Nybörjarguide om hur du lägger till en länk i WordPress
On september 22, 2021 by adminVill du lägga till en hyperlänk i WordPress? Nyligen frågade en av våra användare oss hur man lägger till en länk i WordPress.
Det finns flera olika sätt att lägga till länkar i WordPress. Du kan lägga till länkar i dina inlägg, sidor, navigeringsmeny, widgetar i sidofältet, sidfotsområdet med mera.
I den här omfattande nybörjarguiden visar vi dig hur du lägger till en länk i WordPress inlägg, sidor, widgetar, navigeringsmenyer med mera.

Då detta är en detaljerad handledning kan du använda navigeringen nedan för att snabbt hoppa till det avsnitt du behöver:
- Hur man lägger till en länk i WordPress-inlägg och sidor
- Hur man lägger till en länk i WordPress-textwidgetar
- Hur man lägger till en länk i WordPress-navigationsmenyer
- Hur man lägger till titel och NoFollow till länkar
- Hur man skapar en knapplänk i WordPress
- Hur man bäddar in länkat innehåll i WordPress
- Hur man lägger till affilieringslänkar i WordPress
- Hur man manuellt lägger till en länk i HTML
- Hur man lägger till ankarlänkar i WordPress
- Hur man lägger till länkar för social delning i WordPress
Varför är länkar viktiga?
Länkar är internetets blodomlopp, vilket gör dem väldigt viktiga.
I grund och botten är de flesta webbplatser på internet sammankopplade via länkar, vilket är anledningen till att begreppet ”webb” eller ”World Wide Web” infördes från början.
Dessa är den hyperlänkade text, knappar och andra element som du klickar på för att gå från en sida till en annan eller från en webbplats till en annan.
Föreställ dig att du besöker en webbsida utan någon länk som du kan klicka på. Du har inget annat val än att klicka på bakåtknappen i din webbläsare.
För enskilda webbplatser talar länkar om för dina användare var de ska klicka för att få mer information.
Om du placerar länkar på din webbplats på rätt sätt kan du öka den tid som användarna spenderar på din webbplats. Det hjälper också användarna att upptäcka mer innehåll, göra ett köp i din webbutik eller prenumerera på ditt nyhetsbrev via e-post.
Med detta sagt, låt oss ta en titt på hur du enkelt lägger till länkar i olika områden på din WordPress-webbplats.
Hur man lägger till länkar i WordPress-inlägg och sidor
WordPress gör det väldigt enkelt att lägga till länkar i dina blogginlägg och sidor med hjälp av blockredigeraren.
Du behöver bara redigera ditt inlägg eller din sida eller skapa en ny.
Nästan markerar du texten som du vill bifoga länken till. Den markerade texten kallas för ankartexten för länken. Klicka nu på knappen ”Länk”:
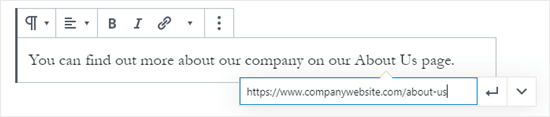
Du får se en ruta där du kan skriva in en webbadress. En URL är en webbadress. Till exempel har WPBeginners guide om hur man startar en WordPress-blogg webbadressen https://www.wpbeginner.com/start-a-wordpress-blog.
Du kan helt enkelt kopiera och klistra in URL:en för det inlägg eller den sida du vill länka till, så här:

Klicka på knappen Apply (Enter) för att infoga länken i ditt inlägg.
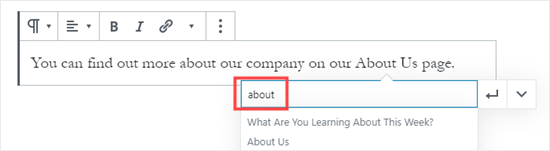
Om du länkar till innehåll på din egen webbplats kan det vara snabbare att söka efter det. Skriv ett eller två ord från innehållets titel så hittar WordPress det:

