Przewodnik dla początkujących jak dodać link w WordPressie
On 22 września, 2021 by adminCzy chcesz dodać hiperłącze w WordPressie? Ostatnio jeden z naszych użytkowników zapytał nas, jak dodać link w WordPress.
Istnieje kilka różnych sposobów dodawania linków w WordPress. Możesz dodawać linki w swoich postach, stronach, menu nawigacyjnym, widżetach paska bocznego, obszarze stopki i innych.
W tym kompleksowym przewodniku dla początkujących pokażemy Ci, jak dodać link w postach WordPress, stronach, widżetach, menu nawigacyjnym i innych.

Ponieważ jest to szczegółowy samouczek, proszę użyć poniższej nawigacji, aby szybko przejść do sekcji, której potrzebujesz:
- Jak dodać link w postach i stronach WordPressa
- Jak dodać link w widżetach tekstowych WordPressa
- Jak dodać link w menu nawigacyjnym WordPressa
- Jak dodać tytuł i NoFollow do linków
- Jak utworzyć link do przycisku w WordPressie
- How to Embed Linked Content in WordPress
- How to Add Affiliate Links in WordPress
- How to Manually Add a Link in HTML
- How to Add Anchor Links in WordPress
- How to Add Social Share Links in WordPress
.
Why Are Links Important?
Linki są krwiobiegiem internetu, co czyni je naprawdę ważnymi.
Podstawowo, większość stron internetowych w Internecie jest połączona za pomocą linków, dlatego termin „sieć” lub „World Wide Web” został wprowadzony w pierwszej kolejności.
To są hiperłącza do tekstu, przyciski i inne elementy, które klikasz, aby przejść z jednej strony na drugą lub z jednej witryny do drugiej.
Wyobraź sobie, że odwiedzasz stronę internetową, na której nie ma żadnego łącza, które mógłbyś kliknąć. Nie będziesz miał innego wyjścia, jak tylko kliknąć przycisk wstecz w przeglądarce.
W przypadku poszczególnych witryn internetowych łącza informują użytkowników, gdzie mają kliknąć, aby wyświetlić więcej informacji.
Właściwe umieszczenie linków w witrynie pozwala wydłużyć czas, jaki użytkownicy spędzają w witrynie. Pomaga to również użytkownikom odkryć więcej treści, dokonać zakupu w Twoim sklepie internetowym lub zapisać się do Twojego newslettera.
To powiedziawszy, przyjrzyjmy się, jak łatwo dodać linki w różnych obszarach witryny WordPress.
Jak dodać linki w postach i stronach WordPress
WordPress sprawia, że naprawdę łatwo jest dodawać linki w postach i stronach bloga za pomocą edytora bloków.
Po prostu edytuj swój post lub stronę, lub utwórz nowy.
Następnie zaznacz tekst, do którego chcesz dołączyć link. Ten zaznaczony tekst jest nazywany tekstem zakotwiczenia dla linku. Kliknij teraz na przycisk „Link”:
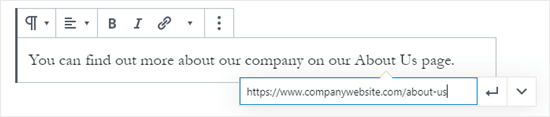
Zobaczysz pole, w którym możesz wpisać adres URL. URL to adres internetowy. Na przykład, przewodnik WPBeginnera o tym, jak założyć bloga WordPress ma adres URL https://www.wpbeginner.com/start-a-wordpress-blog.
Możesz po prostu skopiować i wkleić adres URL postu lub strony, do której chcesz się odnieść, w ten sposób:

Kliknij przycisk Zastosuj (Enter), aby wstawić link do swojego postu.
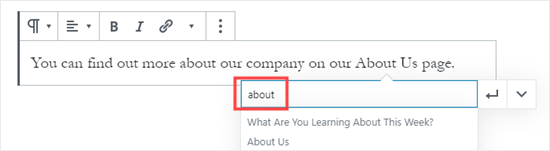
Jeśli łączysz się z treścią na swojej własnej stronie, to może być szybciej ją wyszukać. Wpisz słowo lub dwa z tytułu swojej treści, a WordPress ją znajdzie:

