初級編】WordPressでリンクを貼る方法
On 9月 22, 2021 by adminWordPress でハイパーリンクを貼りたいですか? 最近、あるユーザーから WordPress でリンクを追加する方法を尋ねられました。
WordPress でリンクを追加するには、いくつかの異なる方法があります。 投稿、ページ、ナビゲーション メニュー、サイドバー ウィジェット、フッター領域などにリンクを追加できます。
この包括的な初心者向けガイドでは、WordPress の投稿、ページ、ウィジェット、ナビゲーション メニューなどにリンクを追加する方法を説明します。

これは詳細なチュートリアルなので、必要なセクションにすばやくジャンプするために、以下のナビゲーションを使用してください。
- WordPressの投稿とページにリンクを追加する方法
- WordPressのテキストウィジェットにリンクを追加する方法
- WordPressナビゲーションメニューにリンクを追加する方法
- リンクにタイトルとNoFollowを追加する方法
- WordPressでボタンリンクを作成する方法
- WordPressでリンクを作成するには
- WordPressでリンクされたコンテンツを埋め込む方法
- WordPressでアフィリエイトリンクを追加する方法
- HTMLでリンクを手動で追加する方法
- WordPressでアンカーリンクを追加する方法
- WordPressでソーシャル共有リンクを追加する方法
なぜリンクは重要か
Why Are Links Important?
リンクはインターネットの血流であり、本当に重要なものです。
基本的に、インターネット上のほとんどの Web サイトはリンクでつながっており、これが「Web」または「World Wide Web」という言葉が最初に登場した理由です。
これらは、あるページから別のページ、あるいはあるウェブサイトから別のウェブサイトに移動するためにクリックする、ハイパーリンクされたテキスト、ボタン、およびその他の要素である。
クリックするリンクがない Web ページを想像してみてください。 ブラウザの戻るボタンをクリックする以外に選択肢はないでしょう。
個々のWebサイトでは、リンクは、ユーザーがどこをクリックすればより多くの情報を見ることができるかを教えてくれます。
Web サイトにリンクを適切に配置することで、ユーザーが Web サイトに費やす時間を増やすことができます。 また、ユーザーがより多くのコンテンツを発見したり、オンラインストアで購入したり、メールマガジンを購読したりするのにも役立ちます。
それでは、WordPress Web サイトのさまざまな領域にリンクを簡単に追加する方法を見ていきましょう。
WordPress の投稿とページにリンクを追加する方法
WordPress では、ブロック エディタを使用して、ブログの投稿とページにリンクを簡単に追加することができます。
投稿またはページを編集するか、新しいものを作成するだけです。
次に、リンクを付けたいテキストをハイライトします。 この選択したテキストは、リンクのアンカーテキストと呼ばれます。
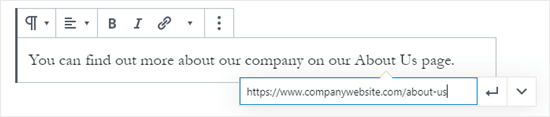
次に「リンク」ボタンをクリックすると、URLを入力するためのボックスが表示されます。 URLとは、Webアドレスのことです。 たとえば、WPBeginnerのWordPressブログの始め方ガイドは、https://www.wpbeginner.com/start-a-wordpress-blogというURLになっています。
このように、リンクしたい記事やページの URL をコピーして貼り付けるだけです。

適用(Enter)ボタンをクリックすると、記事にリンクが挿入されます。

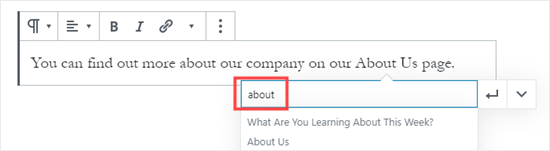
リンクしたいページまたは投稿のタイトルをクリックすると、自動的に URL が追加されます。
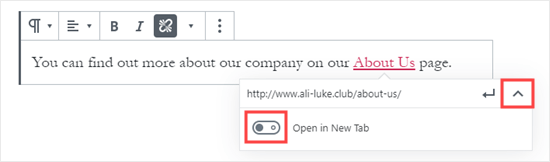
リンクを新しいタブで開くように設定したい場合は、右側の矢印をクリックします。