Klicka på titeln på sidan eller inlägget du vill länka till så läggs URL:en automatiskt till åt dig. Återigen måste du klicka på knappen Tillämpa för att lägga in länken i ditt inlägg.
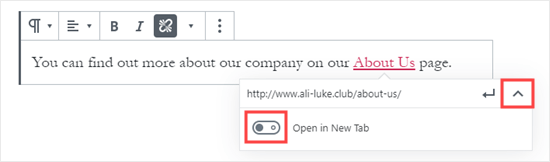
Om du vill ställa in länken så att den öppnas i en ny flik klickar du på pilen till höger. Du kan sedan klicka på växeln och ställa in att länken ska öppnas i en ny flik.

Notera: Vi rekommenderar att du endast använder det här alternativet för länkar till webbplatser från tredje part. På så sätt lämnar dina användare inte din webbplats när de besöker den.
Lägga till en länk i den gamla WordPress-redigeraren
Om du använder den äldre klassiska redigeraren i stället för blockredigeraren är processen för att lägga till en länk ganska likartad.
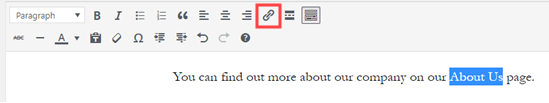
Öppna det inlägg som du vill redigera, eller skapa ett nytt. Hitta den text som du vill använda som länkens ankare och markera den. Klicka sedan på knappen ”Länk” som bör dyka upp i den första raden av verktygsfältsknappar.

Du kan sedan kopiera och klistra in den webbadress som du vill länka till, eller söka efter den, precis som i blockredigeraren.
Klicka in din webbadress direkt på ankartexten
Ett annat, ännu snabbare, sätt att lägga till en länk i både blockredigeraren och den klassiska redigeraren är att helt enkelt klistra in webbadressen i ankartexten.
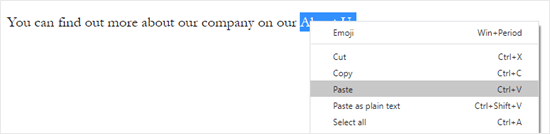
Först kopierar du den URL som du vill länka till. Markera sedan den valda ankartexten i ditt inlägg.
Nästan kan du antingen högerklicka och välja ”Klistra in” eller helt enkelt trycka på Ctrl+V (Windows) eller Command+V (Mac) för att klistra in URL:en.

WordPress upptäcker automatiskt att du klistrar in en URL, inte text, och förvandlar ankartexten till en länk.
Ta en titt på våra tips för att bemästra WordPress innehållsredigerare för att lära dig mer om hur du använder blockredigeraren effektivt.
Hur du lägger till länkar i WordPress textwidgetar
WordPress låter dig lägga till widgetar till webbplatsens icke-innehållsområden som sidebar, sidfot eller andra widgetområden.
En del av dessa widgets är automatiserade och har inte många alternativ. Widgeten Recent Posts visar till exempel automatiskt länkar till dina senaste inlägg. Du behöver inte göra något extra.
Hursomhelst, om du vill lägga till anpassad text med länkar i din sidebar kan du använda textwidgeten.
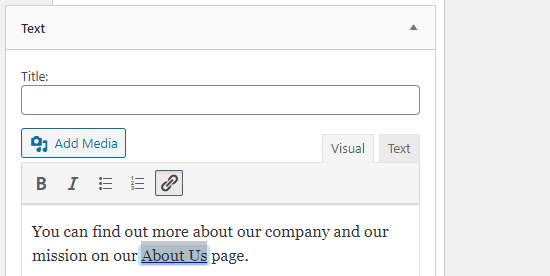
Gå till sidan Utseende ” Widgets och dra sedan widgeten ”Text” till din sidebar eller annat widgetområde.
Du kan sedan skriva in din text och lägga till en länk precis som du skulle göra när du lägger till en länk i ett inlägg eller på en sida.

