Inkscapeを使ってPNGからSVGフォーマットに変換する
On 11月 29, 2021 by admin初心者によく聞かれる質問は、Inkscapeを使ってPNGからSVGフォーマットに変換するにはどうすればいいかというものです。 これはオムレツを卵に戻そうとするようなもので、操作の順序が逆になってしまいますが。 SVGファイルはPNGイメージを生成するために使用されるものです。 その逆を実現しようとしても無駄ですが、この問題に対する解決策があるので、この記事で紹介します。
Why It’s Easier Said Than Done
.png で終わるファイル形式はラスター グラフィックスで、ピクセルとして知られる個々のカラー ボックスで全体が構成されていることを意味します。 ピクセルで作られたグラフィックは静的で、特定のサイズに設定されています。 ズームインしたり、拡大しようとすると、個々のピクセルがより見えるようになります。 これらの数式は一連の静的なボックスよりもはるかに動的なので、ベクターフォーマット (SVG など) はベクターグラフィックソフトウェアで完全に編集可能であり、品質を損なうことなく無限に拡大できるなど、より多くの利点を提供します。 残念ながら、それは単に可能ではありません。 先に述べたように、SVGファイルはPNGファイルを生成するために使用されるものです。 SVGは、PNGファイルを形成する一連の静的ピクセルを生成するための参照として使用され、そのファイルが生成されると、SVGファイルからの残りの情報(数式)はそこには存在しなくなるのです。 PNG フォーマット自体はそのような情報を保持することができません。
このため、すでにラスタライズされ、フラット化された画像を、一連の動的な数式に変換する方法がありません。
Converting PNG To SVG: What Your Options Are
前述のように、フォーマットの変換が直接できないからといって、問題に対するソリューションがないわけではありません。 InkscapeでPNGをトレースするには2つの方法があり、幸いどちらもソフトウェアの専門家である必要はありません。
方法1: 自動トレース
PNGファイルをトレースする最初の方法は、Inkscapeのビットマップのトレース機能を使用する方法です。 トレースビットマップエクステンションは画像をスキャンし、それを参照として自動的にベクターレンダリングを生成します。

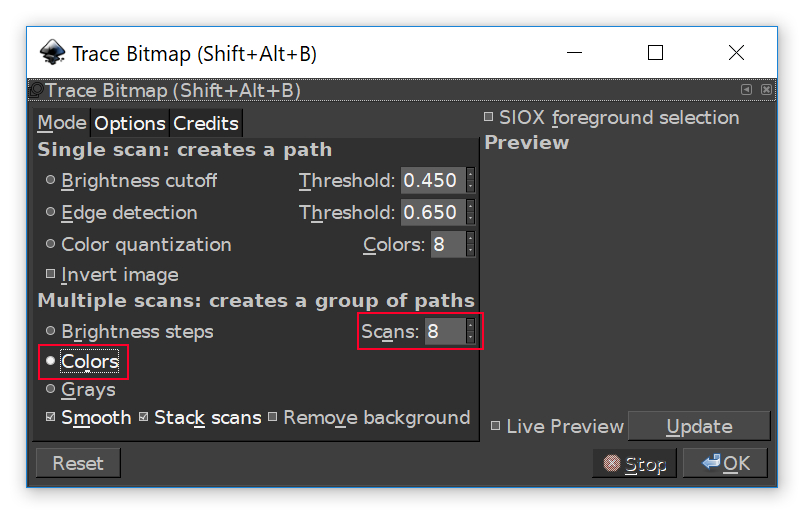
トレースビットマップ機能を使用するには、単にトレースしたいオブジェクトを選択し、パス > トレースビットマップに移動するだけです。 (私のような暗いインターフェースがお好みなら、Inkscape の暗いテーマのチュートリアルをご覧ください。)
モノトーンのシルエットだけではなく、イメージの完全なトレースを作成したい場合は、複数のスキャンメニューからカラーを選択します。 その後、スキャンの設定です。 スキャンは基本的にトレースで使用する色の数です。 2〜3色しか使っていないようなシンプルなPNGを扱う場合は、Scansを2〜3色に設定します。 1375>
異なる数のスキャンを試して、何が最も効果的かを確認する価値があるかもしれません。 更新]ボタンをクリックすると、選択を確定する前にプレビュー ウィンドウにプレビューが生成されます。

