Guida per principianti su come aggiungere un link in WordPress
Il Settembre 22, 2021 da adminVuoi aggiungere un collegamento ipertestuale in WordPress? Recentemente, uno dei nostri utenti ci ha chiesto come aggiungere un link in WordPress.
Ci sono diversi modi per aggiungere link in WordPress. Puoi aggiungere link nei tuoi post, pagine, menu di navigazione, widget della barra laterale, area del footer e altro ancora.
In questa guida completa per principianti, ti mostreremo come aggiungere un link nei post di WordPress, pagine, widget, menu di navigazione e altro.

Siccome questo è un tutorial dettagliato, usa la navigazione qui sotto per saltare rapidamente alla sezione di cui hai bisogno:
- Come aggiungere un link nei post e nelle pagine di WordPress
- Come aggiungere un link nei widget di testo di WordPress
- Come aggiungere un link nei menu di navigazione di WordPress
- Come aggiungere titolo e NoFollow ai link
- Come creare un link pulsante in WordPress
- Come incorporare contenuti collegati in WordPress
- Come aggiungere link di affiliazione in WordPress
- Come aggiungere manualmente un link in HTML
- Come aggiungere link di ancoraggio in WordPress
- Come aggiungere link di condivisione sociale in WordPress
Perché i link sono importanti?
I link sono il flusso sanguigno di Internet, il che li rende davvero importanti.
Fondamentalmente, la maggior parte dei siti web su internet sono collegati tramite link, che è il motivo per cui il termine ‘web’ o ‘World Wide Web’ è stato introdotto in primo luogo.
Sono i collegamenti ipertestuali, i pulsanti e gli altri elementi che si cliccano per andare da una pagina all’altra o da un sito web all’altro.
Immaginate di visitare una pagina web senza alcun link su cui cliccare. Non avrete altra scelta che cliccare sul pulsante indietro nel vostro browser.
Per i siti web individuali, i link dicono ai tuoi utenti dove cliccare per visualizzare ulteriori informazioni.
Posizionare correttamente i link sul tuo sito web ti permette di aumentare il tempo che gli utenti trascorrono sul tuo sito. Aiuta anche gli utenti a scoprire più contenuti, a fare un acquisto sul tuo negozio online o a iscriversi alla tua newsletter.
Detto questo, diamo un’occhiata a come aggiungere facilmente i link in diverse aree del tuo sito WordPress.
Come aggiungere link nei post e nelle pagine di WordPress
WordPress rende davvero facile aggiungere link nei post e nelle pagine del tuo blog utilizzando l’editor di blocchi.
Modifica semplicemente il tuo post o pagina, o creane uno nuovo.
Poi, evidenziate il testo a cui volete collegare il link. Questo testo selezionato è chiamato il testo di ancoraggio del link. Ora clicca sul pulsante ‘Link’:
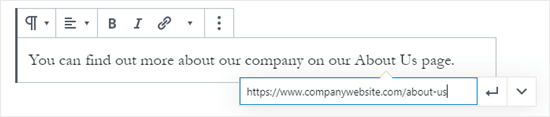
Vedrai una casella dove puoi inserire un URL. Un URL è un indirizzo web. Per esempio, la guida di WPBeginner su come iniziare un blog WordPress ha l’URL https://www.wpbeginner.com/start-a-wordpress-blog.
Puoi semplicemente copiare e incollare l’URL del post o della pagina che vuoi collegare, come questo:

Clicca il pulsante Applica (Invio) per inserire il link nel tuo post.
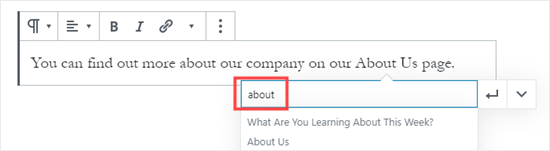
Se stai collegando un contenuto sul tuo sito, allora potrebbe essere più veloce cercarlo. Digita una o due parole dal titolo del tuo contenuto, e WordPress lo troverà:

Clicca sul titolo della pagina o del post che vuoi collegare, e l’URL sarà automaticamente aggiunto per te. Di nuovo, dovrai cliccare sul pulsante Applica per inserire il link nel tuo post.
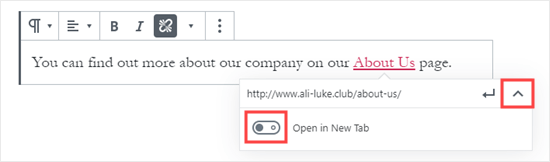
Se vuoi impostare il tuo link per aprirlo in una nuova scheda, allora clicca sulla freccia a destra. Puoi quindi cliccare sulla levetta e impostare il tuo link per aprirlo in una nuova scheda.

Nota: Ti consigliamo di usare questa opzione solo per i link a siti web di terzi. In questo modo i tuoi utenti non lasciano il tuo sito web mentre lo visitano.
Aggiungere un link nel vecchio editor di WordPress
Se state usando il vecchio editor classico invece dell’editor a blocchi, allora il processo per aggiungere un link è abbastanza simile.
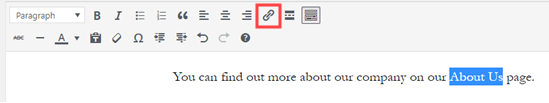
Apri il post che vuoi modificare, o creane uno nuovo. Trova il testo che vuoi usare come ancora del link ed evidenzialo. Poi, clicca sul pulsante ‘Link’ che dovrebbe apparire nella prima fila di pulsanti della barra degli strumenti.

Puoi quindi copiare e incollare l’URL che vuoi collegare, o cercarlo, come nell’editor di blocco.
Incolla il tuo URL direttamente sul testo di ancoraggio
Un altro modo, ancora più veloce, per aggiungere un link sia nell’editor di blocco che in quello classico è semplicemente incollare l’URL sul testo di ancoraggio.
Prima di tutto, copiate l’URL che volete collegare. Poi, evidenzia il testo di ancoraggio scelto nel tuo post.
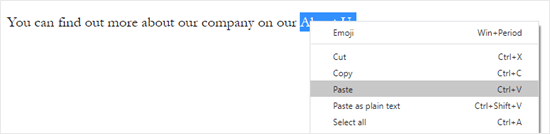
Poi, puoi cliccare con il tasto destro e selezionare ‘Incolla’ o semplicemente premere Ctrl+V (Windows) o Command+V (Mac) per incollare l’URL.

WordPress rileverà automaticamente che stai incollando un URL, non del testo, e trasformerà il testo di ancoraggio in un link.
Dai un’occhiata ai nostri suggerimenti per padroneggiare l’editor di contenuti di WordPress per saperne di più su come utilizzare efficacemente l’editor di blocco.
Come aggiungere link nei widget di testo di WordPress
WordPress vi permette di aggiungere widget alle aree non contenutistiche del vostro sito come la sidebar, il footer o altre aree widget.
Alcuni di questi widget sono automatici e non hanno molte opzioni. Per esempio, il widget Recent Posts mostrerà automaticamente i link ai tuoi post recenti. Non hai bisogno di fare nulla di extra.
Tuttavia, se vuoi aggiungere del testo personalizzato con dei link nella tua barra laterale, allora puoi usare il Text Widget.
Vai alla pagina Aspetto ” Widget e poi trascina il widget ‘Testo’ nella tua barra laterale o in un’altra area widget.
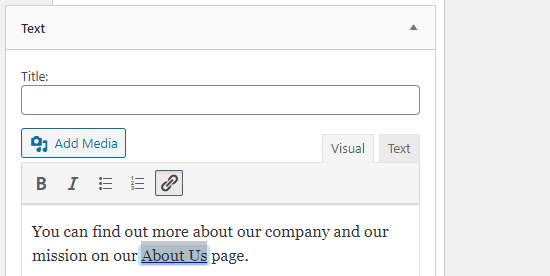
Potete quindi digitare il vostro testo e aggiungere un link proprio come fareste quando ne aggiungete uno a un post o a una pagina.