Kliknij tytuł strony lub postu, do którego chcesz zamieścić link, a adres URL zostanie automatycznie dodany dla Ciebie. Ponownie, będziesz musiał kliknąć przycisk Zastosuj, aby umieścić link w swoim poście.
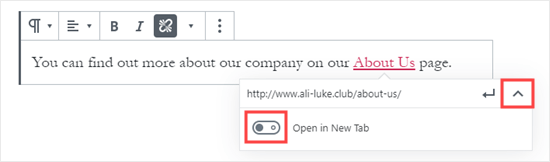
Jeśli chcesz ustawić link, aby otwierał się w nowej karcie, kliknij strzałkę po prawej stronie. Możesz następnie kliknąć przełącznik i ustawić link, aby otworzył się w nowej karcie.

Uwaga: Zalecamy, abyś używał tej opcji tylko dla linków do witryn stron trzecich. Dzięki temu Twoi użytkownicy nie opuszczą Twojej witryny podczas jej odwiedzania.
Dodawanie linku w starym edytorze WordPress
Jeśli używasz starszego klasycznego edytora zamiast edytora blokowego, to proces dodawania linku jest dość podobny.
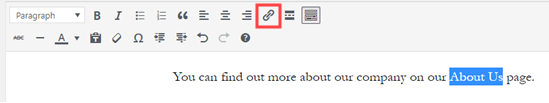
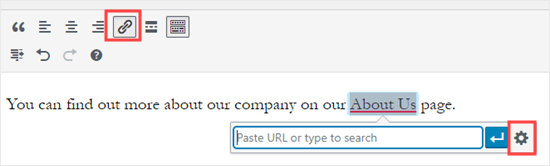
Otwórz post, który chcesz edytować, lub utwórz nowy. Znajdź tekst, który chcesz użyć jako kotwicę linku i zaznacz go. Następnie kliknij przycisk „Link”, który powinien pojawić się w pierwszym rzędzie przycisków paska narzędzi.

Możesz wtedy skopiować i wkleić adres URL, do którego chcesz linkować, lub wyszukać go, tak jak w edytorze blokowym.
Wklejanie adresu URL bezpośrednio do tekstu kotwicy
Innym, jeszcze szybszym sposobem dodania linku zarówno w edytorze blokowym, jak i klasycznym, jest po prostu wklejenie adresu URL do tekstu kotwicy.
Najpierw skopiuj adres URL, do którego chcesz się odnieść. Następnie, zaznacz wybrany tekst zakotwiczenia w swoim poście.
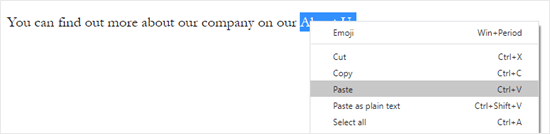
Następnie, możesz albo kliknąć prawym przyciskiem myszy i wybrać 'Wklej’ albo po prostu nacisnąć Ctrl+V (Windows) lub Command+V (Mac), aby wkleić adres URL.

WordPress automatycznie wykryje, że wklejasz adres URL, a nie tekst, i przekształci tekst zakotwiczenia w link.
Zapoznaj się z naszymi wskazówkami dotyczącymi opanowania edytora treści WordPress, aby dowiedzieć się więcej o skutecznym korzystaniu z edytora bloków.
Jak dodać linki w widżetach tekstowych WordPress
WordPress pozwala dodawać widżety do obszarów bez treści w witrynie, takich jak pasek boczny, stopka lub inne obszary widżetów.
Niektóre z tych widżetów są zautomatyzowane i nie mają wielu opcji. Na przykład widżet Ostatnie posty automatycznie pokaże linki do twoich ostatnich postów. Nie musisz robić nic dodatkowego.
Jednakże, jeśli chcesz dodać jakiś niestandardowy tekst z linkami na swoim pasku bocznym, możesz użyć Widżetu tekstowego.
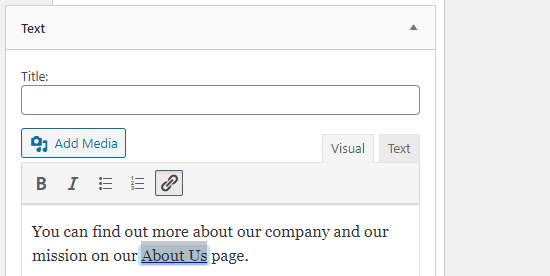
Przejdź do strony Wygląd ” Widżety, a następnie przeciągnij widżet 'Tekst’ na swój pasek boczny lub inny obszar widżetów.
Możesz wtedy wpisać swój tekst i dodać link tak samo, jak podczas dodawania go do postu lub strony.

