Hogyan integráljuk a Jenkins & Maven-t a Seleniummal?
On szeptember 23, 2021 by adminEz a cikk a Content Hub része. További mélyreható forrásokért tekintse meg a Jenkins Tutorial című tartalmi csomópontunkat.
A Jenkins a folyamatos integráció, a build management és az automatizálási tesztelés egyik népszerű eszköze. A Maven egy népszerű build-automatizálási eszköz, amelyet széles körben használnak Java-projektekhez. A Selenium, a Maven és a Jenkins integráció kombinációja a folyamatos integráció és telepítés csúcsa.
Az automatizálási tesztelés részeként biztosak vagyunk benne, hogy a csapata minden másnap számos Selenium teszt automatizálási szkriptet készít. Mivel a Seleniumot önmagában nem használják a folyamatos integrációhoz, a Seleniumot, a Maven-t és a Jenkins integrációt használják a build-kezeléshez és a folyamatos integrációhoz. Ebben a cikkben a Maven és a Jenkins használatát nézzük meg a Seleniummal.
A blogbejegyzés rövid összefoglalója az alábbiakban olvasható:
Overview Of Selenium, Maven, & Jenkins
A Maven egy népszerű build automatizálási eszköz, amelyet elsősorban Java projektekhez használnak. A Maven használatának előnye, hogy a Java könyvtárak és bővítmények dinamikusan töltődnek le a Maven 2 központi tárolójából.
A függőségek és más lényeges, az építéssel kapcsolatos információk a projekt pom.xml fájljában tárolódnak. A letöltés után a függőségek egy helyi gyorsítótárban (.M2 repository) tárolódnak, és ugyanezt használják a build generálásához. Ez leegyszerűsíti a build folyamatot, mivel minden új projektfüggőséget csak a pom.xml fájlban kell hozzáadni, azaz nincs szükség kézi letöltésre és telepítő csomagok telepítésére.
A Selenium egy széles körben használt tesztautomatizálási keretrendszer a webes alkalmazások validálására a böngészők, platformok és eszközök (vagy emulátorok) különböző kombinációiban. Blogjainkban olvashat arról, hogyan használható a Selenium Grid a böngészők automatizált tesztelésére.
A Jenkins egy nyílt forráskódú CI/CD eszköz, amely segít a felépítéssel, teszteléssel és telepítéssel kapcsolatos tevékenységek automatizálásában. A Jenkins kiterjedt plugin-ökoszisztémával rendelkezik, nyílt forráskódú, és szenvedélyes közösséggel rendelkezik – ezek a tényezők a Jenkins funkcióinak tulajdoníthatók.
Ebben a Maven és a Jenkins a Seleniummal blogban a TestNG-t használnánk, amely egy népszerű tesztelési keretrendszer, amelyet a JUnit inspirált. Széles körben használják olyan tesztelési területeken, mint a funkcionális tesztelés, a végponttól végpontig tartó tesztelés és így tovább.
Ezek azok az eszközök, amelyeket a bemutatóban használnánk:
- Maven – Projektmenedzsment eszköz Java nyelven
- TestNG – Népszerű tesztautomatizálási keretrendszer
- Selenium WebDriver – Elsősorban böngészőinterakciók automatizálására használt könyvtár
- Jenkins – Folyamatos integráció (CI) és folyamatos telepítés (CD) eszköze
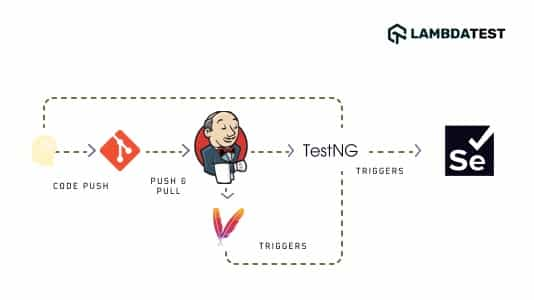
Itt az általános információáramlás, amikor Selenium, Maven és a Jenkins integrálva van:

- Mihelyt a fejlesztő kódot tol a tárolóba (pl.g., GitHub), elindul egy Jenkins-építés.
- A Maven letölti a függő könyvtárak & csomagjait, és elkezdi végrehajtani az építést. A tesztcsomaggal kapcsolatos információk a testing.xml-ben állnak rendelkezésre, és ugyanezeket a
pom.xml-ban is felhasználjuk. - Az automatizált tesztek futtatásához be van állítva egy építési cél (pl. install). Ugyanezt a maven-surefire-plugin segítségével érjük el.
- A maven-surefire-plugin utasítja a TestNG-t, hogy futtassa azokat a teszteket, amelyek az @Test annotáció alatt vannak.
- Az AUT (tesztelés alatt álló alkalmazás) és a böngésző (& OS kombináció) függvényében, amelyen a böngészők közötti tesztek végrehajtásra kerülnek, a Selenium WebDriver meghívja a megfelelő böngészőpéldányt és végrehajtja ugyanazokat az automatizálási teszteket.
- A tesztek eredményei HTML jelentésekben kerülnek közzétételre, mivel a HTML Publisher plugin a jelentések létrehozására szolgál.
- Még ha egyetlen teszteset is sikertelen, a teljes teszt a “Sikertelen” státusszal kerül megjelölésre.’
A Maven & Jenkins használatának előnyei a Seleniummal
Mielőtt bemutatnánk a Selenium Maven Jenkins integráció használatát, megnézzük a Maven és a Jenkins Seleniummal való használatának főbb előnyeit:
- Amikor a megvalósításban változás történik, a változások a tesztkörnyezetre települnek. Az automatizálási tesztelés folyamatosan történik, és a fejlesztők folyamatosan tájékoztatást kapnak a build és a tesztfázis eredményeiről.
- A sok tesztforgatókönyvből (vagy tesztkombinációból) álló tesztcsomagok automatizálási tesztelése hosszabb időt vehet igénybe. Ilyen esetekben a Jenkins-kiszolgálón egy éjszakai építési futtatás ütemezhető az építésre és a végrehajtásra.
- Mivel a Maven pom.xml-t használ, csökkenti a jar-fájlok kézi letöltésének általános függőségét. Emellett a Jenkinsben a “Maven Project” típus segít a Selenium Maven, Jenkins integráció megkezdésében néhány konfigurációs beállítással.
- A Selenium Maven Jenkins integráció beállítása alkalmas a különböző földrajzi helyeken elosztott fejlesztő és tesztelő csapatok számára.
Előfeltételek a Jenkins Selenium projekthez
A Maven és a Jenkins bemutatásához a Seleniummal a következő szoftvereknek kell telepítve lenniük (vagy rendelkezésre állniuk) azon a gépen, ahonnan a teszteket indítjuk:
- Eclipse IDE vagy IntelliJ IDEA (a Maven alapértelmezés szerint mindkét IDE-ben megtalálható)
- Jenkins in .war formátumban
- Chrome WebDriver, amely megfelel a gépén lévő Chrome böngésző verziójának
- Microsoft Edge driver
- Fiók a LambdaTesten (mivel a tesztek a LambdaTest felhőalapú Selenium Gridjén kerülnek végrehajtásra)
A Selenium Maven Jenkins integráció bemutatása
Az időtakarékosság érdekében, nem vizsgálnánk meg egy Maven projekt létrehozásának minden lépését. Abban az esetben, ha szeretne egy gyors összefoglalót a Mavenről a Seleniummal, akkor nézze meg ezt a Maven bemutatót a Selenium tesztautomatizáláshoz. Az IntelliJ IDEA-ban egy Maven projekt létrehozásához használt lépések hasonlóak az Eclipse IDE-ben egy Maven projekt létrehozásához használt lépésekhez.
Tesztcsomag – 1
Tesztforgatókönyv – 1 (Chrome on Windows 10)
- Navigáljon erre az URL-re- https://lambdatest.github.io/sample-todo-app/.
- Válassza ki az első két jelölőnégyzetet.
- Írja be a ‘Happy Testing at LambdaTest’ szöveget az alábbi id = sampletodotext szövegdobozba.
- Most kattintson az Add gombra, és ellenőrizze, hogy a szöveg hozzá lett-e adva vagy sem.
Tesztforgatókönyv – 2 (4 különböző böngésző és operációs rendszer kombinációján végzett tesztek)
- Navigáljon erre az URL-re- https://www.google.com.
- Keressen rá a “LambdaTest”-re.
- Kattintson az első teszteredményre.
- Ezután adjon ki egy Assertet, ha az Oldal címe nem egyezik az elvárt címmel.
Implementáció
A megfelelő függőségeket és bővítményeket hozzá kell adni a projekt pom.xml fájljához. Itt vannak a pom.xml részét képező legfontosabb csomagok (vagy jar):
- Selenium 4 (Alpha)
- TestNG keretrendszer (6.9.10 verzió)
- Maven Surefire plugin a tesztcsomag végrehajtásához, amely a testng része.xml
- Maven Surefire Report plugin a teszteredmény jelentés HTML formátumban történő generálásához
Ha bármilyen új plugint vagy jar-t kíván hozzáadni a fenti pom.xml-be, keressen rá a Maven Repositoryban, és adja hozzá a megfelelő függőséget/plugint a megfelelő szakaszhoz.
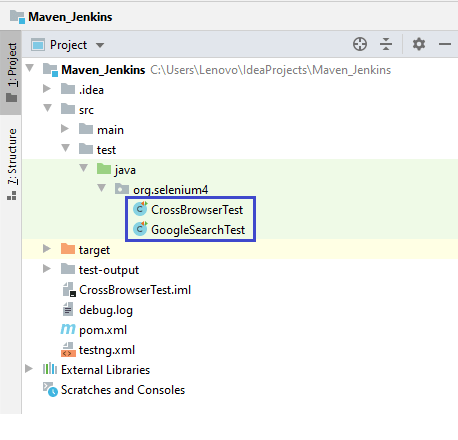
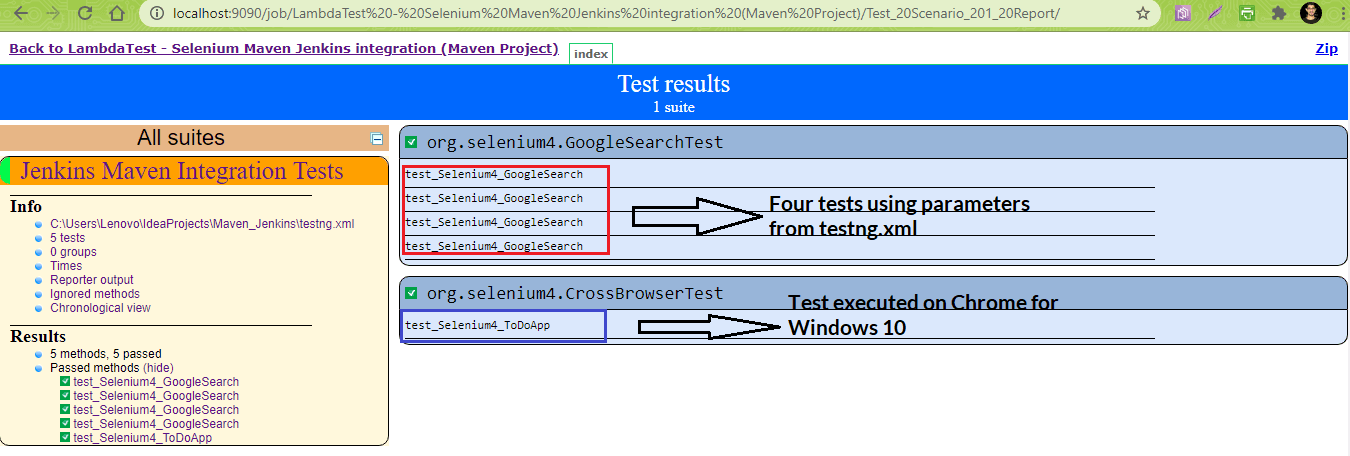
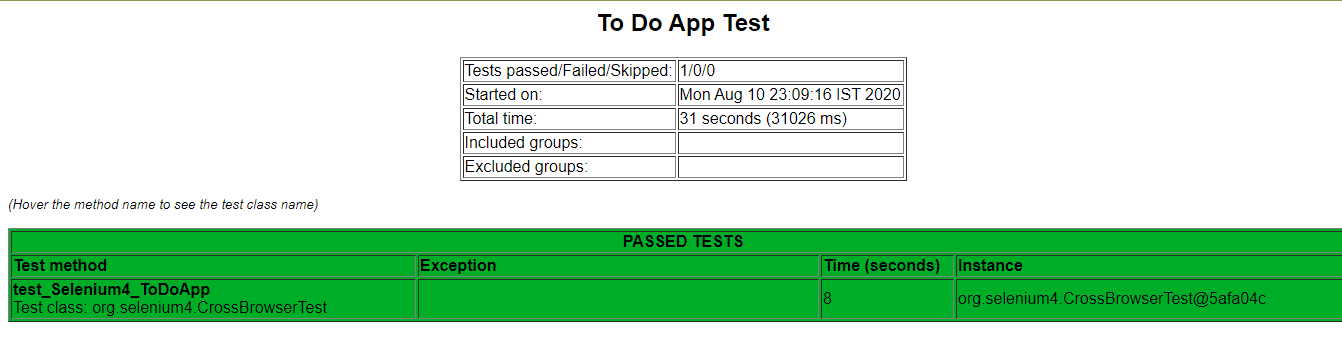
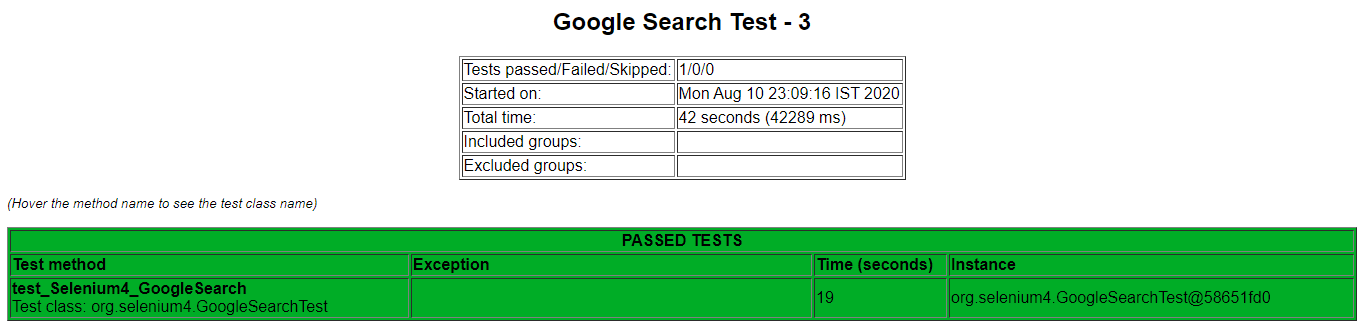
A tesztcsomag két tesztesetet tartalmaz, nevezetesen: test_Selenium4_ToDoApp() & test_Selenium4_GoogleSearch(). Ahogy az alábbiakban látható, ezeknek a teszteseteknek az implementációja külön fájlokban van tárolva, nevezetesen a CrossBrowserTest.java és a GoogleSearchTest.java fájlokban, és mindkettő az org.selenium4 csomag része.