Assicuratevi di cliccare il pulsante ‘Salva’ sotto il vostro widget dopo aver apportato le modifiche.
Come aggiungere link nei menu di navigazione di WordPress
Volete aggiungere link al menu di navigazione del vostro sito? WordPress è dotato di un editor di menu drag and drop che ti permette di creare e gestire i menu di navigazione sul tuo sito WordPress.
Vai alla pagina Aspetto ” Menu. Se non hai già un menu impostato, allora puoi crearne uno inserendo un nome di menu.
Poi seleziona le pagine che vuoi aggiungere al tuo menu sul lato sinistro, poi clicca sul pulsante ‘Aggiungi al menu’.
WordPress si collegherà automaticamente ai tuoi post e pagine selezionati. È possibile spostare le voci di menu e su e giù per riorganizzarle.
Puoi anche aggiungere qualsiasi link che vuoi al tuo menu. Non deve essere necessariamente una pagina o un post sul tuo sito. Per esempio, puoi inserire l’URL del tuo profilo Twitter e aggiungerlo al tuo menu di navigazione.
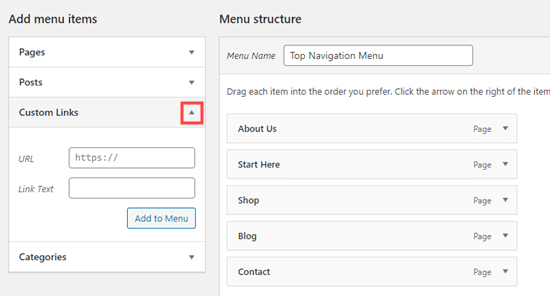
Per inserire un link, basta cliccare sulla freccia accanto alla sezione ‘Link personalizzati’ sulla sinistra. Puoi quindi digitare l’URL e il testo che vuoi usare per il link.

Per ulteriore aiuto nella creazione del tuo menu, dai un’occhiata alla nostra guida per principianti su come aggiungere menu di navigazione in WordPress.
Come aggiungere titolo e Nofollow nei link di WordPress
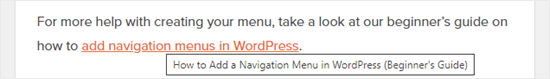
È spesso utile dare un titolo ai tuoi link. Questo è il testo che appare quando qualcuno passa il cursore del mouse sul link, come questo:

L’aggiunta di un titolo rende spesso chiaro dove porta il link. Può essere utile o addirittura rassicurante per i tuoi lettori.
Tuttavia, WordPress non ti permette di aggiungere un titolo ai link con l’editor predefinito. Puoi ancora aggiungerlo, e ti mostreremo come farlo tra un po’.
Potreste anche voler aggiungere un tag nofollow ai link esterni. Questo dice ai motori di ricerca di non passare il punteggio SEO del tuo sito a quel link perché non possiedi o controlli il contenuto di quel sito.
Anche WordPress non supporta il nofollow di default.
Metodo 1. Usa il plugin AIOSEO in Gutenberg
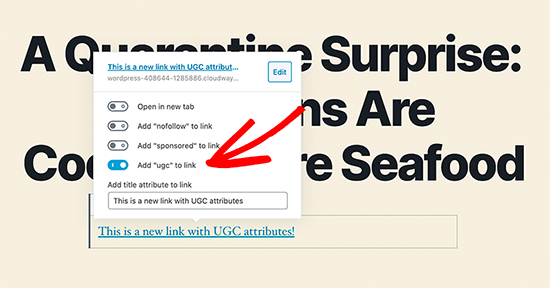
Tutto in un plugin SEO (AIOSEO) per WordPress aggiunge automaticamente gli attributi title, nofollow, sponsored e UGC ai tuoi link.

