Kezdő útmutató link hozzáadásához a WordPressben
On szeptember 22, 2021 by adminHiperhivatkozást szeretnél hozzáadni a WordPressben? Nemrégiben egyik felhasználónk megkérdezte tőlünk, hogyan kell linket hozzáadni a WordPressben.
A WordPressben többféleképpen lehet linket hozzáadni. Hozzáadhatsz linkeket a bejegyzésekhez, az oldalakhoz, a navigációs menühöz, az oldalsáv widgetjeihez, a lábléc területéhez és így tovább.
Ebben az átfogó kezdő útmutatóban megmutatjuk, hogyan adhatsz hozzá linket a WordPress bejegyzésekhez, oldalakhoz, widgetekhez, navigációs menükhöz és így tovább.

Mivel ez egy részletes bemutató, kérjük, használja az alábbi navigációt, hogy gyorsan a szükséges részhez ugorjon:
- Hogyan adjunk linket a WordPress bejegyzésekben és oldalakban
- Hogyan adjunk linket a WordPress szöveges widgetekben
- Hogyan adjunk linket a WordPress navigációs menükben
- Hogyan adjunk címet és NoFollow-t a linkekhez
- Hogyan hozzunk létre egy gombos linket a WordPressben
- Hogyan lehet linkelt tartalmat beágyazni a WordPressben
- Hogyan lehet affiliate linkeket hozzáadni a WordPressben
- Hogyan lehet manuálisan linket hozzáadni HTML-ben
- Hogyan lehet horgonyzott linkeket hozzáadni a WordPressben
- Hogyan lehet közösségi megosztási linkeket hozzáadni a WordPressben
Miért fontosak a linkek?
A linkek az internet vérkeringése, ami igazán fontossá teszi őket.
Gyakorlatilag az interneten található legtöbb webhely linkeken keresztül kapcsolódik egymáshoz, ezért is vezették be először a “web” vagy “World Wide Web” kifejezést.
Ezek a hiperhivatkozással ellátott szövegek, gombok és egyéb elemek, amelyekre kattintva egyik oldalról a másikra vagy egyik webhelyről a másikra léphetünk.
Képzeld el, hogy meglátogatsz egy olyan weboldalt, ahol nincs link, amire rákattinthatnál. Nincs más lehetőséged, mint a böngésződben a vissza gombra kattintani.
Egyedi weboldalak esetében a linkek közlik a felhasználókkal, hogy hova kattintsanak további információk megtekintéséhez.
A linkek megfelelő elhelyezése a webhelyén lehetővé teszi, hogy növelje a felhasználók webhelyén eltöltött időt. Segítségével a felhasználók további tartalmakat fedezhetnek fel, vásárolhatnak az online áruházadban, vagy feliratkozhatnak az e-mail hírleveledre.
Ezek alapján nézzük meg, hogyan lehet egyszerűen linkeket elhelyezni WordPress webhelyének különböző területein.
Hogyan adjunk linkeket a WordPress bejegyzésekhez és oldalakhoz
A WordPress nagyon megkönnyíti a linkek hozzáadását a blogbejegyzésekhez és oldalakhoz a blokkszerkesztő segítségével.
Egyszerűen szerkeszd meg a bejegyzésedet vagy oldaladat, vagy hozz létre egy újat.
A következő lépésben jelölje ki azt a szöveget, amelyhez a linket csatolni szeretné. Ezt a kijelölt szöveget nevezzük a link horgonyszövegének. Most kattintson a ‘Link’ gombra:
Megjelenik egy mező, ahol megadhatja az URL-címet. Az URL egy webcím. Például a WPBeginner útmutatója arról, hogyan indítsunk WordPress blogot, az URL címe https://www.wpbeginner.com/start-a-wordpress-blog.
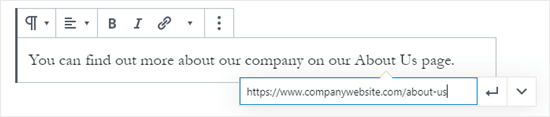
Egyszerűen bemásolhatod és beillesztheted annak a bejegyzésnek vagy oldalnak az URL-címét, amelyre hivatkozni szeretnél, például így:

Az Apply (Enter) gombra kattintva beillesztheted a linket a bejegyzésedbe.
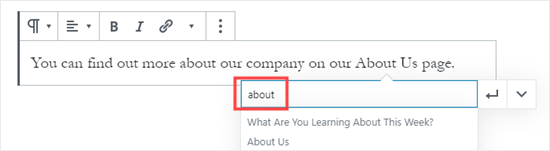
Ha a saját webhelyeden lévő tartalomra hivatkozol, akkor gyorsabb lehet, ha rákeresel. Írj be egy-két szót a tartalom címéből, és a WordPress meg fogja találni:

Kattints a linkelni kívánt oldal vagy bejegyzés címére, és az URL automatikusan hozzá lesz adva neked. Ismét az Alkalmaz gombra kell kattintanod, hogy a link bekerüljön a bejegyzésedbe.
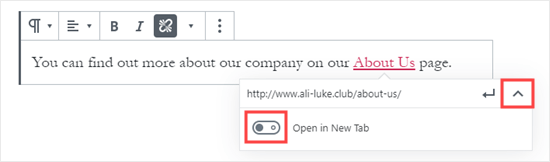
Ha be akarod állítani, hogy a linked új lapon nyíljon meg, akkor kattints a jobb oldali nyílra. Ezután a kapcsolóra kattintva beállíthatja, hogy a linkje új lapon nyíljon meg.

Figyelem: Javasoljuk, hogy ezt a lehetőséget csak harmadik fél webhelyeire mutató linkek esetében használja. Így a felhasználók nem hagyják el a webhelyét látogatás közben.
Hivatkozás hozzáadása a régi WordPress-szerkesztőben
Ha a régebbi klasszikus szerkesztőt használja a blokkszerkesztő helyett, akkor a hivatkozás hozzáadásának folyamata nagyon hasonló.
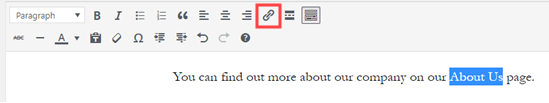
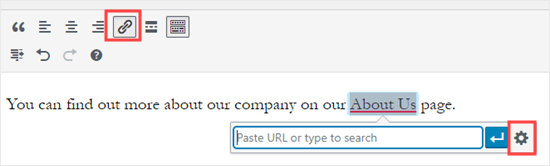
Nyissa meg a szerkeszteni kívánt bejegyzést, vagy hozzon létre egy újat. Keresse meg a link horgonyaként használni kívánt szöveget, és jelölje ki. Ezután kattintson a “Link” gombra, amelynek meg kell jelennie az eszköztár gombjainak első sorában.

Ezután bemásolhatja és beillesztheti a linkelni kívánt URL-t, vagy rákereshet, mint a blokkszerkesztőben.
Az URL közvetlenül a horgonyszövegre történő beillesztése
Egy másik, még gyorsabb módja a link hozzáadásának mind a blokkszerkesztőben, mind a klasszikus szerkesztőben az, hogy egyszerűen beilleszti az URL-t a horgonyszövegre.
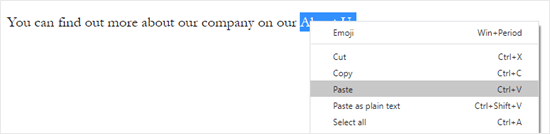
Először másolja ki a hivatkozni kívánt URL-címet. Ezután jelölje ki a kiválasztott horgonyszöveget a hozzászólásában.
Ezután vagy kattintson a jobb gombbal, és válassza a “Beillesztés” lehetőséget, vagy egyszerűen nyomja le a Ctrl+V (Windows) vagy a Command+V (Mac) billentyűkombinációt az URL beillesztéséhez.

A WordPress automatikusan felismeri, hogy nem szöveget, hanem URL-t illeszt be, és a horgonyszöveget linkké alakítja.
Nézze meg a WordPress tartalomszerkesztő elsajátítására vonatkozó tippjeinket, hogy többet tudjon meg a blokkszerkesztő hatékony használatáról.
Hogyan adjunk linkeket a WordPress szöveges widgetjeibe
A WordPress lehetővé teszi, hogy widgeteket adjon hozzá webhelye nem tartalmi területeire, például az oldalsávra, a láblécre vagy más widgetterületekre.
Ezeknek a widgeteknek egy része automatizált, és nem sok lehetőségük van. Például a Legutóbbi bejegyzések widget automatikusan megjeleníti a legutóbbi bejegyzésekre mutató linkeket. Nem kell semmi extrát tennie.
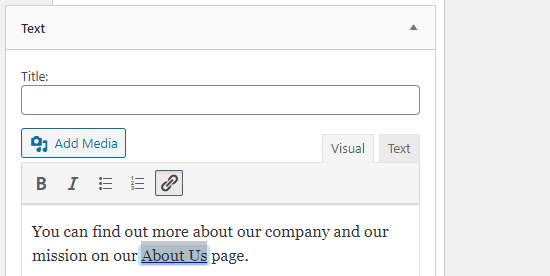
Ha azonban szeretne az oldalsávban néhány egyéni szöveget linkekkel kiegészíteni, akkor használhatja a Szöveg widgetet.
Lépjen a Megjelenés ” Widgetek oldalra, majd húzza a ‘Text’ widgetet az oldalsávba vagy más widget területre.
Ezután beírhatod a szöveget, és ugyanúgy hozzáadhatsz egy linket, mintha egy bejegyzéshez vagy oldalhoz adnál hozzá.

