Inkscape gebruiken om PNG naar SVG formaat om te zetten
On november 29, 2021 by adminEen veel gestelde vraag aan nieuwkomers is hoe ze Inkscape kunnen gebruiken om PNG naar SVG formaat om te zetten. Dit is echter net zoiets als van een omelet een ei proberen te maken – de volgorde van de handelingen is omgekeerd. SVG bestanden zijn wat gebruikt wordt om PNG afbeeldingen te genereren. Proberen om het omgekeerde te bereiken zou zinloos zijn, maar er zijn oplossingen voor dit probleem die ik in dit artikel zal bespreken.
Waarom het makkelijker gezegd dan gedaan is
Bestandsformaten eindigend op .png zijn rasterafbeeldingen, wat betekent dat ze volledig zijn opgebouwd uit individuele gekleurde vakjes die bekend staan als pixels. Afbeeldingen gemaakt van pixels zijn statisch en ingesteld op een specifieke grootte. Hoe meer u erop inzoomt of ze probeert te vergroten, hoe beter de afzonderlijke pixels zichtbaar worden.

Voorbeeld van een rasterafbeelding
Vectorafbeeldingen (in tegenstelling tot rasterafbeeldingen) bestaan niet uit pixels; ze bestaan uit wiskundige formules die alle eigenschappen van een afbeelding op een X- en Y-as dicteren. Aangezien deze formules veel dynamischer zijn dan een reeks statische vakjes, bieden vectorformaten (zoals SVG) veel meer voordelen, zoals het feit dat ze volledig bewerkbaar zijn met vectorafbeeldingenoftware, en de mogelijkheid om ze oneindig te vergroten zonder kwaliteitsverlies.

Voorbeeld van een vectorafbeelding
Ik neem aan dat de reden waarom je Inkscape probeert te gebruiken om PNG om te zetten naar SVG-formaat, is dat je graag zou willen profiteren van deze voordelen. Helaas, het is gewoon niet mogelijk. Zoals ik eerder vermeldde, SVG bestanden zijn wat gebruikt wordt om PNG bestanden te genereren. De SVG wordt gebruikt als een referentie om een reeks statische pixels te genereren die het PNG bestand vormen, en eens dat bestand gegenereerd is, is de rest van de informatie van het SVG bestand (de wiskundige formules) er niet meer in aanwezig. Het PNG-formaat op zich is niet in staat om dergelijke informatie te behouden.
Daarom is er gewoon geen manier om een reeds gerasterde, platgeslagen afbeelding te nemen en die om te zetten in een reeks dynamische wiskundige formules.
PNG naar SVG converteren: wat zijn de mogelijkheden?
Zoals eerder vermeld, betekent het feit dat u het formaat niet direct kunt converteren, niet dat er geen oplossingen voor uw probleem zijn.

Om van een PNG een vector SVG-bestand te maken, moet u een geheel nieuw SVG-bestand maken door uw PNG over te trekken. Er zijn twee manieren om een PNG te tracen met Inkscape, en gelukkig hoef je voor geen van beide een expert te zijn met de software.
Methode 1: Automatisch traceren
De eerste manier om je PNG bestand te tracen is door gebruik te maken van de Trace Bitmap functie in Inkscape. De Trace Bitmap extensie scant je afbeelding en gebruikt ze als referentie om er automatisch een vector rendering van te genereren.

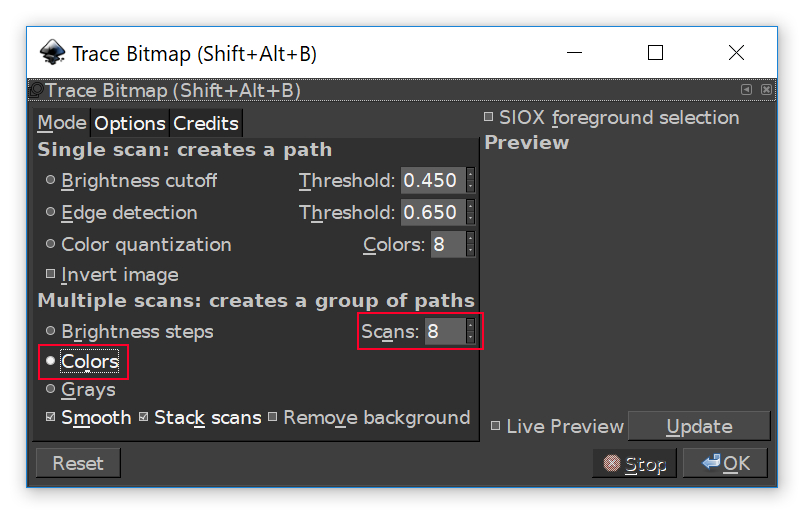
Om de Trace Bitmap functie te gebruiken, selecteer je gewoon het object dat je wil traceren, ga dan naar Path > Trace Bitmap. Dit brengt je naar het interface menu zoals hierboven afgebeeld (bekijk mijn Inkscape donker thema tutorial indien je een donkere interface wil zoals de mijne.)
Aannemend dat je een volledig spoor van de afbeelding wil maken en niet enkel een monotoon silhouet, kies Kleur uit het Meervoudige Scans menu. Daarna is het tijd om de Scans in te stellen. Scans zijn in feite het aantal kleuren dat zal worden gebruikt in de tracering. Als je werkt met een heel eenvoudige PNG die slechts 2 of 3 kleuren gebruikt, stel dan de Scans in op 2 of 3. Als het er meer zijn, gebruik dan meer.
Het kan de moeite waard zijn om te experimenteren met verschillende aantallen scans om te zien wat het beste werkt. U kunt op de knop Bijwerken klikken om een voorbeeld te genereren in het voorbeeldvenster voordat u uw selectie definitief maakt.