A tesztforgatókönyv test_Selenium4_ToDoApp() a Chrome (legújabb verzió) Windows 10 alatt történő végrehajtására szolgál. Másrészt a test_Selenium4_GoogleSearch() tesztforgatókönyvet 4 különböző böngésző és operációs rendszer kombináción kell végrehajtani, azaz Chrome (legújabb) Windows 10-en, Edge (84.0) Windows 10-en, Chrome (legújabb) macOS Mojave-en és Firefox (legújabb) OS X Mavericks-en.
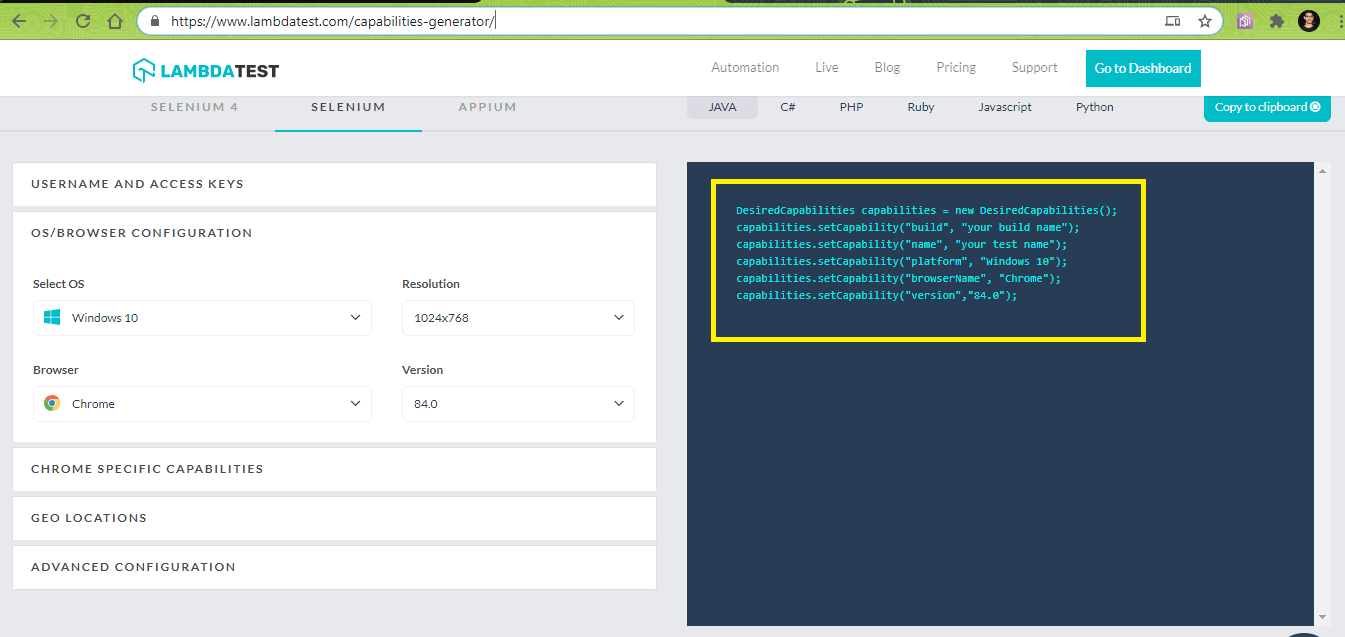
A test_Selenium4_GoogleSearch() testng.xml-ben szereplő bejegyzéseket a LambdaTest képességgenerátor által generált böngésző képességeknek megfelelően igazítottuk. Az alábbiakban a Chrome (legújabb) & Windows 10 kombinációhoz generált minta képességek láthatók:

