Photoshop Type – teckenpanelen
On november 3, 2021 by adminAccessing The Character Panel
Ett sätt att komma åt teckenpanelen i Photoshop är att gå upp till menyn Window (fönster) i menyraden längst upp på skärmen, vilket öppnar en lista över alla paneler som är tillgängliga för oss, och välja Character (tecken) från listan. Ett kryss till vänster om panelens namn betyder att den redan är öppen någonstans på skärmen:

Ett annat sätt, med typverktyget valt, är att klicka på den lilla ikonen för växling av paneler för tecken och stycken i alternativfältet:

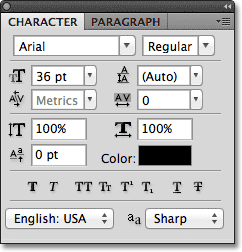
Ettdera sättet öppnar panelen för tecken, liksom panelen för stycken eftersom de är grupperade tillsammans i en enda panelgrupp. Vi kan växla mellan de två panelerna genom att klicka på deras namnflikar högst upp i gruppen. Teckenpanelen är den som är vald och öppen som standard:

Fontval och textfärg
Teckningspanelen är lite som en utökad version av Alternativfältet när det gäller att arbeta med typsnitt, eftersom de flesta av de alternativ som vi hittar i Alternativfältet också finns i Teckningspanelen (jag sa ”de flesta” eftersom ett av alternativen från Alternativfältet inte finns i Teckningspanelen utan i Panelen Stycke, vilket vi kommer att se i nästa handledning). I alternativfältet kan vi till exempel välja teckensnitt, teckenstil och teckenstorlek:

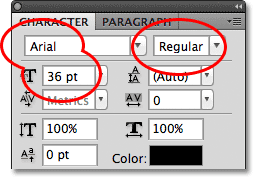
Dessa samma alternativ för teckensnitt, stil och storlek finns också högst upp i teckenpanelen. Det spelar ingen roll om du ställer in dem i Alternativfältet eller i Teckenpanelen:

På samma sätt kan vi välja en färg för vår text genom att klicka på färgvalet i Alternativfältet:

Och vi kan klicka på färgvalet i Teckenpanelen. Återigen gör det ingen skillnad vilket du väljer. Båda öppnar Photoshops färgvalsknapp där vi kan välja den textfärg vi behöver:

Anti-libning
Ett alternativ som vi inte har tittat på ännu och som också finns tillgängligt i både alternativfältet och teckenpanelen är Anti-libning. I Alternativfältet finns det direkt till höger om alternativet för teckensnittsstorlek:

I Teckenpanelen finns alternativet Anti-Aliasing i det nedre högra hörnet:

Anti-Aliasing används för att hålla bokstävernas kanter släta. Utan någon form av antialiasing skulle de flesta bokstäver se blockiga och hackiga ut i kanterna. Här är en inzoomad vy av den övre halvan av bokstaven S utan antialiasing. Lägg märke till hur blockiga och grova kanterna är:

Med anti-aliasing tillämpas ser dock kanterna mycket jämnare ut. Photoshop lägger faktiskt till några extra pixlar runt kanterna för att hjälpa till att skapa en mjukare övergång mellan textfärgen och färgen på bakgrunden bakom.

Photoshop ger oss några olika anti-aliasingmetoder att välja mellan (Sharp, Crisp, Strong och Smooth) och var och en av dem kommer att ha en något annorlunda effekt på det övergripande utseendet på din typ. Standardmetoden är Sharp och jag ändrar den sällan till något annat, men prova gärna varje metod och välj den som du tycker ser bäst ut:

Leading
Ett av de typalternativ som finns i teckenpanelen och som inte är tillgängligt i alternativfältet är Leading, som styr hur mycket utrymme som ska finnas mellan raderna i typen. Som standard är Leading inställt på Auto:

