Użycie Inkscape’a do konwersji formatu PNG na SVG
On 29 listopada, 2021 by adminPytanie często zadawane przez nowicjuszy dotyczy tego, jak mogą oni użyć Inkscape’a do konwersji formatu PNG na SVG. To trochę tak, jakby próbować zmienić omlet z powrotem w jajko – kolejność operacji jest odwrotna. Pliki SVG są tym, co jest używane do generowania obrazów PNG. Próba osiągnięcia odwrotności tego byłaby daremna, ale istnieją rozwiązania tego problemu, które omówię w tym wpisie.
Why It’s Easier Said Than Done
Formaty plików kończące się na .png są grafiką rastrową, co oznacza, że są wykonane w całości z pojedynczych kolorowych pól znanych jako piksele. Grafiki wykonane z pikseli są statyczne i ustawione na określony rozmiar. Im bardziej je powiększasz lub próbujesz powiększyć, tym bardziej widoczne stają się poszczególne piksele.

Przykład grafiki rastrowej
Grafika wektorowa (w przeciwieństwie do rastrowej) nie jest wykonana z pikseli; jest wykonana z formuł matematycznych, które dyktują wszystkie właściwości grafiki na osi X i Y. Ponieważ formuły te są o wiele bardziej dynamiczne niż seria statycznych pól, formaty wektorowe (jak SVG) oferują o wiele więcej korzyści, takich jak możliwość pełnej edycji za pomocą oprogramowania do grafiki wektorowej i możliwość nieskończonego powiększania ich bez utraty jakości.

Przykład grafiki wektorowej
Zakładam, że powodem, dla którego próbujesz użyć Inkscape’a do konwersji PNG do formatu SVG jest chęć skorzystania z tych korzyści. Niestety, po prostu nie jest to możliwe. Jak wspomniałem wcześniej, pliki SVG są tym, co jest używane do generowania plików PNG. SVG jest używany jako odniesienie do generowania serii statycznych pikseli, które tworzą plik PNG, a po wygenerowaniu tego pliku, reszta informacji z pliku SVG (wzory matematyczne) jest w nim nieobecna. Format PNG sam w sobie nie jest w stanie zachować takich informacji.
Z tego powodu, po prostu nie ma sposobu, aby wziąć już rasteryzowany, spłaszczony obraz i przekształcić go w serię dynamicznych wzorów matematycznych.
Konwersja PNG do SVG: Jakie są twoje opcje
Jak wspomniano wcześniej, tylko dlatego, że nie możesz bezpośrednio dokonać konwersji formatu, nie oznacza to, że nie ma rozwiązań twojego problemu.

Aby stworzyć prawdziwy wektorowy plik SVG z PNG, będziesz musiał stworzyć całkowicie nowy plik SVG przez prześledzenie twojego PNG. Istnieją dwa sposoby na prześledzenie PNG za pomocą Inkscape’a i na szczęście żaden z nich nie wymaga od ciebie bycia ekspertem w tym programie.
Metoda 1: Automatyczne prześledzenie
Pierwszym sposobem na prześledzenie pliku PNG jest użycie funkcji Trace Bitmap w Inkscape’ie. Rozszerzenie Trace Bitmap skanuje twój obraz i używa go jako referencji do automatycznego wygenerowania jego wektorowego renderingu.

