Faken Text Wrap in Photoshop
On oktober 22, 2021 by admin
In deze Photoshop-les gaan we leren hoe we een Photoshop-tekstomloop-effect kunnen maken door de tekstomloopfunctie te faken die je normaal in een paginaopmaakprogramma vindt, zodat we tekst om objecten kunnen wikkelen. Photoshop mag dan ’s werelds populairste en krachtigste beeldbewerkingsprogramma zijn, maar het kan zich niet meten met programma’s als InDesign of zelfs Illustrator als het op tekst aankomt (hoewel Photoshop meer tekstgerelateerde opties biedt dan je normaal zou verwachten in een programma dat is gebouwd voor fotobewerking).
Photoshop heeft geen echte tekstomloopfunctie, maar het geeft ons wel de mogelijkheid om een pad te gebruiken als een container voor onze tekst, en zoals we in deze tutorial zullen leren, kunnen we dat gebruiken om tekst om objecten te wikkelen. Het is niet zo goed of intuïtief als een echte tekst wrap functie, maar het werkt.
Hier heb ik een plaatje van een honkbal die in het gras ligt:

Ik wil wat tekst toevoegen aan deze afbeelding, en ik wil dat de tekst om de honkbal heenloopt. Zoals ik al zei, heeft Photoshop geen officiële optie voor tekstomloop, maar dankzij paden en Photoshop’s mogelijkheid om een pad als tekstcontainer te gebruiken, wordt dit een makkie.
Laten we beginnen!
Stap 1: Selecteer het gereedschap Rechthoek
Omdat we een pad als tekstcontainer gaan gebruiken, hebben we een pad nodig voordat we onze tekst kunnen toevoegen! Ik ga Photoshop’s Rechthoek-gereedschap gebruiken (niet te verwarren met het Rechthoekig Streepjes-gereedschap) om een rechthoekig pad te maken, dat de basisvorm van mijn tekstcontainer zal worden. Ik selecteer het Rechthoek-gereedschap in het palet Gereedschappen:

Ik kan ook op U op mijn toetsenbord drukken om het snel te selecteren.
Stap 2: Selecteer de optie “Paden” in de Optiebalk
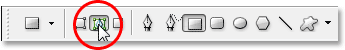
Photoshop biedt ons drie manieren om het Rechthoek-gereedschap te gebruiken, samen met de andere vormgereedschappen. We kunnen ze gebruiken om vectorvormen te tekenen, we kunnen ze gebruiken om eenvoudige paden te tekenen (en dat is wat we hier zullen doen), en we kunnen ze gebruiken om pixelgebaseerde vormen te tekenen. Je kiest tussen deze drie opties door te klikken op het overeenkomstige icoontje in de Optiebalk bovenaan het scherm. Ik wil het Rechthoek-gereedschap gebruiken om een rechthoekig pad te tekenen, dus klik ik op het Paden icoon in de Optiebalk, het icoon in het midden van de drie (de linkse is de vector vormen optie en de rechtse is voor het tekenen van pixel-gebaseerde vormen):

Stap 3: een rechthoekig pad verslepen
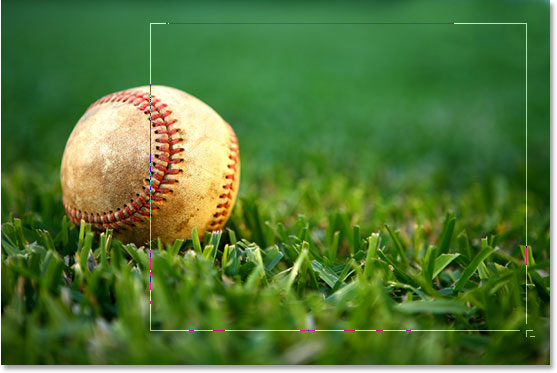
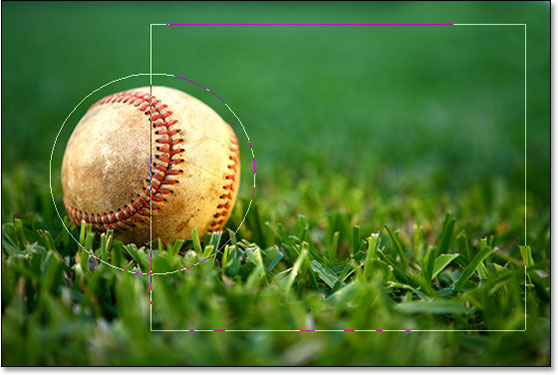
Met het gereedschap Rechthoek geselecteerd en ingesteld op het tekenen van paden, ga ik gewoon een rechthoekig pad verslepen, op dezelfde manier waarop ik een selectie zou verslepen met het gereedschap Rechthoekig deelvenster, en dit pad wordt de container voor mijn tekst:

Zoals we in de bovenstaande afbeelding kunnen zien, loopt mijn pad momenteel dwars door de honkbal, wat me niet veel verder helpt als ik eigenlijk wil dat mijn tekst om de rechterkant van de honkbal heenloopt en er niet overheen loopt. Ik heb een manier nodig om mijn pad te vervormen, zodat het pad zelf om de bal heen loopt. Dat gaan we nu doen.
Stap 4: Selecteer het Ellipse-gereedschap
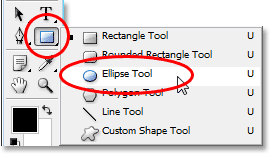
Er zijn een paar manieren waarop we een pad in Photoshop een andere vorm kunnen geven, maar in dit geval is de makkelijkste manier, omdat de bal rond is, om Photoshop’s Ellipse-gereedschap te gebruiken om een deel van het pad van rond de bal af te trekken. Om dat te doen, selecteer ik mijn Ellipse-gereedschap, dat standaard verborgen is achter het Rechthoek-gereedschap in het palet Gereedschappen, dus ik moet klikken op het Rechthoek-gereedschap, mijn muisknop een seconde of twee ingedrukt houden en dan het Ellipse-gereedschap selecteren in het menu dat verschijnt:

Stap 5: Stel het gereedschap Ellipse in op de modus ‘Aftrekken’
Als je het gereedschap Ellipse hebt geselecteerd, zie je in de Optiebalk een groep van vier pictogrammen die eruit zien als vierkanten die op verschillende manieren met elkaar zijn verbonden. Deze vier icoontjes vertegenwoordigen vier opties die bepalen hoe het pad dat je gaat tekenen zich gaat gedragen. Degene die we willen is de tweede van links, dat is het Subtract from path area icoontje. Ik klik erop om het te selecteren:

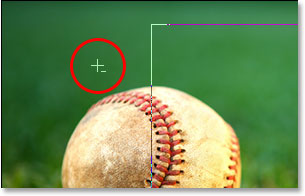
Met deze optie geselecteerd, als ik een ellipsvormig pad versleep met het gereedschap Ellips, wat ik zo dadelijk ga doen, zal elk deel van het nieuwe pad dat mijn oorspronkelijke rechthoekige pad overlapt, worden afgetrokken van het oorspronkelijke pad. Laat eens zien wat ik bedoel. Ik ga een elliptisch pad rond de baseball tekenen. Voordat ik begin, als ik goed naar mijn cursor kijk, zie ik een klein minteken (“-“) in de rechterbenedenhoek, zodat ik weet dat ik in de modus “Aftrekken” ben:

U kunt de modus “Aftrekken” ook openen door uw Alt (Win) / Option-toets ingedrukt te houden voordat u uw pad begint te verslepen, wat iets sneller is dan het selecteren van de optie in de Optiebalk (u kunt de Alt / Option-toets loslaten direct nadat u begint met het verslepen van uw pad). Ik ga verder en sleep een pad rond de honkbal. Als ik mijn pad tijdens het slepen moet verplaatsen, wat ik bijna altijd moet doen, kan ik mijn spatiebalk ingedrukt houden en het pad over het scherm bewegen met mijn muis om het te verplaatsen, dan de spatiebalk loslaten en doorgaan met het verslepen van het pad. Hier is de afbeelding met het tweede pad rond de honkbal:

Het lijkt erop dat ik op dit punt twee afzonderlijke paden in de afbeelding heb – een rechthoekig en een ellipsvormig pad. Maar het enige actieve pad is het oorspronkelijke rechthoekige pad, dat nu niet meer zo rechthoekig is omdat, hoewel Photoshop ons geen visuele aanwijzingen geeft van wat er werkelijk gebeurt, het elliptische pad nu een deel van het rechthoekige pad rond de honkbal aftrekt (of “uitsnijdt”, zo u wilt)
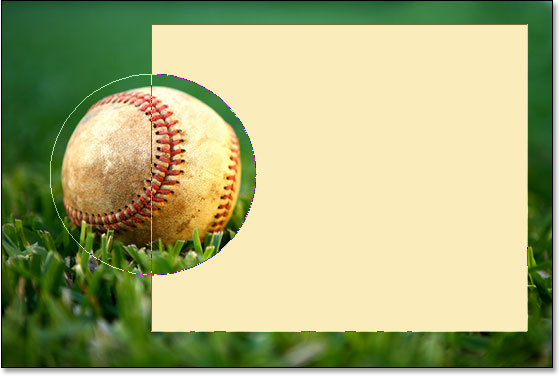
. Om het duidelijker te maken, heb ik het overgebleven actieve pad ingevuld in de afbeelding hieronder. Dit is het gebied waar mijn tekst zal verschijnen. Merk op hoe het rechthoekige pad nu mooi om de honkbal heenloopt, wat betekent dat mijn tekst er ook omheen zal lopen:

Nu we ons pad op zijn plaats hebben, kunnen we onze tekst toevoegen.
Stap 6: Voeg je tekst toe
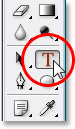
Het enige wat we nu nog moeten doen is tekst toevoegen, en daarvoor heb ik Photoshop’s Type-gereedschap nodig, dus dat selecteer ik in het palet Gereedschappen:

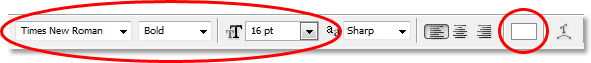
Ik kan het Type-gereedschap ook snel openen door op T op mijn toetsenbord te drukken. Met het typegereedschap geselecteerd, ga ik naar de optiebalk boven aan het scherm en selecteer ik mijn lettertype, lettergrootte en tekstkleur. Ik houd het hier eenvoudig en kies Times New Roman Bold in een grootte van 16pt, met mijn tekstkleur ingesteld op wit:

Om het pad dat ik heb gemaakt als een container voor mijn tekst te gebruiken, hoef ik alleen maar mijn cursor ergens binnen het actieve padgebied te verplaatsen. Als ik dat doe, verandert de cursor van mijn Type Tool van een gestippelde vierkante omlijning in een gestippelde elliptische omlijning, wat aangeeft dat het pad mijn tekstcontainer wordt als ik hier klik en begin te typen:
![]()
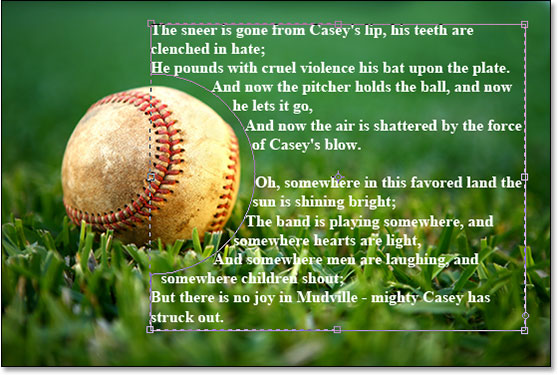
Ik heb al wat tekst opgeslagen op mijn klembord die ik heb gekopieerd van het einde van het beroemde honkbalgedicht “Casey At The Bat” van Ernest Lawrence Thayer, waarvan ik dacht dat het bij deze afbeelding zou passen, dus om de tekst aan mijn afbeelding toe te voegen, klik ik gewoon in het pad en gebruik dan de sneltoets Ctrl+V (Win) / Command+V (Mac) om de tekst in het pad te plakken. Zoals we kunnen zien, blijft de tekst niet alleen binnen het pad, maar wikkelt hij zich ook mooi om de honkbal heen:

Om de tekst te accepteren en de tekstbewerkingsmodus af te sluiten, klik ik op het vinkje boven in de Optiebalk:

Ten slotte, om het pad te verbergen zodat het niet langer zichtbaar is in mijn afbeelding, klik ik eenvoudigweg op de Achtergrondlaag in het Lagenpalet:

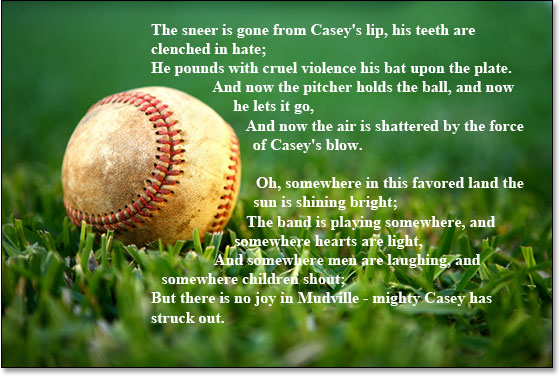
Met mijn padcontouren die mijn afbeelding niet langer vertroebelen, is dit mijn eindresultaat:

Waarheen nu…
En daar hebben we het! Dat is de basis van hoe je de “tekstomloop”-functie van een paginaopmaakprogramma kunt namaken in Photoshop! Bekijk onze Tekst Effecten of Foto Effecten secties voor meer Photoshop effecten handleidingen!
Geef een antwoord