Använda Inkscape för att konvertera PNG till SVG-format
On november 29, 2021 by adminEn fråga som ofta ställs av nybörjare är hur de kan använda Inkscape för att konvertera PNG till SVG-format. Detta är dock ungefär som att försöka vända en omelett tillbaka till ett ägg – operationsordningen är baklänges. SVG-filer är det som används för att generera PNG-bilder. Att försöka åstadkomma det omvända skulle vara meningslöst, men det finns lösningar på det här problemet som jag kommer att gå igenom i det här inlägget.
Varför det är lättare sagt än gjort
Filformat som slutar på .png är rastergrafik, vilket innebär att de består helt och hållet av enskilda färgade rutor som kallas pixlar. Grafik som består av pixlar är statisk och inställd på en viss storlek. Ju mer du zoomar in på dem eller försöker förstora dem, desto mer synliga blir de enskilda pixlarna.

Exempel på en rastergrafik
Vektorgrafik (till skillnad från rastergrafik) består inte av pixlar, utan av matematiska formler som dikterar alla egenskaper hos en grafik på en X- och Y-axel. Eftersom dessa formler är mycket mer dynamiska än en serie statiska rutor erbjuder vektorformat (som SVG) många fler fördelar, t.ex. att de kan redigeras helt och hållet med vektorgrafikprogram och att de kan förstoras i all oändlighet utan kvalitetsförlust.

Exempel på vektorgrafik
Jag utgår från att orsaken till att du försöker använda Inkscape för att konvertera PNG-formatet till SVG-formatet är att du vill dra nytta av dessa fördelar. Tyvärr är det helt enkelt inte möjligt. Som jag nämnde tidigare är SVG-filer det som används för att generera PNG-filer. SVG-filen används som en referens för att generera en serie statiska pixlar som bildar PNG-filen, och när filen väl är genererad saknas resten av informationen från SVG-filen (de matematiska formlerna). PNG-formatet i sig kan inte behålla sådan information.
På grund av detta finns det helt enkelt inget sätt att ta en redan rastrerad, tillplattad bild och omvandla den till en serie dynamiska matematiska formler.
Konvertering av PNG till SVG: Vilka alternativ du har
Som tidigare nämnts, bara för att du inte direkt kan göra formatkonverteringen betyder det inte att det inte finns lösningar på ditt problem.

För att skapa en äkta vektor-SVG-fil från en PNG måste du skapa en helt ny SVG-fil genom att spåra över din PNG. Det finns två sätt att gå tillväga för att spåra en PNG-fil med Inkscape, och som tur är kräver inget av dem att du är expert på programmet.
Metod 1: Automatisk spårning
Det första sättet att spåra din PNG-fil är genom att använda funktionen Trace Bitmap i Inkscape. Tillägget Trace Bitmap skannar din bild och använder den som referens för att automatiskt generera en vektorrendering av den.

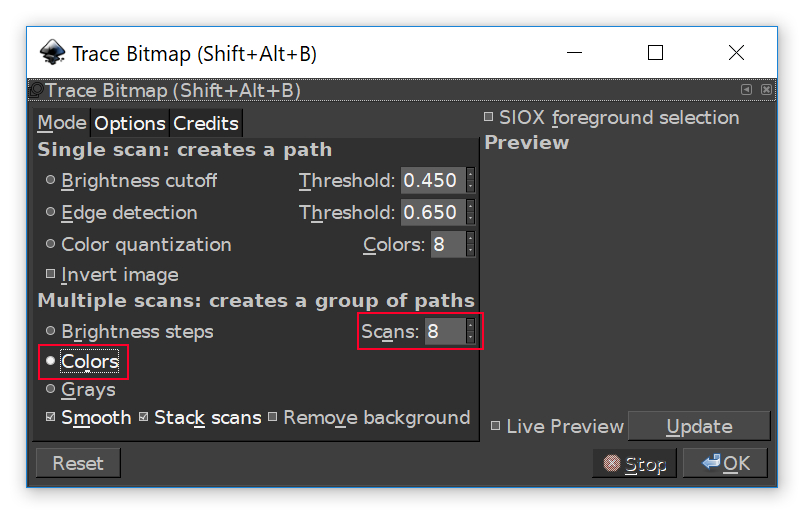
För att använda funktionen Trace Bitmap markerar du helt enkelt objektet som du vill spåra och går sedan till Path > Trace Bitmap. Då visas gränssnittsmenyn som avbildas ovan (kolla in min Inkscape dark theme tutorial om du vill ha ett mörkt gränssnitt som mitt.)
Antagen att du vill skapa en komplett spårning av bilden och inte bara en monoton siluett, välj Color från menyn Multiple Scans. Därefter är det dags att ställa in skanningarna. Scans är i princip det antal färger som kommer att användas i spårningen. Om du arbetar med en riktigt enkel PNG som bara använder 2 eller 3 färger ställer du in Scans till 2 eller 3. Om den har fler, använd fler.
Det kan vara värt att experimentera med olika antal scans för att se vad som fungerar bäst. Du kan klicka på knappen Uppdatera för att generera en förhandsgranskning i förhandsgranskningsfönstret innan du slutför ditt val.