Note: このオプションは、第三者の Web サイトへのリンクにのみ使用することをお勧めします。 こうすることで、ユーザーが訪問中にあなたの Web サイトを離れることがなくなります。
古い WordPress エディターでリンクを追加する
ブロック エディターではなく、古いクラシック エディターを使用している場合、リンクを追加するプロセスは非常に似ています。
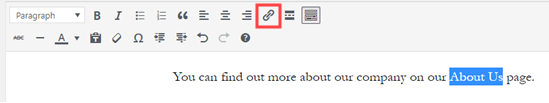
編集したい投稿を開くか、新しい投稿を作成します。 リンクのアンカーとして使用したいテキストを探し、それをハイライトします。

それから、ブロック エディタのように、リンクしたい URL をコピーして貼り付けるか、検索します。
アンカー テキストに URL を直接貼り付ける
もうひとつ、ブロック エディタとクラシック エディタでリンクを追加するもっと速い方法は、単にアンカー テキストに URL を貼り付けることです。
最初に、リンクしたい URL をコピーします。
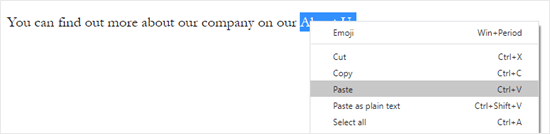
次に、右クリックして「貼り付け」を選択するか、単に Ctrl+V (Windows) または Command+V (Mac) を押して URL を貼り付けます。

WordPress は、テキストではなく URL を貼り付けたことを自動的に検出し、アンカー テキストをリンクに変更します。
ブロック エディタを効果的に使用する方法については、WordPress コンテンツ エディタをマスターするコツを参照してください。
WordPressのテキストウィジェットでリンクを追加する方法
WordPressでは、サイドバーやフッターなど、サイトのコンテンツ以外の場所にウィジェットを追加することができます。
これらのウィジェットの一部は自動化されており、多くのオプションはありません。 たとえば、Recent Posts ウィジェットでは、最近の投稿へのリンクが自動的に表示されます。
ただし、サイドバーにリンク付きのカスタム テキストを追加したい場合、テキスト ウィジェットを使用できます。
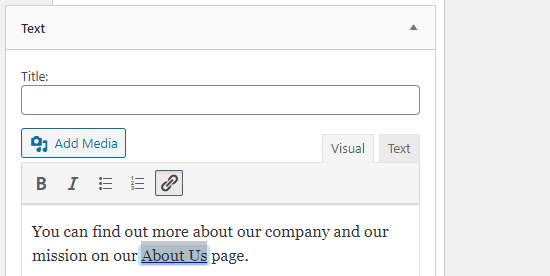
外観 ” ウィジェットページに移動し、「テキスト」ウィジェットをサイドバーまたは他のウィジェットエリアにドラッグします。
テキストを入力し、投稿やページにリンクを追加するときと同じようにリンクを追加できます。

変更したら、ウィジェットの下の「保存」ボタンをクリックしてください。
WordPressナビゲーションメニューでリンクを追加する方法
あなたのサイトのナビゲーションメニューにリンクを追加したいですか? WordPress には、ドラッグ アンド ドロップ式のメニュー エディターが組み込まれており、WordPress サイトでナビゲーション メニューを作成および管理することができます。
外観 ” メニュー ページに移動します。 メニューがまだ設定されていない場合は、メニュー名を入力することで作成することができます。
次に、左側のメニューに追加したいページを選択し、「メニューに追加」ボタンをクリックします。
WordPressは、選択した投稿やページに自動的にリンクされます。 メニューの項目や上下に移動して並べ替えることができます。
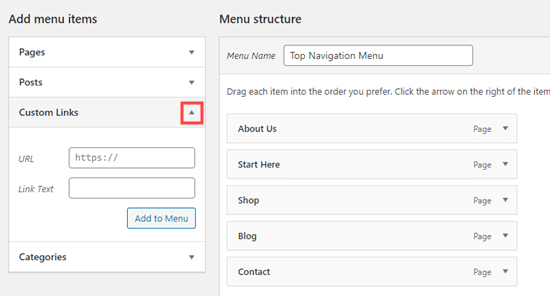
また、メニューに好きなリンクを追加することができます。 それはあなたのサイトのページや投稿である必要はありません。 たとえば、Twitter のプロフィールの URL を入力して、ナビゲーションメニューに追加できます。
リンクを入力するには、左側の「カスタムリンク」セクションの横にある矢印をクリックするだけです。