A megvalósítás során a Selenium WebDriverben lévő TestNG listenereket használnánk az automatizált teszteléshez. A csomag szintjén a TestNG xml fájlban osztályneveket definiálunk a hallgatók implementálásához. A @listeners annotációt a TestNG-ben az org.selenium4.GoogleSearchTest.
Az alábbiakban látható módon a ‘Google Search Test – 1’ nevű teszt olyan bemeneti paramétereket fog fogadni, amelyek megadják a böngészőt, a verziót, a platformot és a kijelző felbontását. Ezeket az értékeket paraméterezett megjegyzésekkel (pl. @org.testng.annotations.Parameters(value={“browser”, “version”, “platform”, “resolution”}) paraméterként adjuk át a tesztmódszernek.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<hallgatók>
<hallgató osztály-name=”org.selenium4.GoogleSearchTest”/>
</listeners>
<test name=”Google Search Test -“. 1”>
<parameter name=”browser” value=”Chrome”/>
<parameter name=”version” value=”latest”/>
<parameter name=”platform” value=”Windows 10″/>
<paraméter name=”resolution” value=”1600×1200″/>
<classes>
<class name=”org.selenium4.GoogleSearchTest”/>
</classes>
</test>
|
CrossBrowserTest.java (A tesztforgatókönyv végrehajtása – 1)
GoogleSearchTest.java (A tesztforgatókönyv megvalósítása – 2)
Code Walkthrough
1. lépés – A szükséges csomagok importálása a tényleges megvalósítás megkezdése előtt. Mivel a teszteléshez a TestNG keretrendszert használjuk; ezért annak csomagjait is importáljuk, mielőtt az annotációit használhatnánk.
|
1
2
3
4
5
|
import org.testng.annotations.AfterClass;
import org.testng.annotations.BeforeClass;
import org.testng.annotations.Test;
import static org.junit.Assert.*;
import org.junit.Test.*;
|
Step 2 – Az IExecutionListener a tesztcsomag kezdetének és végének megfigyelésére szolgál, mivel a tesztforgatókönyv különböző bemeneti kombinációkon kerülne végrehajtásra, amelyeket a TestNG xml fájlon keresztül adunk át.
Az IExecutionListener két metódust tartalmaz – onExecutionStart() és onExecutionFinish(). onExecutionStart() a teszt indítása előtt, onExecutionFinish() pedig a tesztek/tesztcsomagok végrehajtásának befejezése után hívódik.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
public class GoogleSearchTest implements IExecutionListener {
/* protected static EdgeDriver driver; */
String URL = “https://www.google.com/”;
…………………………..
…………………………..
…………………………..
@Override
public void onExecutionStart() {
System.out.println(“onExecutionStart”);
}
@Override
public void onExecutionFinish() {
System.out.println(“onExecutionFinish”);
}
|
3. lépés – A @BeforeTest annotáció alatt implementált metódus az adott tag alatti osztályhoz tartozó bármely tesztmetódus futtatása előtt fog lefutni. Mivel a TestNG-vel paraméterezett tesztelést használunk, a tesztmetódushoz hozzáadjuk a @Parameters(value={“browser”, “version”, “platform”, “resolution”}) annotációt.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
public class GoogleSearchTest implements IExecutionListener {
/* protected static EdgeDriver driver; */
String URL = “https://www.google.com/”;
String search_string = “LambdaTest”;
WebDriver driver = null;
…………………………
…………………………
public static String status = “passed”;
public static String username = “user-name”;
public static String access_key = “access-key”;
…………………………
…………………………
@BeforeTest
@Parameters(value={“browser”, “version”, “platform”, “resolution”})
public void testSetUp(String browser, String version, String platform, String resolution) throws Exception {
…………………………
…………………………
}
|
Ezeknek a paramétereknek az értékeit a testng.xml-ből adnánk át, az alábbiakban látható minta paraméter:
4. lépés – A testSetUp metódus egy paraméterezett metódus, amely iteratív módon veszi át a teszt paramétereit a TestNG-től.xml-től, amíg a tesztcsomag végére nem érünk.
Mivel a tesztek a LambdaTest Selenium Grid felhőjén kerülnek végrehajtásra, a hitelesítő adatok egy felhasználónévből & és egy hozzáférési tokenből állnak, amellyel a LambdaTest Grid – @hub.lambdatest.com/wd/hub.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
public void testSetUp(String browser, String version, String platform, String resolution) throws Exception {
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability(“build”, “Google Search – Maven Parallel Testing with Jenkins Pipeline”);
capabilities.setCapability(“name”, “Google Search – Maven Parallel Testing with Jenkins Pipeline”);
………………………… …………………………
…………………………
try {
driver = new RemoteWebDriver(new URL(“http://” + username + “:” + access_key + “@hub.lambdatest.com/wd/hub”), capabilities);
} catch (MalformedURLException e) {
System.out.println(“Invalid grid URL”);
}
System.out.println(“Started session”);
|
A RemoteWebDrive API a távoli URL-t és a böngésző képességeit használja, amelyeket a LambdaTest képességgenerátor segítségével generálnak és bemeneti paraméterek formájában adnak át a metódusnak.
|
1
2
3
4
|
try {
driver = new RemoteWebDriver(new URL(“http://” + username + “:” + access_key + “@hub.lambdatest.com/wd/hub”), capabilities);
}
catch (MalformedURLException e)
|
Step 5 – A tesztmódszer a @Test annotáció alatt van implementálva. A megfelelő Selenium metódusok (findElement, sendKeys, submit stb.) segítségével megkeressük a webelemet, és elvégezzük rajta a megfelelő műveleteket.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
@Test
public void test_Selenium4_GoogleSearch() throws InterruptedException {
driver.navigate().to(URL);
driver.manage().window().maximize();
try {
/* Adja meg a kereső kifejezést a Google keresőmezőben */
search_box = driver.findElement(By.xpath(“//input”));
search_box.sendKeys(search_string);
search_box.submit();
……………………………………
……………………………………
}
……………………………………
……………………………………
}
|
6. lépés – A késleltetések blokkolása nem jó programozási gyakorlat, de a kimenet megfigyeléséhez adtunk néhány késleltetést.
|
1
2
3
4
5
6
7
|
WebElement lt_link = driver.findElement(By.xpath(“//h3”));
lt_link.click();
/* Nem jó programozási gyakorlat, a szemléltetés kedvéért adtuk hozzá */
Thread.sleep(5000);
…………………………………… ……………………………………
……………………………………
|
7. lépés – A @AfterTest annotáció alatt implementált metódus felszabadítja a példányosított megfelelő WebDriver által kiosztott erőforrásokat.
|
1
2
3
4
5
6
7
|
@AfterClass
public void tearDown() {
if (driver != null) {
((JavascriptExecutor) driver).executeScript(“lambda-status=” + status);
driver.quit();
}
}
|
Tesztcsomag – 2
Tesztforgatókönyv – 1 (Chrome on Windows 10)
- Navigáljon az URL-re https://lambdatest.com
- Ellenőrizze az oldalt. Cím
- Hasonlítsa össze az Oldal címét az elvárt címmel
- Vizsgálja meg, ha a címek nem egyeznek
Implementáció
Ez ugyanaz, mint amit a Tesztcsomagban használunk.1, Az artifactId és a groupID kivételével.
CrossBrowserTest.java
A Maven és a Jenkins Seleniummal való demonstrációjához a FreeStyle projekt és a Jenkins Pipeline segítségével párhuzamosan hajtanánk végre ezt a két tesztkészletet.

Woo-hoo! Köszönjük, hogy feliratkozott a LambdaTest heti hírlevelére!
A Jenkins beállítása a Jenkins Selenium projekthez
Mielőtt létrehoznánk egy új feladatot a Jenkinsben, amely a korábban említett projektet építi, be kell állítanunk a Jenkins környezetét.
1. lépés: A JDK telepítési útvonalát hozzá kell adni a System Environment változóhoz. Erre a JRE (Java Runtime Environment) esetében is szükség van.

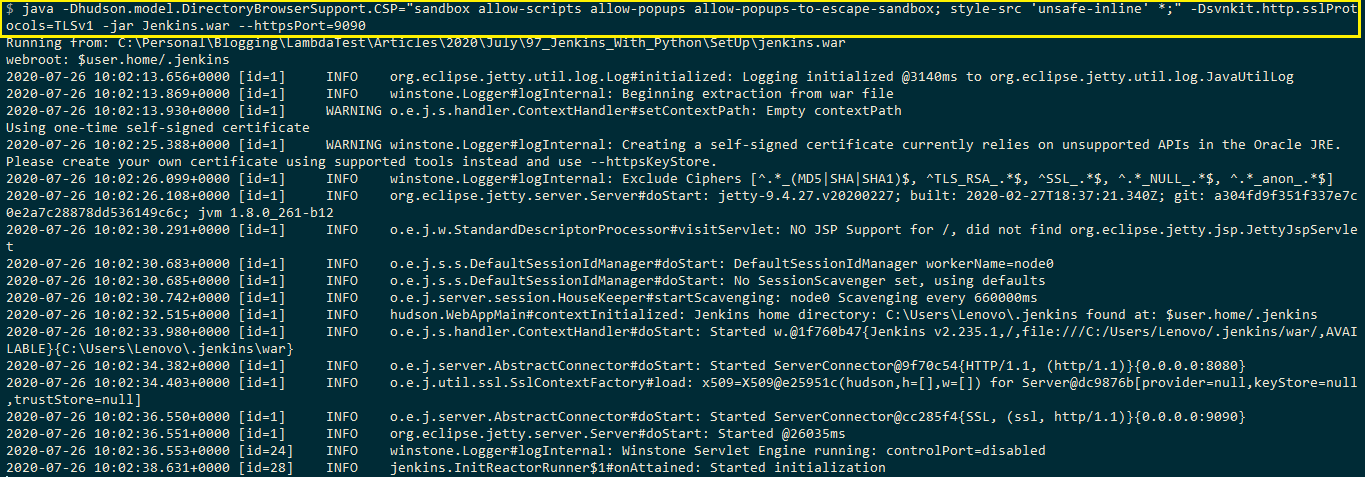
2. lépés: A Jenkins letöltése a .war formátumban, és indítsa el a Jenkins-t a következő parancs végrehajtásával a terminálon:
|
1
|
java -Dhudson.model.DirectoryBrowserSupport.CSP=”sandbox allow-scripts allow-popups allow-popups-to-escape-sandbox; style-src ‘unsafe-inline’ *;” -Dsvnkit.http.sslProtocols=TLSv1 -jar Jenkins.war –httpPort=9090
|
A 8080 helyett (a Jenkins által használt alapértelmezett portszám) a 9090-es porton indítjuk el a Jenkins szolgáltatást.
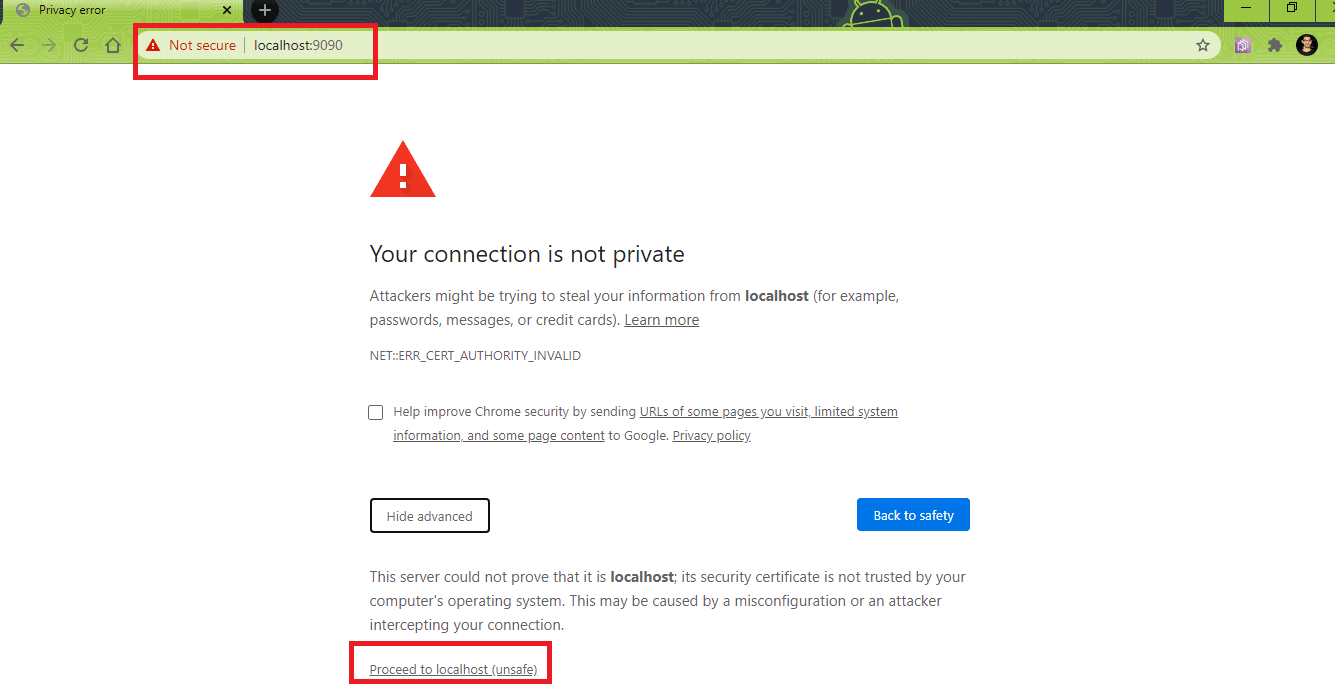
3. lépés: A Jenkins használatának megkezdéséhez látogassunk el a localhost:9090 webböngészőbe.