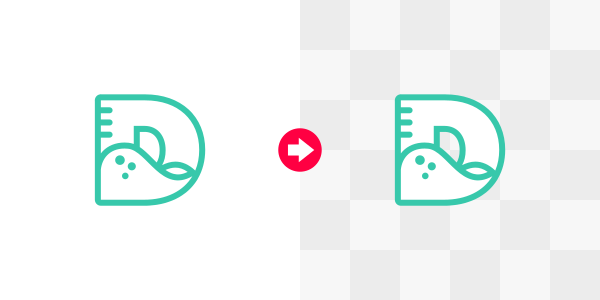
Funktionen Trace Bitmap hanterar enkel grafik ganska bra
När du har slutfört din spårning och klickat på OK för att generera den ska du se till att avgruppera den (CTRL + SHIFT + G) flera gånger så att du kan låsa upp alla de enskilda delarna av konstruktionen.
Potentiella problem med automatisk spårning
Denna metod är långt ifrån perfekt. Som man kan förvänta sig finns det inget sätt för programvaran att förstå alla nyanser i en rasterbild och återge dem med felfri precision. Om PNG-filen du vill spåra är en mycket enkel grafik med hög upplösning och endast använder en handfull färger kan den här metoden vara ett bra alternativ för dig.
Hursomhelst, om du använder en mer komplex, detaljerad bild (eller en riktigt liten bild) kommer den troligen inte att ge dig acceptabla resultat.

Klicka för att förstora
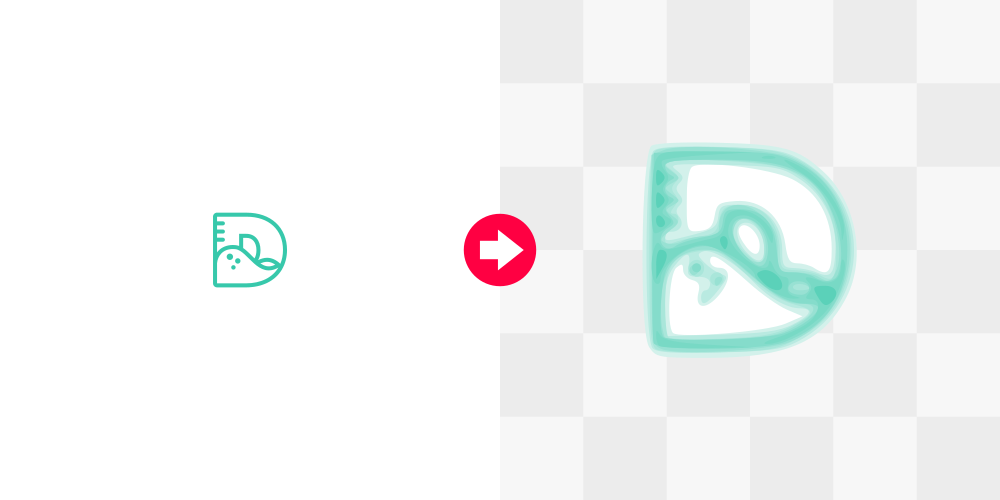
Som du kan se ger funktionen Trace Bitmap resultat som är ganska rudimentära när du tillämpar den på en mer detaljerad bild. Gradientbakgrunden i originalbilden resulterade i många färgband i spårningen, och de finare detaljerna – som bokstäverna och skuggningen av karaktären – gick helt förlorade i översättningen. Samma sak händer om du använder en för liten bild…

Klicka för att förstora
Det finns helt enkelt inte tillräckligt med information för programvaran att bearbeta när den arbetar med en så liten bild, vilket resulterar i en suddig bild med mycket färgband.
Om du efter att ha experimenterat med tillägget inte kan få fram det resultat du vill ha kan det vara dags att överväga andra alternativ.
Metod 2: Manuell spårning
Som titeln antyder är detta en metod där du manuellt spårar över bilden med hjälp av olika former och Bezier-pennan. Detta kan verka skrämmande vid första intrycket – särskilt om du är ny i programmet – men det är inget som en förstagångsanvändare inte skulle kunna få grepp om på relativt kort tid.
Varför detta är min föredragna metod
Som professionell formgivare föredrar jag den manuella metoden eftersom den helt enkelt ger det mest professionella resultatet.

En manuellt spårad SVG kommer alltid att vara det bästa alternativet
När du spårar en bild manuellt sitter du i förarsätet – du har fullständig kontroll över resultatet. Du får diktera gränser, linjer, kurvor, former, färger och alla andra aspekter. Den mänskliga faktorn gör det möjligt för dig att avgöra hur du bäst hanterar de nyanser som helt enkelt inte kan tolkas av automatiserad programvara.
Den automatiska spårningsmetoden kan få jobbet gjort, men om du vill att det ska göras på rätt sätt och om du vill att din spårning ska ha ett professionellt utseende rekommenderar jag att du spårar den manuellt.
Videohandledning
Att förklara den här metoden genom skriven text skulle ta mycket längre tid än vad du vill läsa, så jag sammanställde en steg-för-steg-videohandledning med röstberättelse som borde sätta dig på rätt väg och få dig att manuellt spåra dina PNG-bilder på nolltid.
Potentiella problem med manuell spårning
Som du kan anta är en av nackdelarna med manuell spårning att det – om än i liten utsträckning – innebär en viss inlärningskurva. Du kommer förmodligen inte att klara det på första försöket. Det kommer att kräva lite övning.
En annan nackdel är att det kan vara ganska tidskrävande, beroende på bilden.
Var en mästare i Inkscape!

Vill du lära dig mer om hur Inkscape fungerar? Kolla in Inkscape Master Class – en omfattande serie med över 50 videoklipp där jag går igenom varje verktyg, funktion och funktion i Inkscape och förklarar vad det är, hur det fungerar och varför det är användbart.

Lämna ett svar