Zapewnij, że klikniesz przycisk „Zapisz” pod widżetem po wprowadzeniu zmian.
Jak dodać linki w menu nawigacyjnym WordPress
Czy chcesz dodać linki do menu nawigacyjnego swojej witryny? WordPress posiada wbudowany edytor menu typu „przeciągnij i upuść”, który umożliwia tworzenie i zarządzanie menu nawigacyjnym w witrynie WordPress.
Przejdź do strony Wygląd ” Menu. Jeśli nie masz jeszcze skonfigurowanego menu, możesz je utworzyć, wpisując nazwę menu.
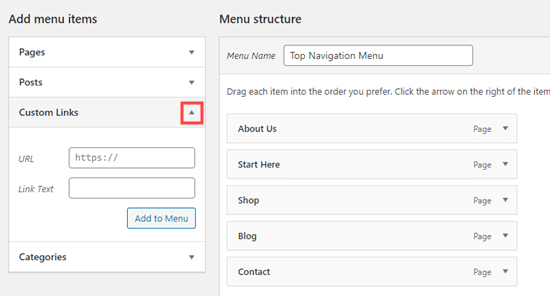
Następnie wybierz strony, które chcesz dodać do swojego menu po lewej stronie, a następnie kliknij przycisk „Dodaj do menu”.
WordPress automatycznie połączy się z wybranymi postami i stronami. Możesz przesuwać pozycje menu oraz w górę i w dół, aby zmienić ich układ.
Możesz również dodać dowolny link, który chcesz do swojego menu. To nie musi być strona lub post w twojej witrynie. Na przykład, możesz wprowadzić adres URL swojego profilu na Twitterze i dodać go do swojego menu nawigacyjnego.
Aby wprowadzić link, po prostu kliknij strzałkę obok sekcji „Linki niestandardowe” po lewej stronie. Następnie możesz wpisać adres URL i tekst, którego chcesz użyć dla linku.

Aby uzyskać więcej pomocy przy tworzeniu menu, spójrz na nasz przewodnik dla początkujących, jak dodawać menu nawigacyjne w WordPress.
How to Add Title and Nofollow in WordPress Links
Często warto nadać swoim linkom tytuł. Jest to tekst, który pojawia się, gdy ktoś przejeżdża kursorem myszy nad linkiem, jak ten:

Dodanie tytułu często sprawia, że jasne jest, dokąd prowadzi link. Może to być pomocne lub nawet uspokajające dla Twoich czytelników.
Jednakże WordPress nie pozwala na dodanie tytułu do linków z domyślnym edytorem. Nadal możesz go dodać, a my pokażemy ci, jak to zrobić za chwilę.
Możesz również dodać tag nofollow do linków zewnętrznych. To mówi wyszukiwarkom, aby nie przekazywały wyników SEO Twojej witryny do tego linku, ponieważ nie jesteś właścicielem ani nie kontrolujesz treści na tej stronie.
WordPress również nie obsługuje nofollow domyślnie.
Metoda 1. Użyj wtyczki AIOSEO w Gutenbergu
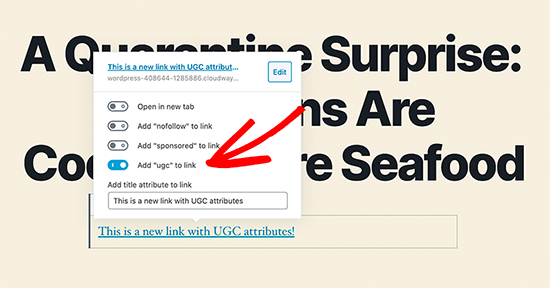
Wtyczka All in One SEO (AIOSEO) dla WordPressa automatycznie dodaje atrybuty title, nofollow, sponsorowane i UGC do Twoich linków.