De Trace Bitmap functie kan goed overweg met eenvoudige afbeeldingen
Nadat u uw tracing heeft voltooid en op OK heeft geklikt om het te genereren, moet u het een aantal malen degroeperen (CTRL + SHIFT + G) om alle individuele elementen van het ontwerp te ontgrendelen.
Mogelijke problemen met auto-tracen
Deze methode is verre van perfect. Zoals te verwachten is, is er geen manier voor de software om alle nuances van een rasterafbeelding te begrijpen en ze met feilloze precisie weer te geven. Als de PNG die u wilt traceren een zeer eenvoudige afbeelding is met een hoge resolutie en slechts een handvol kleuren gebruikt, kan deze methode een haalbare optie voor u zijn.
Als u echter een meer complexe, gedetailleerde afbeelding gebruikt (of een echt kleine afbeelding), zal deze methode waarschijnlijk geen acceptabele resultaten opleveren.

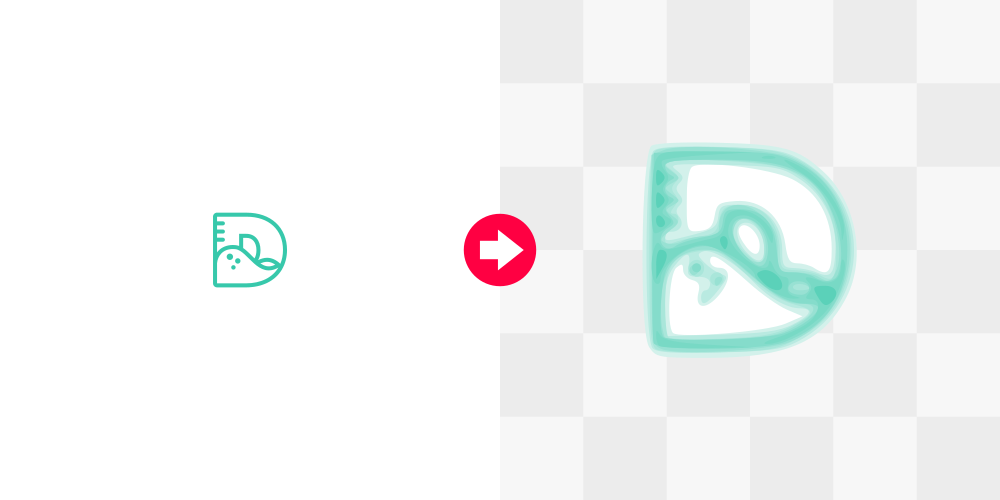
Klik om te vergroten
Zoals u kunt zien, levert de functie Bitmap traceren vrij rudimentaire resultaten op wanneer u deze toepast op een meer gedetailleerde afbeelding. De gradient achtergrond van de originele afbeelding resulteerde in veel kleurbanden in de tracering, en de fijnere details – zoals de belettering en de arcering van het karakter – gingen volledig verloren in de vertaling. Hetzelfde gebeurt ook als u een te kleine afbeelding gebruikt…

Klik om te vergroten
Er is eenvoudigweg niet genoeg informatie voor de software om te verwerken als u met zo’n kleine afbeelding werkt, wat resulteert in een wazige afbeelding met veel kleurbanding.
Als u na het experimenteren met de extensie niet het gewenste resultaat kunt bereiken, is het wellicht tijd om andere opties te overwegen.
Methode 2: Handmatig overtrekken
Zoals de titel al aangeeft, is dit een methode waarbij u handmatig over uw afbeelding overtrekt met verschillende vormen en de Bezier Pen. Dit kan op het eerste gezicht ontmoedigend lijken – vooral als je nieuw bent met de software – maar het is niet iets wat een beginnende gebruiker niet binnen een relatief korte tijd onder de knie zou kunnen krijgen.
Waarom dit mijn voorkeursmethode is
Als professioneel ontwerper geef ik de voorkeur aan de handmatige methode, omdat het gewoon de meest professionele resultaten oplevert.

Een SVG met de hand overtrekken is altijd de beste optie
Wanneer u een afbeelding met de hand overtrekt, hebt u de touwtjes in handen – u hebt de volledige controle over het resultaat. U bepaalt de grenzen, lijnen, krommingen, vormen, kleuren en alle andere aspecten. Het menselijke element stelt u in staat om te bepalen hoe u het beste om kunt gaan met die nuances die simpelweg niet kunnen worden geïnterpreteerd door geautomatiseerde software.
De auto-tracing methode kan de klus klaren, maar als u het goed wilt doen en u wilt dat uw tracing een professionele uitstraling heeft, raad ik u aan om het handmatig te tracen.
Video-handleiding
Het uitleggen van deze methode via geschreven tekst zou veel langer duren dan je zou willen lezen, dus heb ik een stap-voor-stap video-handleiding met gesproken commentaar samengesteld die je op het juiste pad zet en waarmee je in een mum van tijd je PNG-afbeeldingen handmatig kunt overtrekken.
Mogelijke problemen met handmatig traceren
Zoals je zou verwachten, is een van de nadelen van handmatig traceren dat het – zij het in kleine mate – een zekere leercurve bevat. Je zult het waarschijnlijk niet meteen bij de eerste poging voor elkaar krijgen. Het vergt wat oefening.
Een ander nadeel is dat het vrij tijdrovend kan zijn, afhankelijk van de afbeelding.
Wordt een meester in Inkscape!

Wil je meer leren over hoe Inkscape werkt? Bekijk dan de Inkscape Master Class – een uitgebreide reeks van meer dan 50 video’s waarin ik elk gereedschap, elke functie en elk kenmerk van Inkscape doorneem en uitleg wat het is, hoe het werkt en waarom het nuttig is.

Geef een antwoord