ホームページのコンテンツ作成における11の鉄則
On 10月 14, 2021 by admin良いコンテンツで読者の興味を引くことは、本当に難しいことです。 ほとんどの訪問者は、次の行動を決定する前に、ウェブページでほんの数秒を過ごします。
優れたウェブサイトの作成は、このような確率に打ち勝つための鍵です。 ウェブ用に最適化された優れたコンテンツは、検索結果の上位に表示され、読者の注目を集めることができます。
ライティングのヒントのいくつかは、画面上、印刷物、ピラミッドの壁面に刻まれる文章にかかわらず適用されます。 また、特にデジタルサイティングに関連した戦術もあります。 8003>
1.読者を知る
簡単なことのようですが、多くのライターは、誰に届けようとしているのかを考える前に、紙に向かってペンを走らせたり、キーボードに向かって指を動かしたりします。 コンテンツを起草する前に、次のような質問を自分に投げかけてみてください。 私の主要な読者は誰か? 第一の読者に影響を与え、情報を提供できる第二の読者は誰か? 8003>
たとえば、法律事務所のWebサイトを作成するとします。 一次利用者は、既存の顧客かもしれません。 しかし、二次的な利用者はもっと幅広く、他の弁護士、法律記者、または将来的にあなたのサービスを必要とするかもしれない人たちが含まれる可能性があります。 これらのすべての読者にとって、アクセスしやすく、かつ興味深いコンテンツであることを確認する必要があります。 これらのグループは、特定のトピックについてどのような質問をするのでしょうか。 その人たちはどこで最も活発に活動しているのか? 8003>
オーディエンスは、ソーシャルメディアの共有、他のWebサイトからのリンク、電子メールの共有、検索エンジンの結果など、さまざまな経路でWebコンテンツを見つけます。 この最後の方法は、Web用に書く場合に特に重要です。 文章は非常によく書けていて有益でも、検索エンジンに最適化されていなければ、ほとんど人に見つけてもらえない可能性があります。 Googleにどのような検索キーワードを入力するか、もう一度考えてみてください。 また、”before “と “between “の2つの単語を見出しや小見出しに入れるようにしましょう。 逆ピラミッドモデル
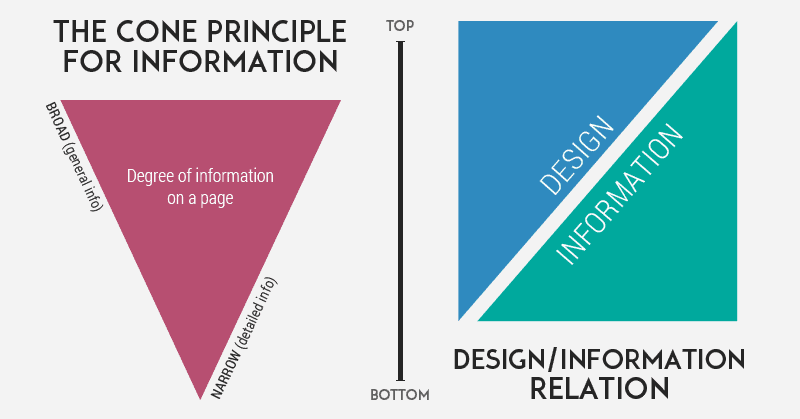
ウェブ読者の注意力は短く、あなたのサイトに必要な情報があるかどうかは数秒で判断されます。 コンテンツを逆さピラミッドや円錐のように構成する。 最も重要なメッセージは、ページの最上部に配置します。 次に、より具体的な裏付け情報へと徐々に掘り下げていく。 8003>
たとえば、ある会議についてのウェブページを作成するとします。 テーマ、日付、場所などの最も重要な情報は、ページの一番上に表示されます。 講演者や講演のテーマなどの補足情報はその後に表示されます。 重要度の低い情報、たとえば、カンファレンスの主催者、カンファレンスの歴史、関連リソースのリストなどは、ページの下部に表示されるでしょう。

3.短く、シンプルな文を書く
長い文はチャールズ・ディケンズに任せて、今日の読者の短い注意力は35語以下の文を要求します。
名詞と動詞の使い分けに重点を置く。 副詞や形容詞の使用は控えめに。 平静」や「難解」といった言葉は使わない。
自分がどの程度の学年で書いているのかわからない場合(私たちのほとんどがそうです!)、オンラインの読みやすさツールで自分の文章のスコアをチェックするのが便利です。 そして、文章の読みやすさを数字や教育水準で採点します。 8003>