Hozzunk létre egy új felhasználót (admin jogosultságokkal). Jelentkezzen be ezzel a felhasználónévvel a Jenkins használatának folytatásához.
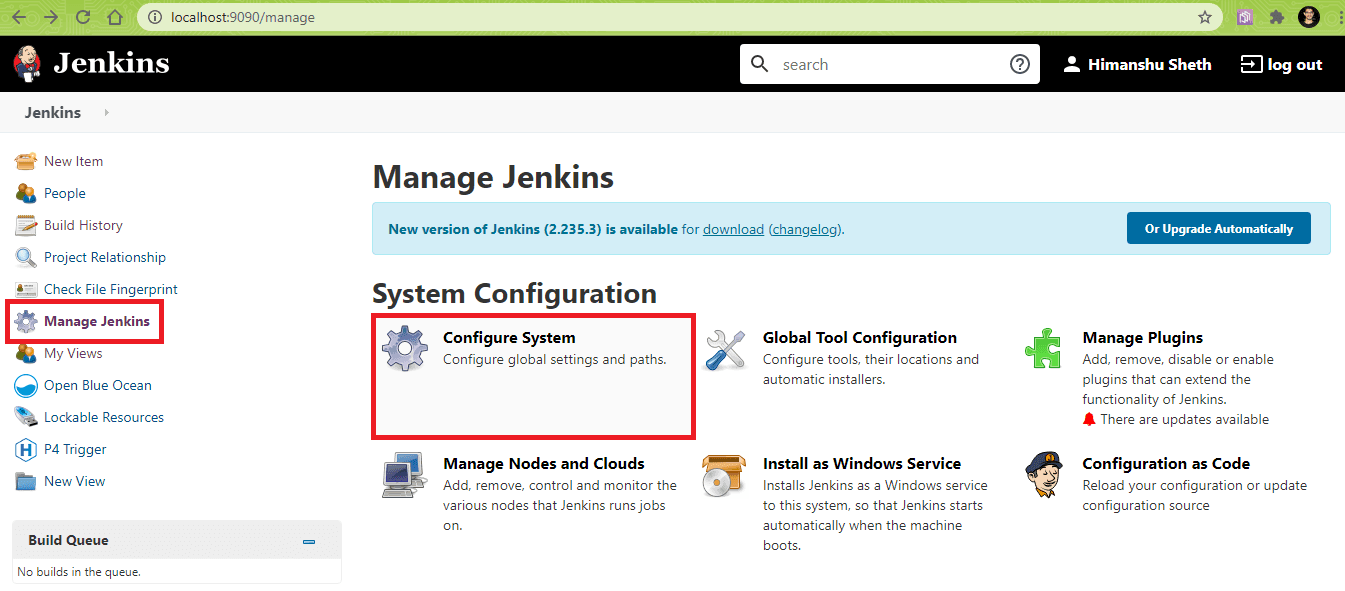
4. lépés: Mivel a projekt a Maven és a Jenkins Seleniummal együtt használja, a Java & Maven globális beállításait és elérési útvonalait a Jenkinsben kell konfigurálni. Ezeknek a beállításoknak a konfigurálásához navigáljon a ‘Rendszer konfigurálása’ szakasz ‘Rendszer konfigurálása’ menüpontjához.

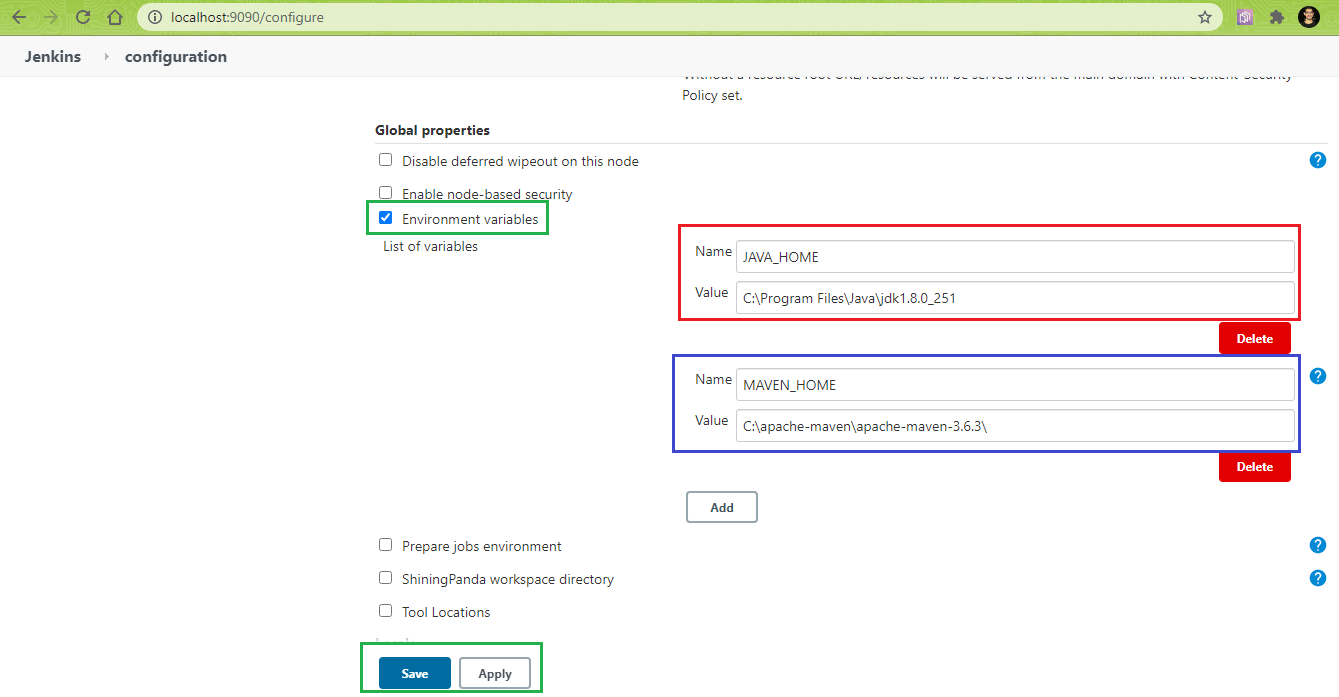
A ‘Globális tulajdonságok’ című elemben adja hozzá a következő környezeti változókat:
|
1
2
|
JAVA_HOME… <A JDK telepítési helye>
MAVEN_HOME – <A Maven telepítési helye>
|
A mi esetünkben a bejegyzések a következők:
|
1
2
|
JAVA_HOME – C:\Program Files\Java\jdk1.8.0_251
MAVEN_HOME – C:\apache-maven\apache-maven-3.6.6.3\
|
Kattintson az Alkalmaz és mentés gombra.