Se till att du klickar på knappen ”Save” (spara) under widgeten efter att du har gjort ändringar.
Hur lägger du till länkar i WordPress navigeringsmenyer
Vill du lägga till länkar i navigationsmenyn på din webbplats? WordPress har en inbyggd drag and drop-menyredigerare som gör att du kan skapa och hantera navigeringsmenyer på din WordPress-webbplats.
Gå till sidan Utseende ” Menyer. Om du inte redan har en meny inställd kan du skapa en genom att ange ett menynamn.
Nästan väljer du de sidor du vill lägga till i menyn på vänster sida och klickar sedan på knappen ”Add to Menu”.
WordPress kommer automatiskt att länka till dina valda inlägg och sidor. Du kan flytta menyalternativ och upp och ner för att ordna om dem.
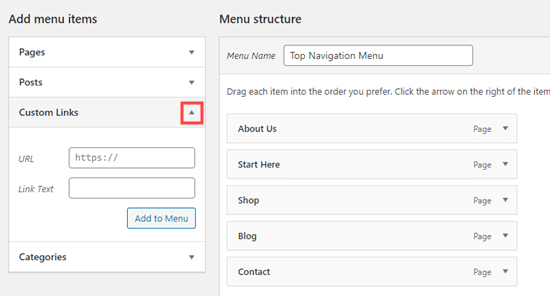
Du kan också lägga till vilken länk du vill till din meny. Det behöver inte vara en sida eller ett inlägg på din webbplats. Du kan till exempel ange webbadressen till din Twitter-profil och lägga till den i din navigeringsmeny.
För att ange en länk klickar du bara på pilen bredvid avsnittet ”Anpassade länkar” till vänster. Du kan sedan skriva in webbadressen och den text du vill använda för länken.

För mer hjälp med att skapa din meny kan du ta en titt på vår nybörjarguide om hur du lägger till navigeringsmenyer i WordPress.
Hur du lägger till titel och Nofollow i WordPress-länkar
Det är ofta användbart att ge dina länkar en titel. Detta är den text som visas när någon kör muspekaren över länken, som här:

Att lägga till en titel gör det ofta tydligt vart länken leder. Det kan vara till hjälp eller till och med lugnande för dina läsare.
Hur som helst tillåter WordPress inte att du lägger till titel till länkarna med standardredigeraren. Du kan ändå lägga till den, och vi ska visa dig hur du gör det om en stund.
Du kanske också vill lägga till en nofollow-tagg till externa länkar. Detta talar om för sökmotorerna att de inte ska överföra din webbplats SEO-poäng till den länken eftersom du inte äger eller kontrollerar innehållet på den webbplatsen.
WordPress stöder inte heller nofollow som standard.
Metod 1. Använd AIOSEO-plugin i Gutenberg
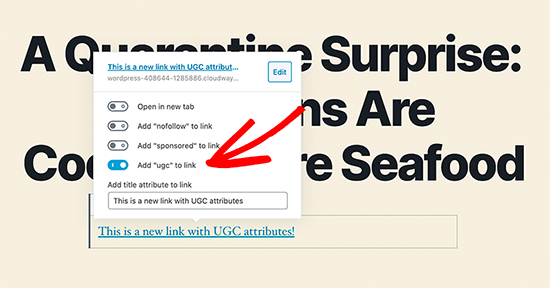
All in One SEO-plugin (AIOSEO) för WordPress lägger automatiskt till attributen title, nofollow, sponsored och UGC till dina länkar.