A változtatások elvégzése után mindenképpen kattints a widgeted alatt lévő ‘Mentés’ gombra.
Hogyan adhatsz linkeket a WordPress navigációs menükhöz
Hogyan adhatsz linkeket a webhelyed navigációs menüjéhez? A WordPress beépített drag and drop menüszerkesztővel rendelkezik, amely lehetővé teszi, hogy navigációs menüket hozzon létre és kezeljen a WordPress webhelyén.
Menjen a Megjelenés ” Menük oldalra. Ha még nem állítottál be menüt, akkor a menü nevének megadásával létrehozhatsz egyet.
Ezután válassza ki a bal oldalon azokat az oldalakat, amelyeket hozzá szeretne adni a menüjéhez, majd kattintson a “Hozzáadás a menühöz” gombra.
A WordPress automatikusan hivatkozni fog a kiválasztott bejegyzésekre és oldalakra. A menüpontokat mozgathatja, és fel-le mozgathatja, hogy átrendezze őket.
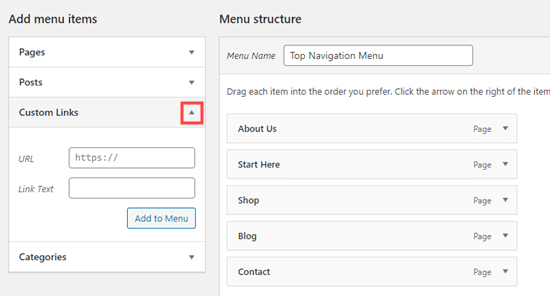
A menüjéhez tetszőleges linket is hozzáadhat. Nem kell, hogy az oldaladon lévő oldal vagy bejegyzés legyen. Például megadhatja a Twitter profiljának URL-címét, és hozzáadhatja azt a navigációs menüjéhez.
Hivatkozás megadásához csak kattintson a bal oldali “Egyéni hivatkozások” szakasz melletti nyílra. Ezután beírhatod az URL-címet és a linkhez használni kívánt szöveget.

Ha további segítséget szeretnél kapni a menü létrehozásához, nézd meg a kezdőknek szóló útmutatót arról, hogyan adjunk hozzá navigációs menüket a WordPressben.
Hogyan adjunk címet és Nofollow-ot a WordPress linkekhez
A linkeknek gyakran hasznos címet adni. Ez az a szöveg, amely megjelenik, amikor valaki az egérkurzorral a link fölé megy, például így:

A cím hozzáadása gyakran egyértelművé teszi, hogy hová vezet a link. Ez hasznos vagy akár megnyugtató is lehet az olvasók számára.
A WordPress azonban nem teszi lehetővé, hogy az alapértelmezett szerkesztővel címet adj a linkekhez. Ettől még hozzáadhatod, és mindjárt meg is mutatjuk, hogyan kell ezt megtenni.
A külső hivatkozásokhoz nofollow taget is érdemes hozzáadni. Ez azt üzeni a keresőmotoroknak, hogy ne adják át webhelyed SEO-pontszámát az adott linkre, mivel nem te birtokolod vagy irányítod az adott webhely tartalmát.
A WordPress alapértelmezés szerint szintén nem támogatja a nofollow-ot.
1. módszer. Az AIOSEO plugin használata a Gutenbergben
All in One SEO plugin (AIOSEO) for WordPress automatikusan hozzáadja a title, nofollow, sponsored és UGC attribútumokat a linkekhez.