メニューの作成に関する詳細については、WordPress でナビゲーション メニューを追加する方法についての初心者向けガイドを参照してください。
WordPressのリンクにタイトルとNofollowを追加する方法
リンクにタイトルを付けると便利なことがよくあります。 これは、誰かがリンクの上にマウス カーソルを置いたときに表示されるテキストで、次のようなものです:

タイトルを追加すると、リンク先が明確になることがよくあります。 読者の役に立つ、あるいは安心させることができます。
しかし、WordPress では、デフォルトのエディターでリンクにタイトルを追加することができません。 それでも追加することはできますので、その方法を少し紹介します。
また、外部リンクに nofollow タグを追加するとよいでしょう。 これは、その Web サイトのコンテンツを所有または管理していないため、あなたのサイトの SEO スコアをそのリンクに渡さないように検索エンジンに伝えるものです。
WordPress もデフォルトでは nofollow をサポートしていません。
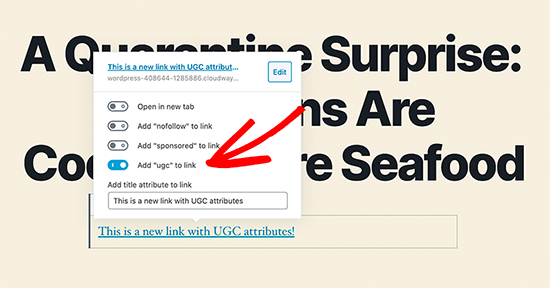
方法 1. GutenbergでAIOSEOプラグインを使う
All in One SEO plugin (AIOSEO) for WordPressは、リンクにタイトル、nofollow、スポンサー、およびUGC属性を自動的に追加します

Method 2. Gutenberg で HTML コードを使用する
Gutenbergエディターを使用していて、AIOSEOを使用したくない場合は、リンクに title および nofollow 属性を追加するために HTML を手動で編集する必要があります。
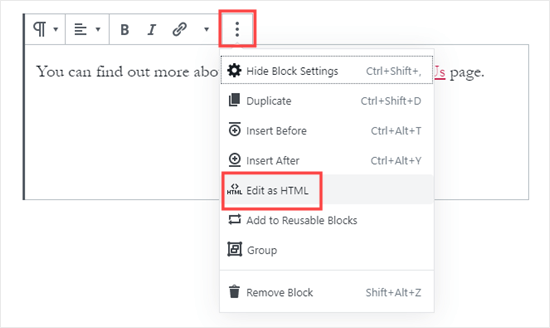
最初に、通常の方法でパラグラフ ブロック内にリンクを追加してください。 次に、3 つの垂直の点をクリックし、次のように [HTML として編集] を選択します:

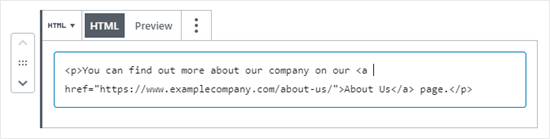
ブロックの HTML コードが表示されます。

次のように、タイトルと nofollow 属性をリンクに追加できます。 nofollow属性をつけると、常にrel="nofollow"になります。 タイトルと「nofollow」をダブルクォーテーションで囲むことを忘れないでください。 クラシックエディターでプラグインを使用する
クラシックエディターを使用している場合、Title and Nofollow for Links プラグインをインストールし、有効化することができます。
このプラグインは、リンクの挿入ポップアップにタイトル、nofollow、およびスポンサーのチェックボックス オプションを追加します。
アンカー テキストをハイライトして、「リンク」ボタンをクリックし、次に歯車をクリックします。
WordPress でリンク ボタンを追加する方法
WordPress の投稿またはページにボタンを追加したいですか? これには多くの方法があります。
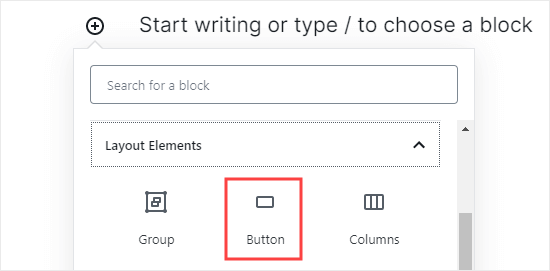
新しい投稿またはページを作成するか、既存の投稿またはページを編集します。 次に、(+) アイコンをクリックして、新しいブロックを作成します。 レイアウト要素」オプションから「ボタン」を選択するか、単にボタン ブロックを検索します。