Metoda 2. Użyj kodu HTML w Gutenbergu
Jeśli używasz edytora Gutenberg i nie chcesz używać AIOSEO, wtedy będziesz musiał ręcznie edytować HTML, aby dodać atrybuty title i nofollow do swoich linków.
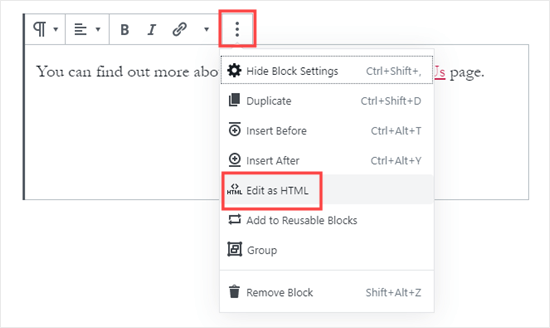
Najpierw dodaj swój link wewnątrz bloku akapitu w zwykły sposób. Następnie kliknij na trzy pionowe kropki i wybierz „Edytuj jako HTML”, jak pokazano tutaj:

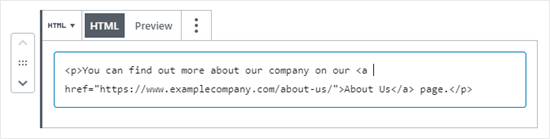
Zobaczysz teraz kod HTML dla swojego bloku.

Możesz dodać tytuł i/lub atrybut nofollow do linku w ten sposób:
<p>You can find out more about our company on our <a href="https://www.examplecompany.com/about-us/" title="About Us" rel="nofollow">About Us</a> page.</p>
W tytule możesz zmienić „O nas” na co tylko chcesz. Z atrybutem nofollow, powinien to być zawsze rel="nofollow". Nie zapomnij o podwójnych cudzysłowach wokół tytułu i „nofollow”, ponieważ bez nich Twój link nie będzie działał poprawnie.
Metoda 3. Użyj wtyczki z Klasycznym Edytorem
Jeśli używasz Klasycznego Edytora, możesz zainstalować i aktywować wtyczkę Title and Nofollow for Links.
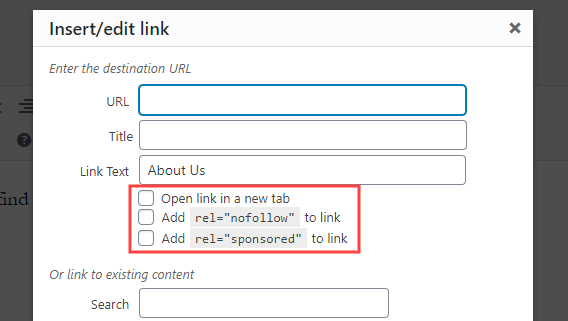
Ta wtyczka doda opcje tytułu, nofollow i sponsorowanego pola wyboru do wyskakującego okienka wstawiania linków.
Podświetl swój tekst zakotwiczenia i kliknij przycisk „Link”, a następnie kliknij trybik:

Wtedy zobaczysz dodatkowe opcje:

Aby uzyskać więcej pomocy, spójrz na nasz przewodnik po tym, jak dodać tytuł i nofollow do wyskakującego okienka wstawiania linków w WordPressie, aby uzyskać więcej informacji na temat tej wtyczki.
Jak dodać przyciski linków w WordPress
Czy chcesz dodać przycisk do swoich postów lub stron WordPress? Istnieje wiele sposobów, w jaki możesz to zrobić. Najprostszym z nich jest użycie wbudowanego w WordPressa bloku Button.
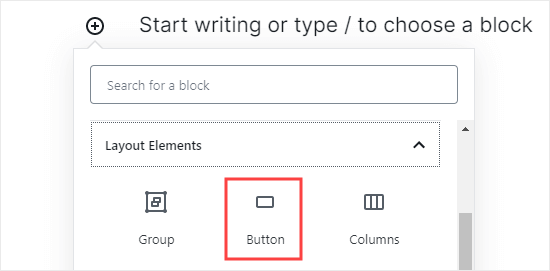
Utwórz nowy post lub stronę, lub edytuj istniejący. Następnie kliknij ikonę (+), aby utworzyć nowy blok. Wybierz „Przycisk” z opcji „Elementy układu” lub po prostu wyszukaj blok Przycisk.

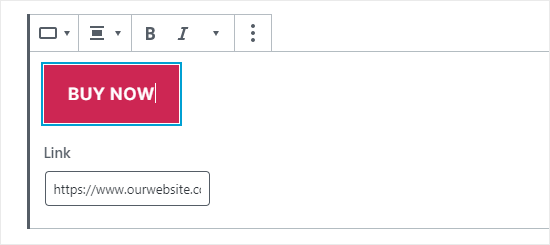
Możesz wpisać tekst dla swojego przycisku, klikając w kolorowym obszarze. Wpisz adres URL, do którego przycisk powinien przejść, w polu „Link”.

Aby zmienić wyrównanie przycisku albo pogrubić lub pochwalić tekst, wystarczy użyć kontrolek na górze samego bloku.
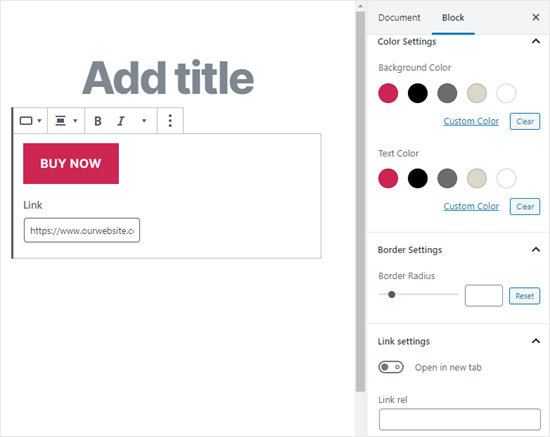
Możesz wprowadzić więcej zmian w wyglądzie przycisku w opcjach bloku po prawej stronie ekranu. Na przykład, możesz chcieć zmienić kolor lub dodać szersze obramowanie.
Możesz tu również zmienić ustawienia linku. Możesz ustawić swój link, aby otwierał się w nowej karcie, a jeśli chcesz, możesz również dodać atrybut „nofollow” do linku, wpisując go w polu „Link rel”.

Co, jeśli nadal używasz starego klasycznego edytora WordPress? Możesz zainstalować wtyczkę „Forget About Shortcode Buttons”, aby łatwo tworzyć przyciski podczas edycji postu lub strony.
Po prostu zainstaluj i aktywuj wtyczkę Forget About Shortcode Buttons. Następnie utwórz nowy post lub edytuj istniejący.
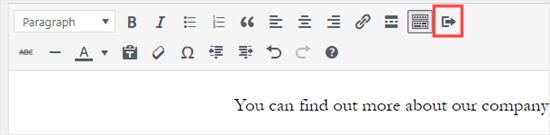
Zobaczysz ikonę „Wstaw przycisk” na pasku narzędzi, po prawej stronie:

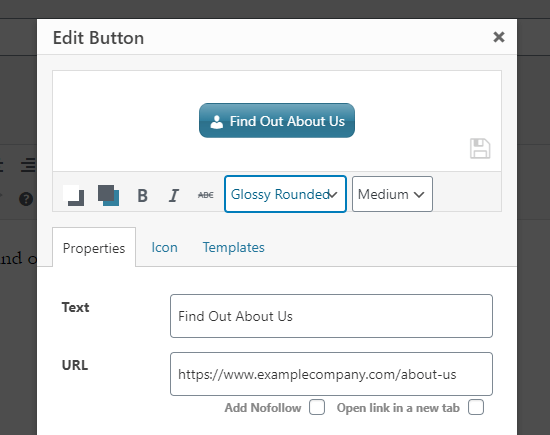
Kliknij na przycisk, a zobaczysz wyskakujące okienko. Tutaj możesz dostosować swój przycisk, wybrać kolory, obramowania, dodać tekst, dodać ikonę i dołączyć sam link, widząc podgląd na żywo.

Po więcej informacji i szczegółów spójrz na nasz przewodnik po tym, jak dodać przyciski w WordPressie bez użycia shortcodes.
Jak osadzać powiązane treści w WordPressie
Możesz łatwo osadzać pewne typy treści w WordPressie, po prostu wstawiając ich adres URL do swojego postu. Jest to czasami nazywane tworzeniem „karty treści” w twoim poście.
Po prostu wklej cały adres URL do jego własnego bloku akapitu. Cały tweet, w tym obrazy, polubienia, znacznik czasu i inne będą osadzone w ten sposób:

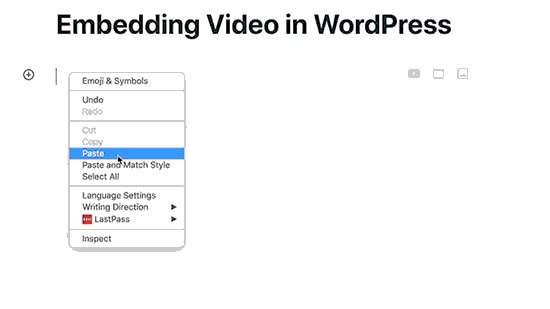
Proces jest taki sam dla filmów z YouTube. Po prostu znajdź film, którego chcesz użyć na YouTube i skopiuj adres URL z górnej części okna przeglądarki:
![]()
Następnie wklej link do swojego postu lub strony. To automatycznie osadzi wideo:

As well as being great for Twitter posts and YouTube videos, this method also works for many other types of content. Możesz dowiedzieć się więcej z artykułu pomocy technicznej WordPressa na temat „Embeds”.
How to Add Affiliate Links in WordPress
Czy chcesz zwiększyć przychody swojej witryny za pomocą linków partnerskich? Marketing afiliacyjny zapewnia stały dochód wielu blogom i stronom internetowym.
Wszystko, co musisz zrobić, to dodać specjalne linki polecające do produktów i usług, które polecasz. Kiedy Twoi goście kupują te produkty po kliknięciu Twoich linków, otrzymujesz prowizję.
Problemem, z którym boryka się większość początkujących jest to, że każdy produkt lub strona, którą chcą polecić ma inny adres URL. Jest to trudne, aby śledzić je, zwłaszcza jeśli polecasz wiele produktów.
Najlepszym sposobem dodawania i zarządzania linkami partnerskimi jest użycie wtyczki do zarządzania afiliacją. Zalecamy użycie Pretty Links lub Thirsty Affiliates.
Obydwie te wtyczki działają poprzez tworzenie linków przekierowujących, takich jak www.yoursite.com/refer/partnersitename, które wysyłają ludzi do Twojego specjalnego linku partnerskiego.
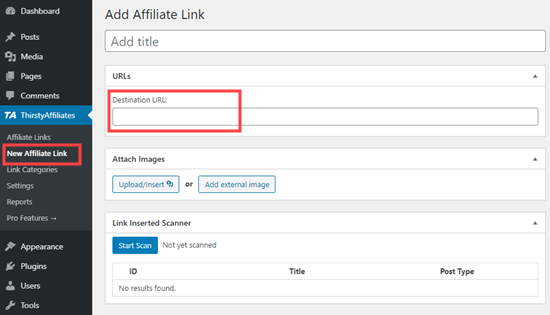
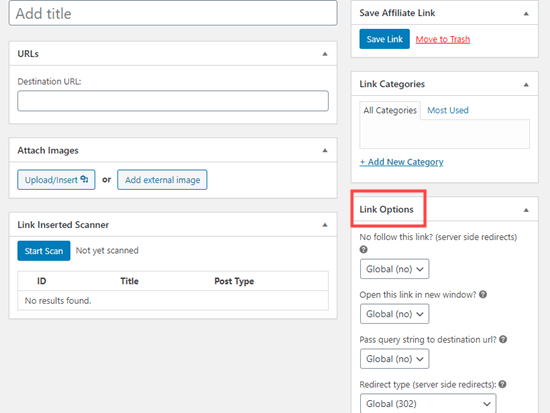
Wtyczki dodadzą nową opcję do Twojego menu WordPress, gdzie możesz dodać swoje linki partnerskie. Oto jak to wygląda w przypadku ThirstyAffiliates. Po prostu skopiuj i wklej swój specjalny link partnerski do pola „Docelowy adres URL”.