Att ha alternativet Leading inställt på Auto kan ibland ge hyggliga resultat, men du kan justera radavståndet genom att först se till att du har valt lagret Type i panelen Layers och sedan antingen skriva in ett nytt värde manuellt i inmatningsrutan Leading eller genom att klicka på den lilla triangeln till höger om inmatningsrutan och välja från en lista med förinställda ledningsmängder som sträcker sig från 6 pt upp till 72 pt. Här är ett exempel på text som använder Auto leading:

Med Auto leading ställer Photoshop in mängden leading till 120 % av din typsnittsstorlek. Jag sänker värdet till 36 pt, vilket är samma som min typsnittsstorlek:

Med sänkt värde för Ledning ser textraderna nu ut att ligga närmare varandra:

Den allmänna regeln med leading är helt enkelt att välja ett värde som gör att din text ser naturlig och lättläst ut, och det beror mycket på vilket typsnitt du har valt. Om det verkar vara för mycket eller för lite utrymme mellan dina rader av text, justera värdet för framkant i enlighet med detta.
Användning av skrubbarsreglagen
Innan vi fortsätter vår titt på de andra typalternativen i panelen Tecken är det en sak som jag bör påpeka: Om du använder Photoshop CS eller senare är ett enkelt sätt att justera många av alternativen i panelen Tecken (liksom i panelen Paragraf och i Alternativfältet) genom att använda skrubbarsreglagen, som gör det möjligt för oss att ändra ett alternativs värde genom att helt enkelt dra med musen!
För att komma åt ett alternativs glidare, för du muspekaren över alternativets ikon direkt till vänster om dess inmatningsruta. Det är inte alla alternativ i Photoshop som kan använda ett skrubbarreglage, men om det finns tillgängligt ändras markören till ikonen för skrubbarreglaget, som ser ut som en hand med pekfingret pekat uppåt och små vänster- och högerpilar på vardera sidan av den. När scubby-glidarikonen är synlig klickar du och håller ner musknappen och drar sedan till vänster eller höger. När du drar ser du hur värdet i inmatningsrutan ändras. Det är mycket snabbare och enklare än att skriva in värden manuellt, särskilt när du inte vet exakt vilket värde du behöver.

Spårning
Spårning, ett annat typalternativ som bara finns i panelen Tecken, kontrollerar mängden mellanrum mellan en rad bokstäver eller tecken. Det ligger direkt under alternativet Leading och är som standard inställt på 0:
![]()
För att justera värdet för spårning kan du klicka på triangeln till höger om inmatningsrutan och välja från en lista med förinställda värden, du kan skriva in ett värde manuellt, eller så kan du klicka på och hålla musknappen nedtryckt på ikonen för alternativet och dra till vänster eller höger med hjälp av den skrubberregulator som jag beskrev för en stund sedan. Om du använder ett negativt spårningsvärde flyttas bokstäverna eller tecknen närmare varandra, medan ett positivt värde sprider dem längre ifrån varandra.
Om du vill justera spårningen för all text på ett Typ-lager på en gång markerar du bara Typ-lagret självt i panelen Lager och justerar sedan värdet för Spårning i panelen Tecken. Eller så kan du först markera en del av texten och sedan justera spårningen specifikt för det valda bokstavsområdet. Här markerade jag ordet ”space” i meningen genom att dubbelklicka på det med typverktyget, sedan ökade jag spårningsvärdet för att lägga till mer utrymme mellan bokstäverna i ordet utan att påverka någon annan del av meningen:
![]()
Kerning
Kerning, ett annat alternativ som är exklusivt för teckenpanelen, finns till vänster om alternativet Tracking och är som standard inställt på Metrics (jag förklarar termen ”Metrics” om en stund). Kerning kontrollerar utrymmet mellan två specifika bokstäver eller tecken:

Kerning och spårning förväxlas ofta med varandra eftersom de verkar likadana, men de är faktiskt ganska olika. Medan spårning anger utrymmet mellan ett antal tecken, styr kerning avståndet mellan två specifika tecken. Det kan hjälpa att tänka på spårning som den ”globala” inställningen för bokstavsavstånd, medan kerning är den ”lokala” inställningen.
Då kerning endast behandlar utrymmet mellan två specifika tecken är alternativet faktiskt grått och otillgängligt tills vi klickar med typverktyget för att placera vår infogningsmarkör mellan två tecken i vår text (då blir alternativet Spårning otillgängligt eftersom det endast behandlar ett teckenintervall):