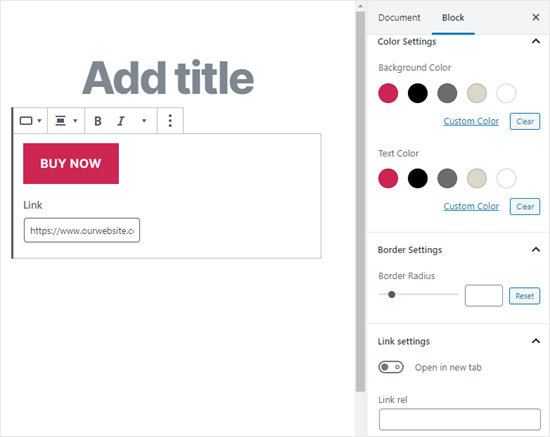
色付きの領域をクリックして、ボタンのテキストを入力できます。 ボタンの配置を変更したり、テキストを太字または斜体にしたりするには、ブロック自体の上部にあるコントロールを使用します。 たとえば、色を変更したり、幅の広いボーダーを追加したりします。
また、ここでリンク設定を変更することもできます。 新しいタブで開くように設定できますし、必要なら、[Link rel] ボックスに入力して、リンクに「nofollow」属性を追加することもできます。

古い WordPress クラシック エディタをまだ使用している場合はどうすればよいですか? Forget About Shortcode Buttons」プラグインをインストールして、投稿やページの編集中に簡単にボタンを作成できます。
Forget About Shortcode Buttons プラグインをインストールして有効にするだけです。 その後、新しい投稿を作成するか、既存の投稿を編集します。
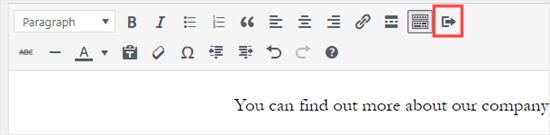
ツールバーの右側に「Insert Button」アイコンが表示されます。

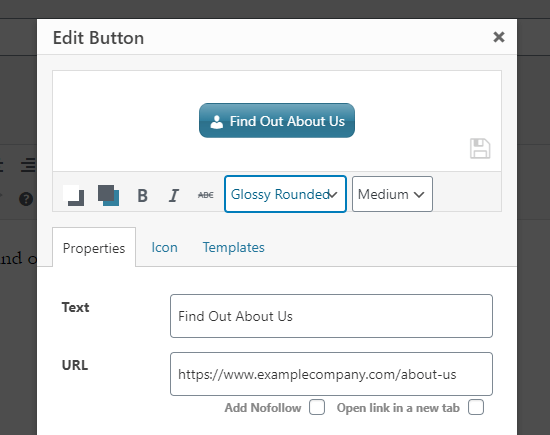
ボタンをクリックすると、ポップアップが表示されます。 ここでは、ボタンをカスタマイズし、色、境界線を選択し、テキストを追加し、アイコンを追加し、ライブ プレビューを見ながらリンクそのものを含めることができます。

詳細については、ショートコードを使用せずに WordPress にボタンを追加する方法についてのガイドを参照してください。
リンクされたコンテンツを WordPress に埋め込む方法
WordPress では、特定の種類のコンテンツの URL を投稿に挿入するだけで、簡単にコンテンツを埋め込むことができます。 これは、投稿に「コンテンツ カード」を作成すると呼ばれることもあります。
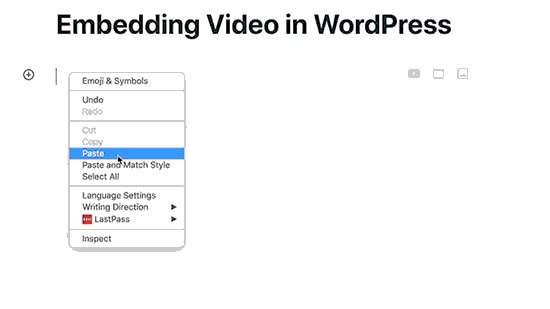
ただ URL 全体を独自の段落ブロックに貼り付けるだけでよいのです。 画像、「いいね」、タイムスタンプなどを含むツイート全体が、次のように埋め込まれます。 YouTube で使用したいビデオを見つけて、ブラウザーのウィンドウの一番上にある URL をコピーするだけです。 自動的に動画が埋め込まれます。