Możesz ustawić określone opcje dla swojego linku po prawej stronie, decydując, czy go nofollow, otworzyć w nowym oknie / karcie i więcej.

Gdy skończysz, kliknij „Zapisz link”.
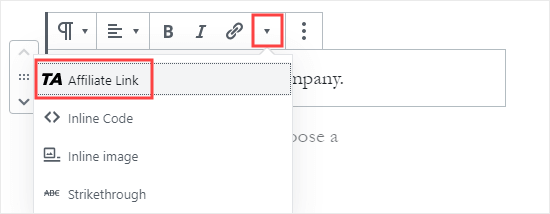
Po skonfigurowaniu linków partnerskich możesz łatwo dodać je do swoich postów i stron. W bloku akapitu, kliknij strzałkę w dół, a następnie wybierz opcję „Link partnerski”:

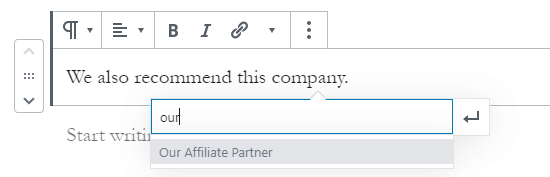
Następnie, wpisz początek tego, co nazwałeś tym linkiem partnerskim. W naszym przykładzie, jest to „Nasz Partner Afiliacyjny”.

Możesz następnie kliknąć nazwę i kliknąć 'Zastosuj’, aby dodać link partnerski do swojego postu.
Jeśli kiedykolwiek będziesz musiał zmienić link partnerski (np. jeśli firma, do której kierujesz link, przenosi się do innego programu partnerskiego), jest to naprawdę łatwe do zrobienia.
Po prostu zmień go raz w swoim pulpicie nawigacyjnym, pod „ThirstyAffiliates” lub „Pretty Links”. Link przekierowujący pozostaje taki sam jak wcześniej, ale teraz będzie przekierowywał do nowego linku partnerskiego wszędzie, gdzie jest używany.
Aby uzyskać więcej przydatnych wtyczek partnerskich, sprawdź nasz post o najlepszych narzędziach marketingu afiliacyjnego i wtyczkach dla WordPress.
Jak ręcznie dodać link w HTML
Okresowo możesz chcieć dodać link do swojej witryny za pomocą kodu HTML. Może się to zdarzyć, jeśli musisz użyć niestandardowego bloku HTML lub widżetu.
Możesz również potrzebować bezpośrednio edytować link w swoim pliku motywu. Upewnij się tylko, że zawsze używasz motywu potomka, aby nie stracić swoich zmian podczas aktualizacji motywu nadrzędnego.
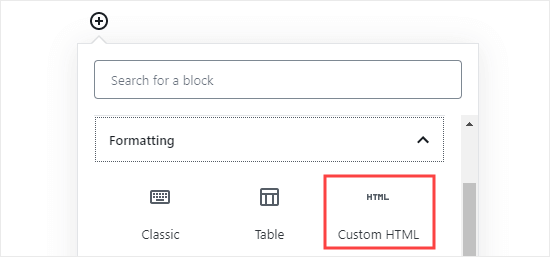
Łatwo jest utworzyć łącze w HTML. Aby go wypróbować, dodaj niestandardowy blok HTML do postu lub strony. Możesz znaleźć ten blok w sekcji „Formatowanie” lub możesz go wyszukać za pomocą paska wyszukiwania.