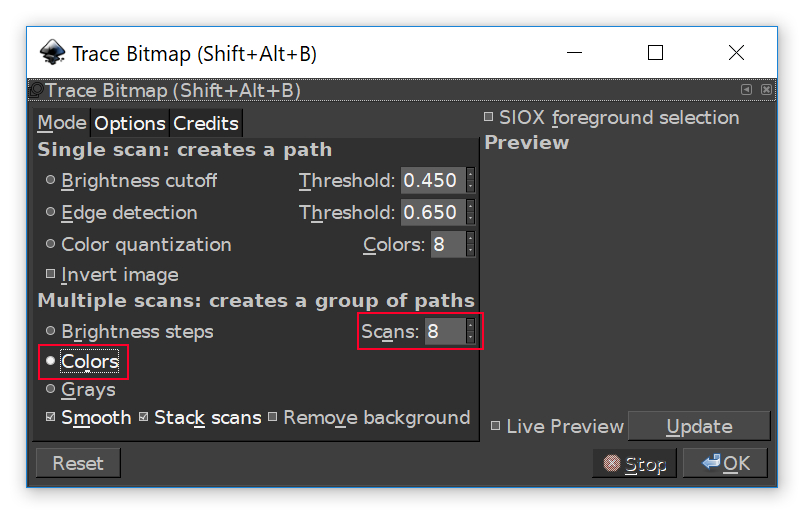
Aby użyć funkcji Trace Bitmap, po prostu wybierz obiekt, który chcesz prześledzić, a następnie przejdź do Ścieżki >Trace Bitmap. Spowoduje to wyświetlenie menu interfejsu przedstawionego powyżej (sprawdź mój samouczek ciemnego motywu Inkscape’a, jeśli chciałbyś mieć ciemny interfejs, taki jak mój.)
Zakładając, że chciałbyś stworzyć pełne odwzorowanie obrazu, a nie tylko monotonną sylwetkę, wybierz Kolor z menu Wielokrotne skany. Następnie nadszedł czas na ustawienie Skanów. Skany to w zasadzie liczba kolorów, które zostaną użyte podczas śledzenia. Jeśli pracujesz z naprawdę prostym plikiem PNG, który używa tylko 2 lub 3 kolorów, ustaw Skany na 2 lub 3. Jeśli ma więcej, użyj więcej.
Może warto poeksperymentować z różnymi liczbami skanów, aby zobaczyć, co działa najlepiej. Możesz kliknąć przycisk Aktualizuj, aby wygenerować podgląd w oknie podglądu przed sfinalizowaniem wyboru.

Funkcja Trace Bitmap całkiem dobrze radzi sobie z prostą grafiką
Po sfinalizowaniu śledzenia i kliknięciu przycisku OK w celu wygenerowania go, upewnij się, że zgrupowałeś go (CTRL + SHIFT + G) kilka razy, aby odblokować wszystkie indywidualne elementy projektu.
Potencjalne problemy z automatycznym śledzeniem
Ta metoda jest daleka od doskonałości. Jak można się spodziewać, nie ma sposobu, aby oprogramowanie zrozumiało wszystkie niuanse obrazu rastrowego i renderowało je z nieskazitelną precyzją. Jeśli PNG, który chcesz śledzić, jest bardzo prostą grafiką w wysokiej rozdzielczości i używa tylko garści kolorów, ta metoda może być dla ciebie realną opcją.
Jednakże, jeśli używasz bardziej złożonego, szczegółowego obrazu (lub naprawdę małego obrazu), prawdopodobnie nie da ci to akceptowalnych wyników.

Kliknij, aby powiększyć
Jak widać, funkcja Śledzenie mapy bitowej daje wyniki, które są dość rudymentarne, gdy zastosuje się ją do bardziej szczegółowego obrazu. Tło gradientowe oryginalnego obrazu spowodowało wiele pasm kolorów w śledzeniu, a najdrobniejsze szczegóły – jak napisy i cieniowanie postaci – zostały całkowicie utracone w tłumaczeniu. To samo stanie się, jeśli użyjesz obrazu, który jest zbyt mały…