Metod 2. Använd HTML-kod i Gutenberg
Om du använder Gutenberg-redigeraren och inte vill använda AIOSEO måste du manuellt redigera HTML-koden för att lägga till title- och nofollow-attributen till dina länkar.
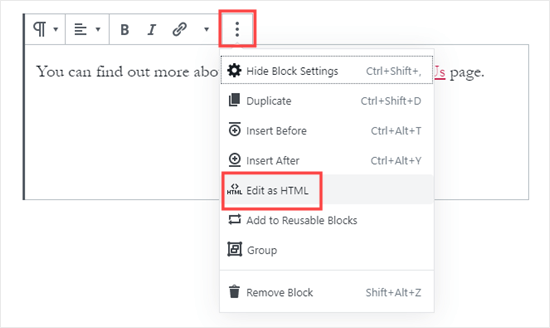
Först lägger du till länken i ditt paragrafblock på vanligt sätt. Klicka sedan på de tre vertikala prickarna och välj ”Redigera som HTML” som visas här:

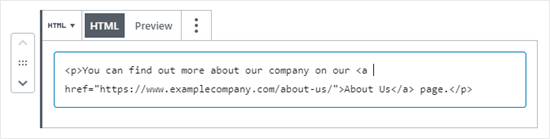
Du ser nu HTML-koden för ditt block.

Du kan lägga till en titel och/eller ett nofollow-attribut till länken så här:
<p>You can find out more about our company on our <a href="https://www.examplecompany.com/about-us/" title="About Us" rel="nofollow">About Us</a> page.</p>
För titeln kan du ändra ”Om oss” till vad du vill. Med nofollow-attributet ska detta alltid vara rel="nofollow". Glöm inte de dubbla citattecken runt titeln och ”nofollow” eftersom din länk inte kommer att fungera korrekt utan dem.
Metod 3. Använd ett insticksprogram med Classic Editor
Om du använder Classic Editor kan du installera och aktivera insticksprogrammet Title and Nofollow for Links.
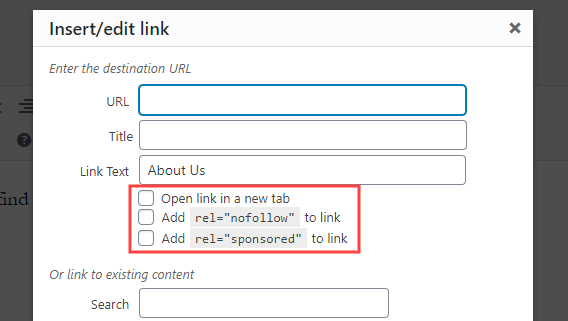
Detta insticksprogram lägger till alternativ för titel, nofollow och sponsrad kryssruta i popup-fönstret Infoga länk.
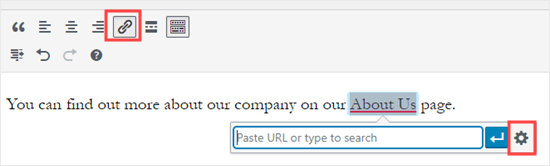
Markera din ankartext och klicka på knappen ”Länk”, klicka sedan på kugghjulet:

Du får då se de ytterligare alternativen:

För mer hjälp kan du ta en titt på vår guide om hur du lägger till titel och nofollow till popupen för infogade länkar i WordPress för att få mer information om det här insticksprogrammet.
Hur man lägger till länkknappar i WordPress
Vill du lägga till en knapp i dina WordPress-inlägg eller sidor? Det finns många sätt som du kan göra det på. Det enklaste är att använda WordPress inbyggda knappblock.
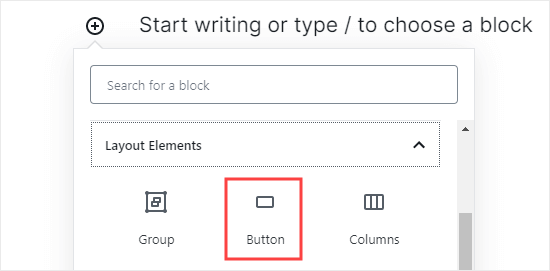
Skapa ett nytt inlägg eller en ny sida, eller redigera ett befintligt inlägg eller en befintlig sida. Klicka sedan på ikonen (+) för att skapa ett nytt block. Välj ”Knapp” från alternativen ”Layoutelement” eller sök helt enkelt efter blocket Knapp.