Módszer 2. HTML-kód használata a Gutenbergben
Ha a Gutenberg szerkesztőt használja, és nem akarja használni az AIOSEO-t, akkor kézzel kell szerkesztenie a HTML-t, hogy title és nofollow attribútumokat adjon a linkekhez.
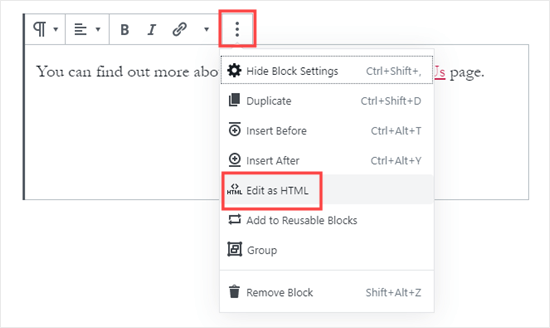
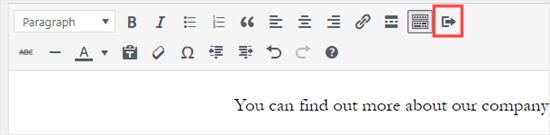
Először a szokásos módon adja hozzá a linket a bekezdésblokkon belül. Ezután kattintson a három függőleges pontra, és válassza a ‘Szerkesztés HTML-ként’ lehetőséget, ahogy itt látható:

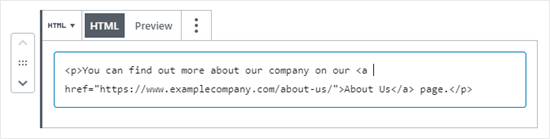
Ezután megjelenik a blokk HTML-kódja.

Egy címet és/vagy egy nofollow attribútumot adhatsz a linkhez a következőképpen:
<p>You can find out more about our company on our <a href="https://www.examplecompany.com/about-us/" title="About Us" rel="nofollow">About Us</a> page.</p>
A címhez a “Rólunk” címet úgy módosíthatod, ahogy akarod. A nofollow attribútummal ez mindig rel="nofollow" legyen. Ne feledkezz meg a cím és a “nofollow” körüli idézőjelekről, mivel a linked ezek nélkül nem fog megfelelően működni.
3. módszer. Plugin használata a klasszikus szerkesztővel
Ha a klasszikus szerkesztőt használja, telepítheti és aktiválhatja a Title and Nofollow for Links plugint.
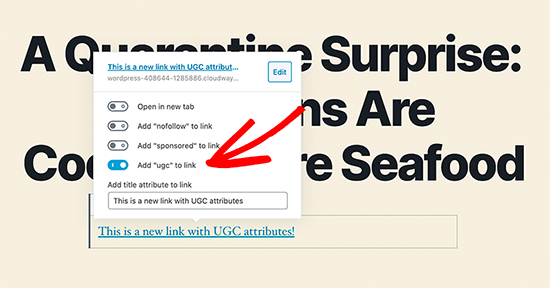
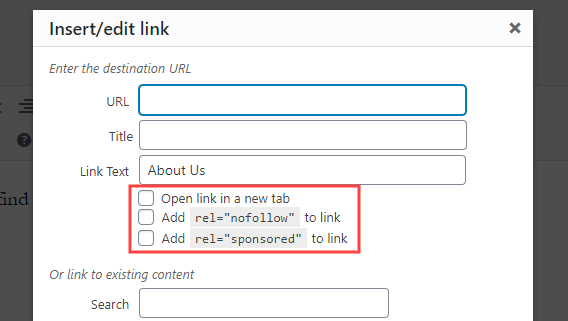
Ez a plugin cím, nofollow és szponzorált jelölőnégyzet opciókat ad a link beillesztése felugró ablakhoz.
Húzd ki a horgonyszöveget, és kattints a ‘Link’ gombra, majd kattints a fogaskerékre:

Ezután megjelennek a további opciók:

A további segítségért tekintsd meg a WordPressben a cím és nofollow hozzáadása a link beillesztésének felugró ablakához című útmutatót, ahol további információkat találsz erről a bővítményről.
Hogyan adjunk hozzá linkgombokat a WordPressben
Hogyan adjunk hozzá egy gombot a WordPress bejegyzéseihez vagy oldalaihoz? Ezt többféleképpen is megteheted. A legegyszerűbb a WordPress beépített gombblokkjának használata.
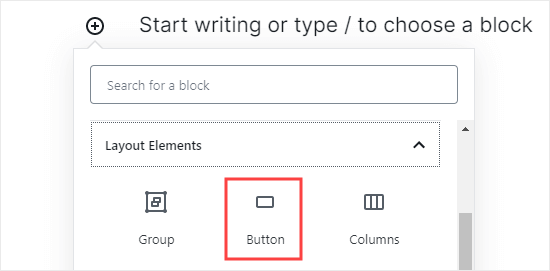
Hozz létre egy új bejegyzést vagy oldalt, vagy szerkessz egy meglévőt. Ezután kattintson a (+) ikonra egy új blokk létrehozásához. Válassza ki a ‘Gomb’ opciót a ‘Layout Elements’ lehetőségek közül, vagy egyszerűen keresse meg a Button blokkot.