Az ilyen környezeti változók hozzáadása a Rendszerkonfigurációban a beállításokat nyilvánossá teszi (i.azaz használható a Jenkins FreeStyle projekthez és a Jenkins Pipeline projekthez).
5. lépés: A HTML Publisher Plugin-t telepíteni kell a tesztek építés utáni műveletének végrehajtása előtt. Ugyanez elvégezhető a ‘Pluginok kezelése’ menüpontra navigálva és az ‘Elérhető’ fülön a ‘HTML Publisher Plugin’-t megkeresve. Kattintson a ‘Telepítés’ gombra a bővítmény telepítéséhez.
Megjegyzés: A böngészők közötti teszteléshez ajánlott a Jenkins .war formátumban történő használata, mivel a tesztek nem fej nélküli módban csak akkor kerülnek végrehajtásra, ha a Jenkins a .war formátumban használja.
Selenium Maven Jenkins integráció FreeStyle projekt használatával
A Selenium Maven Jenkins integrációt demonstrációként használó FreeStyle projekt létrehozásához hajtsa végre a következő lépéseket a Jenkins felhasználói felületen (i.pl. localhost:9090/)
(Megjegyzés – A port száma a Jenkins által használt porttól függően változik)
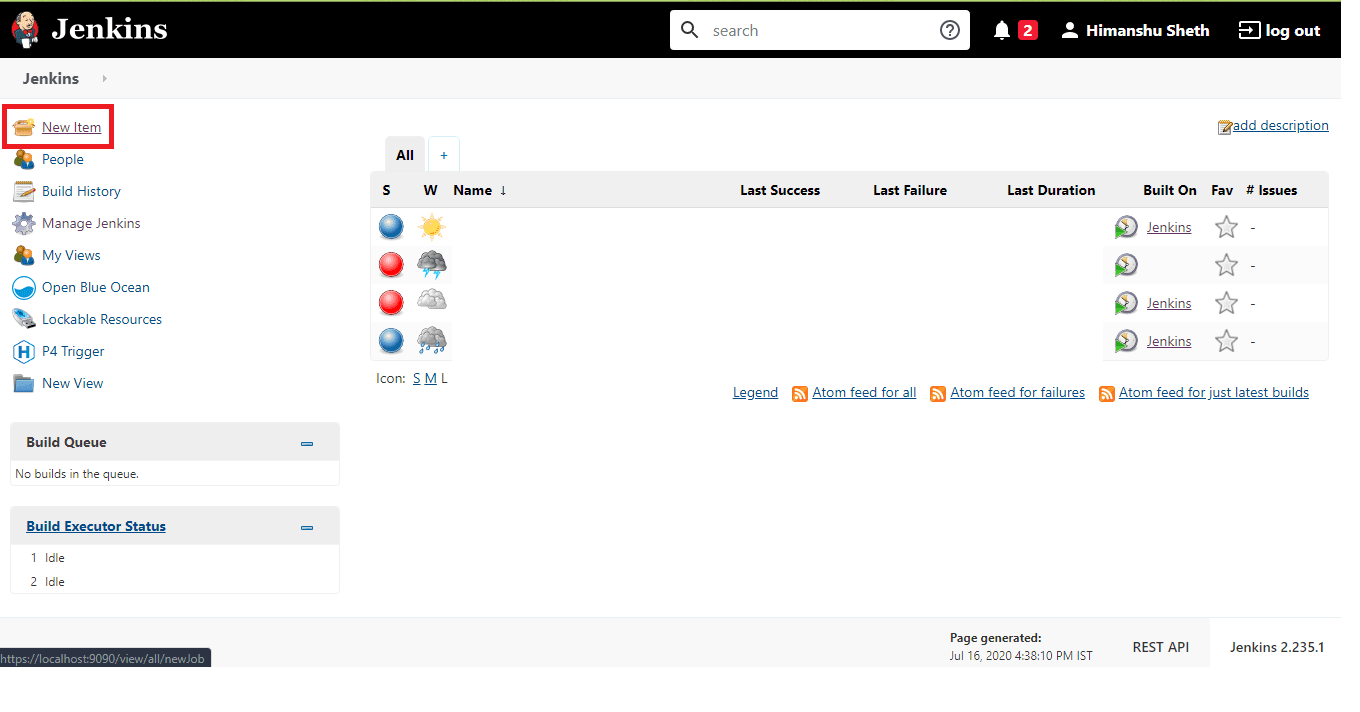
1. lépés: A ‘Jenkins UI’-ban kattintson az ‘Új elem’ gombra.

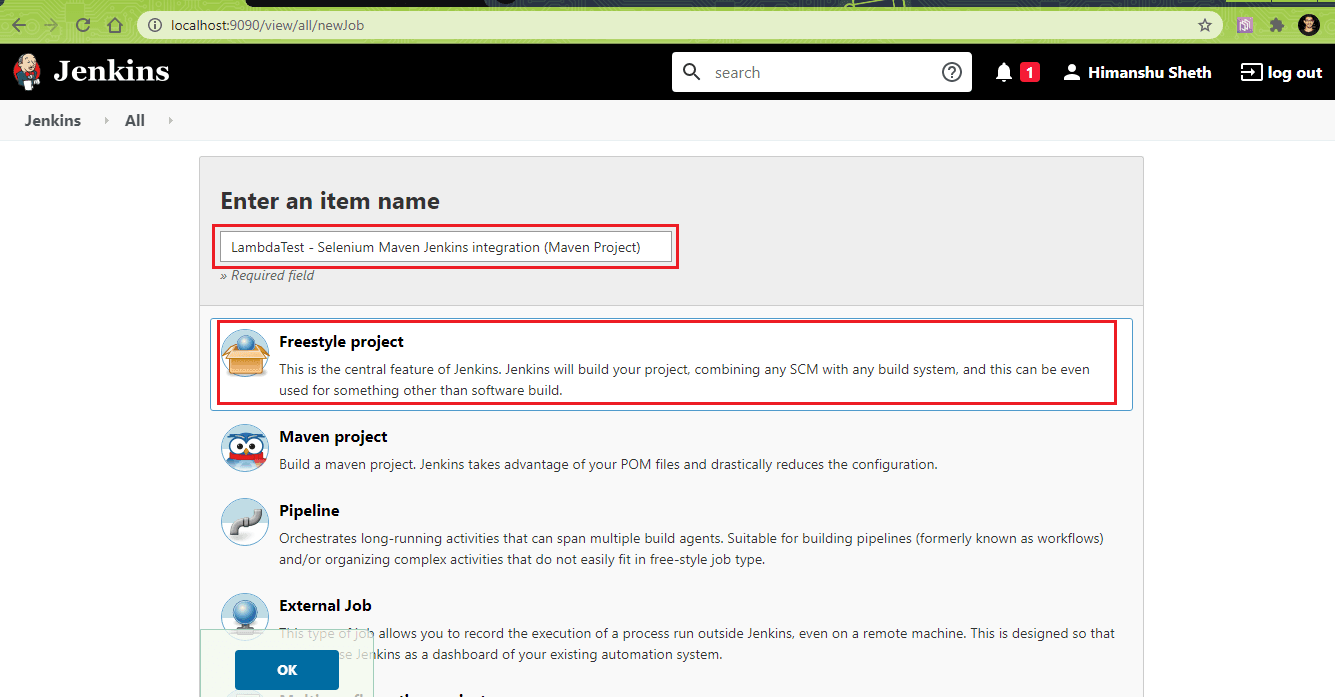
2. lépés: Adja meg a feladat nevének a ‘LambdaTest – Selenium Maven Jenkins integráció (Maven projekt)’-t és válassza a ‘FreeStyle’ projektet.
A Jenkins lehetőséget biztosít egy ‘Maven’ projekt létrehozására is, ahol a projekt beállításához szükséges konfigurációs beállítások minimálisak. Ehhez a bemutatóhoz azonban egy ‘FreeStyle’ projektet használtunk.

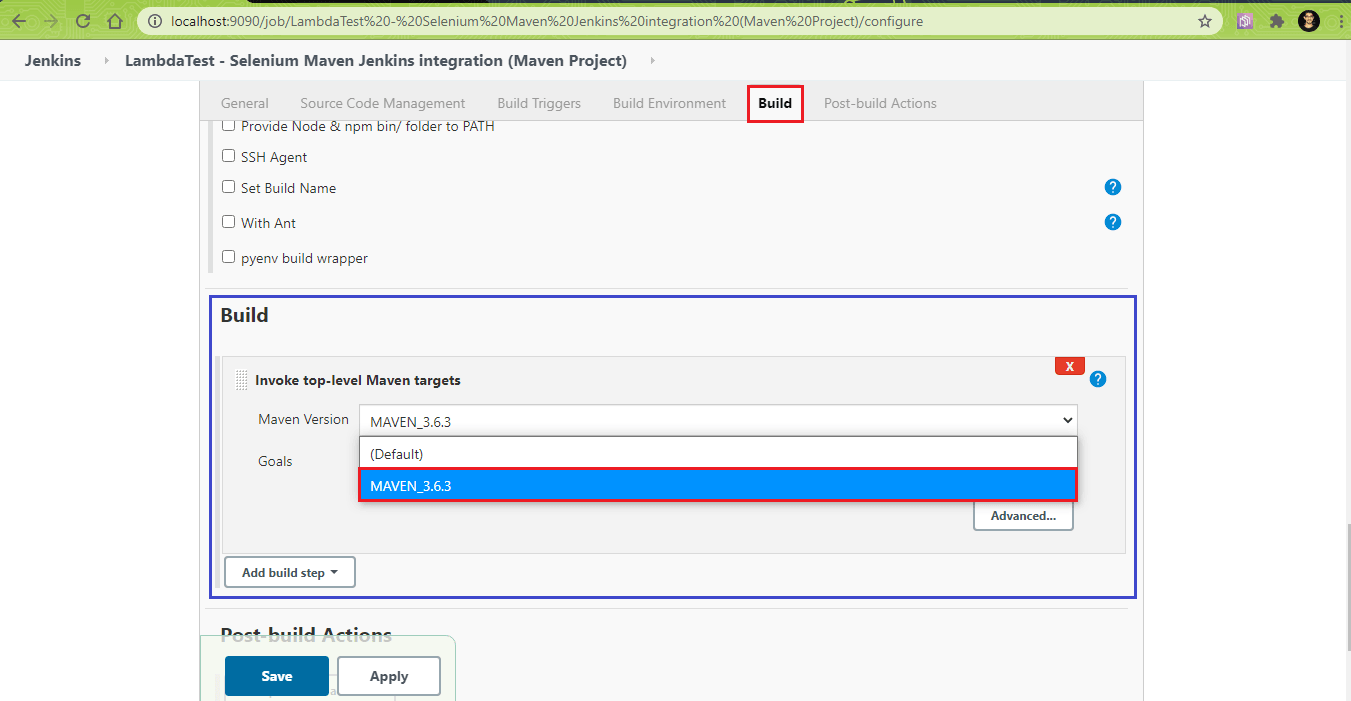
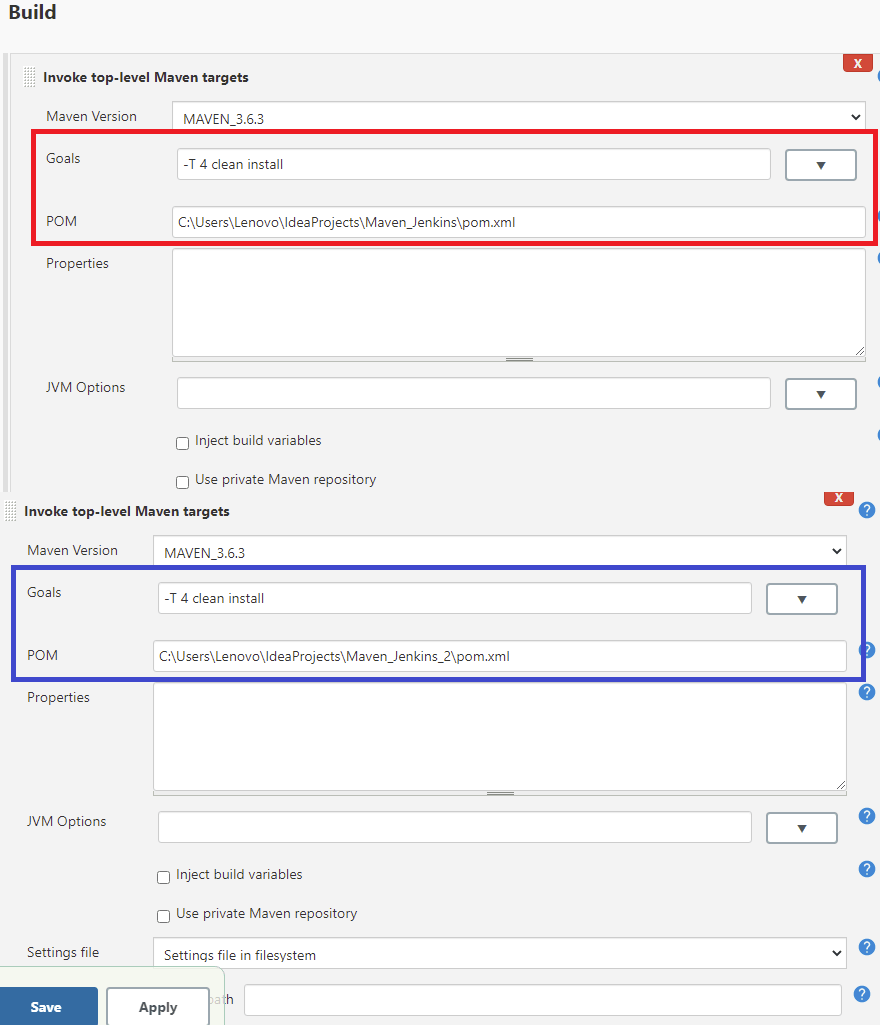
3. lépés: Menjünk a ‘Build’ ? ‘Felső szintű Maven célok meghívása’. A Maven verziónak a gépre telepített Maven verziójára kell mutatnia. Esetünkben ez a Maven 3.6.3.

