Fałszywe zawijanie tekstu w Photoshopie
On 22 października, 2021 by admin
W tym samouczku Photoshopa dowiemy się, jak utworzyć efekt zawijania tekstu w Photoshopie, podrabiając funkcję zawijania tekstu, którą normalnie można znaleźć w programie do tworzenia układu strony, umożliwiającą zawijanie tekstu wokół obiektów. Photoshop może być najpopularniejszym i najpotężniejszym edytorem obrazów na świecie, ale nie dorównuje takim programom jak InDesign czy nawet Illustrator, jeśli chodzi o tekst (chociaż Photoshop oferuje więcej opcji związanych z tekstem niż można by się spodziewać w programie stworzonym do edycji zdjęć).
Photoshop nie posiada rzeczywistej funkcji zawijania tekstu, ale daje nam możliwość użycia ścieżki jako kontenera dla naszego tekstu, i jak się dowiemy w tym poradniku, możemy użyć tego do zawijania tekstu wokół obiektów. Nie jest to tak dobre ani tak intuicyjne, jak posiadanie rzeczywistej funkcji zawijania tekstu, ale działa.
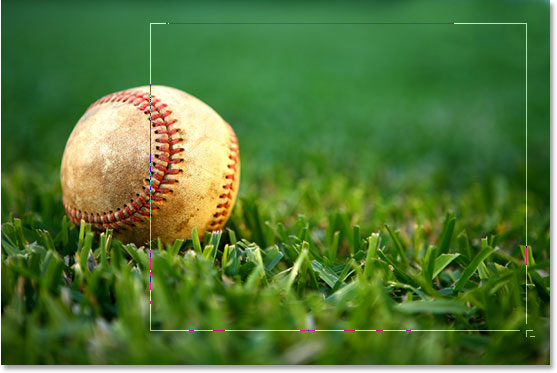
Tutaj mam obraz piłki baseballowej leżącej w trawie:

Chcę dodać trochę tekstu do tego obrazu i chcę, aby tekst zawijał się wokół piłki baseballowej. Jak już powiedziałem, Photoshop nie ma oficjalnej opcji „zawijania tekstu”, ale dzięki ścieżkom i możliwości użycia przez Photoshopa ścieżki jako pojemnika na tekst, będzie to łatwe.
Zacznijmy!
Krok 1: Wybierz narzędzie Prostokąt
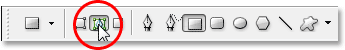
Ponieważ zamierzamy użyć ścieżki jako pojemnika na nasz tekst, zanim dodamy nasz tekst, potrzebujemy ścieżki! Zamierzam użyć narzędzia Prostokąt w programie Photoshop (nie mylić z narzędziem Namiar prostokątny), aby utworzyć prostokątną ścieżkę, która stanie się podstawowym kształtem mojego pojemnika tekstowego. Wybieram narzędzie Prostokąt z palety Narzędzia:

Mogę również nacisnąć klawisz U na klawiaturze, aby szybko je wybrać.
Krok 2: Wybierz opcję „Paths” (Ścieżki) na pasku opcji
Photoshop daje nam trzy sposoby użycia narzędzia Rectangle Tool (Prostokąt), wraz z innymi narzędziami kształtu. Możemy używać ich do rysowania kształtów wektorowych, możemy używać ich do rysowania prostych ścieżek (co właśnie będziemy tutaj robić) i możemy używać ich do rysowania kształtów opartych na pikselach. Wyboru pomiędzy tymi trzema opcjami dokonujemy klikając na odpowiadającą im ikonę na pasku opcji u góry ekranu. Chcę użyć narzędzia Prostokąt, aby narysować ścieżkę w kształcie prostokąta, więc kliknę ikonę Ścieżki na pasku opcji, która jest ikoną pośrodku z tych trzech (ta po lewej stronie to opcja kształtów wektorowych, a ta po prawej służy do rysowania kształtów pikselowych):

Krok 3: Przeciągnij ścieżkę w kształcie prostokąta
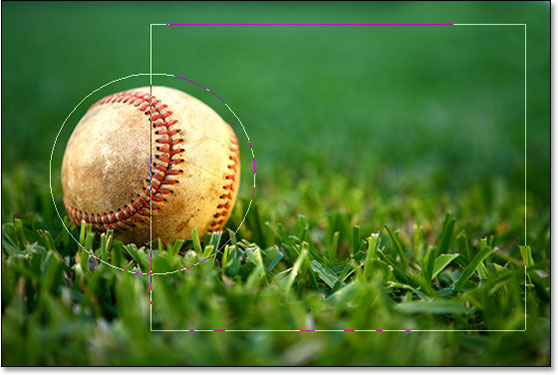
Po wybraniu narzędzia Prostokąt i ustawieniu rysowania ścieżek po prostu przeciągnę ścieżkę w kształcie prostokąta w taki sam sposób, w jaki przeciągnąłbym zaznaczenie za pomocą narzędzia Zaznaczanie prostokątne, a ścieżka ta stanie się pojemnikiem dla mojego tekstu:

Jak widać na powyższym obrazku, moja ścieżka biegnie obecnie prosto przez piłkę baseballową, co nie pomoże mi zbytnio, gdy tak naprawdę chcę, aby mój tekst owijał się wokół prawej strony piłki baseballowej, a nie płynął po niej. Potrzebuję sposobu na zmianę kształtu mojej ścieżki tak, aby sama ścieżka zawijała się wokół piłki. Zrobimy to teraz.
Krok 4: Wybierz narzędzie Elipsa
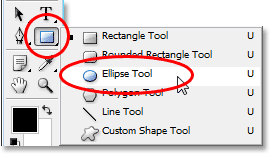
Jest kilka sposobów na zmianę kształtu ścieżki w Photoshopie, ale w tym przypadku najłatwiejszym sposobem, ponieważ piłka jest okrągła, jest użycie narzędzia Elipsa w Photoshopie do odjęcia części ścieżki wokół piłki. Aby to zrobić, wybiorę narzędzie Elipsa, które domyślnie jest ukryte za narzędziem Prostokąt w palecie Narzędzia, więc będę musiał kliknąć narzędzie Prostokąt, przytrzymać przycisk myszy przez sekundę lub dwie, a następnie wybrać narzędzie Elipsa z wysuwanego menu, które się pojawi:

Krok 5: Ustaw narzędzie Elipsa w trybie „Odejmij”
Po wybraniu narzędzia Elipsa, jeśli spojrzysz w górę na pasek opcji, zobaczysz grupę czterech ikon, które wyglądają jak kwadraty połączone ze sobą na różne sposoby. Te cztery ikony reprezentują cztery opcje, które określają sposób, w jaki ścieżka, którą zamierzasz narysować, będzie się zachowywać. Ta, którą chcemy wybrać, to druga od lewej, czyli ikona Odejmij od obszaru ścieżki. Kliknij na niej, aby ją zaznaczyć:

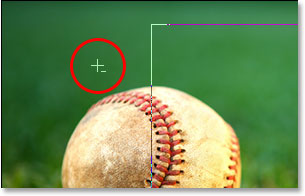
Po wybraniu tej opcji, jeśli przeciągnę ścieżkę w kształcie elipsy za pomocą narzędzia Elipsa, co za chwilę zrobię, każda część nowej ścieżki, która nachodzi na moją oryginalną prostokątną ścieżkę, zostanie odjęta od oryginalnej ścieżki. Zobaczmy, co mam na myśli. Przeciągnę eliptyczną ścieżkę wokół piłki baseballowej. Zanim zacznę, jeśli przyjrzę się uważnie mojemu kursorowi, zobaczę mały znak minus („-„) w jego prawym dolnym rogu, dając mi znać, że jestem w trybie „Odejmij”:

Możesz również uzyskać dostęp do trybu „Odejmij” po prostu przytrzymując klawisz Alt (Win) / Option przed rozpoczęciem przeciągania ścieżki, co jest nieco szybsze niż wybranie opcji na pasku opcji (możesz zwolnić klawisz Alt/Option zaraz po rozpoczęciu przeciągania ścieżki). Pójdę dalej i przeciągnę ścieżkę wokół piłki baseballowej. Jeśli muszę zmienić położenie mojej ścieżki podczas przeciągania, co prawie zawsze muszę zrobić, mogę przytrzymać Spację i przesunąć ścieżkę na ekranie za pomocą myszy, aby zmienić jej położenie, a następnie zwolnić Spację i kontynuować przeciąganie ścieżki. Oto obraz z drugą ścieżką wokół piłki baseballowej:

Wygląda na to, że w tym momencie mam dwie oddzielne ścieżki na obrazie – prostokątną i eliptyczną. Ale jedyną aktywną ścieżką jest oryginalna ścieżka prostokątna, która teraz nie jest już tak prostokątna, ponieważ, mimo że Photoshop nie daje nam żadnych wizualnych wskazówek, co tak naprawdę się dzieje, ścieżka eliptyczna odejmuje teraz (lub „wycina”, jeśli wolisz)
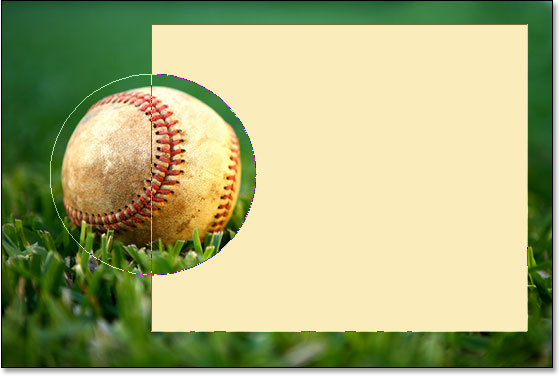
część prostokątnej ścieżki wokół piłki baseballowej. Aby łatwiej było to zobaczyć, wypełniłem pozostały obszar aktywnej ścieżki na poniższym obrazku. Jest to obszar, w którym pojawi się mój tekst. Zauważ, jak prostokątna ścieżka teraz ładnie owija się wokół piłki baseballowej, co oznacza, że mój tekst również będzie się wokół niej owijał:

Teraz, gdy mamy naszą ścieżkę na miejscu, dodajmy nasz tekst.
Krok 6: Dodaj swój tekst
Jedyne, co pozostało do zrobienia, to dodanie tekstu, a do tego potrzebne jest narzędzie Type (Tekst) programu Photoshop, więc wybieram je z palety Tools (Narzędzia):

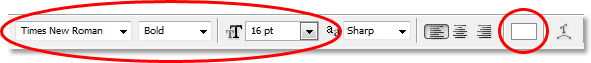
Mogę również szybko uzyskać dostęp do narzędzia Type (Tekst), naciskając klawisz T na klawiaturze. Następnie, po wybraniu narzędzia Type Tool, przejdę do paska opcji na górze ekranu i wybiorę czcionkę, rozmiar czcionki i kolor tekstu. Zachowam prostotę i wybiorę czcionkę Times New Roman Bold ustawioną na rozmiar 16pt, z kolorem tekstu ustawionym na biały:

Aby użyć utworzonej ścieżki jako pojemnika dla mojego tekstu, wystarczy, że przesunę kursor w dowolne miejsce wewnątrz aktywnego obszaru ścieżki. Kiedy to zrobię, kursor narzędzia Type Tool zmieni się z kropkowanego kwadratowego konturu na kropkowany eliptyczny kontur, wskazując, że ścieżka stanie się pojemnikiem na mój tekst, jeśli kliknę tutaj i zacznę pisać:
![]()
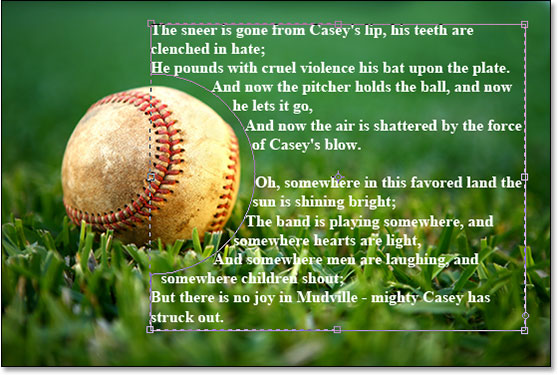
Mam już trochę tekstu zapisanego w schowku, który skopiowałem z końca słynnego wiersza baseballowego „Casey At The Bat” Ernesta Lawrence’a Thayera, który moim zdaniem pasuje do tego obrazu, więc aby dodać tekst do mojego obrazu, po prostu kliknę wewnątrz ścieżki, a następnie użyję skrótu klawiaturowego Ctrl+V (Win) / Command+V (Mac), aby wkleić tekst wewnątrz ścieżki. Jak widzimy, tekst nie tylko pozostaje wewnątrz ścieżki, lecz także ładnie zawija się wokół piłki baseballowej:

Aby zaakceptować tekst i wyjść z trybu edycji tekstu, klikam znacznik wyboru na pasku opcji:

Na koniec, aby ukryć ścieżkę, tak aby nie była już widoczna na moim obrazie, po prostu kliknę warstwę Tło w palecie Warstwy:

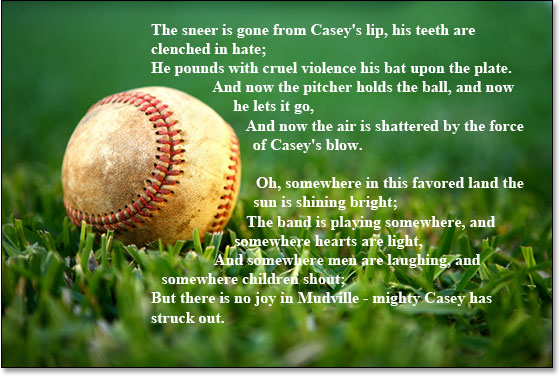
Kiedy kontury ścieżek nie zagracają już mojego obrazu, oto mój ostateczny rezultat:

Kolejne kroki…
I oto jest! To są podstawy tego, jak podrobić funkcję „zawijania tekstu” programu układu strony w Photoshopie! Sprawdź nasze sekcje Efekty tekstowe lub Efekty fotograficzne, aby uzyskać więcej poradników dotyczących efektów w Photoshopie!
Dodaj komentarz