Metodo 2. Usa il codice HTML in Gutenberg
Se stai usando l’editor Gutenberg, e non vuoi usare AIOSEO, allora dovrai modificare manualmente l’HTML per aggiungere gli attributi title e nofollow ai tuoi link.
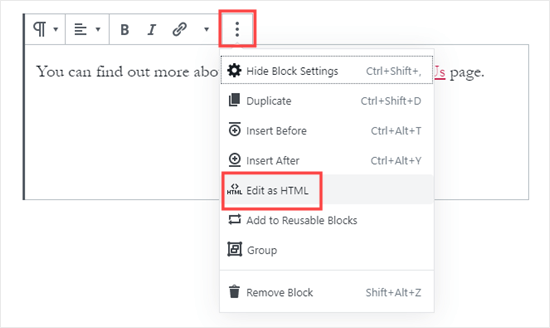
Prima di tutto, aggiungi il tuo link nel tuo blocco paragrafo nel solito modo. Poi, clicca sui tre punti verticali e seleziona ‘Modifica come HTML’ come mostrato qui:

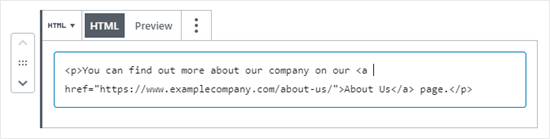
Ora vedrai il codice HTML per il tuo blocco.

Puoi aggiungere un titolo e/o un attributo nofollow al link come questo:
<p>You can find out more about our company on our <a href="https://www.examplecompany.com/about-us/" title="About Us" rel="nofollow">About Us</a> page.</p>
Per il titolo, puoi cambiare “About Us” in quello che vuoi. Con l’attributo nofollow, questo dovrebbe essere sempre rel="nofollow". Non dimenticare le doppie virgolette intorno al titolo e il “nofollow”, perché il tuo link non funzionerà correttamente senza di esse.
Metodo 3. Usa un plugin con l’editor classico
Se stai usando l’editor classico, puoi installare e attivare il plugin Title and Nofollow for Links.
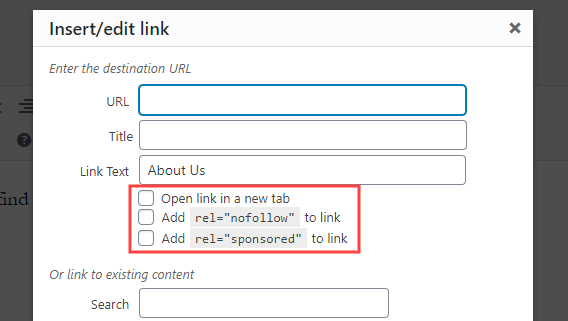
Questo plugin aggiungerà le opzioni titolo, nofollow e casella di controllo sponsorizzata al popup inserisci link.
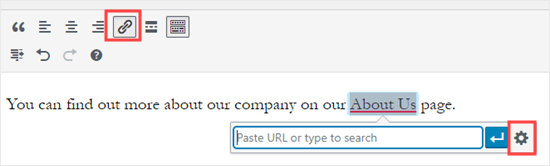
Evidenziate il vostro anchor text e cliccate sul pulsante ‘Link’, quindi cliccate sull’ingranaggio:

Vederete quindi le opzioni aggiuntive:

Per ulteriore aiuto, date un’occhiata alla nostra guida su come aggiungere title e nofollow al popup di inserimento link in WordPress per maggiori informazioni su questo plugin.
Come aggiungere pulsanti di collegamento in WordPress
Vuoi aggiungere un pulsante ai tuoi post o pagine di WordPress? Ci sono molti modi per farlo. Il più semplice è usare il blocco Button integrato in WordPress.
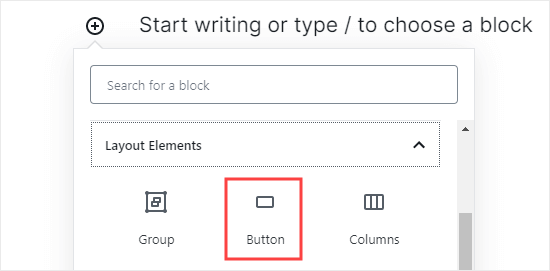
Crea un nuovo post o pagina, o modificane uno esistente. Poi, clicca sull’icona (+) per creare un nuovo blocco. Seleziona “Button” dalle opzioni “Layout Elements”, o semplicemente cerca il blocco Button.