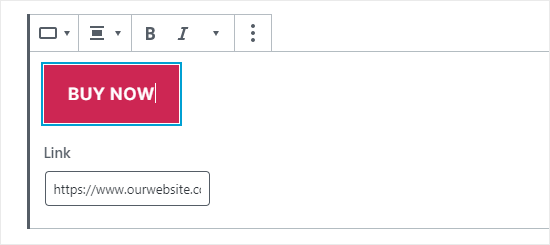
A színes területre kattintva beírhatja a gomb szövegét. A ‘Link’ mezőbe írja be az URL-címet, amelyre a gombnak el kell jutnia.

A gomb igazításának megváltoztatásához, illetve ahhoz, hogy a szöveget félkövérré vagy dőlt betűssé tegye, egyszerűen használja magának a blokknak a tetején található vezérlőelemeket.
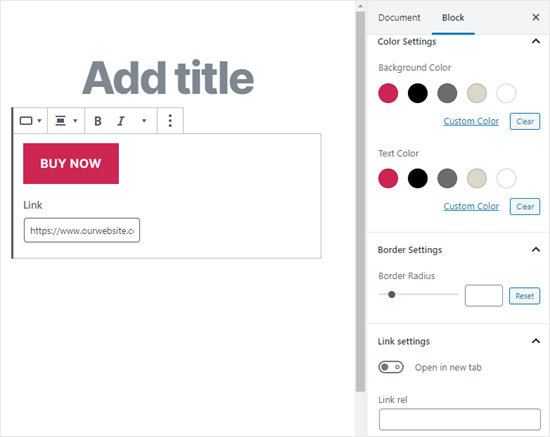
A képernyő jobb oldalán található blokkbeállításokban további módosításokat végezhet a gomb megjelenésével kapcsolatban. Például megváltoztathatja a színét, vagy szélesebb keretet adhat hozzá.
A link beállításait is itt módosíthatja. Beállíthatod, hogy a linked új lapon nyíljon meg, és ha akarod, a “Link rel” mezőbe beírva a “nofollow” attribútumot is hozzáadhatod a linkhez.

Mi van, ha még mindig a régi, klasszikus WordPress szerkesztőt használod? Telepítheted a “Forget About Shortcode Buttons” bővítményt, amellyel könnyedén létrehozhatsz gombokat poszt vagy oldal szerkesztése közben.
Egyszerűen telepítsd és aktiváld a Forget About Shortcode Buttons bővítményt. Ezután hozzon létre egy új bejegyzést vagy szerkesszen egy meglévőt.
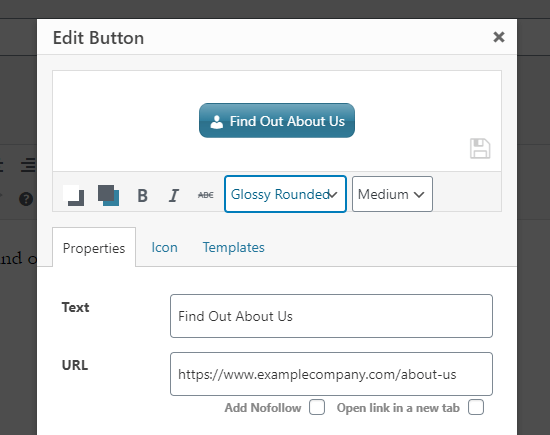
Az eszköztáron, a jobb oldalon megjelenik a ‘Insert Button’ ikon:

Kattints a gombra, és megjelenik egy felugró ablak. Itt testre szabhatod a gombodat, kiválaszthatod a színeket, kereteket, szöveget adhatsz hozzá, ikont adhatsz hozzá, és felveheted magát a linket, miközben élő előnézetet láthatsz.