Twitter の投稿や YouTube 動画に最適なだけでなく、この方法は他の多くの種類のコンテンツでも機能します。 詳しくは、WordPress のサポート記事「埋め込み」を参照してください。
WordPress でアフィリエイト リンクを追加する方法
アフィリエイト リンクを使用してサイトの収益を増やしたいと思っていますか? アフィリエイトは、多くのブログやウェブサイトに安定した収入をもたらします。
必要なのは、自分がおすすめする商品やサービスに特別な紹介リンクを追加することだけです。 あなたの訪問者があなたのリンクをクリックした後、これらの製品を購入すると、あなたはコミッションを得ることができます。
多くの初心者が直面する問題は、推薦したい製品やウェブサイトがそれぞれ異なるURLを持っていることです。
アフィリエイトリンクを追加し、管理するための最良の方法は、アフィリエイト管理プラグインを使用することによって、特にあなたが多くの製品を推奨している場合、これらを追跡するのは厄介です。 Pretty LinksかThirsty Affiliatesのどちらかを使用することをお勧めします。
これらのプラグインの両方は、あなたの特別なアフィリエイトリンクに人々を送るwww.yoursite.com/refer/partnersitename などのリダイレクトリンクを作成することによって動作します。
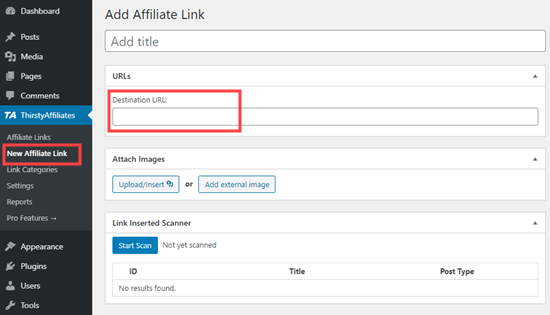
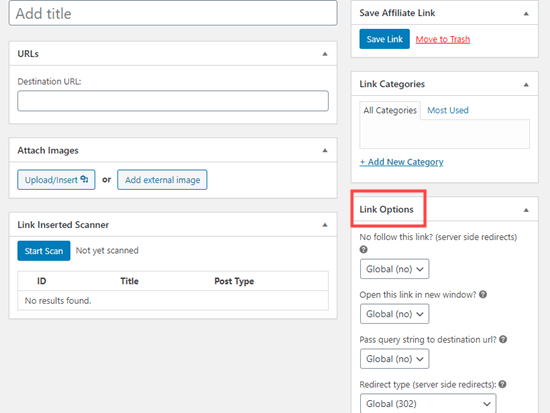
プラグインは、あなたのアフィリエイトリンクを追加できるWordPressメニューに新しいオプションが追加されます。 ここでは、ThirstyAffiliatesでそれがどのように見えるかを示しています。

