Utilizarea Inkscape pentru a converti PNG în format SVG
On noiembrie 29, 2021 by adminO întrebare frecvent pusă de începători este cum pot folosi Inkscape pentru a converti PNG în format SVG. Totuși, acest lucru este ca și cum ai încerca să transformi o omletă înapoi într-un ou – ordinea operațiilor este inversă. Fișierele SVG sunt cele care sunt folosite pentru a genera imagini PNG. Încercarea de a realiza invers ar fi zadarnică, dar există soluții la această problemă pe care le voi trece în revistă în această postare.
De ce este mai ușor de spus decât de făcut
Formatele de fișiere care se termină cu .png sunt grafice raster, ceea ce înseamnă că sunt făcute în întregime din cutii individuale colorate cunoscute sub numele de pixeli. Grafica realizată din pixeli este statică și setată la o anumită dimensiune. Cu cât le măriți mai mult sau încercați să le măriți, cu atât mai vizibili devin pixelii individuali.

Exemplu de grafică raster
Grafica vectorială (spre deosebire de grafica raster) nu este alcătuită din pixeli; ea este alcătuită din formule matematice care dictează toate proprietățile unei grafice pe o axă X și Y. Deoarece aceste formule sunt mult mai dinamice decât o serie de casete statice, formatele vectoriale (cum ar fi SVG) oferă mult mai multe avantaje, cum ar fi faptul că sunt complet editabile cu un software de grafică vectorială și că au capacitatea de a le mări la infinit fără pierderi de calitate.

Exemplu de grafică vectorială
Supun că motivul pentru care încercați să utilizați Inkscape pentru a converti PNG în format SVG este acela că doriți să profitați de aceste avantaje. Din păcate, pur și simplu nu este posibil. După cum am menționat mai devreme, fișierele SVG sunt cele care sunt folosite pentru a genera fișiere PNG. SVG-ul este folosit ca referință pentru a genera o serie de pixeli statici care formează fișierul PNG, iar odată ce acest fișier este generat, restul informațiilor din fișierul SVG (formulele matematice) sunt absente din el. Formatul PNG în sine nu este capabil să rețină astfel de informații.
Din acest motiv, pur și simplu nu există nicio modalitate de a lua o imagine deja rasterizată și aplatizată și de a o transforma într-o serie de formule matematice dinamice.
Converting PNG To SVG: What Your Options Are
După cum am menționat anterior, doar pentru că nu puteți face direct conversia de format, asta nu înseamnă că nu există soluții la problema dumneavoastră.

Pentru a crea un fișier SVG vectorial adevărat dintr-un PNG, va trebui să creați un fișier SVG complet nou prin trasarea peste PNG-ul dumneavoastră. Există două modalități de a urmări un PNG cu Inkscape și, din fericire, niciuna dintre ele nu necesită să fiți un expert în acest software.
Metoda 1: Auto-Tracing
Primul mod în care puteți urmări fișierul PNG este folosind funcția Trace Bitmap din Inkscape. Extensia Trace Bitmap scanează imaginea dvs. și o folosește ca referință pentru a genera automat o redare vectorială a acesteia.

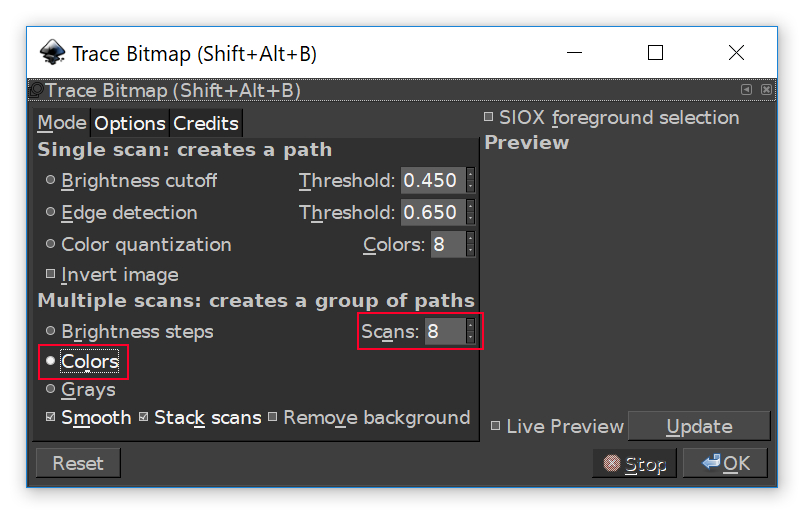
Pentru a utiliza funcția Trace Bitmap, selectați pur și simplu obiectul pe care doriți să-l trasați, apoi mergeți la Path > Trace Bitmap. Acest lucru va aduce meniul de interfață descris mai sus (consultați tutorialul meu Inkscape dark theme dacă doriți o interfață întunecată ca a mea.)
Să presupunem că doriți să creați o trasare completă a imaginii și nu doar o siluetă monotonă, alegeți Color din meniul Multiple Scans. După aceea, este timpul să setați Scans. Scanările sunt practic numărul de culori care vor fi folosite în trasare. Dacă lucrați cu un PNG foarte simplu care folosește doar 2 sau 3 culori, setați Scans la 2 sau 3. Dacă are mai multe, folosiți mai multe.
S-ar putea să merite să experimentați cu diferite numere de scanări pentru a vedea ce funcționează cel mai bine. Puteți face clic pe butonul Update (Actualizare) pentru a genera o previzualizare în fereastra de previzualizare înainte de a finaliza selecția.

