Faking Text Wrap In Photoshop
Il Ottobre 22, 2021 da admin
In questo tutorial di Photoshop, impareremo a creare un effetto di avvolgimento del testo in Photoshop fingendo la funzione di avvolgimento del testo che normalmente si trova in un programma di impaginazione, che ci permette di avvolgere il testo intorno agli oggetti. Photoshop può essere l’editor di immagini più popolare e potente del mondo, ma non è all’altezza di programmi come InDesign o anche Illustrator quando si tratta di testo (anche se Photoshop offre più opzioni relative al testo di quelle che normalmente ci si aspetta di trovare in un programma costruito per il fotoritocco).
Photoshop non è dotato di una vera e propria funzione di testo a capo, ma ci dà la possibilità di usare un percorso come contenitore per il nostro testo, e come impareremo in questo tutorial, possiamo usarlo per avvolgere il testo intorno agli oggetti. Non è così buono o intuitivo come avere una vera funzione di avvolgimento del testo, ma funziona.
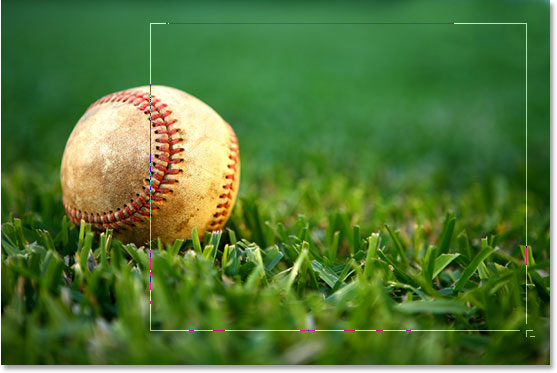
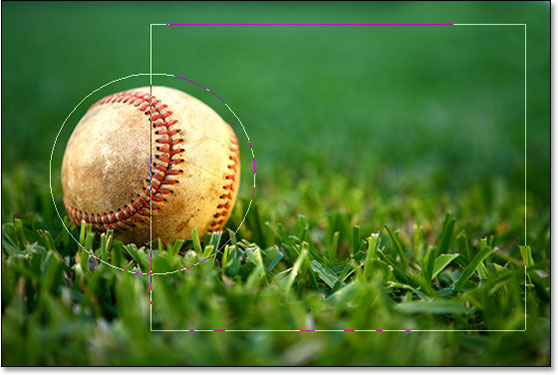
Qui ho un’immagine di una palla da baseball che giace nell’erba:

Voglio aggiungere del testo a questa immagine, e voglio che il testo avvolga la palla da baseball. Come ho detto, Photoshop non ha un’opzione ufficiale di “testo a capo”, ma grazie ai percorsi e alla capacità di Photoshop di usare un percorso come contenitore per il testo, questo sarà facile.
Iniziamo!
Passo 1: Selezionare lo strumento Rettangolo
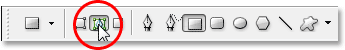
Siccome useremo un percorso come contenitore per il nostro testo, prima di poterlo aggiungere, abbiamo bisogno di un percorso! Userò lo strumento Rettangolo di Photoshop (da non confondere con lo strumento Rectangular Marquee) per creare un percorso rettangolare, che diventerà la forma base del mio contenitore di testo. Selezionerò lo strumento Rettangolo dalla palette degli strumenti:

Potrei anche premere U sulla mia tastiera per selezionarlo velocemente.
Passo 2: Selezionare l’opzione “Paths” nella barra delle opzioni
Photoshop ci dà tre modi per usare lo strumento Rectangle, insieme agli altri strumenti di forma. Possiamo usarli per disegnare forme vettoriali, possiamo usarli per disegnare percorsi semplici (che è quello che faremo qui), e possiamo usarli per disegnare forme basate sui pixel. Puoi scegliere tra queste tre opzioni cliccando sull’icona corrispondente nella barra delle opzioni in alto sullo schermo. Voglio usare lo strumento Rettangolo per disegnare un percorso di forma rettangolare, quindi cliccherò sull’icona Percorsi nella Barra delle opzioni, che è l’icona in mezzo alle tre (quella a sinistra è l’opzione delle forme vettoriali e quella a destra è per disegnare forme basate sui pixel):

Passo 3: Trascinare un percorso a forma di rettangolo
Con il mio Strumento Rettangolo selezionato e impostato per disegnare percorsi, trascinerò semplicemente un percorso a forma di rettangolo, nello stesso modo in cui trascinerei una selezione con lo Strumento Rettangolo Marquee, e questo percorso diventerà il contenitore del mio testo:

Come possiamo vedere nell’immagine qui sopra, il mio percorso sta attualmente correndo dritto attraverso la palla da baseball, il che non mi aiuta molto quando quello che voglio veramente è che il mio testo si avvolga intorno al lato destro della palla da baseball, non che scorra sopra di esso. Ho bisogno di un modo per rimodellare il mio percorso in modo che il percorso stesso avvolga la palla. Lo faremo dopo.
Passo 4: Selezionare lo strumento Ellisse
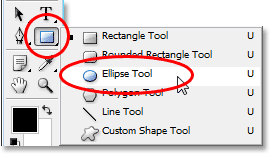
Ci sono alcuni modi in cui possiamo rimodellare un percorso in Photoshop, ma in questo caso il modo più semplice, dato che la palla è rotonda, è usare lo strumento Ellisse di Photoshop per sottrarre parte del percorso dalla palla. Per farlo, selezionerò il mio Strumento Ellisse, che per default è nascosto dietro lo Strumento Rettangolo nella palette degli Strumenti, quindi dovrò cliccare sullo Strumento Rettangolo, tenere premuto il pulsante del mouse per un secondo o due, e poi selezionare lo Strumento Ellisse dal menu a comparsa:

Passo 5: Impostare lo strumento Ellisse in modalità “Sottrazione”
Con lo strumento Ellisse selezionato, se guardi in alto nella barra delle opzioni, vedrai un gruppo di quattro icone che sembrano quadrati collegati insieme in modi diversi. Queste quattro icone rappresentano quattro opzioni che determinano il comportamento del percorso che state per disegnare. Quella che vogliamo è la seconda da sinistra, che è l’icona Subtract from path area. Clicco su di essa per selezionarla:

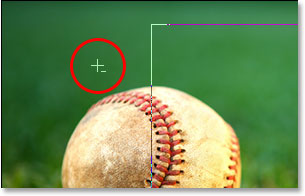
Con questa opzione selezionata, se trascino un tracciato di forma ellittica con lo strumento Ellisse, cosa che farò tra un momento, ogni parte del nuovo tracciato che si sovrappone al mio tracciato rettangolare originale sarà sottratto dal tracciato originale. Vediamo cosa intendo. Sto per trascinare un percorso ellittico intorno alla palla da baseball. Prima di iniziare, se guardo attentamente il mio cursore, posso vedere un piccolo segno meno (“-“) nell’angolo in basso a destra, che mi fa sapere che sono in modalità “Sottrazione”:

Puoi anche accedere alla modalità “Sottrai” semplicemente tenendo premuto il tasto Alt (Win) / Opzione prima di iniziare a trascinare il tuo percorso, che è un po’ più veloce che selezionare l’opzione nella barra delle opzioni (puoi rilasciare il tasto Alt/Opzione subito dopo aver iniziato a trascinare il tuo percorso). Andrò avanti e trascinerò un percorso intorno alla palla da baseball. Se ho bisogno di riposizionare il mio percorso mentre sto trascinando, cosa che ho quasi sempre bisogno di fare, posso tenere premuta la mia barra spaziatrice e spostare il percorso sullo schermo con il mio mouse per riposizionarlo, poi rilasciare la barra spaziatrice e continuare a trascinare il percorso. Ecco l’immagine con il secondo percorso intorno alla palla da baseball:

A questo punto sembra che io abbia due percorsi separati nell’immagine – uno rettangolare e uno ellittico. Ma l’unico percorso attivo è quello rettangolare originale, che ora non è più così rettangolare perché, anche se Photoshop non ci sta dando alcun indizio visivo di ciò che sta realmente accadendo, il percorso ellittico sta ora sottraendo (o “tagliando”, se preferite)
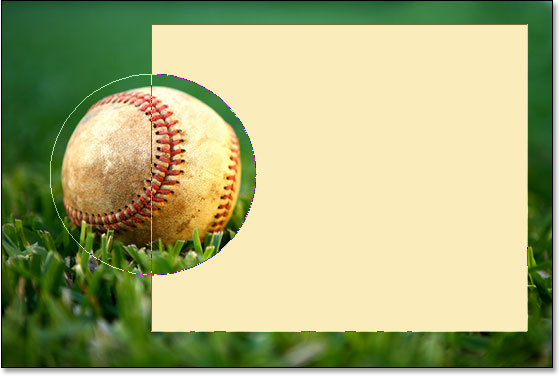
parte del percorso rettangolare intorno alla palla da baseball. Per renderlo più facile da vedere, ho riempito l’area del percorso attivo rimanente nell’immagine qui sotto. Questa è l’area dove apparirà il mio testo. Notate come il percorso rettangolare ora avvolge bene la palla da baseball, il che significa che anche il mio testo la avvolgerà:

Ora che abbiamo il nostro percorso, aggiungiamo il nostro testo.
Passo 6: Aggiungi il tuo testo
Tutto quello che resta da fare ora è aggiungere il mio testo, e per questo, ho bisogno dello strumento Tipo di Photoshop, quindi lo selezionerò dalla palette degli Strumenti:

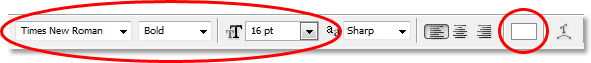
Posso anche accedere rapidamente allo strumento Tipo premendo T sulla mia tastiera. Poi, con lo strumento Type Tool selezionato, andrò sulla barra delle opzioni nella parte superiore dello schermo e selezionerò il mio carattere, la dimensione del carattere e il colore del testo. Terrò le cose semplici qui e andrò con Times New Roman Bold impostato su una dimensione di 16pt, con il mio colore di testo impostato su bianco:

Per usare il percorso che ho creato come contenitore per il mio testo, tutto quello che devo fare è muovere il mio cursore ovunque all’interno dell’area attiva del percorso. Quando lo faccio, il cursore del mio Type Tool cambia dall’avere un contorno quadrato tratteggiato intorno ad esso ad un contorno ellittico tratteggiato, indicando che il percorso diventerà il mio contenitore di testo se clicco qui e inizio a scrivere:
![]()
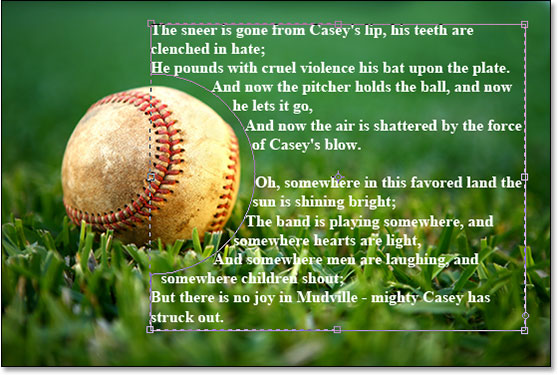
Ho già del testo salvato negli appunti che ho copiato dalla fine della famosa poesia sul baseball “Casey At The Bat” di Ernest Lawrence Thayer, che ho pensato potesse essere adatto a questa immagine, quindi per aggiungere il testo alla mia immagine, farò semplicemente clic all’interno del percorso e poi userò la scorciatoia da tastiera Ctrl+V (Win) / Command+V (Mac) per incollare il testo dentro il percorso. Come possiamo vedere, non solo il testo rimane all’interno del percorso, ma si avvolge bene intorno alla palla da baseball:

Per accettare il testo e uscire dalla modalità di modifica del testo, faccio clic sul segno di spunta nella barra delle opzioni:

Infine, per nascondere il percorso in modo che non sia più visibile nella mia immagine, cliccherò semplicemente sul livello Sfondo nella palette Livelli:

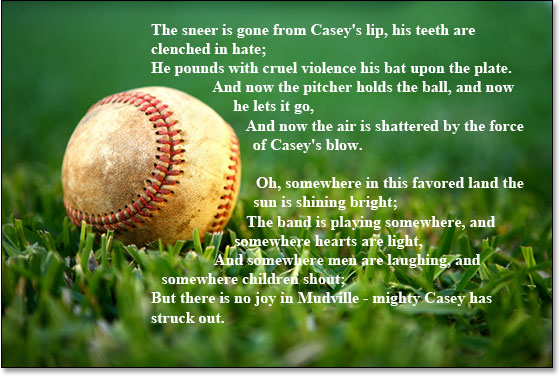
Con i miei contorni di percorso che non ingombrano più la mia immagine, ecco il mio risultato finale:

Dove andare dopo…
E eccolo! Queste sono le basi di come falsificare la funzione di “testo a capo” di un programma di impaginazione in Photoshop! Dai un’occhiata alle nostre sezioni Effetti di testo o Effetti fotografici per altri tutorial sugli effetti di Photoshop!
Lascia un commento