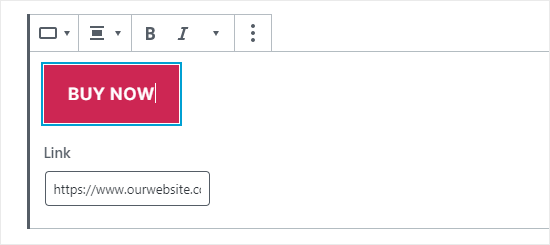
Puoi scrivere il testo per il tuo pulsante cliccando nell’area colorata. Inserisci l’URL a cui il pulsante deve andare nella casella ‘Link’.

Per cambiare l’allineamento del pulsante, o per rendere il testo in grassetto o in corsivo, basta usare i controlli in cima al blocco stesso.
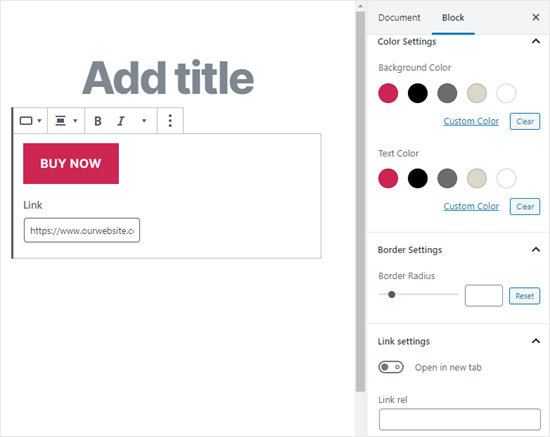
Puoi fare altre modifiche all’aspetto del pulsante nelle opzioni del blocco sul lato destro dello schermo. Per esempio, potresti voler cambiare il colore o aggiungere un bordo più largo.
Puoi anche cambiare le impostazioni del link qui. Puoi impostare il tuo link per aprirlo in una nuova scheda, e se vuoi, puoi anche aggiungere l’attributo ‘nofollow’ al link digitandolo nella casella ‘Link rel’.

E se stai ancora usando il vecchio editor classico di WordPress? Puoi installare il plugin “Forget About Shortcode Buttons” per creare facilmente dei pulsanti mentre stai modificando un post o una pagina.
Semplicemente installa e attiva il plugin Forget About Shortcode Buttons. Poi, crea un nuovo post o modificane uno esistente.
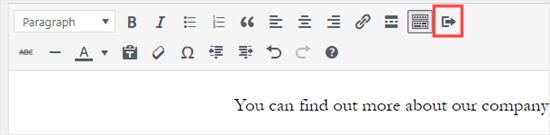
Vedrai l’icona ‘Insert Button’ nella barra degli strumenti, sul lato destro:

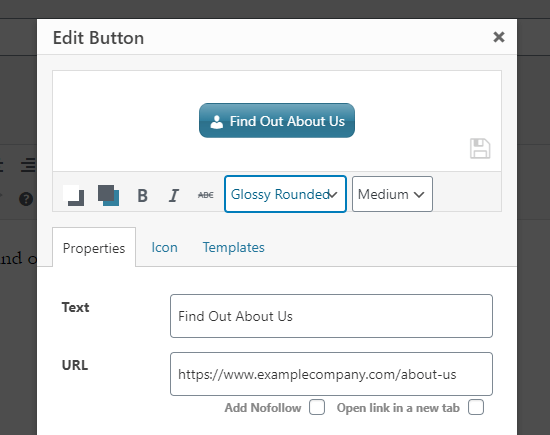
Clicca sul pulsante, e vedrai un popup. Qui, puoi personalizzare il tuo pulsante, scegliere i colori, i bordi, aggiungere testo, aggiungere un’icona, e includere il link stesso mentre vedi un’anteprima dal vivo.