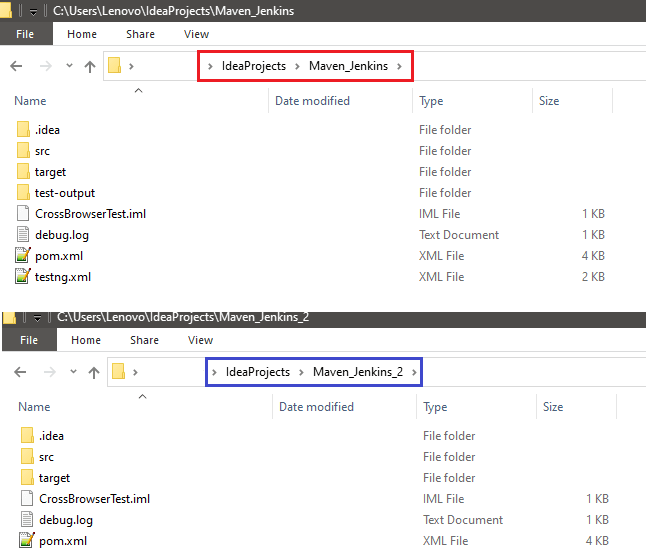
4. lépés: Kattintson az ‘Advanced’ gombra a Goals beállításához, állítsa be a POM fájlok helyét a két tesztkészlethez. Esetünkben a projekt helyei az alábbiak:

Mivel párhuzamos buildeket szeretnénk végezni, az mvn parancsnál a következő opciót használjuk:
|
1
|
mvn -T 4 clean install
|
Ez a parancs 4 szálon fogja végrehajtani a buildeket. A ‘Célok’ részbe a -T 4 clean install parancsot kell beírni. A Maven buildeknél mindkét projektnél ugyanazt a célt kell beállítani. A ‘POM’ mezőben adja meg a pom.xml
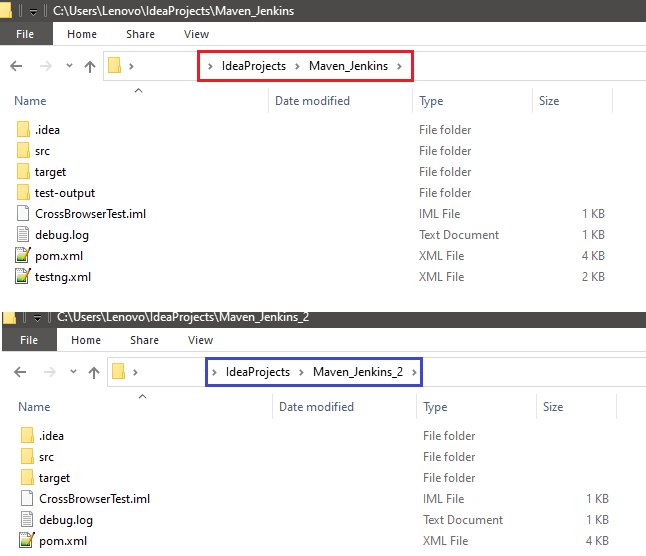
abszolút helyét (pl. Build 1 – C:\Users\Lenovo\IdeaProjects\Maven_Jenkins\pom.xml
Build 2 – C:\Users\Lenovo\IdeaProjects\Maven_Jenkins_2\pom.xml)

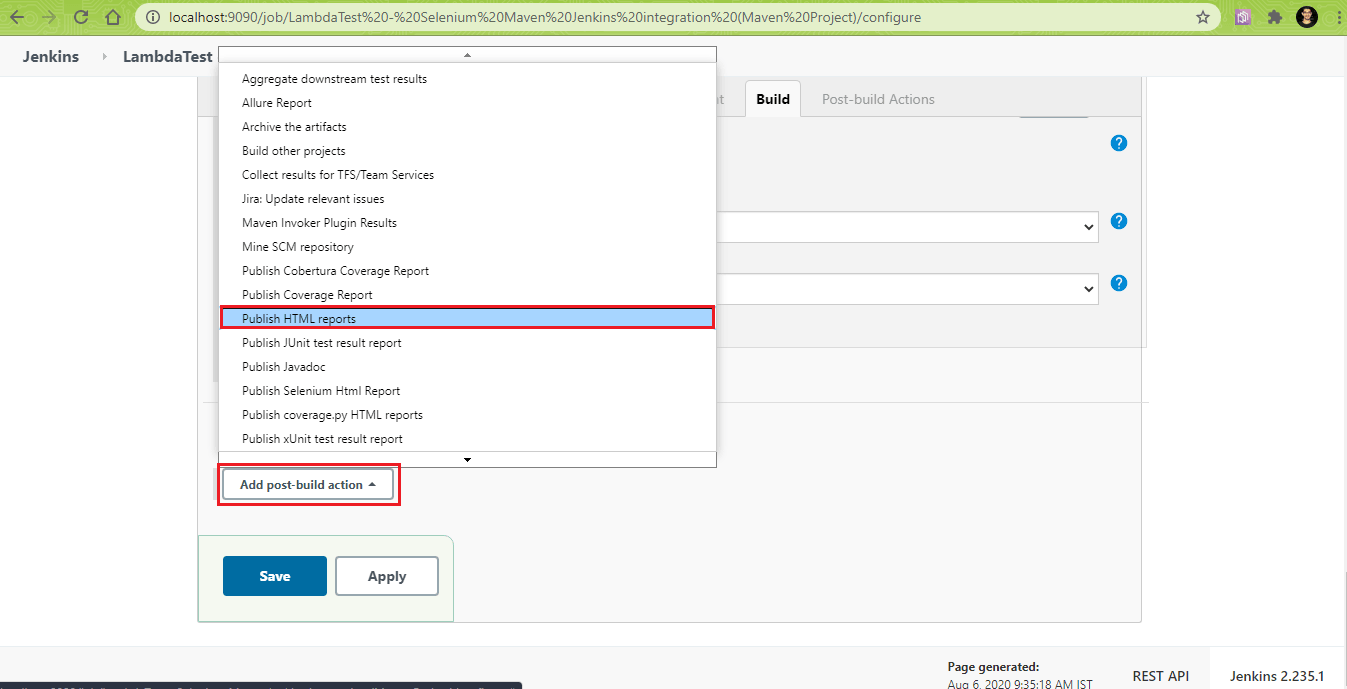
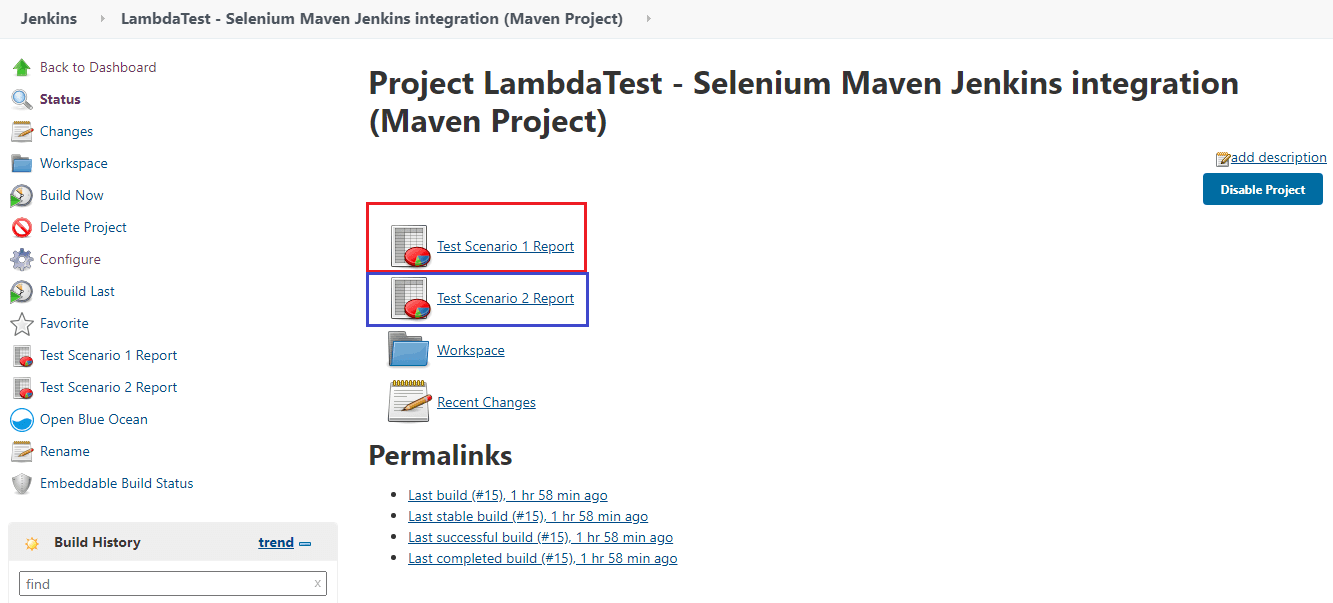
5. lépés: Az “építés utáni művelet” a HTML-jelentések közzététele, amelyek információt adnak a teljes tesztforgatókönyvről (pl. a sikeres/hibás/elhagyott tesztek száma stb.). Válassza ki a ‘HTML-jelentések közzététele’ opciót a ‘Post-build action hozzáadása’ menüpontban.

