Szövegtekercselés színlelése Photoshopban
On október 22, 2021 by admin
Ebben a Photoshop oktatóprogramban megtanuljuk, hogyan hozhatunk létre Photoshop-szövegtekercselés-effektust, mégpedig úgy, hogy meghamisítjuk az oldalrendező programban általában megtalálható szövegtekercselési funkciót, amely lehetővé teszi, hogy szöveget tekerjünk az objektumok köré. Lehet, hogy a Photoshop a világ legnépszerűbb és legerősebb képszerkesztője, de szövegszerkesztés terén nem ér fel olyan programokkal, mint az InDesign vagy akár az Illustrator (bár a Photoshop több szöveggel kapcsolatos lehetőséget kínál, mint amennyit általában egy képszerkesztésre készült programban elvárnánk).
A Photoshop nem rendelkezik valódi szövegtekerési funkcióval, de lehetőséget ad arra, hogy útvonalat használjunk a szöveg tárolására, és ahogy ebben a bemutatóban megtanuljuk, ezt felhasználhatjuk arra, hogy szöveget tekerjünk az objektumok köré. Ez nem olyan jó és nem olyan intuitív, mint egy tényleges szövegtekercselési funkció, de működik.
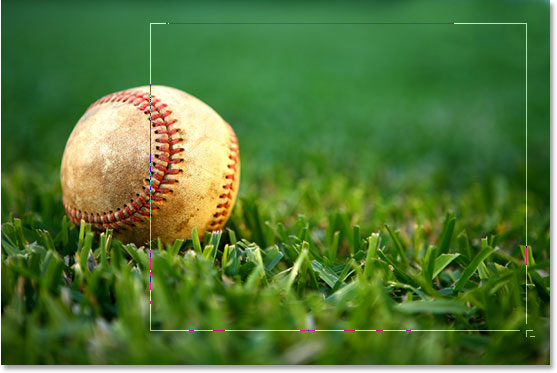
Itt van egy kép egy fűben fekvő baseball-labdáról:

Szöveget szeretnék hozzáadni ehhez a képhez, és azt akarom, hogy a szöveg körbetekerje a baseball-labdát. Mint mondtam, a Photoshop nem rendelkezik hivatalos “szövegkörítés” opcióval, de az útvonalaknak és a Photoshop azon képességének köszönhetően, hogy az útvonalat a szöveg tárolójaként használhatjuk, ez könnyen fog menni.
Vágjunk bele!
1. lépés: A Téglalap eszköz kiválasztása
Mivel egy útvonalat fogunk használni a szöveg tárolójaként, mielőtt hozzáadhatnánk a szöveget, szükségünk van egy útvonalra! A Photoshop Téglalap eszközét fogom használni (nem összetévesztendő a Téglalap Marquee eszközzel) egy téglalap alakú útvonal létrehozásához, amely a szövegtartályom alapformája lesz. Kiválasztom a Téglalap eszközt az Eszközök palettáról:

A billentyűzetemen az U billentyűt is megnyomhatom a gyors kijelöléshez.
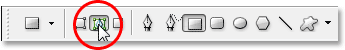
2. lépés: Válasszuk ki az “Ösvények” opciót az Opciók sávban
A Photoshop háromféle lehetőséget ad a Téglalap eszköz használatára, a többi alakzat eszközzel együtt. Használhatjuk őket vektoros alakzatok rajzolására, használhatjuk egyszerű útvonalak rajzolására (ezt fogjuk itt csinálni), és használhatjuk őket pixel alapú alakzatok rajzolására. E három lehetőség közül a képernyő tetején található Beállítások sávban a megfelelő ikonra kattintva választhatunk. A Téglalap eszközzel egy téglalap alakú útvonalat szeretnék rajzolni, ezért az Opciók sávban az Útvonalak ikonra fogok kattintani, ami a három ikon közül a középső (a bal oldali a vektoros alakzatok opció, a jobb oldali pedig a pixelalapú alakzatok rajzolásához):

3. lépés: Téglalap alakú útvonal kihúzása
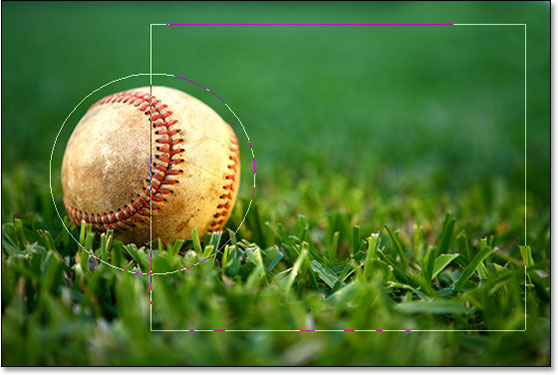
A Téglalap eszközzel kijelölve és útvonalak rajzolására beállítva egyszerűen kihúzok egy téglalap alakú útvonalat, ugyanúgy, ahogyan a Téglalap jelölő eszközzel húzok ki egy kijelölést, és ez az útvonal lesz a szövegem tárolója:

Amint a fenti képen láthatjuk, az útvonalam jelenleg egyenesen a baseball-labdán fut keresztül, ami nem sokat segít, amikor valójában azt szeretném, hogy a szövegem a baseball-labda jobb oldalát körbeölelje, és ne folyjon át rajta. Valahogy át kell alakítanom az útvonalamat úgy, hogy maga az útvonal körbeölelje a labdát. Ezt fogjuk megtenni a következőkben.
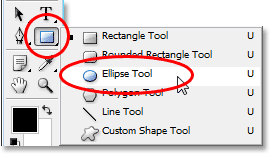
4. lépés: Az Ellipszis eszköz kiválasztása
A Photoshopban többféleképpen is átformálhatunk egy pályát, de ebben az esetben a legegyszerűbb, mivel a labda kerek, ha a Photoshop Ellipszis eszközével kivonjuk az útvonal egy részét a labda körüli részből. Ehhez kiválasztom az Ellipszis eszközt, amely alapértelmezés szerint az Eszközök palettán a Téglalap eszköz mögött rejtőzik, ezért a Téglalap eszközre kell kattintanom, egy-két másodpercig nyomva kell tartanom az egérgombot, majd a megjelenő kirepülő menüből ki kell választanom az Ellipszis eszközt:

5. lépés: Az Ellipszis eszköz beállítása “Kivonás” módba
Az Ellipszis eszköz kiválasztásával, ha felnézünk az Opciók sávban, egy négy ikonból álló csoportot látunk, amelyek úgy néznek ki, mint a különböző módon összekapcsolt négyzetek. Ez a négy ikon négy olyan opciót jelöl, amelyek meghatározzák, hogyan viselkedjen a rajzolni kívánt útvonal. Nekünk a balról a második, a Subtract from path area (Kivonás az útvonal területéből) ikonra van szükségünk. Rákattintok a kijelöléséhez:

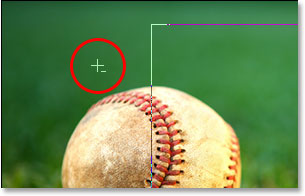
Az opció kiválasztásával, ha egy ellipszis alakú útvonalat húzok ki az Ellipszis eszközzel, amit mindjárt meg is teszek, az új útvonal bármely része, amely átfedi az eredeti négyszögletes útvonalamat, levonásra kerül az eredeti útvonalból. Lássuk, mire gondolok. Kihúzok egy ellipszis alakú pályát a baseball-labda körül. Mielőtt elkezdeném, ha jól megnézem a kurzoromat, a jobb alsó sarkában egy kis mínuszjelet (“-“) látok, amely tudatja velem, hogy “Kivonás” módban vagyok:

A “Kivonás” módot egyszerűen úgy is elérheti, hogy az Alt (Win) / Option billentyűt lenyomva tartja, mielőtt elkezdi kihúzni a pályát, ami egy kicsit gyorsabb, mint az opció kiválasztása az Opciók sávban (az Alt/Option billentyűt közvetlenül a pálya kihúzásának megkezdése után engedheti fel). Előrelépek, és húzok egy pályát a baseball-labda körül. Ha húzás közben át kell helyeznem az útvonalamat, amire szinte mindig szükségem van, akkor lenyomva tarthatom a szóköz billentyűt, és az egérrel áthelyezhetem az útvonalat a képernyőn, majd elengedhetem a szóköz billentyűt, és folytathatom az útvonal húzását. Íme a kép a második útvonallal a baseball-labda körül:

Úgy tűnik, mintha két külön útvonal lenne a képen ezen a ponton – egy négyszögletes és egy elliptikus. De az egyetlen aktív pálya az eredeti téglalap alakú, amely most már nem egészen olyan téglalap alakú, mert – bár a Photoshop nem ad vizuális utalást arra, hogy valójában mi történik – az ellipszis alakú pálya most kivonja (vagy “kivágja”, ha úgy tetszik)
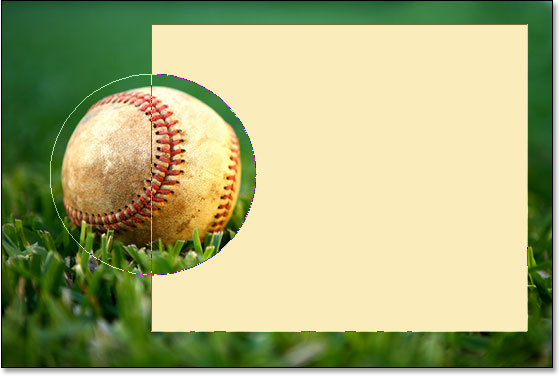
a baseball-labda körüli téglalap alakú pálya egy részét. Hogy könnyebben lássuk, az alábbi képen kitöltöttem a megmaradt aktív pálya területét. Ez az a terület, ahol a szövegem meg fog jelenni. Figyelje meg, hogy a téglalap alakú ösvény most már szépen körbeöleli a baseball-labdát, ami azt jelenti, hogy a szövegem is körbe fog tekeredni:

Most, hogy az ösvényünk a helyén van, adjuk hozzá a szövegünket.
6. lépés: Szöveg hozzáadása
Már csak a szövegem hozzáadása van hátra, ehhez pedig szükségem van a Photoshop Type Tool eszközére, ezért kiválasztom az Tools palettáról:

A Type Toolt gyorsan elérhetem a billentyűzetemen a T billentyű lenyomásával is. Ezután a Type Tool kiválasztásával felmegyek a képernyő tetején lévő Options Bar (Beállítások) sávra, és kiválasztom a betűtípust, a betűméretet és a szöveg színét. Itt most egyszerűnek tartom a dolgot, és a Times New Roman Bold 16pt méretre állított méretét választom, a szöveg színét pedig fehérre állítom:

Hogy a létrehozott útvonalat a szövegem tárolójaként használjam, csak annyit kell tennem, hogy a kurzort az aktív útvonalterületen belül bárhová mozgatom. Amikor ezt megteszem, a Type Tool kurzorom a körülötte lévő pöttyös négyzetes körvonalról pöttyös elliptikus körvonalra változik, ami azt jelzi, hogy az útvonal lesz a szövegtartóm, ha ide kattintok, és elkezdek gépelni:
![]()
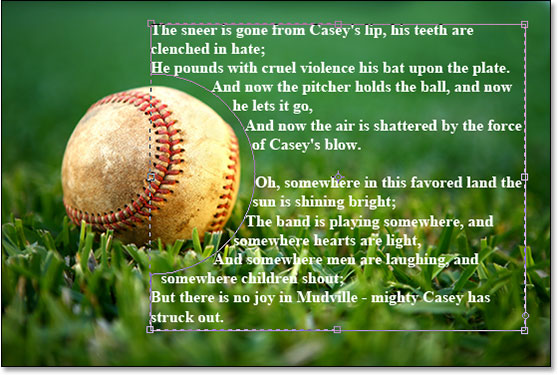
A vágólapra már elmentettem néhány szöveget, amelyet Ernest Lawrence Thayer híres baseballversének, a “Casey At The Bat”-nek a végéről másoltam ki, és úgy gondoltam, hogy illik ehhez a képhez, így ahhoz, hogy a szöveget hozzáadjam a képemhez, egyszerűen rákattintok az útvonal belsejébe, majd a Ctrl+V (Win) / Command+V (Mac) billentyűkombinációval beillesztem a szöveget az útvonal belsejébe. Mint láthatjuk, a szöveg nem csak az útvonalon belül marad, hanem szépen körbe is tekeredik a baseball-labda körül:

A szöveg elfogadásához és a szövegszerkesztési módból való kilépéshez a Beállítások sávban fent lévő jelölőre kattintok:

Végül, hogy elrejtsem az útvonalat, hogy többé ne legyen látható a képemen, egyszerűen rákattintok a Rétegek palettán a Háttér rétegre:

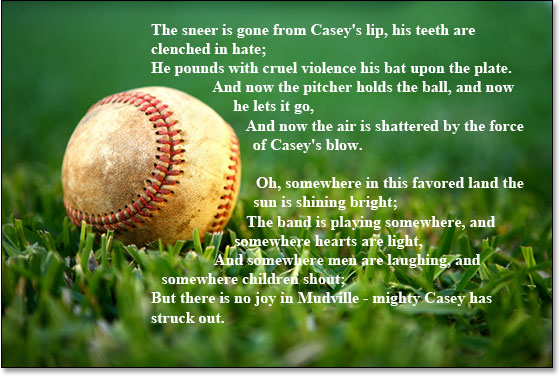
Mivel az ösvény körvonalai már nem zavarják a képemet, íme a végeredmény:

Hova tovább…
És meg is van! Ennyi az alapja annak, hogyan hamisítsuk meg egy lapkészítő program “text wrap” funkcióját a Photoshopban! Tekintse meg a Szöveghatások vagy a Fotóhatások szekciókat további Photoshop-effektus oktatóanyagokért!
Vélemény, hozzászólás?