右側のリンクに特定のオプションを設定し、nofollowするかどうか、新しいウィンドウ/タブで開くかどうかなどを決定します。

完了したら、「リンクを保存」をクリックします。

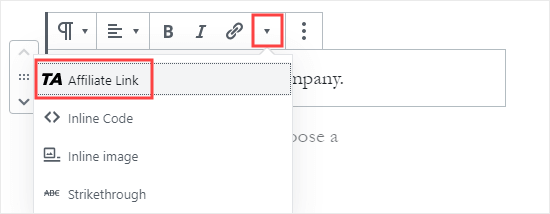
次に、そのアフィリエイトリンクに名前をつけたものの開始点を入力します。

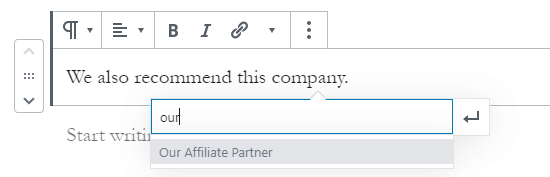
次に、名前をクリックし、「適用」をクリックして、投稿にアフィリエイト・リンクを追加します。
アフィリエイト リンクを変更する必要がある場合 (リンク先の企業が別のアフィリエイト プログラムに移動した場合など) は、非常に簡単に行えます。
ダッシュボードの「ThirstyAffiliates」または「Pretty Links」で、一度変更するだけです。 リダイレクトリンクは以前と同じままですが、新しいアフィリエイトリンクにリダイレクトされます。
より便利なアフィリエイトプラグインについては、WordPress 用の最高のアフィリエイトマーケティングツールとプラグインの記事を参照してください。 これは、カスタム HTML ブロックまたはウィジェットを使用する必要がある場合に発生する可能性があります。
また、テーマ ファイル内のリンクを直接編集する必要がある場合もあります。 親テーマを更新したときに変更内容が失われないように、常に子テーマを使用することを確認します。
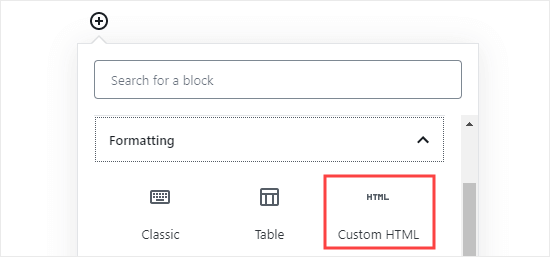
HTML でリンクを作成するのは簡単です。 試しに、投稿やページにカスタムHTMLブロックを追加してみましょう。 このブロックは「書式設定」で見つけることができますし、検索バーで検索することもできます。

次に、HTML を書き込めるボックスが表示されます。
<a href="https://www.yourlinkhere.com">Text</a>
このコードをボックスにコピーします:

「プレビュー」タブをクリックすると、あなたの投稿やページでコードがどう見えるかを確認できます:

ここで「HTML」タグに戻りクリックします。 URLをリンクしたいURLに変更します。 テキスト」をリンクに使用する任意の単語に変更します。
リンクにタイトルを追加するには、このようにコードに含める必要があります。
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a>
リンクを新しいタブで開きたい場合は、次のように HTML コードに target="_blank" を追加してください。 新しいタブで開き、nofollowが付いたタイトルのリンクはこのようになります:
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a>
以上、もし必要ならHTMLでリンクを作成する方法でした。
WordPressでアンカーリンクを簡単に追加する方法
アンカーリンクはページ上のリンクの一種で、その同じページの特定の場所に連れて行くリンクのことです。 これによって、ユーザーは最も関心のあるセクションにジャンプできます。

これらのタイプのリンクは、長いチュートリアルやコンテンツを書くときに本当に便利です。
WordPress でアンカー リンクを簡単に追加する方法の詳細なステップ バイ ステップ ガイドを作成しました。
How to Easily Add Social Share Links in WordPress
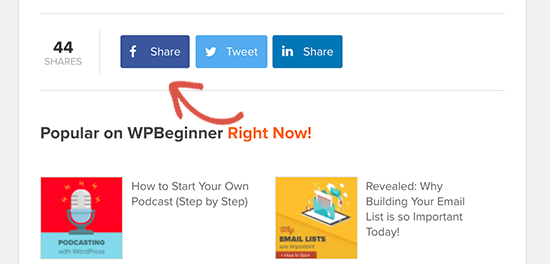
ソーシャル共有リンクまたはボタンをサイトに追加したいですか?
これらのリンクは、ユーザーがお気に入りのソーシャル ネットワークでコンテンツを簡単に共有できるようにします。 ソーシャル共有リンクまたはボタンには、合計共有数が表示されることがあります。

ユーザーがこれらのリンクを手動で追加することはお勧めしません。 代わりに、常にソーシャル シェア plugin.
WordPress でソーシャル シェア ボタンを追加する方法について、ステップ バイ ステップ ガイドを用意しています。 また、プロフェッショナルなビジネス電子メールアドレスの作成方法や、読者を増やすためのメールマガジンの開始方法についての初心者向けガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルにご登録ください。 また、TwitterやFacebookでも私たちを見つけることができます。
コメントを残す