Następnie zobaczysz pole, w którym możesz napisać kod HTML. Skopiuj ten kod do pola:
<a href="https://www.yourlinkhere.com">Text</a>
Powinien on wyglądać tak:

Możesz kliknąć zakładkę „Podgląd”, aby zobaczyć jak twój kod będzie wyglądał w twoim poście lub stronie:

Teraz kliknij z powrotem na znacznik „HTML”. Zmień adres URL na adres, do którego chcesz zamieścić link. Zmień słowo „Tekst” na dowolne słowo lub słowa, których chcesz użyć dla swojego linku.
Aby dodać tytuł do swojego linku, będziesz musiał umieścić go w kodzie w ten sposób. Możesz zmienić „To jest tytuł” na cokolwiek chcesz.
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a>
Jeśli chcesz, aby twój link otwierał się w nowej karcie, po prostu dodaj target="_blank" do kodu HTML, tak jak to:
<a href="https://www.yourlinkhere.com" target="_blank">Text</a>
Jeśli chcesz, aby twój link był nofollowed, dodaj rel="nofollow", tak jak to:
<a href="https://www.yourlinkhere.com" rel="nofollow">Text</a>
Możesz dołączyć wszystkie te elementy naraz. Oto jak wyglądałby link z tytułem, który otwiera się w nowej karcie i jest nofollowed:
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a>
Tak właśnie tworzysz link w HTML, jeśli kiedykolwiek będziesz musiał.
How to Easily Add Anchor Links in WordPress
An anchor link to rodzaj linku na stronie, który przenosi użytkownika do określonego miejsca na tej samej stronie. Pozwala użytkownikom przeskoczyć do sekcji, którą są najbardziej zainteresowani.
Spójrz na animowany zrzut ekranu poniżej:

Tego typu linki są naprawdę pomocne podczas pisania dłuższych poradników lub treści, więc Twoi użytkownicy mogą łatwo przeskoczyć do sekcji, którą są najbardziej zainteresowani.
Stworzyliśmy szczegółowy przewodnik krok po kroku, jak łatwo dodać linki zakotwiczenia w WordPress.
Jak łatwo dodać linki udostępniania społecznościowego w WordPress
Chcesz dodać linki udostępniania społecznościowego lub przyciski na swojej stronie?
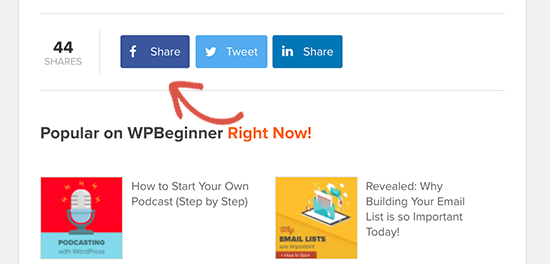
Te linki ułatwiają Twoim użytkownikom udostępnianie Twoich treści w ich ulubionych sieciach społecznościowych. Czasami linkom lub przyciskom akcji społecznościowych towarzyszy również całkowita liczba akcji.

Nie zalecamy użytkownikom ręcznego dodawania tych linków. Zamiast tego zawsze powinieneś używać wtyczki do akcji społecznych.
Mamy przewodnik krok po kroku, jak dodać przyciski akcji społecznych w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci nauczyć się dodawać linki w WordPress. Możesz również zobaczyć nasz przewodnik dla początkujących, jak stworzyć profesjonalny adres e-mail dla firm i jak rozpocząć biuletyn e-mail, aby zwiększyć swoją publiczność.
Jeśli podobał Ci się ten artykuł, to proszę zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
Dodaj komentarz