- The Readability Test Tool
- The Readability Calculator
- Microsoft Word
あなたの文章は7~9年生の読解レベルで容易に理解できますか? Flesch-Kincaid Grade Levelのスコアをチェックしてみましょう。 能動態にこだわる
動詞は受動態ではなく能動態を使い、文の主語を明記する。 例えば、”A coffee was ordered “と書くより、”The man ordered a coffee. “と書きましょう。 “Products can be ordered on our website “と言うより、”You can order products on our website “と言いましょう。
能動態は、簡潔で読みやすい文章を作るのに役立ちます。 また、より直接的です。聴衆に直接語りかけると(「できますよ」)、「できます」と言うよりも魅力的です。 これは、ウェブサイトのFAQページでも重要です。
5. 405>
一般論や高度な表現に限定しない。 具体的な実例を示すことで、読者はあなたのメッセージをよりよく理解し、イメージしやすくなります。 8003>
これは、お金で買える最高の犬のおもちゃです。
または
私たちは、耐久性のある100パーセント天然ゴムで「ラフローバー」犬のおもちゃを作りました。
おまけに、より具体的で説明的な製品情報は、あなたのウェブサイトのSEOに役立ち、顧客が購入をするのに必要な情報を提供します。
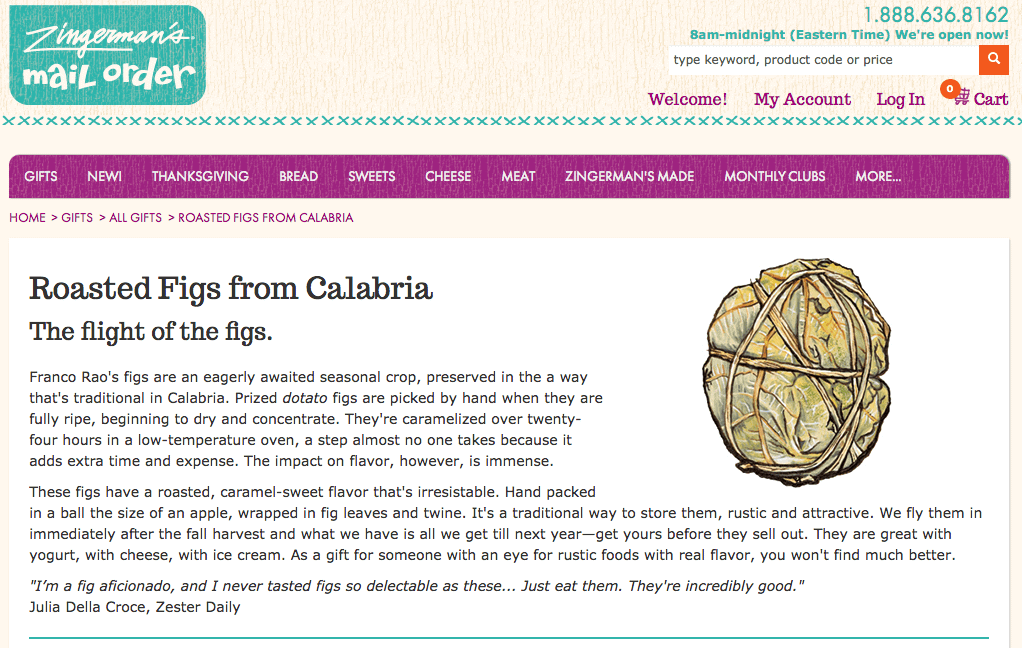
私たちはZingermanのウェブサイトの製品説明が大好きです。 ここでは、あなたのオンラインストアのための偉大な製品の説明を記述するためのより多くのヒントがあります。

ウェブは、技術専門家だけでなく、すべての人のためのものです。 ですから、専門家でない人でも理解できるような情報を提供しましょう。 最初の参照で略語をスペルアウトする。 専門用語は避ける。 複雑な用語やニッチな用語は説明する。
この文章を考えてみましょう。
ジャーナリストはMOSからSOTを手に入れ、局に戻り、缶に記事を入れた。
これらの用語の多くは、放送ジャーナリストだけが理解できるものです。 8003>
The journalist interviewed a bystander about the incident, and recorded her statement to include the story.読者に分かりやすいように修正すると、次のようになります。
このヒントは、技術的な業界で働いていて、自分のウェブサイトに専門家ではない顧客を引き付けたい場合に特に重要です。 同僚のためではなく、自分の読者(ポイント1参照)のために書く必要があることを忘れないでください。 このような場合、「曖昧模糊」とした言葉遣いは、親しみやすく、オープンな印象を与え、将来の顧客にも伝わりやすくなります。 しかし、それはあなたの訪問者が興味を持って維持することになると、多様性が鍵となります!
7.単語の選択を混ぜる。 ワードクラウドは楽しく使え、最もよく使う単語を視覚化することで、単語の選択に変化をつけることができます。 テキストをコピーして、このような無料のワードクラウドツールに貼り付けるだけで、クラウドを作成できます。 その単語をたくさん使えば使うほど、クラウド上でその単語が大きく表示されます。 ある単語を使いすぎていませんか?
クラウドで否定的な単語が目立ちますか?
