Låtsas att man kan göra textomslag i Photoshop
On oktober 22, 2021 by admin
I den här Photoshop-handledningen lär vi oss hur man skapar en Photoshop-textomslagseffekt genom att låtsas att man kan göra textomslaget i ett program för sidlayout, vilket gör det möjligt för oss att lägga in text runt objekt. Photoshop må vara världens mest populära och kraftfulla bildredigerare, men det kan inte riktigt mäta sig med program som InDesign eller till och med Illustrator när det gäller text (även om Photoshop erbjuder fler textrelaterade alternativ än vad du normalt sett förväntar dig att hitta i ett program som är byggt för fotoredigering).
Photoshop har ingen egentlig funktion för textinlindning, men det ger oss möjlighet att använda en sökväg som en behållare för vår text, och som vi ska lära oss i den här handledningen kan vi använda den funktionen för att linda in text runt objekt. Det är inte riktigt lika bra eller intuitivt som att ha en riktig textomslagsfunktion, men det fungerar.
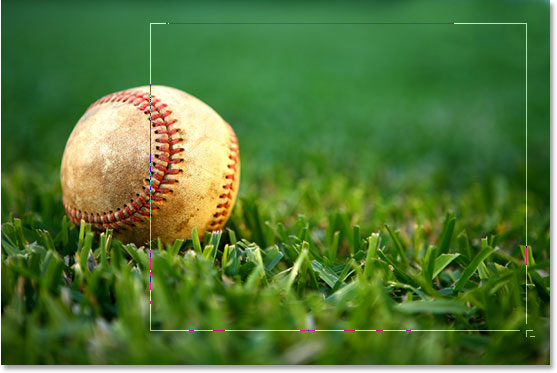
Här har jag en bild på en baseboll som ligger i gräset:

Jag vill lägga till lite text till den här bilden, och jag vill att texten ska svepas runt basebollen. Photoshop har som sagt inget officiellt alternativ för ”textomslag”, men tack vare sökvägar och Photoshop förmåga att använda en sökväg som en behållare för text blir det här enkelt.
Låt oss börja!
Steg 1: Välj rektangelverktyget
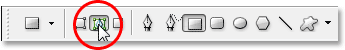
Då vi ska använda en sökväg som en behållare för vår text behöver vi en sökväg innan vi kan lägga till vår text! Jag kommer att använda Photoshop’s Rectangle Tool (inte att förväxla med Rectangular Marquee Tool) för att skapa en rektangulär bana, som kommer att bli grundformen för min textbehållare. Jag väljer Rektangelverktyget från verktygspaletten:

Jag kan också trycka på U på tangentbordet för att snabbt välja det.
Steg 2: Välj alternativet ”Paths” (stigar) i alternativfältet
Photoshop ger oss tre sätt att använda rektangelverktyget, tillsammans med dess andra formverktyg. Vi kan använda dem för att rita vektorformer, vi kan använda dem för att rita enkla banor (vilket vi kommer att göra här) och vi kan använda dem för att rita pixelbaserade former. Du väljer mellan dessa tre alternativ genom att klicka på deras motsvarande ikon uppe i alternativfältet högst upp på skärmen. Jag vill använda rektangelverktyget för att rita en rektangulär formad stig, så jag klickar på ikonen Stigar i alternativfältet, som är ikonen i mitten av de tre (den till vänster är alternativet för vektorformer och den till höger är för att rita pixelbaserade former):

Steg 3: Dra ut en rektangulär formad bana
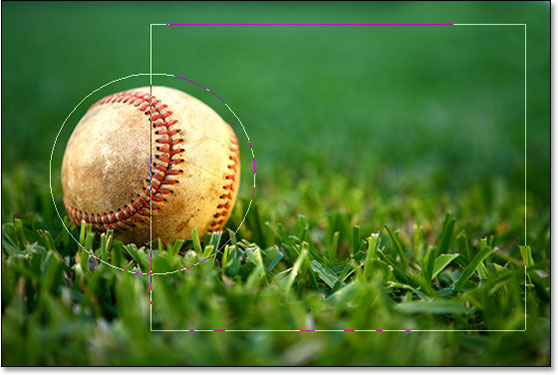
Med rektangelverktyget valt och inställt på att rita banor ska jag helt enkelt dra ut en rektangulär formad bana, på samma sätt som jag skulle dra ut ett urval med det rektangulära markeringsverktyget, och den här banan kommer att bli behållaren för min text:

Som vi kan se i bilden ovan går min bana för närvarande rakt igenom basebollen, vilket inte kommer att hjälpa mig särskilt mycket när jag egentligen vill att min text ska svepas runt basebollens högra sida, inte flyta över den. Jag behöver ett sätt att forma om min bana så att själva banan går runt bollen. Det ska vi göra härnäst.
Steg 4: Välj Ellipsverktyg
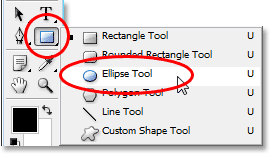
Det finns några sätt att omforma en bana i Photoshop, men i det här fallet är det enklaste sättet, eftersom bollen är rund, att använda Photoshop Ellipsverktyg för att subtrahera en del av banan från runt bollen. För att göra det väljer jag mitt Ellipsverktyg, som som standard gömmer sig bakom Rektangelverktyget i verktygspaletten, så jag måste klicka på Rektangelverktyget, hålla musknappen nedtryckt i en sekund eller två och sedan välja Ellipsverktyget från den utflyttade menyn som visas:

Steg 5: Ställ in Ellipse-verktyget i läget ”Subtrahera”
Med Ellipse-verktyget valt ser du i alternativfältet en grupp med fyra ikoner som ser ut som fyrkanter som är sammankopplade på olika sätt. Dessa fyra ikoner representerar fyra alternativ som bestämmer hur den bana du ska rita ska bete sig. Den vi vill ha är den andra från vänster, som är ikonen Subtrahera från banområdet. Jag klickar på den för att välja den:

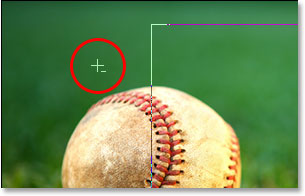
Med det här alternativet markerat, om jag drar ut en ellipsformad bana med Ellipse-verktyget, vilket jag kommer att göra om en stund, kommer alla delar av den nya banan som överlappar min ursprungliga rektangulära bana att subtraheras från den ursprungliga banan. Låt oss se vad jag menar. Jag ska dra ut en elliptisk bana runt basebollen. Innan jag börjar kan jag, om jag tittar noga på min markör, se ett litet minustecken (”-”) i det nedre högra hörnet, vilket visar att jag är i läget ”Subtrahera”:

Du kan också komma åt läget ”Subtrahera” helt enkelt genom att hålla ned Alt (Win)/Options-tangenten innan du börjar dra ut banan, vilket går lite snabbare än att välja alternativet i Alternativfältet (du kan släppa Alt/Options-tangenten direkt efter att du börjat dra ut banan). Jag ska gå vidare och dra ut en bana runt basebollen. Om jag behöver omplacera min bana medan jag drar, vilket jag nästan alltid behöver göra, kan jag hålla ned mellanslagstangenten och flytta runt banan på skärmen med musen för att omplacera den, sedan släppa mellanslagstangenten och fortsätta dra ut banan. Här är bilden med den andra banan runt basebollen:

Det ser ut som om jag har två separata banor i bilden vid det här laget – en rektangulär och en elliptisk. Men den enda aktiva banan är den ursprungliga rektangulära banan, som nu inte är lika rektangulär eftersom den elliptiska banan, även om Photoshop inte ger oss några visuella ledtrådar om vad som egentligen händer, nu subtraherar (eller ”skär ut”, om du föredrar)
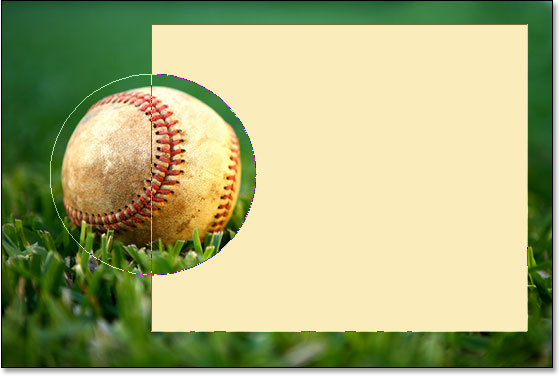
en del av den rektangulära banan runt basebollen. För att göra det lättare att se har jag fyllt ut det återstående aktiva banområdet i bilden nedan. Detta är det område där min text kommer att visas. Lägg märke till hur den rektangulära banan nu snyggt sveper runt basebollen, vilket innebär att min text också kommer att svepa runt den:

Nu när vi har vår bana på plats, låt oss lägga till vår text.
Steg 6: Lägg till din text
Allt som återstår att göra nu är att lägga till min text, och för det behöver jag Photoshops typverktyg, så jag väljer det från paletten Verktyg:

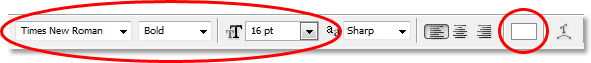
Jag kan också snabbt komma åt typverktyget genom att trycka på T på mitt tangentbord. När typverktyget är markerat går jag sedan upp till alternativfältet högst upp på skärmen och väljer typsnitt, typsnittsstorlek och textfärg. Jag håller det enkelt här och väljer Times New Roman Bold med storleken 16pt och textfärgen är vit:

För att använda den sökväg som jag har skapat som en behållare för min text behöver jag bara flytta markören var som helst inom det aktiva sökvägsområdet. När jag gör det ändras min markör för typverktyget från att ha en streckad fyrkantig kontur runt den till en streckad elliptisk kontur, vilket visar att stigen kommer att bli min textbehållare om jag klickar här och börjar skriva:
![]()
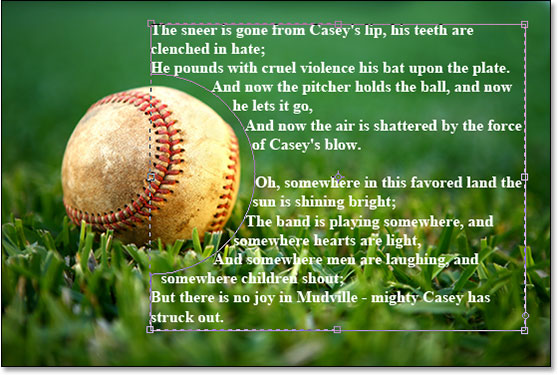
Jag har redan en text sparad i klippbordet som jag kopierade från slutet av den berömda baseballdikten ”Casey At The Bat” av Ernest Lawrence Thayer, som jag tyckte skulle passa till den här bilden, så för att lägga till texten till min bild klickar jag helt enkelt inne i stigen och använder sedan tangentbordsgenvägen Ctrl+V (Win) / Command+V (Mac) för att klistra in texten inne i stigen. Som vi kan se stannar texten inte bara inne i stigen, den sveper också snyggt runt basebollen:

För att acceptera texten och lämna textredigeringsläget klickar jag på krysset uppe i Alternativfältet:

För att dölja sökvägen så att den inte längre syns i bilden klickar jag helt enkelt på lagret Bakgrund i paletten Lager:

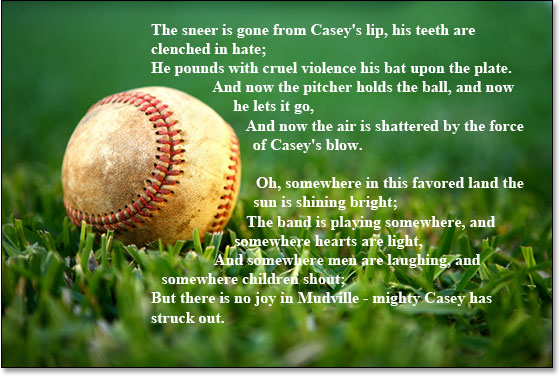
Där mina spårlinjer inte längre stör min bild, här är mitt slutresultat:

Var ska jag ta vägen härnäst…
Och där har vi det! Det är grunderna för hur man fejkar ett sidlayoutprograms ”textomslagsfunktion” i Photoshop! Kolla in våra sektioner Texteffekter eller Fotoeffekter för fler handledningar om Photoshop-effekter!
Lämna ett svar