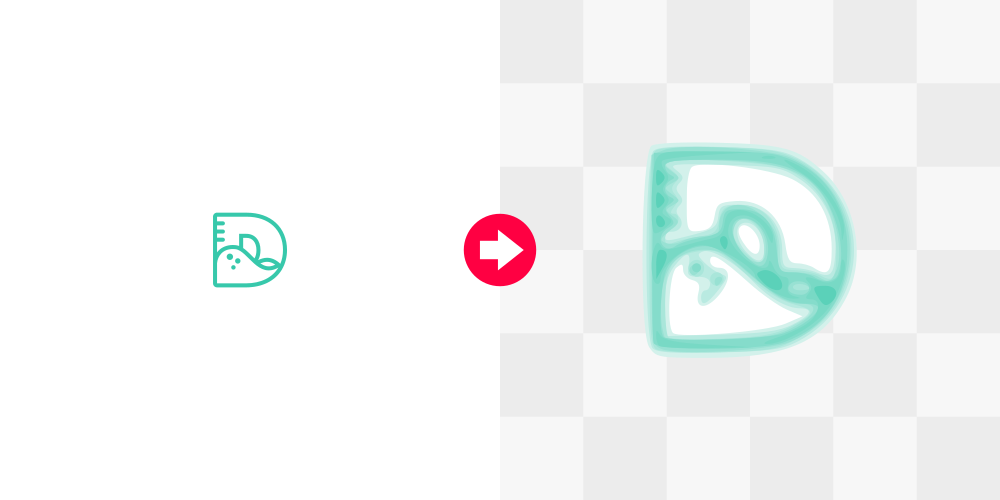
Kliknij, aby powiększyć
Po prostu nie ma wystarczającej ilości informacji do przetworzenia przez oprogramowanie podczas pracy z tak małym obrazem, co skutkuje rozmytym obrazem z dużą ilością kolorów.
Jeśli po eksperymentach z rozszerzeniem nie jesteś w stanie uzyskać pożądanego rezultatu, może nadszedł czas, aby rozważyć inne opcje.
Metoda 2: Ręczne rysowanie
Jak sugeruje tytuł, jest to metoda, w której ręcznie rysujesz nad obrazem, używając różnych kształtów i pióra Beziera. Może się to wydawać zniechęcające przy pierwszym wrażeniu – zwłaszcza jeśli jesteś nowy w oprogramowaniu – ale nie jest to coś, czego początkujący użytkownik nie mógłby opanować w stosunkowo krótkim czasie.
Dlaczego jest to moja preferowana metoda
Jako profesjonalny projektant preferuję metodę ręczną, ponieważ po prostu daje ona najbardziej profesjonalne rezultaty.

Ręcznie wytrasowany SVG zawsze będzie najlepszą opcją
Gdy ręcznie wytrasujesz obraz, jesteś na miejscu kierowcy – masz pełną kontrolę nad wynikiem. Masz do dyktowania granic, linie, krzywe, kształty, kolory i każdy inny aspekt. Element ludzki pozwala ci określić, jak najlepiej obsłużyć te niuanse, które po prostu nie mogą być interpretowane przez zautomatyzowane oprogramowanie.
Metoda automatycznego śledzenia może wykonać zadanie, ale jeśli chcesz, aby było ono wykonane prawidłowo i chcesz, aby twoje śledzenie miało profesjonalny wygląd, zalecam śledzenie go ręcznie.
Tutorial wideo
Wyjaśnienie tej metody za pomocą tekstu pisanego zajęłoby o wiele więcej czasu niż chciałbyś przeczytać, więc złożyłem razem samouczek wideo krok po kroku z narracją głosową, która powinna ustawić cię na właściwej ścieżce i mieć cię ręcznie śledzącego twoje obrazy PNG w mgnieniu oka.
Potencjalne problemy z ręcznym śledzeniem
Jak można by przypuszczać, jednym z minusów ręcznego śledzenia jest to, że zawiera ono – choć w niewielkim stopniu – nieco krzywej uczenia się. Prawdopodobnie nie uda Ci się tego zrobić za pierwszym razem. Trzeba trochę poćwiczyć.
Innym minusem jest to, że może to być dość czasochłonne, w zależności od obrazu.
Zostań Mistrzem Inkscape!

Chcesz dowiedzieć się więcej o tym, jak działa Inkscape? Sprawdź Klasę Mistrzowską Inkscape’a – obszerną serię ponad 50 filmów, w których omawiam każde narzędzie, cechę i funkcję Inkscape’a i wyjaśniam, co to jest, jak działa i dlaczego jest użyteczne.

.
Dodaj komentarz