Per maggiori informazioni e dettagli date un’occhiata alla nostra guida su come aggiungere pulsanti in WordPress senza usare shortcodes.
Come incorporare contenuti collegati in WordPress
Puoi facilmente incorporare certi tipi di contenuti in WordPress semplicemente inserendo il loro URL nel tuo post. Questo è talvolta chiamato creare una “scheda di contenuto” nel tuo post.
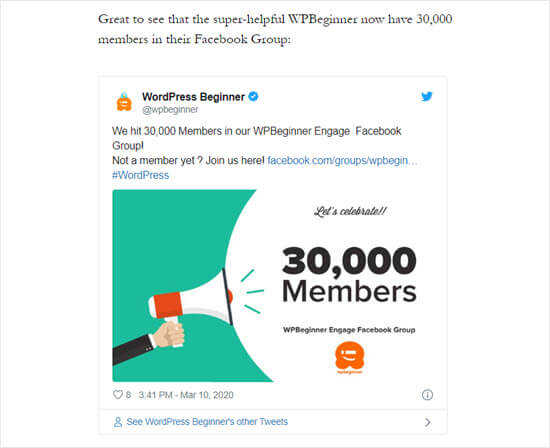
Basta incollare l’intero URL nel proprio blocco paragrafo. L’intero tweet, comprese le immagini, i “mi piace”, il timestamp e altro sarà incorporato in questo modo:

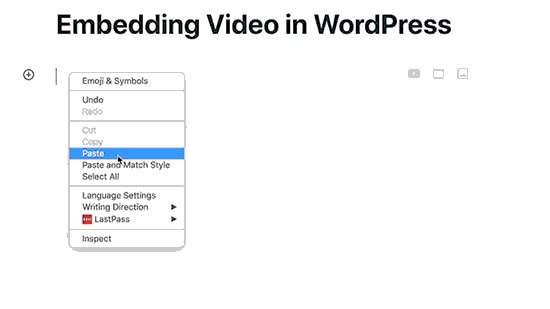
Il processo è lo stesso per i video di YouTube. Basta trovare il video che vuoi usare su YouTube e copiare l’URL dalla parte superiore della finestra del tuo browser:
![]()
Poi, incolla il link nel tuo post o pagina. Il video verrà automaticamente incorporato:

Oltre ad essere ottimo per i post di Twitter e i video di YouTube, questo metodo funziona anche per molti altri tipi di contenuti. Puoi saperne di più dall’articolo di supporto di WordPress su ‘Embeds’.
Come aggiungere link di affiliazione in WordPress
Vuoi aumentare le entrate del tuo sito utilizzando link di affiliazione? Il marketing di affiliazione fornisce un reddito costante a molti blog e siti web.
Tutto quello che devi fare è aggiungere speciali link di riferimento a prodotti e servizi che raccomandi. Quando i tuoi visitatori acquistano questi prodotti dopo aver cliccato sui tuoi link, tu ricevi una commissione.
Il problema che molti principianti affrontano è che ogni prodotto o sito web che vogliono raccomandare ha un URL diverso. È difficile tenere traccia di questi, soprattutto se stai raccomandando molti prodotti.
Il modo migliore per aggiungere e gestire i link di affiliazione è utilizzando un plugin di gestione di affiliazione. Consigliamo di usare Pretty Links o Thirsty Affiliates.
Entrambi questi plugin funzionano creando link di reindirizzamento come www.yoursite.com/refer/partnersitename che inviano le persone al tuo link di affiliazione speciale.
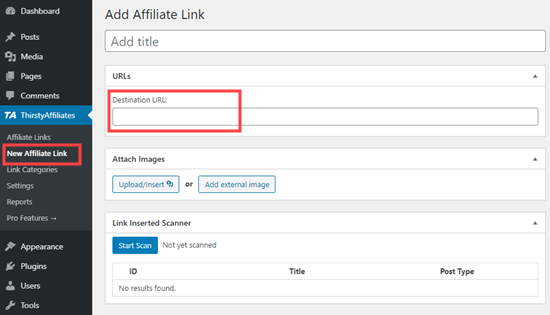
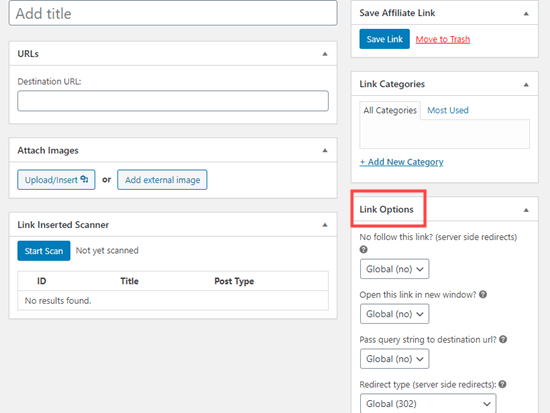
I plugin aggiungeranno una nuova opzione al tuo menu WordPress dove è possibile aggiungere i tuoi link di affiliazione. Ecco come appare con ThirstyAffiliates. Devi semplicemente copiare e incollare il tuo speciale link di affiliazione nella casella ‘URL di destinazione’.