A további információkért és részletekért nézd meg az útmutatót arról, hogyan adhatsz hozzá gombokat a WordPressben rövidkódok használata nélkül.
Hogyan lehet linkelt tartalmat beágyazni a WordPressbe
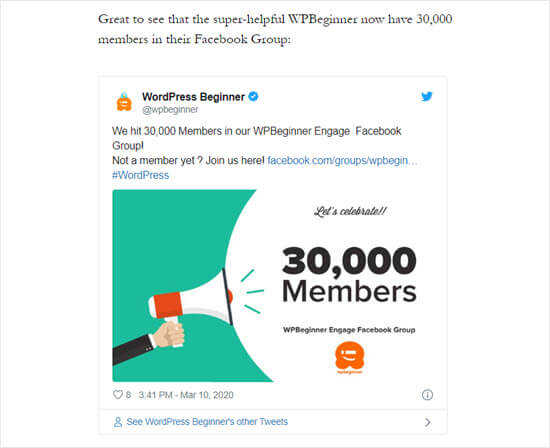
Egy bizonyos típusú tartalmat egyszerűen beágyazhatsz a WordPressbe, egyszerűen beillesztve annak URL-címét a bejegyzésedbe. Ezt néha “tartalomkártya” létrehozásának nevezik a bejegyzésedben.
Elég, ha a teljes URL-t beilleszted a saját bekezdésblokkjába. A teljes tweet, beleértve a képeket, a like-okat, az időbélyeget és egyebeket, így lesz beágyazva:

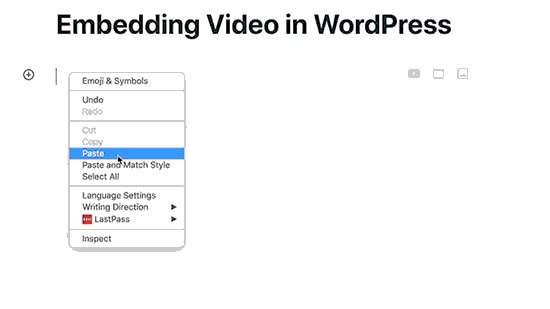
A folyamat ugyanez a YouTube-videók esetében is. Egyszerűen keresse meg a YouTube-on a használni kívánt videót, és másolja ki az URL-címet a böngészőablak tetejéről:
![]()
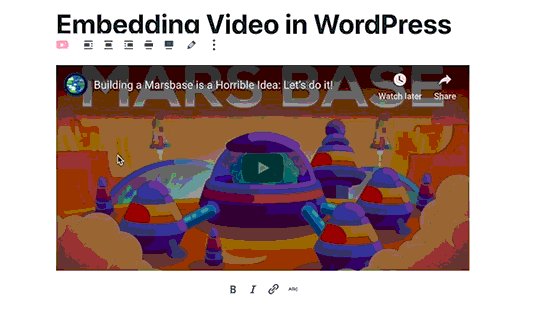
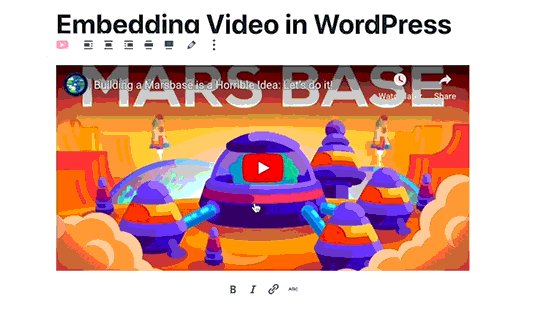
A továbbiakban illessze be a linket a bejegyzésébe vagy az oldalába. Ez automatikusan beágyazza a videót:

Amellett, hogy ez a módszer remekül használható Twitter-bejegyzésekhez és YouTube-videókhoz, számos más típusú tartalomhoz is. Többet megtudhatsz a WordPress “Beágyazás” című támogatási cikkéből.
Hogyan adhatsz hozzá affiliate linkeket a WordPressben
Az oldalad bevételeit affiliate linkek használatával szeretnéd növelni? Az affiliate marketing sok blognak és weboldalnak biztosít állandó bevételt.
Mindössze annyit kell tennie, hogy speciális ajánló linkeket ad hozzá az Ön által ajánlott termékekhez és szolgáltatásokhoz. Amikor a látogatóid a linkjeidre kattintva megvásárolják ezeket a termékeket, jutalékot kapsz.
A legtöbb kezdő azzal a problémával szembesül, hogy minden terméknek vagy weboldalnak, amelyet ajánlani szeretne, más-más URL címe van. Trükkös ezeket nyomon követni, különösen, ha sok terméket ajánl.
Az affiliate linkek hozzáadásának és kezelésének legjobb módja egy affiliate menedzsment plugin használata. A Pretty Links vagy a Thirsty Affiliates használatát javasoljuk.
Mindkét plugin úgy működik, hogy átirányító linkeket hoz létre, mint például a www.yoursite.com/refer/partnersitename, amelyek az embereket a speciális affiliate linkedre küldik.
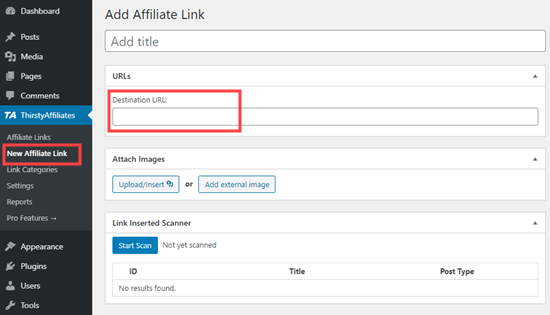
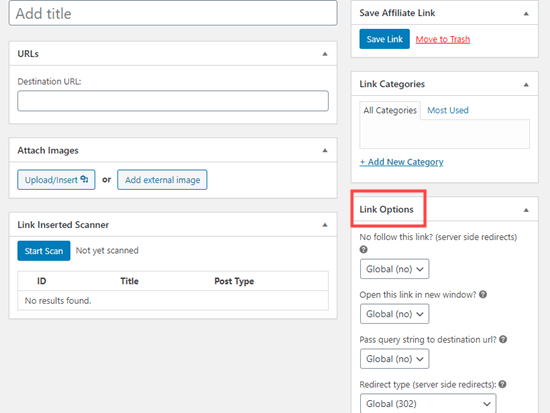
A pluginok egy új opciót adnak a WordPress menüjéhez, ahol hozzáadhatod az affiliate linkeket. Így néz ez ki a ThirstyAffiliates segítségével. Egyszerűen bemásolod és beilleszted a speciális partneri linkedet a “Cél URL” mezőbe.