Funcția Trace Bitmap se descurcă destul de bine cu graficele simple
După ce ați finalizat trasarea și ați făcut clic pe OK pentru a o genera, asigurați-vă că o dezagregați (CTRL + SHIFT + G) de mai multe ori pentru a debloca toate elementele individuale ale desenului.
Probleme potențiale cu trasarea automată
Această metodă este departe de a fi perfectă. După cum este de așteptat, nu există nicio modalitate prin care software-ul să înțeleagă toate nuanțele unei imagini raster și să le redea cu o precizie impecabilă. Dacă PNG-ul pe care doriți să îl trasați este o grafică foarte simplă, la o rezoluție ridicată și folosește doar o mână de culori, această metodă poate fi o opțiune viabilă pentru dumneavoastră.
Dar, dacă folosiți o imagine mai complexă, mai detaliată (sau o imagine foarte mică), este posibil ca aceasta să nu vă ofere rezultate acceptabile.

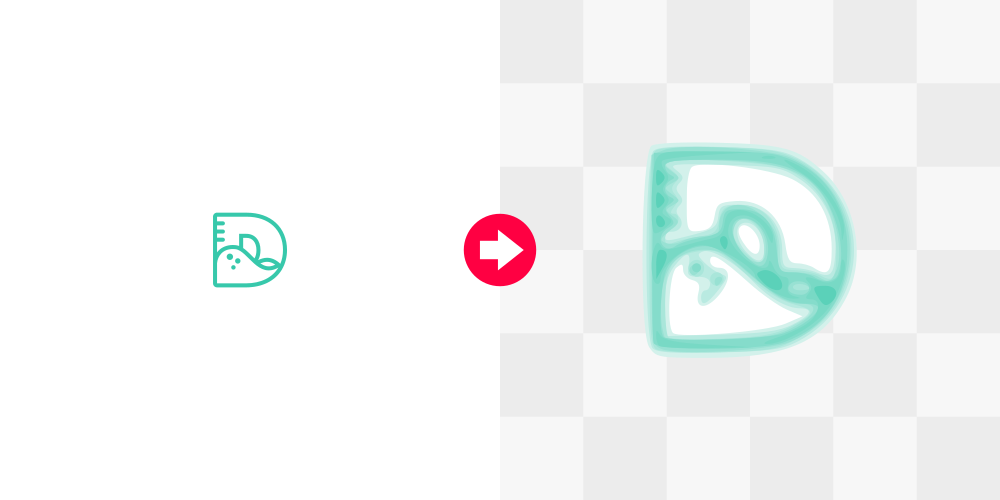
Click to enlarge
După cum puteți vedea, funcția Trace Bitmap produce rezultate care sunt destul de rudimentare atunci când o aplicați unei imagini mai detaliate. Fundalul cu gradient al imaginii originale a dus la o mulțime de benzi de culoare în trasare, iar detaliile mai fine – cum ar fi literele și umbrirea personajului – au fost complet pierdute în traducere. Același lucru se va întâmpla și dacă folosiți o imagine prea mică…

Click to enlarge
Simplu, nu există suficiente informații pe care software-ul să le proceseze atunci când lucrează cu o imagine atât de mică, ceea ce duce la o imagine neclară cu multe benzi de culoare.
Dacă după ce ați experimentat cu extensia nu reușiți să produceți rezultatul dorit, poate fi timpul să luați în considerare alte opțiuni.
Metoda 2: Trasare manuală
După cum sugerează și titlul, aceasta este o metodă în care trasați manual peste imaginea dvs. folosind diverse forme diferite și creionul Bezier. Acest lucru poate părea descurajant la prima impresie – mai ales dacă sunteți nou în software – dar nu este ceva ce un utilizator începător nu ar putea deprinde într-o perioadă relativ scurtă de timp.
De ce aceasta este metoda mea preferată
Ca designer profesionist, prefer metoda manuală pentru că pur și simplu produce cele mai profesionale rezultate.

Un SVG trasat manual va fi întotdeauna cea mai bună opțiune
Când trasați manual o imagine, sunteți pe scaunul șoferului – dețineți controlul complet asupra rezultatului. Aveți posibilitatea să dictați limitele, liniile, curbele, formele, culorile și orice alt aspect. Elementul uman vă permite să determinați cum să tratați cel mai bine acele nuanțe care pur și simplu nu pot fi interpretate de un software automatizat.
Metoda de trasare automată poate face treaba, dar dacă vreți să fie bine făcută și doriți ca trasarea dvs. să aibă un aspect profesional, vă recomand să o trasați manual.
Tutorial video
Explicarea acestei metode prin intermediul unui text scris ar dura mult mai mult decât v-ar interesa să citiți, așa că am pregătit un tutorial video pas cu pas, cu narațiune vocală, care ar trebui să vă pună pe drumul cel bun și să vă facă să vă trasați manual imaginile PNG în cel mai scurt timp.
Probleme potențiale cu trasarea manuală
După cum ați putea presupune, unul dintre dezavantajele trasării manuale este că include – chiar dacă într-o mică măsură – o oarecare curbă de învățare. Probabil că nu veți reuși să o scoateți la capăt de la prima încercare. Va fi nevoie de un pic de practică.
Un alt dezavantaj este că poate consuma destul de mult timp, în funcție de imagine.
Deveniți un maestru al Inkscape!

Vreți să aflați mai multe despre cum funcționează Inkscape? Consultați Inkscape Master Class – o serie cuprinzătoare de peste 50 de videoclipuri în care trec în revistă fiecare unealtă, caracteristică și funcție din Inkscape și explic ce este, cum funcționează și de ce este utilă.

Lasă un răspuns