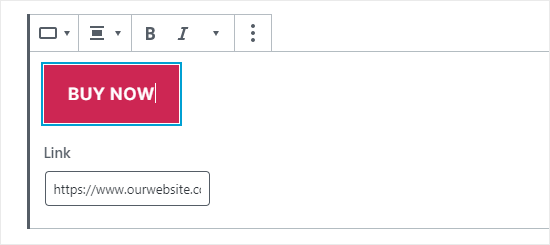
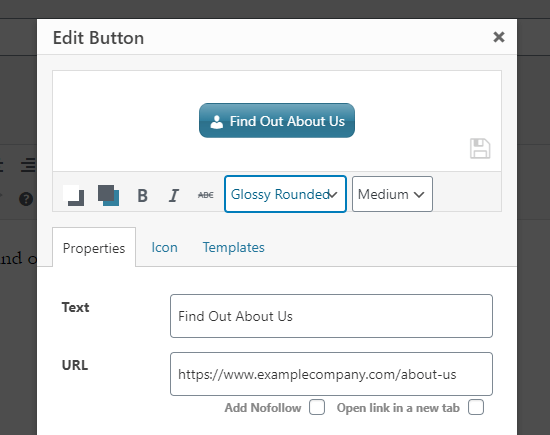
Du kan skriva texten till din knapp genom att klicka i det färgade området. Ange den webbadress som knappen ska gå till i rutan ”Länk”.

Om du vill ändra knappens inriktning eller göra texten fet eller kursiv är det bara att använda kontrollerna högst upp i själva blocket.
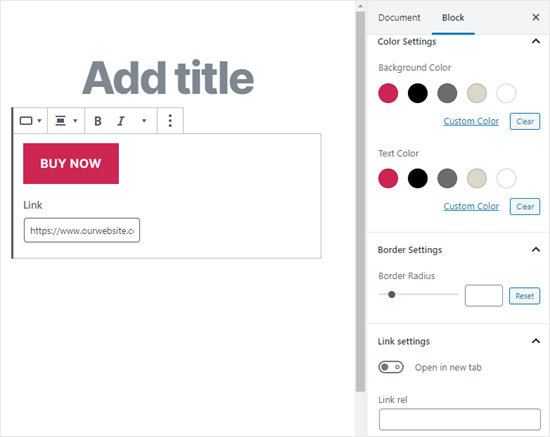
Du kan göra fler ändringar av hur knappen ser ut i blockalternativen till höger på skärmen. Du kanske till exempel vill ändra färgen eller lägga till en bredare kant.
Du kan också ändra länkinställningarna här. Du kan ställa in att länken ska öppnas i en ny flik, och om du vill kan du också lägga till attributet ”nofollow” till länken genom att skriva det i rutan ”Link rel”.

Hur är det om du fortfarande använder den gamla klassiska WordPress-redigeraren? Du kan installera insticksprogrammet ”Forget About Shortcode Buttons” för att enkelt skapa knappar medan du redigerar ett inlägg eller en sida.
Installera och aktivera enkelt insticksprogrammet Forget About Shortcode Buttons. Skapa sedan ett nytt inlägg eller redigera ett befintligt inlägg.
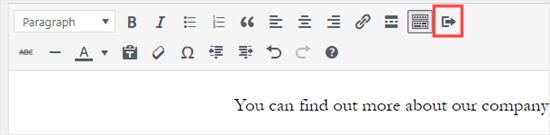
Du kommer att se ikonen ”Infoga knapp” i verktygsfältet, till höger:

Klicka på knappen så visas ett popupfönster. Här kan du anpassa din knapp, välja färger, ramar, lägga till text, lägga till en ikon och inkludera själva länken medan du ser en förhandsgranskning i realtid.

