Usando o Inkscape para converter PNG para o formato SVG
On Novembro 29, 2021 by adminUma pergunta comumente feita pelos recém-chegados é como eles podem usar o Inkscape para converter PNG para o formato SVG. Isto é como tentar transformar uma omeleta em um ovo – a ordem das operações é ao contrário. Os ficheiros SVG são o que é usado para gerar imagens PNG. Tentar fazer o inverso seria fútil, mas há soluções para este problema que eu vou rever neste post.
Por que é mais fácil dizer do que fazer
Os formatos de arquivo terminados em .png são gráficos raster, ou seja, são feitos inteiramente de caixas coloridas individuais conhecidas como pixels. Os gráficos feitos de pixels são estáticos e definidos em um tamanho específico. Quanto mais você aumentar o zoom ou tentar aumentá-los, mais visíveis se tornam os pixels individuais.

Exemplo de um gráfico raster
Gráficos vetoriais (ao contrário dos gráficos raster) não são feitos de pixels; eles são feitos de fórmulas matemáticas que ditam todas as propriedades de um gráfico em um eixo X e Y. Como estas fórmulas são muito mais dinâmicas do que uma série de caixas estáticas, os formatos vetoriais (como SVG) oferecem muito mais benefícios, como serem totalmente editáveis com softwares gráficos vetoriais, e terem a capacidade de ampliá-los infinitamente sem perda de qualidade.

Exemplo de um gráfico vetorial
Presumo que a razão pela qual você está tentando usar o Inkscape para converter o formato PNG para SVG é porque você gostaria de tirar proveito desses benefícios. Infelizmente, isso simplesmente não é possível. Como mencionei anteriormente, ficheiros SVG são o que é usado para gerar ficheiros PNG. O SVG é usado como referência para gerar uma série de pixels estáticos que formam o ficheiro PNG, e uma vez gerado esse ficheiro, o resto da informação do ficheiro SVG (as fórmulas matemáticas) está ausente do mesmo. O formato PNG por si só não é capaz de reter essa informação.
Por isso, simplesmente não há como pegar uma imagem já rasterizada e achatada e transformá-la em uma série de fórmulas matemáticas dinâmicas.
Converter PNG para SVG: Quais são as suas opções
Como mencionado anteriormente, só porque você não pode fazer diretamente a conversão do formato, isso não significa que não há soluções para o seu problema.

Para criar um verdadeiro arquivo SVG vetorial a partir de um PNG, você terá que criar um arquivo SVG totalmente novo, rastreando sobre o seu PNG. Há duas maneiras de traçar um PNG com o Inkscape, e felizmente nenhuma delas requer que você seja um expert com o software.
Método 1: Auto-Tracing
A primeira maneira de traçar o seu arquivo PNG é usando a função Trace Bitmap no Inkscape. A extensão Trace Bitmap digitaliza a sua imagem e usa-a como referência para gerar automaticamente uma renderização vectorial dela.

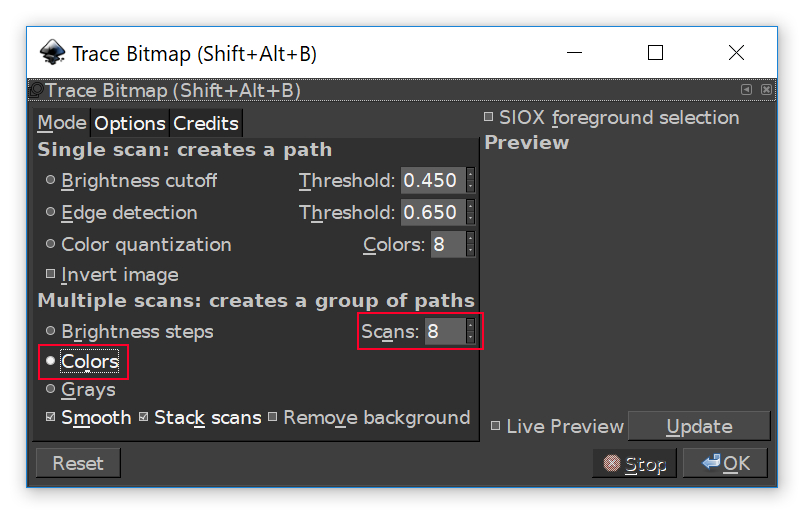
Para usar a função Trace Bitmap, basta seleccionar o objecto que deseja rastrear e depois ir para Path > Trace Bitmap. Isto irá trazer à tona o menu de interface descrito acima (veja o meu tutorial de tema escuro Inkscape se você quiser uma interface escura como a minha.)
Assumindo que você gostaria de criar um retrace completo da imagem e não apenas uma silhueta monótona, escolha Color no menu Multiple Scans. Depois disso, é hora de definir as varreduras. As varreduras são basicamente o número de cores que serão usadas no rastreamento. Se você estiver trabalhando com um PNG realmente simples que usa apenas 2 ou 3 cores, defina as varreduras para 2 ou 3. Se tiver mais, use mais.
Pode valer a pena experimentar com diferentes números de varreduras para ver o que funciona melhor. Você pode clicar no botão Atualizar para gerar uma pré-visualização na janela de pré-visualização antes de finalizar a sua seleção.