Som jag nämnde är Kerning-alternativet som standard inställt på Metrics, vilket innebär att Photoshop använder den information om bokstavsavstånd som teckensnittets designer inkluderade i teckensnittet. Detta är ofta det alternativ som ger dig de bästa resultaten, även om det beror på kvaliteten på teckensnittet du använder. Om du klickar på triangeln till höger om inmatningsrutan Kerning för att få upp listan över förinställda värden ser du att ett annat alternativ vi kan välja, direkt under Metrics, är Optical. I stället för att förlita sig på teckensnittets inbyggda kerninginformation försöker Optical justera avståndet baserat på de två tecknens former. Återigen beror det till stor del på själva teckensnittet vilket av dessa alternativ, Metrics eller Optical, som ger det bästa resultatet.
Du kan också välja ett av de andra förinställda värdena i listan, eller ange ett värde manuellt, eller använda scrubbyreglaget för att justera kerningvärdet.
Vertikal och horisontell skala
Under alternativen Kerning och Spårning i panelen Tecken finns alternativen Vertikal skala (vänster) och Horisontell skala (höger):

De här alternativen kan användas för att skala typer antingen vertikalt eller horisontellt. Om bara själva Typ-lagret är markerat i panelen Lager skalas all text på Typ-lagret tillsammans, eller så kan du först markera enskilda tecken eller ord för att skala dem utan att påverka den återstående texten.
Båda de här alternativen är som standard inställda på 100 % och det är generellt sett ingen bra idé att använda dem för att skala din typ, eftersom de förvränger typsnittets ursprungliga bokstavsformer:

Om du ändå behöver skala din text kan du överväga att använda kommandot Free Transform i Photoshop i stället.
Baseline Shift
Objektet Baseline Shift ligger direkt under alternativet Vertical Scale i panelen Character:

Baseline Shift gör det möjligt att flytta markerade tecken eller ord över eller under teckensnittets baslinje. Som standard är den inställd på 0 pt. Positiva värden flyttar den markerade texten över baslinjen, medan negativa värden flyttar den under baslinjen. Det finns inga förinställda värden att välja mellan den här gången, så vi måste antingen skriva in ett värde manuellt i inmatningsrutan eller dra till vänster eller höger med skjutreglaget:

Övrig typalternativ
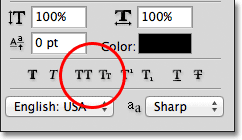
Närmast längst ner i panelen Tecken finns en rad med ikoner som ger oss tillgång till ytterligare typalternativ. Från vänster till höger har vi Faux Bold och Faux Italic, som kan användas för att skapa falska feta eller kursiva stilar när typsnittet du använder inte innehåller dem (även om det är mycket bättre att välja ett annat typsnitt som har riktiga feta och kursiva stilar):

Nästan har vi alternativen All Caps och Small Caps för att omvandla små bokstäver till antingen stora bokstäver i full storlek eller mindre storlek:

Nästa alternativ är Superscript och Subscript:

Och som avslutning på listan har vi standardalternativen Understrykning och Strykning:

Språkval
Slutligen finns rutan Språkval i det nedre vänstra hörnet av teckenpanelen. Även om det skulle vara häftigt om Photoshop kunde översätta vår text från ett språk till ett annat, är det tyvärr inte vad det här alternativet är till för. Det är bara för att se till att du använder rätt stavning och bindestreck för det språk som du vill använda i ditt Photoshop-dokument. Normalt kan du lämna det här alternativet inställt på standardvärdet:

Återställning av teckenpanelen
Om du har gjort ändringar i många av alternativen i teckenpanelen kan du snabbt återställa allt till standardvärdena genom att klicka på menyikonen i det övre högra hörnet av teckenpanelen:
![]()
Välj sedan Reset Character från menyn som visas:

Lämna ett svar