För mer information och detaljer ta en titt på vår guide om hur du lägger till knappar i WordPress utan att använda kortkoder.
Hur man bäddar in länkat innehåll i WordPress
Du kan enkelt bädda in vissa typer av innehåll i WordPress genom att helt enkelt infoga dess URL i ditt inlägg. Detta kallas ibland för att skapa ett ”innehållskort” i ditt inlägg.
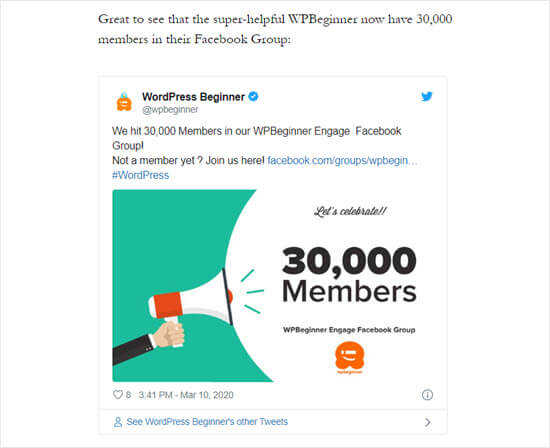
Har du bara att klistra in hela URL:en i ett eget paragrafblock. Hela tweeten, inklusive bilder, likes, tidsstämpel med mera kommer att bäddas in så här:

Processen är densamma för YouTube-videor. Hitta helt enkelt videon du vill använda på YouTube och kopiera URL:n från toppen av webbläsarfönstret:
![]()
Nästan klistrar du in länken i ditt inlägg eller på din sida. Videon bäddas automatiskt in:

Den här metoden är inte bara bra för Twitter-inlägg och YouTube-videor, utan fungerar även för många andra typer av innehåll. Du kan läsa mer i WordPress supportartikel om ”Embeds”.
Hur man lägger till affilieringslänkar i WordPress
Vill du öka intäkterna på din webbplats genom att använda affilieringslänkar? Affiliatemarknadsföring ger en stadig inkomst till många bloggar och webbplatser.
Det enda du behöver göra är att lägga till särskilda hänvisningslänkar till produkter och tjänster som du rekommenderar. När dina besökare köper dessa produkter efter att ha klickat på dina länkar får du en provision.
Problemet som de flesta nybörjare ställs inför är att varje produkt eller webbplats som de vill rekommendera har en annan URL. Det är svårt att hålla reda på dessa, särskilt om du rekommenderar många produkter.
Det bästa sättet att lägga till och hantera affiliatelänkar är att använda ett plugin för affiliatehantering. Vi rekommenderar att du använder antingen Pretty Links eller Thirsty Affiliates.
Båda dessa plugins fungerar genom att skapa omdirigeringslänkar som www.yoursite.com/refer/partnersitename som skickar folk till din speciella affiliatelänk.
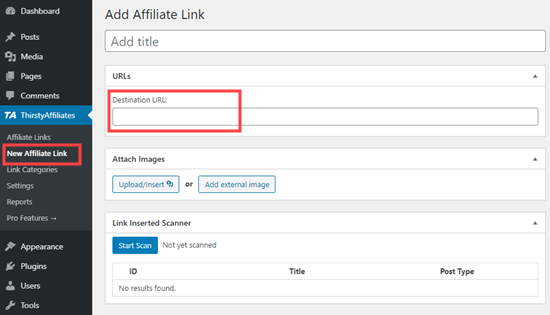
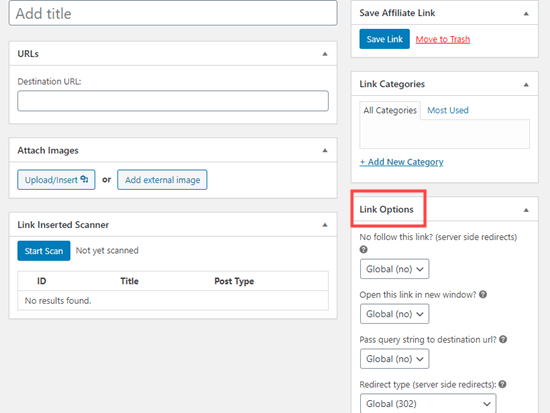
Plugins lägger till ett nytt alternativ i din WordPress-meny där du kan lägga till dina affiliatelänkar. Så här ser det ut med ThirstyAffiliates. Du kopierar och klistrar helt enkelt in din speciella affiliatelänk i rutan ”Destination URL”.