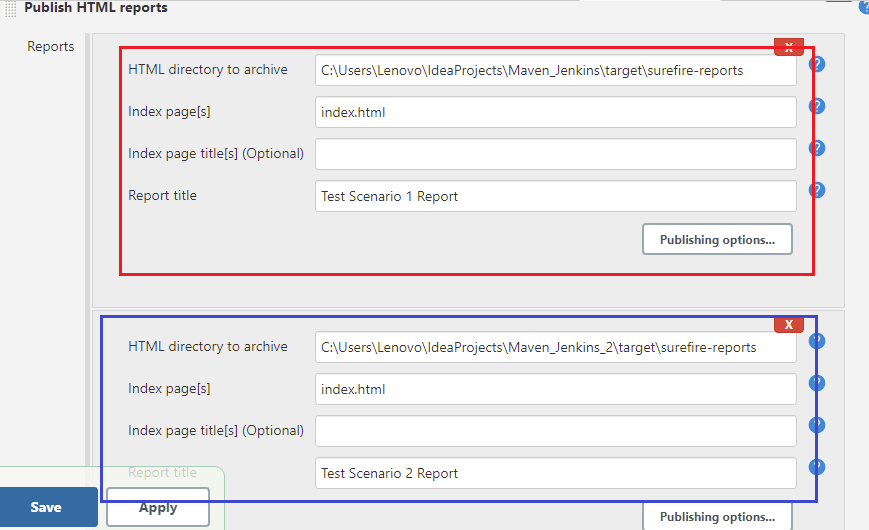
6. lépés: A Maven Surefire Report plugin elemzi a ${project_dir}/target/surefire-reports alatt található generált TEST-*.xml fájlokat, és a DOXIA segítségével megjeleníti azokat. Az ‘HTML directory to archive’ mezőben adja meg annak a helynek az abszolút elérési útját, amely a surefire jelentéseket tartalmazza.
Az 1. tesztcsomaghoz:
|
1
2
3
|
HTML könyvtár az archiváláshoz -. ${project_dir_1}/target/surefire-reports
Index oldal(ak) – index.html
Jelentés címe – 1. tesztforgatókönyv jelentés
|
A 2. tesztcsomaghoz:
|
1
2
3
|
HTML könyvtár az archiváláshoz – ${project_dir_2}/target/surefire-reports
Index oldal(ak) – index.html
Jelentés címe – A 2. tesztforgatókönyv jelentése
|

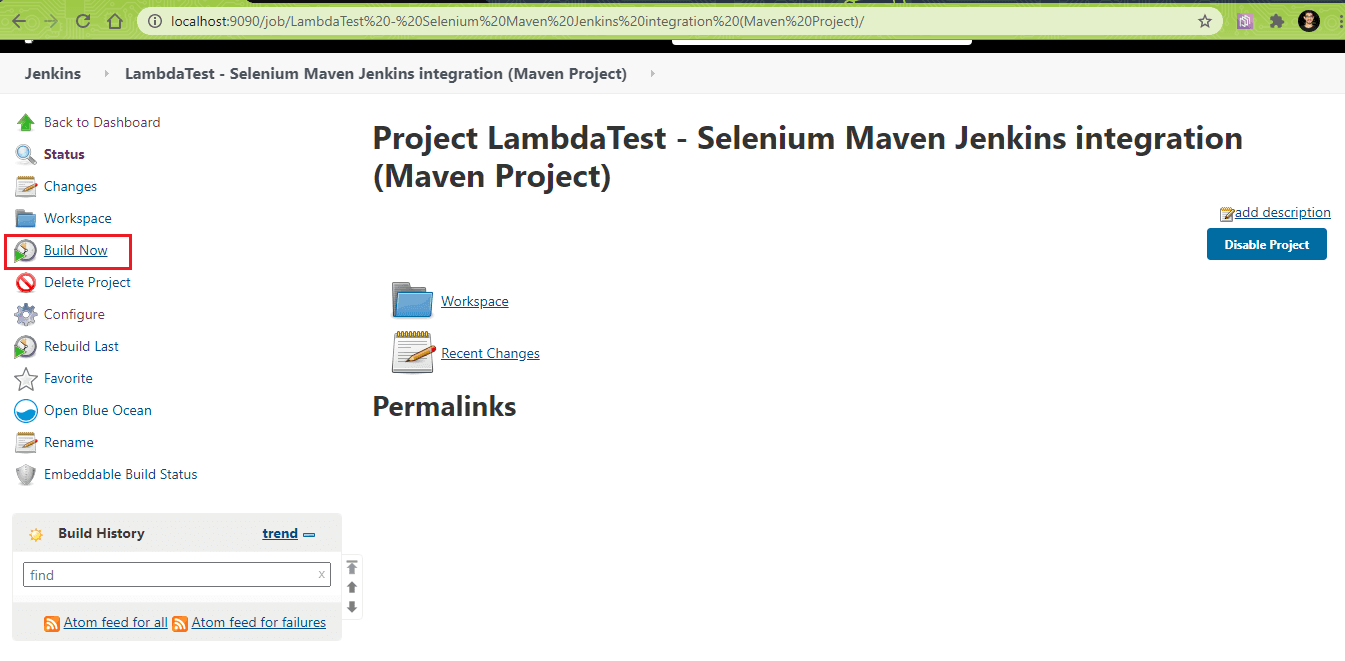
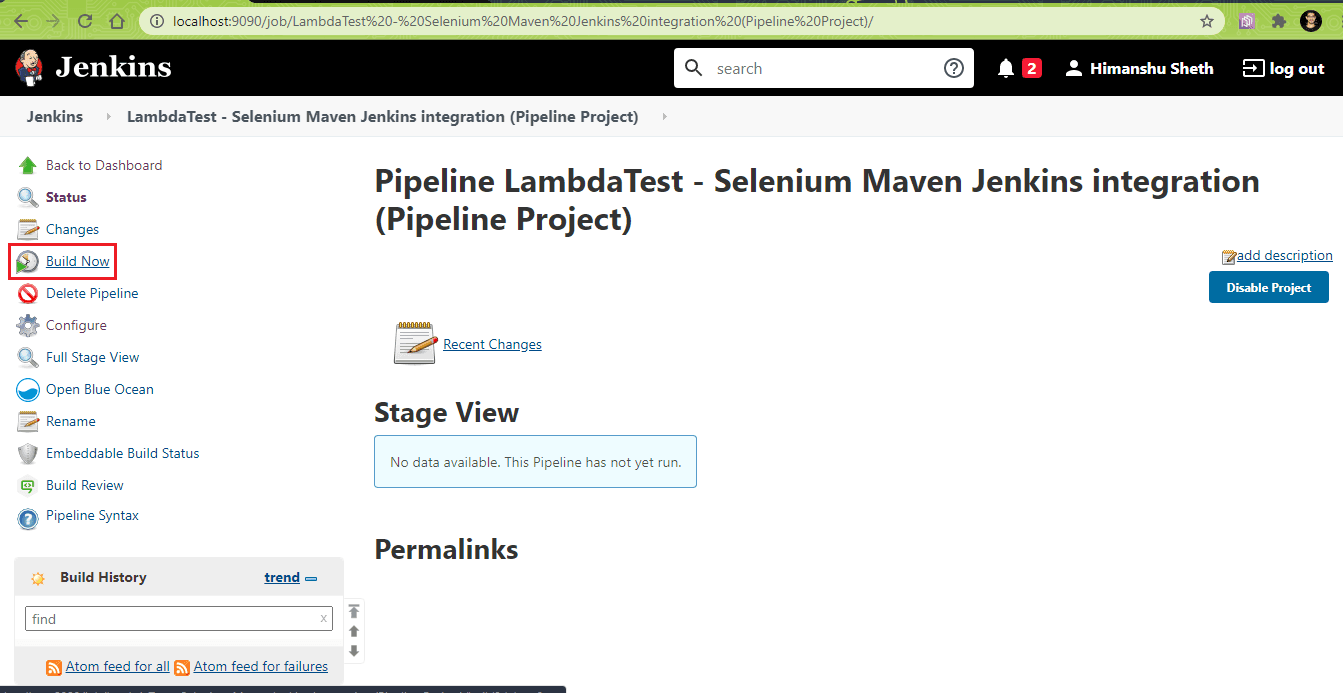
7. lépés: A projekt most már build-ready. Kattintson a ‘Build Now’ opcióra a build elindításához.