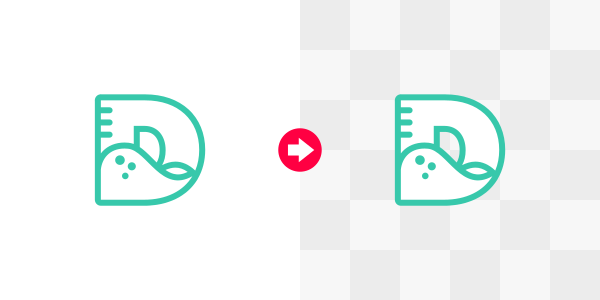
Trace Bitmap 機能はシンプルなグラフィックスを非常にうまく処理します。
トレースを確定して [OK] をクリックして生成したら、必ずグループ解除 (CTRL + SHIFT + G) を数回行ってデザインの個々の要素をすべて解除してください。 予想されるように、ソフトウェアがラスター イメージのすべてのニュアンスを理解し、完璧な精度でレンダリングする方法はないのです。 トレースしようとしている PNG が高解像度の非常にシンプルなグラフィックで、数色しか使用していない場合、この方法は実行可能なオプションかもしれません。
しかし、より複雑で詳細なイメージ (または本当に小さなイメージ) を使用している場合は、おそらく受け入れがたい結果になることでしょう。

クリックすると拡大します
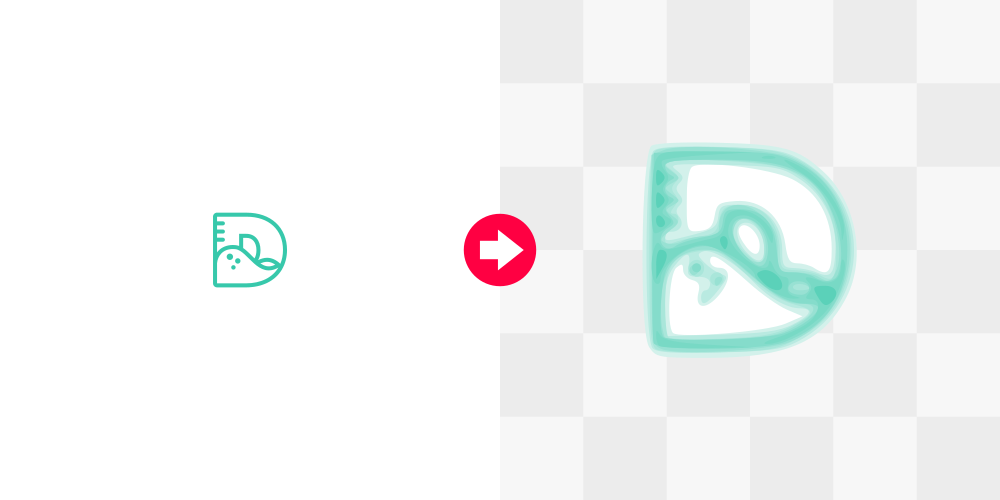
このように、ビットマップをトレース機能は、より詳細なイメージに適用すると、非常に初歩的な結果を生成します。 元画像の背景がグラデーションであったため、トレースには多くの色の帯が生じ、文字のレタリングやシェーディングなどの細かな部分は完全に失われています。

クリックして拡大
このように小さい画像を扱うと、ソフトウェアが処理するのに十分な情報がないため、色の帯が多く、ぼやけた画像になってしまうのです。
拡張機能を試した後、希望する結果が得られない場合、他のオプションを検討する必要があるかもしれません。
方法 2: 手動トレース
これはタイトルが示すように、さまざまな図形とベジェ ペンを使用してイメージ上を手動でトレースする方法です。 これは第一印象では難しく感じるかもしれませんが、特にソフトウェアに慣れていない場合、初めてのユーザーでも比較的短時間でコツをつかめるはずです。
なぜこの方法がいいのか
プロのデザイナーとして、私は手動方法を好みます。

手動でトレースした SVG は常に最良の選択肢である
手動で画像をトレースする場合、運転席に座り、結果を完全にコントロールすることが可能です。 境界線、線、曲線、形状、色、および他のすべての側面を指示することができます。 1375>
自動トレースでも仕事はできますが、正しくトレースし、プロフェッショナルな魅力を持たせたいのであれば、手動でトレースすることをお勧めします。
ビデオ チュートリアル
この方法をテキストで説明すると、読むのに時間がかかるので、音声ナレーション付きのステップバイステップのビデオ チュートリアルを作成しました。
手動トレースの潜在的な問題
想定されるように、手動トレースの欠点の 1 つは、わずかではありますが、多少の学習曲線が含まれるということです。 おそらく、最初の試行でうまくいくことはないでしょう。
もうひとつの欠点は、画像によってはかなり時間がかかることです。
コメントを残す