Du kan ställa in specifika alternativ för din länk på höger sida, bestämma om den ska nofollowas, öppnas i ett nytt fönster/flik, med mera.

När du är klar klickar du på ”Save Link”.
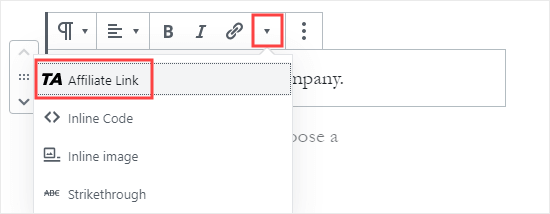
När du har ställt in dina affiliatelänkar kan du enkelt lägga till dem i dina inlägg och sidor. I ett paragrafblock klickar du på nedåtpilen och väljer sedan alternativet ”Affiliate Link”:

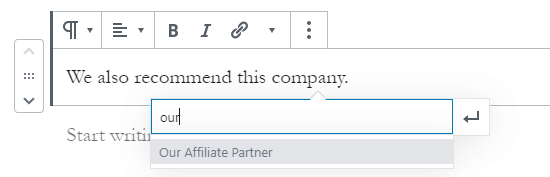
Nästan skriver du in början på det du kallar affiliatelänken. I vårt exempel är det ”Vår affiliatepartner”.

Du kan sedan klicka på namnet och klicka på ”Tillämpa” för att lägga till affiliatelänken i ditt inlägg.
Om du någonsin behöver ändra en affiliatelänk (t.ex. om företaget du länkar till flyttar till ett annat affiliateprogram) är det väldigt enkelt att göra.
Du ändrar den bara en gång i din instrumentpanel, under ”ThirstyAffiliates” eller ”Pretty Links”. Omdirigeringslänken förblir densamma som tidigare, men den omdirigerar nu till den nya affiliatelänken överallt där den används.
För fler praktiska affiliate-plugins kan du läsa vårt inlägg om de bästa verktygen och plugins för affiliatemarknadsföring för WordPress.
Hur man manuellt lägger till en länk i HTML
Enstaka gånger kanske du vill lägga till en länk på din webbplats med HTML-kod. Detta kan hända om du behöver använda ett anpassat HTML-block eller en widget.
Du kan också behöva redigera en länk direkt i din temafil. Se bara till att du alltid använder ett undertema så att du inte förlorar dina ändringar när du uppdaterar det överordnade temat.
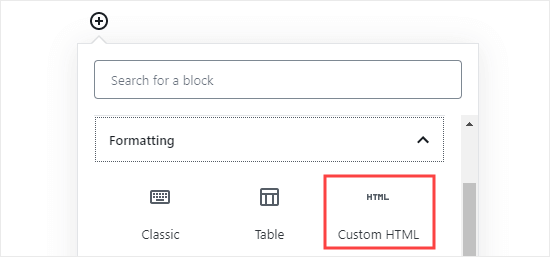
Det är enkelt att skapa en länk i HTML. Du kan prova det genom att lägga till ett anpassat HTML-block i ett inlägg eller på en sida. Du hittar det här blocket under ”Formatering” eller så kan du söka efter det med hjälp av sökfältet.