A jobb oldalon konkrét beállításokat állíthatsz be a linkedhez, eldöntheted, hogy ne kövesse, új ablakban/tabban nyissa meg, és így tovább.

Ha kész vagy, kattints a “Link mentése” gombra.
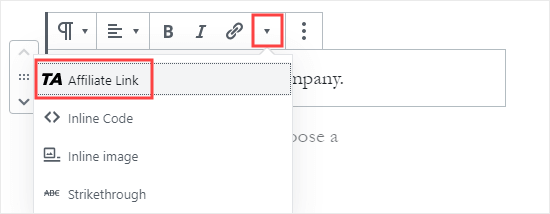
Azt követően, hogy beállítottad a partneri linkeket, könnyen hozzáadhatod őket a bejegyzéseidhez és az oldalaidhoz. Egy bekezdésblokkban kattintson a lefelé mutató nyílra, majd válassza ki az ‘Affiliate Link’ opciót:

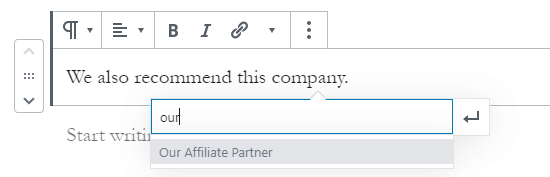
A következő lépésben írja be annak a kezdőbetűjét, amit az adott affiliate linknek elnevezett. Példánkban ez “Affiliate Partnerünk”.

Ezután kattints a névre, majd az “Alkalmazás” gombra, hogy a partnerlinket hozzáadhasd a bejegyzésedhez.
Ha valaha is meg kell változtatnia egy affiliate linket (pl. ha a cég, amelyre hivatkozik, más affiliate programra vált), akkor ez nagyon könnyen megtehető.
Egyszer változtatod meg a műszerfaladon, a “ThirstyAffiliates” vagy a “Szép linkek” alatt. Az átirányító link ugyanaz marad, mint korábban, de mostantól az új affiliate linkre irányít át mindenhol, ahol használják.
Még több praktikus affiliate plugint találsz, nézd meg a legjobb affiliate marketing eszközökről és pluginekről szóló bejegyzésünket a WordPress számára.
Hogyan adj hozzá manuálisan egy linket HTML-ben
Egyszer előfordulhat, hogy HTML kóddal szeretnél egy linket hozzáadni a webhelyedhez. Ez akkor fordulhat elő, ha egy egyéni HTML-blokkot vagy widgetet kell használnia.
Az is előfordulhat, hogy közvetlenül a témafájljában kell szerkesztenie egy linket. Csak győződjön meg róla, hogy mindig egy gyermektémát használ, hogy ne veszítse el a módosításait, amikor frissíti a szülő témát.
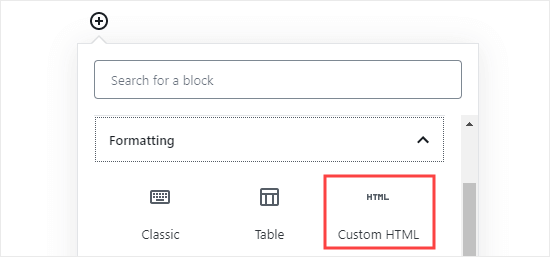
Hivatkozást könnyen létrehozhat HTML-ben. Ha ki szeretné próbálni, adjon hozzá egy egyéni HTML-blokkot egy bejegyzéshez vagy oldalhoz. Ezt a blokkot a ‘Formázás’ menüpont alatt találod, vagy rákereshetsz a keresősáv segítségével.

