Usare Inkscape per convertire PNG in formato SVG
Il Novembre 29, 2021 da adminUna domanda comunemente posta dai nuovi arrivati è come possono usare Inkscape per convertire PNG in formato SVG. Questo è un po’ come cercare di trasformare una frittata in un uovo – l’ordine delle operazioni è al contrario. I file SVG sono ciò che viene usato per generare immagini PNG. Cercare di realizzare l’inverso di questo sarebbe inutile, ma ci sono soluzioni a questo problema che esaminerò in questo post.
Perché è più facile a dirsi che a farsi
I formati di file che finiscono in .png sono grafica raster, cioè sono fatti interamente di singole caselle colorate note come pixel. La grafica fatta di pixel è statica e impostata su una dimensione specifica. Più li ingrandisci o cerchi di ingrandirli, più i singoli pixel diventano visibili.

Esempio di grafica raster
La grafica vettoriale (a differenza della grafica raster) non è fatta di pixel; è fatta di formule matematiche che dettano tutte le proprietà di un grafico su un asse X e Y. Poiché queste formule sono molto più dinamiche di una serie di caselle statiche, i formati vettoriali (come SVG) offrono molti più benefici, come essere completamente modificabili con software di grafica vettoriale, e avere la possibilità di ingrandirli all’infinito senza perdita di qualità.

Esempio di un grafico vettoriale
Presumo che la ragione per cui stai cercando di usare Inkscape per convertire PNG in formato SVG sia perché vorresti approfittare di questi benefici. Sfortunatamente, semplicemente non è possibile. Come ho detto prima, i file SVG sono ciò che viene usato per generare i file PNG. L’SVG è usato come riferimento per generare una serie di pixel statici che formano il file PNG, e una volta che quel file è generato, il resto delle informazioni del file SVG (le formule matematiche) è assente da esso. Il formato PNG di per sé non è in grado di conservare tali informazioni.
Per questo motivo, non c’è semplicemente alcun modo di prendere un’immagine già rasterizzata e appiattita e trasformarla in una serie di formule matematiche dinamiche.
Convertire PNG in SVG: Quali sono le tue opzioni
Come detto in precedenza, solo perché non puoi fare direttamente la conversione di formato, questo non significa che non ci siano soluzioni al tuo problema.

Per creare un vero file SVG vettoriale da un PNG, dovrai creare un file SVG completamente nuovo ricalcando il tuo PNG. Ci sono due modi per tracciare un PNG con Inkscape, e fortunatamente nessuno dei due richiede che tu sia un esperto del software.
Metodo 1: Tracciamento automatico
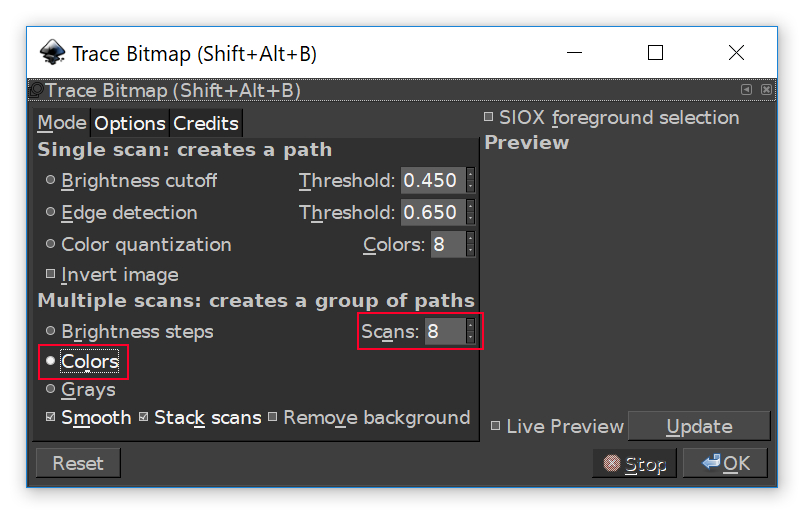
Il primo modo in cui puoi tracciare il tuo file PNG è usando la funzione Trace Bitmap in Inkscape. L’estensione Trace Bitmap scansiona la tua immagine e la usa come riferimento per generare automaticamente un rendering vettoriale di essa.

Per usare la funzione Trace Bitmap, seleziona semplicemente l’oggetto che vuoi tracciare, poi vai su Path > Trace Bitmap. Questo farà apparire il menu dell’interfaccia raffigurato sopra (guarda il mio tutorial sul tema scuro di Inkscape se vuoi un’interfaccia scura come la mia.)
Assumendo che tu voglia creare un ricalco completo dell’immagine e non solo una silhouette monotona, scegli Colore dal menu Scansioni multiple. Dopo di che è il momento di impostare le Scansioni. Le scansioni sono fondamentalmente il numero di colori che verranno utilizzati nel ricalco. Se stai lavorando con un PNG molto semplice che usa solo 2 o 3 colori, imposta le scansioni a 2 o 3. Se ne ha di più, usane di più.
Può valere la pena di sperimentare con diversi numeri di scansioni per vedere cosa funziona meglio. Puoi fare clic sul pulsante Aggiorna per generare un’anteprima nella finestra di anteprima prima di finalizzare la tua selezione.