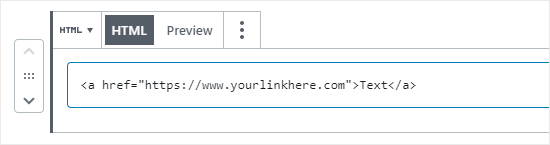
Nästan kommer du att se en ruta där du kan skriva HTML. Kopiera den här koden i rutan:
<a href="https://www.yourlinkhere.com">Text</a>
Den ska se ut så här:

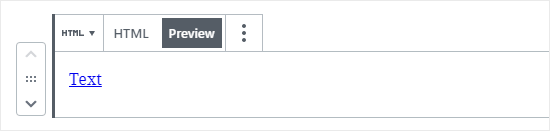
Du kan klicka på fliken ”Förhandsgranska” för att se hur koden kommer att se ut i ditt inlägg eller på din sida:

Klicka nu tillbaka till taggen ”HTML”. Ändra URL till den URL som du vill länka till. Ändra ordet ”Text” till det eller de ord du vill använda för din länk.
För att lägga till en titel till din länk måste du inkludera den i koden så här. Du kan ändra ”This is the title” till vad du vill.
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a>
Om du vill att din länk ska öppnas i en ny flik lägger du helt enkelt till target="_blank" i HTML-koden, så här:
<a href="https://www.yourlinkhere.com" target="_blank">Text</a>
Om du vill att länken inte ska följas, lägger du till rel="nofollow", så här:
<a href="https://www.yourlinkhere.com" rel="nofollow">Text</a>
Du kan inkludera alla dessa på en gång. Så här skulle en länk med en titel, som öppnas i en ny flik och är nofollowed, se ut:
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a>
Det är så här du skapar en länk i HTML, om du någonsin skulle behöva göra det.
Så lägger du enkelt till ankarlänkar i WordPress
En ankarlänk är en typ av länk på sidan som för dig till en specifik plats på samma sida. Den gör det möjligt för användare att hoppa till det avsnitt de är mest intresserade av.
Ta en titt på den animerade skärmdumpen nedan:

Den här typen av länkar är verkligen användbara när du skriver längre handledningar eller innehåll, så att dina användare enkelt kan hoppa till det avsnitt de är mest intresserade av.
Vi har skapat en detaljerad steg för steg-guide om hur du enkelt lägger till ankarlänkar i WordPress.
Hur du enkelt lägger till länkar för social delning i WordPress
Vill du lägga till länkar eller knappar för social delning på din webbplats?
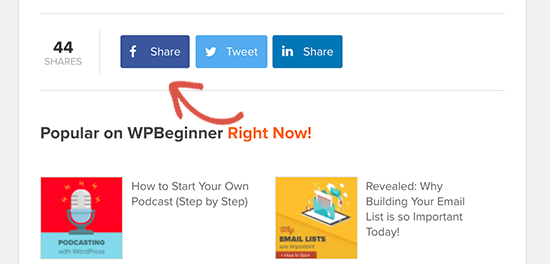
Dessa länkar gör det enkelt för dina användare att dela ditt innehåll på sina sociala favoritnätverk. Ibland åtföljs sociala delningslänkar eller knappar också av totalt antal delningar.

Vi rekommenderar inte användare att lägga till dessa länkar manuellt. Istället bör du alltid använda ett plugin för social delning.
Vi har en steg för steg-guide om hur man lägger till sociala delningsknappar i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur man lägger till en länk i WordPress. Du kanske också vill se vår nybörjarguide om hur du skapar en professionell e-postadress för företag och hur du startar ett nyhetsbrev för att öka din publik.
Om du gillade den här artikeln kan du prenumerera på vår YouTube-kanal för WordPress-videotutorials. Du kan också hitta oss på Twitter och Facebook.
Lämna ett svar