Puoi impostare opzioni specifiche per il tuo link sul lato destro, decidendo se nofollow, aprirlo in una nuova finestra/tab, e altro.

Una volta che hai finito, clicca ‘Salva link’.
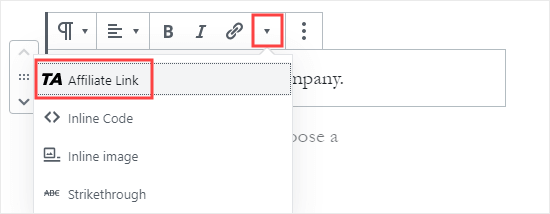
Dopo aver impostato i tuoi link di affiliazione, puoi facilmente aggiungerli nei tuoi post e pagine. In un blocco paragrafo, clicca sulla freccia verso il basso e seleziona l’opzione ‘Link di affiliazione’:

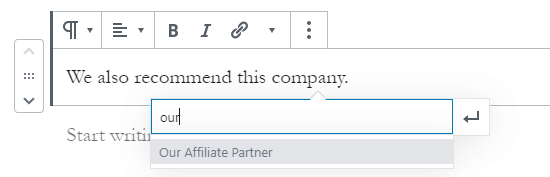
Poi, scrivi l’inizio del nome che hai dato al link di affiliazione. Nel nostro esempio, questo è “Il nostro partner affiliato”.

Puoi poi cliccare sul nome e cliccare su ‘Applica’ per aggiungere il link di affiliazione al tuo post.
Se hai bisogno di cambiare un link di affiliazione (ad esempio se l’azienda a cui ti stai collegando passa ad un programma di affiliazione diverso) è molto facile da fare.
Basta cambiarlo una volta nella tua dashboard, sotto “ThirstyAffiliates” o “Pretty Links”. Il link di reindirizzamento rimane lo stesso di prima, ma ora reindirizzerà al nuovo link di affiliazione ovunque venga utilizzato.
Per altri utili plugin di affiliazione, controlla il nostro post sui migliori strumenti di marketing di affiliazione e plugin per WordPress.
Come aggiungere manualmente un link in HTML
Occasione, potresti voler aggiungere un link al tuo sito utilizzando il codice HTML. Questo potrebbe accadere se hai bisogno di usare un blocco HTML personalizzato o un widget.
Potresti anche aver bisogno di modificare direttamente un link nel tuo file del tema. Assicurati solo di usare sempre un tema figlio in modo da non perdere le tue modifiche quando aggiorni il tema padre.
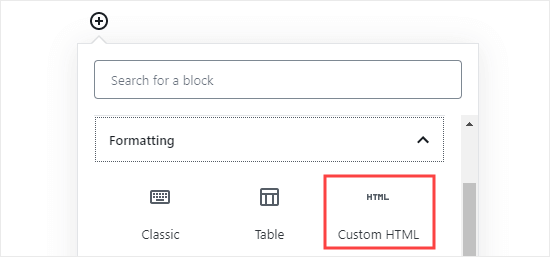
È facile creare un link in HTML. Per provarlo, aggiungi un blocco HTML personalizzato a un post o a una pagina. Puoi trovare questo blocco sotto ‘Formattazione’ o puoi cercarlo usando la barra di ricerca.

