Photoshop Type – Il pannello dei caratteri
Il Novembre 3, 2021 da adminAccedere al pannello dei caratteri
Un modo per accedere al pannello dei caratteri in Photoshop è salire al menu Finestra nella barra dei menu in alto sullo schermo, che apre una lista di tutti i pannelli che sono disponibili per noi, e scegliere Carattere dalla lista. Un segno di spunta a sinistra del nome del pannello significa che è già aperto da qualche parte sullo schermo:

Un altro modo, con lo Strumento Tipo selezionato, è di cliccare sulla piccola icona di commutazione dei pannelli Carattere e Paragrafo nella Barra delle Opzioni:

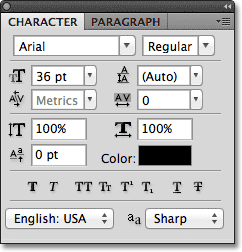
Entrambi i modi aprono il pannello Carattere, così come il pannello Paragrafo perché sono raggruppati in un unico gruppo di pannelli. Possiamo passare da un pannello all’altro cliccando sulle schede dei loro nomi in cima al gruppo. Il pannello Carattere è quello selezionato e aperto per default:

Font Selection And Text Color
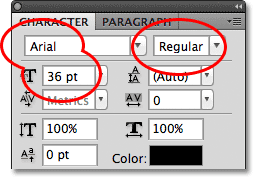
Il pannello Carattere è una specie di versione estesa della Barra delle opzioni quando si tratta di lavorare con i caratteri perché la maggior parte delle stesse opzioni che si trovano nella Barra delle opzioni si trovano anche nel pannello Carattere (ho detto “la maggior parte” perché una delle opzioni della Barra delle opzioni si trova non nel pannello Carattere ma nel pannello Paragrafo, come vedremo nel prossimo tutorial). Per esempio, la Barra delle opzioni ci permette di scegliere il carattere, lo stile e la dimensione del carattere:

Queste stesse opzioni di carattere, stile e dimensione si trovano anche in cima al pannello dei caratteri. Non fa differenza se le imposti nella Barra delle opzioni o nel pannello dei caratteri:

Parimenti, possiamo scegliere un colore per il nostro testo cliccando sul campione di colore nella Barra delle opzioni:

O possiamo cliccare sul campione di colore nel pannello dei caratteri. Di nuovo, non fa differenza quale scegliete. Entrambi apriranno il Color Picker di Photoshop dove possiamo selezionare il colore del testo di cui abbiamo bisogno:

Anti-Aliasing
Un’opzione che non abbiamo ancora visto e che è anche disponibile sia nella Barra delle opzioni che nel pannello dei caratteri è l’Anti-Aliasing. Nella Barra delle opzioni, si trova direttamente a destra dell’opzione dimensione del carattere:

Nel pannello dei caratteri, l’opzione Anti-Aliasing si trova nell’angolo in basso a destra:

L’anti-aliasing è usato per mantenere i bordi delle lettere lisce. Senza alcuna forma di anti-aliasing, la maggior parte delle lettere apparirebbe bloccata e frastagliata intorno ai bordi. Ecco una vista ingrandita della metà superiore di una lettera S senza anti-aliasing applicato. Notate come i bordi sono rotondi e ruvidi:

Con l’anti-aliasing applicato, tuttavia, i bordi appaiono molto più lisci. Photoshop aggiunge effettivamente alcuni pixel extra intorno ai bordi per aiutare a creare una transizione più liscia tra il colore del testo e il colore dello sfondo dietro di esso:

Fotoshop ci dà alcuni diversi metodi di anti-aliasing tra cui scegliere (Sharp, Crisp, Strong e Smooth) e ognuno avrà un effetto leggermente diverso sull’aspetto generale del tuo carattere. Il metodo predefinito è Sharp e raramente lo cambio con qualcos’altro, ma sentiti libero di provare ognuno di essi e scegliere quello che ti sembra migliore:

Leading
Una delle opzioni del tipo che si trova nel pannello dei caratteri e che non è disponibile nella barra delle opzioni è Leading che controlla la quantità di spazio tra le linee del tipo. Per impostazione predefinita, l’interlinea è impostata su Auto:

Mantenere l’opzione Leading impostata su Auto può a volte dare risultati decenti, ma puoi regolare l’interlinea assicurandoti prima di avere il tuo livello Type selezionato nel pannello Layers, poi inserendo un nuovo valore manualmente nella casella di inserimento Leading o cliccando sul piccolo triangolo a destra della casella di inserimento e scegliendo da una lista di quantità di spaziatura predefinite che vanno da 6 pt fino a 72 pt. Ecco un esempio di testo con l’uso del comando automatico:

Con il comando automatico, Photoshop imposta il comando al 120% della dimensione del carattere. Abbasso il valore a 36 pt, che è lo stesso della mia dimensione del carattere:

Con il valore di Inserimento abbassato, le linee di testo ora appaiono più vicine:

La regola generale con l’interlinea è semplicemente di scegliere un valore che faccia apparire il tuo testo naturale e facilmente leggibile, e dipenderà molto dal font che hai scelto. Se sembra esserci troppo o troppo poco spazio tra le tue linee di testo, regola di conseguenza il valore dell’interlinea.
Utilizzando i cursori scrubby
Prima di continuare con il nostro sguardo alle altre opzioni di tipo nel pannello Carattere, una cosa che dovrei sottolineare è che se state usando Photoshop CS o superiore, un modo semplice per regolare molte delle opzioni nel pannello Carattere (così come nel pannello Paragrafo e nella Barra delle opzioni) è usando i cursori scrubby che ci permettono di cambiare il valore di un’opzione semplicemente trascinando il mouse!
Per accedere al cursore scrubby di un’opzione, spostate il cursore del mouse sull’icona dell’opzione direttamente a sinistra della sua casella di input. Non tutte le opzioni in Photoshop possono usare un cursore scrubby, ma se è disponibile, il vostro cursore si trasformerà nell’icona del cursore scrubby, che assomiglia a una mano con l’indice puntato verso l’alto e piccole frecce destra e sinistra su entrambi i lati. Con l’icona del cursore scubby visibile, clicca e tieni premuto il pulsante del mouse, poi trascina a sinistra o a destra. Mentre trascini, vedrai cambiare il valore nella casella di input. È molto più veloce e facile che digitare manualmente i valori, specialmente quando non conosci il valore esatto di cui hai bisogno:

Tracking
Tracking, un altro tipo di opzione che si trova solo nel pannello Character, controlla la quantità di spazio tra una serie di lettere o caratteri. Si trova direttamente sotto l’opzione Leading ed è impostata a 0 per default:
![]()
Per regolare il valore di tracking, puoi cliccare sul triangolo a destra della casella di input e scegliere da una lista di valori preimpostati, puoi inserire un valore manualmente, oppure puoi cliccare e tenere premuto il pulsante del mouse sull’icona dell’opzione e trascinare a sinistra o a destra usando il cursore scrubby che ho descritto un attimo fa. Usando un valore di tracciamento negativo sposterà le lettere o i caratteri più vicini tra loro, mentre un valore positivo li distanzierà ulteriormente.
Per regolare il tracciamento per tutto il testo su un livello di tipo in una volta sola, seleziona semplicemente il livello di tipo stesso nel pannello dei livelli, poi regola il valore di tracciamento nel pannello dei caratteri. Oppure, puoi prima selezionare una parte del testo, poi regolare il tracciamento specificamente per l’intervallo di lettere selezionato. Qui, ho selezionato la parola “spazio” nella frase facendo doppio clic su di essa con lo strumento Tipo, poi ho aumentato il valore di tracciamento per aggiungere più spazio tra le lettere della parola senza influenzare qualsiasi altra parte della frase:
![]()
Kerning
Kerning, un’altra opzione esclusiva del pannello Carattere, si trova a sinistra dell’opzione Tracciamento ed è impostata di default su Metrica (spiegherò il termine “Metrica” tra un momento). Kerning controlla lo spazio tra due lettere o caratteri specifici:

Kerning e tracking sono spesso confusi tra loro perché sembrano simili, ma in realtà sono molto diversi. Mentre il tracking imposta lo spazio tra una serie di caratteri, la crenatura controlla la spaziatura tra due caratteri specifici. Può essere utile pensare al tracking come all’impostazione “globale” della spaziatura delle lettere, mentre la crenatura è l’impostazione “locale”.
Siccome la crenatura riguarda solo lo spazio tra due caratteri specifici, l’opzione è in realtà grigia e non disponibile fino a quando non facciamo clic con lo strumento Tipo per posizionare il nostro marcatore di inserimento tra due caratteri nel nostro testo (a quel punto l’opzione Tracciamento diventa non disponibile poiché si occupa solo di un intervallo di caratteri):

Come ho detto, per default, l’opzione Kerning è impostata su Metrics, il che significa che Photoshop usa le informazioni sulla spaziatura delle lettere che sono state incluse nel font dal designer del font. Questa è spesso l’opzione che vi darà i migliori risultati, anche se dipenderà dalla qualità del font che state usando. Se clicchi sul triangolo a destra della casella di input Kerning per far apparire la lista dei valori preimpostati, vedrai che un’altra opzione che possiamo scegliere, direttamente sotto Metrics, è Optical. Piuttosto che basarsi sulle informazioni di kerning incorporate nel font, Optical cercherà di regolare la spaziatura basandosi sulle forme dei due caratteri. Di nuovo, dipenderà in gran parte dal font stesso quale di queste opzioni, Metrica o Ottica, ti darà il risultato migliore.
Puoi anche scegliere uno degli altri valori preimpostati nella lista, o inserire un valore manualmente, o usare il cursore scrubby per regolare il valore della crenatura.
Scala verticale e orizzontale
Sotto le opzioni Kerning e Tracking nel pannello Carattere ci sono le opzioni Scala verticale (sinistra) e Scala orizzontale (destra):

Entrambe queste opzioni sono impostate al 100% per default e generalmente non è una buona idea usarle per scalare il tuo tipo perché distorceranno le forme originali delle lettere del font:

Se hai bisogno di scalare il tuo testo, considera invece di usare il comando Free Transform di Photoshop.
Spostamento linea di base
L’opzione Spostamento linea di base si trova direttamente sotto l’opzione Scala verticale nel pannello caratteri:

Spostamento linea di base ci permette di spostare caratteri o parole selezionate sopra o sotto la linea di base del font. Per impostazione predefinita, è impostato a 0 pt. Valori positivi sposteranno il testo selezionato sopra la linea di base, mentre valori negativi lo sposteranno sotto la linea di base. Non ci sono valori preimpostati da scegliere questa volta, quindi dobbiamo inserire un valore manualmente nella casella di input o trascinare a sinistra o a destra con il cursore scrubby:

Opzioni addizionali del tipo
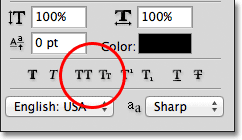
In fondo al pannello dei caratteri c’è una fila di icone che ci danno accesso a ulteriori opzioni di tipo. Da sinistra a destra, abbiamo Faux Bold e Faux Italic, che possono essere usati per creare falsi grassetti o corsivi quando il font che stai usando non li include (anche se faresti molto meglio a scegliere un font diverso che abbia i veri grassetti e corsivi):

Poi abbiamo le opzioni All Caps e Small Caps per convertire le lettere minuscole in lettere maiuscole di dimensioni intere o più piccole:

Poi ci sono le opzioni Superscript e Subscript:

E per completare la lista, abbiamo le opzioni standard Underline e Strikethrough:

Selezione lingua
Infine, nell’angolo in basso a sinistra del pannello caratteri c’è la casella Selezione lingua. Mentre sarebbe bello se Photoshop fosse in grado di tradurre il nostro testo da una lingua all’altra, purtroppo questa opzione non serve a questo. Serve solo per assicurarsi di usare l’ortografia e la sillabazione corretta per qualsiasi lingua a cui si mira con il documento di Photoshop. Normalmente potete lasciare questa opzione al suo valore predefinito:

Ripristino del pannello dei caratteri
Se avete fatto delle modifiche a molte delle opzioni del pannello dei caratteri, potete rapidamente riportare tutto alle impostazioni predefinite cliccando sull’icona del menu nell’angolo in alto a destra del pannello dei caratteri:
![]()
Poi scegli Reset Character dal menu che appare:

Lascia un commento