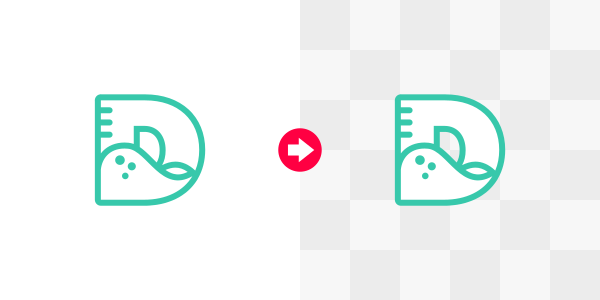
La funzione Trace Bitmap gestisce abbastanza bene la grafica semplice
Dopo aver finalizzato il tuo ricalco e cliccato OK per generarlo, assicurati di Ungroup it (CTRL + SHIFT + G) diverse volte per sbloccare tutti i singoli elementi del disegno.
Potenziali problemi con il ricalco automatico
Questo metodo è lontano dalla perfezione. Come ci si può aspettare, non c’è modo per il software di capire tutte le sfumature di un’immagine raster e renderle con precisione impeccabile. Se il PNG che stai cercando di tracciare è un grafico molto semplice ad alta risoluzione e usa solo una manciata di colori, questo metodo può essere un’opzione valida per te.
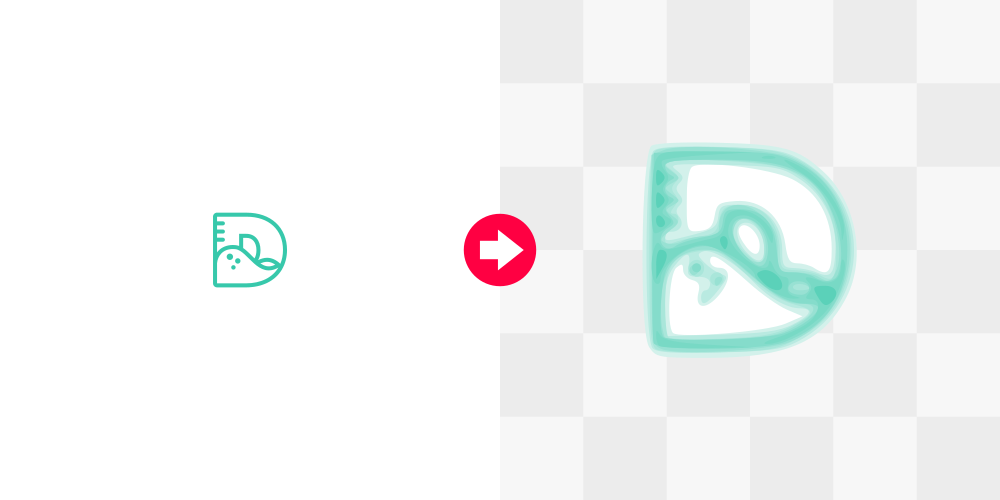
Tuttavia, se stai usando un’immagine più complessa e dettagliata (o un’immagine molto piccola) probabilmente non ti darà risultati accettabili.

Clicca per ingrandire
Come puoi vedere, la funzione Trace Bitmap produce risultati piuttosto rudimentali quando la si applica a un’immagine più dettagliata. Lo sfondo gradiente dell’immagine originale ha prodotto un sacco di bande di colore nel tracciato, e i dettagli più fini – come le scritte e le ombreggiature del personaggio – sono stati completamente persi nella traduzione. Lo stesso accadrà anche se usi un’immagine troppo piccola…

Clicca per ingrandire
Il software non ha semplicemente abbastanza informazioni da elaborare quando lavora con un’immagine così piccola, il che si traduce in un’immagine sfocata con molte bande di colore.
Se dopo aver sperimentato l’estensione non sei in grado di produrre il risultato che vuoi, potrebbe essere il momento di considerare altre opzioni.
Metodo 2: Tracciamento manuale
Come suggerisce il titolo, questo è un metodo in cui tracci manualmente la tua immagine usando varie forme diverse e la penna di Bezier. Questo può sembrare scoraggiante alla prima impressione – specialmente se sei nuovo del software – ma non è qualcosa che un utente alle prime armi non potrebbe imparare in un periodo di tempo relativamente breve.
Perché questo è il mio metodo preferito
Come designer professionista preferisco il metodo manuale perché produce semplicemente i risultati più professionali.

Un SVG tracciato manualmente sarà sempre l’opzione migliore
Quando tracci un’immagine manualmente, sei al posto di guida – hai il controllo completo del risultato. Puoi dettare i confini, le linee, le curve, le forme, i colori e ogni altro aspetto. L’elemento umano ti permette di determinare come gestire al meglio quelle sfumature che semplicemente non possono essere interpretate da un software automatizzato.
Il metodo di tracciatura automatica può portare a termine il lavoro, ma se vuoi che sia fatto bene e vuoi che il tuo tracciato abbia un aspetto professionale, ti consiglio di tracciarlo manualmente.
Video Tutorial
Spiegare questo metodo attraverso un testo scritto richiederebbe molto più tempo di quello che vorresti leggere, così ho messo insieme un video tutorial passo dopo passo con narrazione vocale che dovrebbe metterti sulla strada giusta e farti ricalcare manualmente le tue immagini PNG in poco tempo.
Potenziali problemi con il tracciamento manuale
Come si potrebbe supporre, uno degli aspetti negativi del tracciamento manuale è che include – anche se in misura ridotta – una certa curva di apprendimento. Probabilmente non riuscirete a fare centro al primo tentativo. Ci vorrà un po’ di pratica.
Un altro aspetto negativo è che può richiedere molto tempo, a seconda dell’immagine.
Diventa un maestro di Inkscape!

Vuoi imparare di più su come funziona Inkscape? Guarda la Inkscape Master Class – una serie completa di oltre 50 video in cui esamino ogni strumento, caratteristica e funzione di Inkscape e spiego cos’è, come funziona e perché è utile.

Lascia un commento