否定的な言葉が目立つようなら、より肯定的なトーンにするために何を修正すればよいかがわかります。 これらはテキストに何度も登場するはずなので、ワードクラウドで簡単に認識できるはずです。
ここで例外があります。 たとえば、写真家であれば、あるページで「写真撮影」を提供し、次のページで「写真撮影セッション」と呼ぶことはありません。
自社を表す用語のリストを作成し、同じことを意味する単語をすべてまとめます。 その中から一番好きなものを選び、ウェブサイト上のあらゆる場所でその言葉を使うようにします。 例えば、
使用:請求書
違う:請求書
使用:写真撮影
違う:撮影会、撮影予約、撮影
顧客をクライアント、患者、またはユーザーと呼ぶか? サービス、パッケージ、またはプランと呼んでいますか? このリストまたは用語集があれば、公開する前にテキストを確認するために使用できます。
8. スキャンしやすいテキストにする
最も重要な情報をトップに置くことに加えて、テキストを簡単に読み飛ばせるようにする。 ほとんどのWeb読者は、探している特定の情報を見つけるためにページをスキャンします-簡単に見つからなければ、次に進みます。 次に見たことのないウェブページを開くときは、注意してみてください。 あなたは、最初から最後まですべての単語を読んでいますか?
- テキストが多い段落の代わりに、箇条書きや数値のリストを使用します。
- 常に「余白」を設ける。 これは、Webページ上の段落、画像、およびその他の要素を囲む空のスペースのことです。 一見無駄なスペースのように見えますが、実はウェブデザイナーの強い味方なのです。

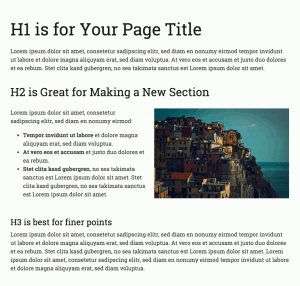
- また、コンテンツをセクションに分けて、説明用のサブヘッダーを付けることも重要です。 たとえば、気候変動に関するウェブページでは、次のような見出しで情報を整理することができます。
- 気候変動とは何か?
- 気候変動の原因
- 気候変動の現在と予測される影響
- 排出量削減のためのソリューション
- さらに学ぶ
これらのサブヘッダーは読者がページを移動しやすくするだけではなく、検索エンジンがコンテンツを見つける手助けにもなります
9. マルチメディアを取り入れる
時には、写真やインフォグラフィックや動画は、本当に千の言葉に値することがあります。 調査によると、人間の脳に伝わる情報の90%は視覚的なもので、人は視覚情報をテキストよりも6万倍速く処理するそうです。 グラフィックデザイナーでなくても、Webサイトでビジュアルを使用する方法はたくさんありますし、CanvaやPiktochartなど、自分でグラフィックを作成できる素晴らしいサービスもあります。 Webサイトの各ページに、少なくとも1つの画像を配置することをお勧めします。 ここでは、Webサイトの画像を最適化する方法の詳細なヒントがあります。 ウェブサイトのコンテンツを重ねる
ウェブサイトの素晴らしいところは、読者をあるページから別のページに誘導するのが簡単なことです。 特定の単語やフレーズを他の関連リソース、特に自分のWebサイト上のものにハイパーリンクすることで、読者がより多くの素晴らしいコンテンツを見つけられるようにしましょう。 8003>
たとえば、あなたの料理のWebサイトにこんな文章があったとします。 ラタトゥイユは、ナス、カボチャ、トマトなどの季節の食材を使った低脂肪の料理です。 低脂肪料理」をハイパーリンクにして、健康的な食事に関する他のブログ記事を掲載することもできます。
自分のサイト内にこうした内部リンクを構築することもSEOに役立ちますが、リンクは常に関連性と役に立つものでなければならないことを心に留めておいてください。 視覚的に、テキストにリンクを貼りすぎると、人々は何をクリックしたらいいのかわからなくなります。 Googleは、ページ上のハイパーリンクの量を「適度な数」に抑えることを推奨しています。

11.
優れたWebサイトは、各ページを強力なコールトゥアクション(略してCTA)で終わらせているものです。 Jimdoでは、簡単にカスタマイズできるボタンをホームページに設置することができます。 読者が問い合わせるべき相手は誰か? 面白い動画は? 関連するブログ記事、ダウンロードできるレポートなどはいかがでしょうか? 8003>
これらのコールトゥアクションは簡潔にし、「ダウンロード」「共有」「参加」「サインアップ」「もっと知りたい」「見る」などの動詞で始めるようにしましょう。 もちろん、読者が実際にアクションを起こせるようなリンクも用意しましょう。
一般に、文章を書くのは大変な作業ですが、Webサイトのコンテンツを書くのはなおさらです。 しかし、最初から完璧な文章を書く必要はないのです。 コンテンツが完成したら、毎月ウェブサイトをチェックし、そのパフォーマンスを監視し、最適化します。 8003>
そして、コンテンツを書き終えたら、読みやすい文章をデザインするためのチェックリストをご覧ください。
コメントを残す