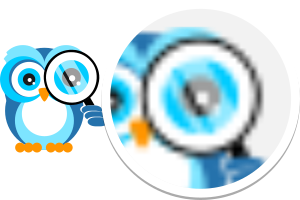
A função Trace Bitmap lida muito bem com gráficos simples
Depois de finalizar o seu traçado e clicar em OK para o gerar, certifique-se de o desagrupar (CTRL + SHIFT + G) várias vezes para desbloquear todos os elementos individuais do desenho.
Potenciais problemas com o Auto-Tracing
Este método está longe de ser perfeito. Como pode ser esperado, não há como o software entender todas as nuances de uma imagem raster e renderizá-las com precisão impecável. Se o PNG que você está procurando rastrear é um gráfico muito simples em alta resolução e usa apenas um punhado de cores, este método pode ser uma opção viável para você.
No entanto, se você estiver usando uma imagem mais complexa e detalhada (ou uma imagem realmente pequena) provavelmente não lhe dará resultados aceitáveis.

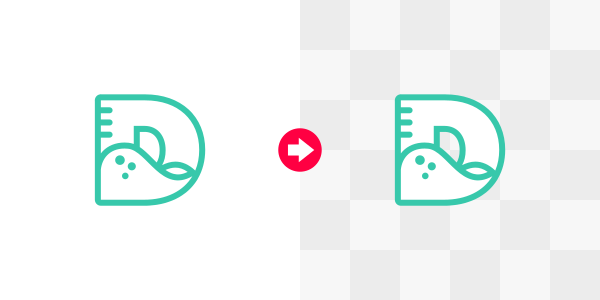
Click to enlarge
Como pode ver, a função Trace Bitmap produz resultados que são bastante rudimentares quando se aplica a uma imagem mais detalhada. O fundo gradiente da imagem original resultou em muitas faixas de cores no traçado, e os detalhes mais finos – como as letras e o sombreado do personagem – foram completamente perdidos na tradução. O mesmo acontecerá se você usar uma imagem muito pequena…

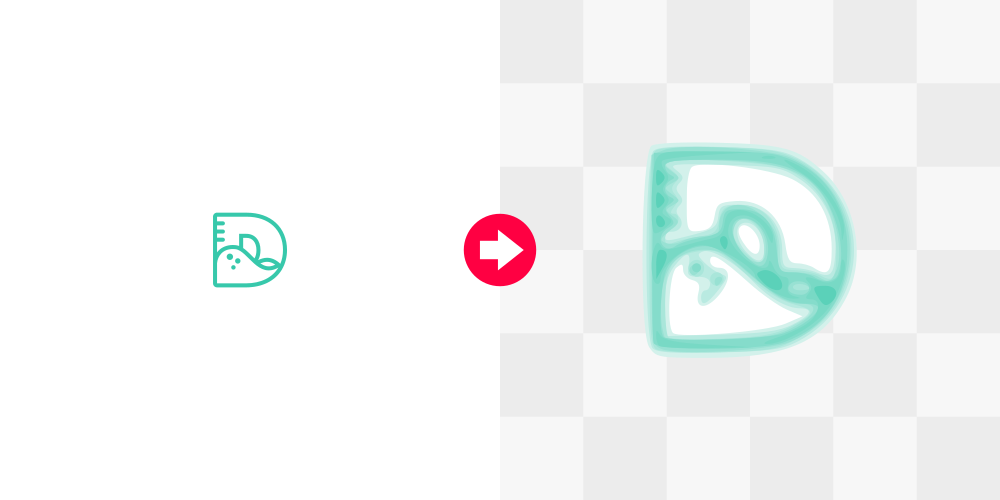
Click to enlarge
Não há informação suficiente para o software processar quando se trabalha com uma imagem tão pequena, o que resulta em uma imagem desfocada com muita bandagem de cores.
Se depois de experimentar com a extensão você não conseguir produzir o resultado desejado, talvez seja hora de considerar outras opções.
Método 2: Rastreamento Manual
Como o título sugere, este é um método no qual você rastreia manualmente sobre sua imagem usando várias formas diferentes e a caneta Bezier. Isto pode parecer assustador na primeira impressão – especialmente se você é novo no software – mas não é algo que um usuário pela primeira vez não conseguiria obter num período de tempo relativamente curto.
Por que este é meu método preferido
Como designer profissional eu prefiro o método manual porque ele simplesmente produz os resultados mais profissionais.

Um SVG rastreado manualmente será sempre a melhor opção
Quando você está rastreando uma imagem manualmente, você está no lugar do motorista – você está no controle total do resultado. Você pode ditar limites, linhas, curvas, formas, cores, e todos os outros aspectos. O elemento humano permite que você determine a melhor maneira de lidar com aquelas nuances que simplesmente não podem ser interpretadas por software automatizado.
O método de auto-traçamento pode fazer o trabalho, mas se você quiser que seja feito corretamente e quiser que seu traçado tenha um apelo profissional, eu recomendo que o traçamento seja feito manualmente.
Video Tutorial
Explicar este método através de texto escrito levaria muito mais tempo do que você gostaria de ler, então eu montei um tutorial em vídeo passo-a-passo com narração de voz que deve colocá-lo no caminho certo e ter você rastreando manualmente suas imagens PNG em pouco tempo.
Problemas potenciais com o rastreamento manual
Como você supõe, uma das desvantagens do rastreamento manual é que ele inclui – embora em um pequeno grau – um pouco de uma curva de aprendizado. Provavelmente você não vai derrubá-lo do parque em sua primeira tentativa. Será necessário um pouco de prática.
Outra desvantagem é que pode ser bastante demorado, dependendo da imagem.
Agora um mestre do Inkscape!

Quer saber mais sobre como o Inkscape funciona? Confira o Inkscape Master Class – uma série abrangente de mais de 50 vídeos onde passo em revista todas as ferramentas, recursos e funções do Inkscape e explico o que é, como funciona e porque é útil.

Deixe uma resposta