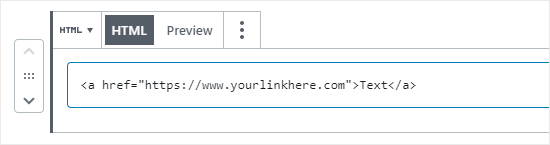
Poi, vedrai una casella dove puoi scrivere l’HTML. Copia questo codice nella casella:
<a href="https://www.yourlinkhere.com">Text</a>
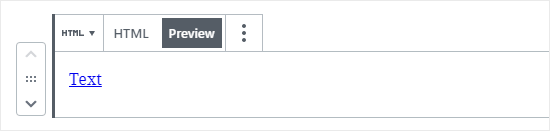
Dovrebbe apparire così:

Puoi cliccare sulla scheda ‘Anteprima’ per vedere come il tuo codice apparirà nel tuo post o pagina:

Ora clicca nuovamente sul tag ‘HTML’. Cambia l’URL con l’URL che vuoi collegare. Cambia la parola ‘Text’ con qualsiasi parola o parole che vuoi usare per il tuo link.
Per aggiungere un titolo al tuo link, dovrai includerlo nel codice in questo modo. Puoi cambiare “Questo è il titolo” con qualsiasi cosa tu voglia.
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a>
Se vuoi che il tuo link si apra in una nuova scheda, aggiungi semplicemente target="_blank" al codice HTML, come questo:
<a href="https://www.yourlinkhere.com" target="_blank">Text</a>
Se vuoi che il tuo link sia nofollowed, aggiungi rel="nofollow", come questo:
<a href="https://www.yourlinkhere.com" rel="nofollow">Text</a>
Puoi includerli tutti insieme. Ecco come apparirebbe un link con un titolo, che si apre in una nuova scheda ed è nofollowed:
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a>
Ecco come si crea un link in HTML, se mai ne aveste bisogno.
Come aggiungere facilmente link di ancoraggio in WordPress
Un link di ancoraggio è un tipo di link sulla pagina che vi porta ad un posto specifico su quella stessa pagina. Permette agli utenti di saltare alla sezione a cui sono più interessati.
Guarda lo screenshot animato qui sotto:

Questo tipo di link è davvero utile quando si scrivono tutorial o contenuti più lunghi, così i tuoi utenti possono facilmente saltare alla sezione a cui sono più interessati.
Abbiamo creato una guida dettagliata passo dopo passo su come aggiungere facilmente link di ancoraggio in WordPress.
Come aggiungere facilmente link di condivisione sociale in WordPress
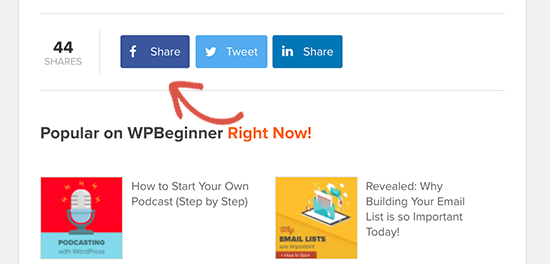
Vuoi aggiungere link o pulsanti di condivisione sociale sul tuo sito?
Questi link rendono facile per i tuoi utenti condividere i tuoi contenuti sui loro social network preferiti. A volte i link o i pulsanti di condivisione sociale sono anche accompagnati dal conteggio totale delle condivisioni.

Non consigliamo agli utenti di aggiungere questi link manualmente. Invece, si dovrebbe sempre utilizzare un plugin di condivisione sociale.
Abbiamo una guida passo passo su come aggiungere pulsanti di condivisione sociale in WordPress.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere un link in WordPress. Potresti anche voler vedere la nostra guida per principianti su come creare un indirizzo email aziendale professionale, e come avviare una newsletter per far crescere il tuo pubblico.
Se ti è piaciuto questo articolo, allora iscriviti al nostro canale YouTube per i video tutorial di WordPress. Potete trovarci anche su Twitter e Facebook.
Se vi è piaciuto questo articolo, iscrivetevi al nostro canale YouTube per i video tutorial di WordPress.
Lascia un commento