A következőkben megjelenik egy doboz, ahová HTML-t írhatsz. Másold be ezt a kódot a mezőbe:
<a href="https://www.yourlinkhere.com">Text</a>
Ez így kell kinéznie:

Az ‘Előnézet’ fülre kattintva megnézheted, hogyan fog kinézni a kódod a bejegyzésedben vagy az oldaladon:

Most kattints vissza a ‘HTML’ tagre. Módosítsa az URL-címet arra az URL-címre, amelyre hivatkozni szeretne. A ‘Szöveg’ szót változtasd meg arra a szóra vagy szavakra, amelyet a hivatkozásodhoz használni szeretnél.
Hogy címet adj a hivatkozásodnak, azt a következőképpen kell a kódba beillesztened. A “Ez a cím” szöveget megváltoztathatja bármire, amit csak akar.
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a>
Ha azt szeretné, hogy a linkje új lapon nyíljon meg, egyszerűen adjon hozzá target="_blank"-t a HTML-kódhoz, így:
<a href="https://www.yourlinkhere.com" target="_blank">Text</a>
Ha azt szeretné, hogy a linkje ne legyen követett, adjon hozzá rel="nofollow"-t, így:
<a href="https://www.yourlinkhere.com" rel="nofollow">Text</a>
Ezeket mind egyszerre is megadhatja. Így nézne ki egy új lapon megnyíló, nofollowed címmel ellátott link:
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a>
Így hozhatsz létre egy linket HTML-ben, ha valaha is szükséged lesz rá.
Hogyan adhatsz könnyen horgonyhivatkozásokat a WordPressben
A horgonyhivatkozás egy olyan típusú link az oldalon, amely ugyanannak az oldalnak egy adott helyére vezet. Lehetővé teszi a felhasználók számára, hogy az őket leginkább érdeklő részre ugorjanak.
Nézze meg az alábbi animált képernyőképet:

Az ilyen típusú linkek nagyon hasznosak, ha hosszabb útmutatókat vagy tartalmakat írsz, így a felhasználóid könnyedén ugorhatnak az őket leginkább érdeklő részre.
Elkészítettünk egy részletes, lépésről lépésre követhető útmutatót arról, hogyan adhatsz hozzá könnyedén horgonyhivatkozásokat a WordPressben.
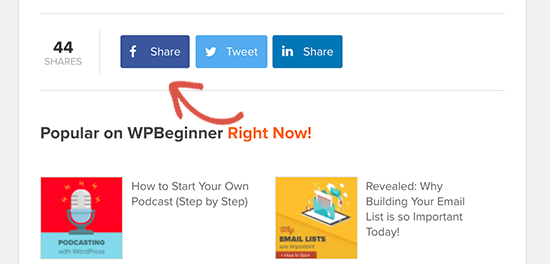
Hogyan adhatsz hozzá könnyedén közösségi megosztási linkeket a WordPressben
Szükséged van közösségi megosztási linkek vagy gombok hozzáadására a webhelyeden?
Ezek a linkek megkönnyítik a felhasználóid számára, hogy megosszák a tartalmaidat a kedvenc közösségi hálózataikon. Néha a közösségi megosztási linkekhez vagy gombokhoz teljes megosztásszám is tartozik.

Nem javasoljuk a felhasználóknak, hogy manuálisan adják hozzá ezeket a linkeket. Ehelyett mindig egy közösségi megosztási bővítményt kell használniuk.
Lépésről lépésre ismertetjük, hogyan adjunk hozzá közösségi megosztási gombokat a WordPressben.
Reméljük, ez a cikk segített megtanulni, hogyan adjunk hozzá linket a WordPressben. Érdemes megnézni a kezdőknek szóló útmutatónkat is arról, hogyan hozzon létre egy professzionális üzleti e-mail címet, és hogyan indítson e-mail hírlevelet, hogy növelje közönségét.
Ha tetszett ez a cikk, akkor kérjük, iratkozzon fel YouTube-csatornánkra a WordPress videó oktatóanyagokért. Megtalálhat minket a Twitteren és a Facebookon is.
Vélemény, hozzászólás?