8. lépés: Kattintson a ‘Console Output’ opcióra, hogy tanúja legyen a build, a tesztelés és a jelentés fázisainak előrehaladásának.

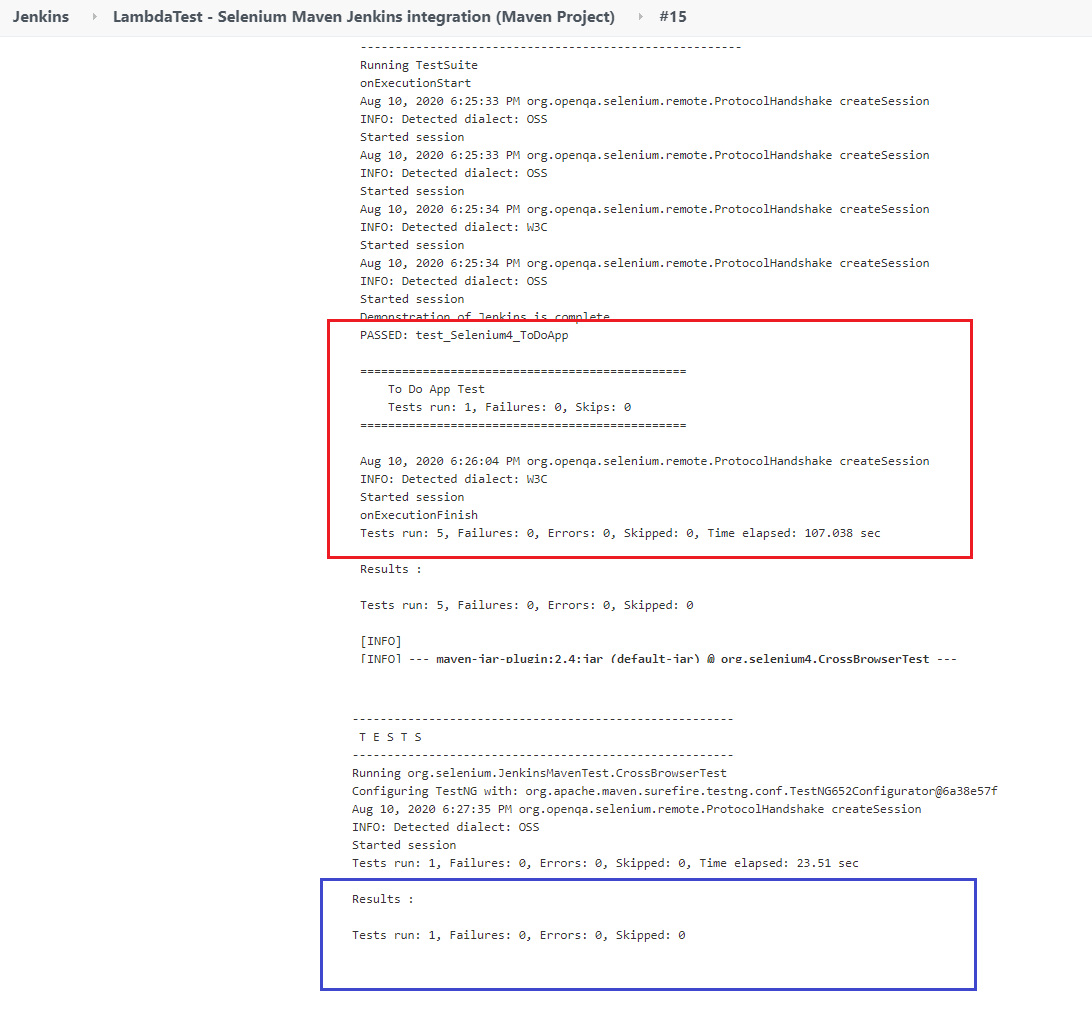
9. lépés: Amint az a ‘Konzol naplókban’ látható; a tesztek sikeresen végrehajtásra kerültek – öt teszteset az első tesztcsomag részeként és egy teszteset a második tesztcsomag részeként.
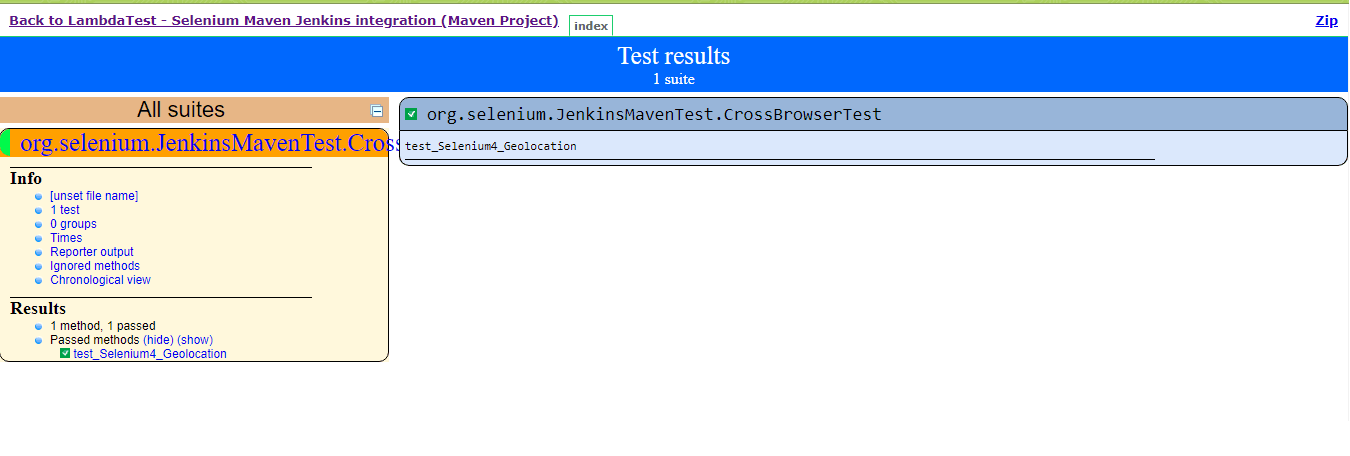
Itt vannak a HTML Publisher Plugin által a két tesztcsomaghoz generált HTML jelentések képernyőképei.



Selenium Maven Jenkins integráció a Jenkins Pipeline használatával
A Maven és Jenkins a Seleniummal bemutató ezen szakaszában, a Jenkins Pipeline-t használnánk, amely Domain Specific Language-t (DSL) használ a Pipeline kódként való megvalósításához.
A Jenkins Pipeline definícióját általában egy Jenkinsfile nevű fájlba írjuk. Ez a fájl tartalmazná a Jenkins Pipeline futtatásához szükséges lépéseket. A deklaratív Jenkins Pipeline gyors összefoglalójához megnézheti ezt a Jenkins Pipeline bemutatót.
A Maven és a Selenium integrálásához a Jenkins Pipeline-hoz az alábbi lépéseket kell végrehajtania:
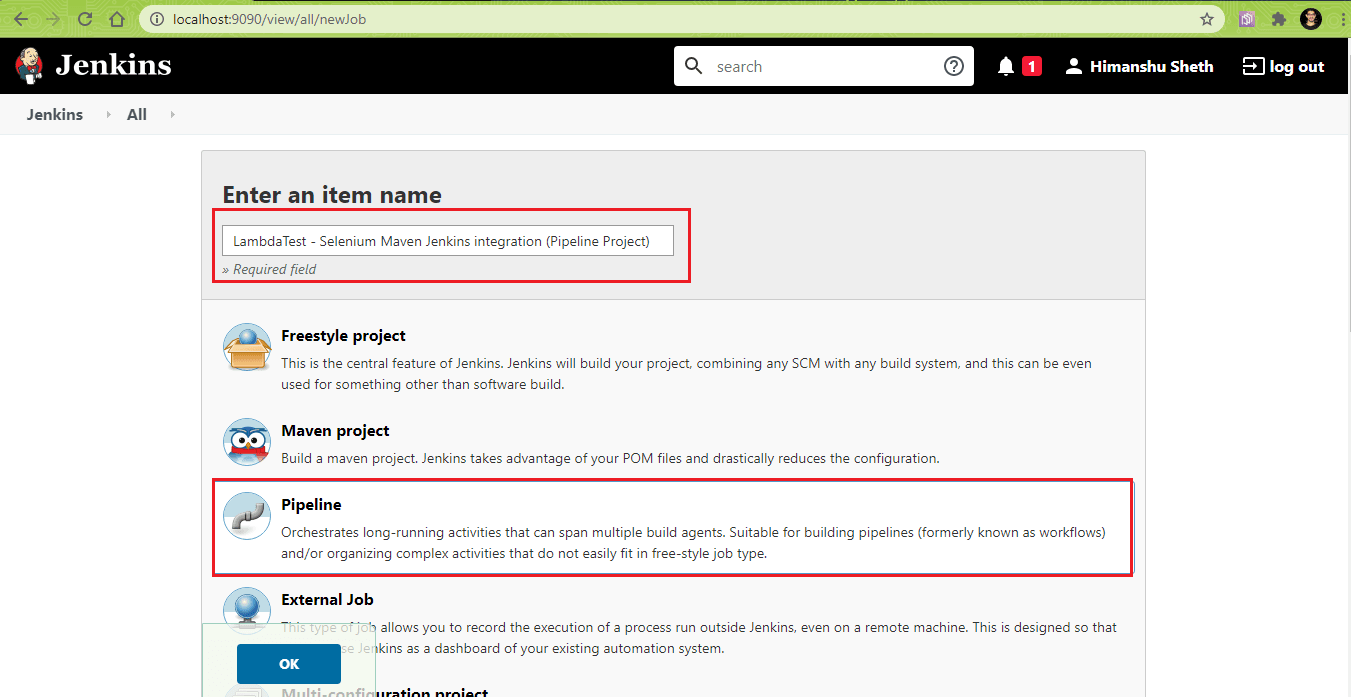
1. lépés: Hozzon létre egy új elemet “LambdaTest – Selenium Maven Jenkins integráció (Pipeline Project)” címmel, a “Pipeline” típusból.

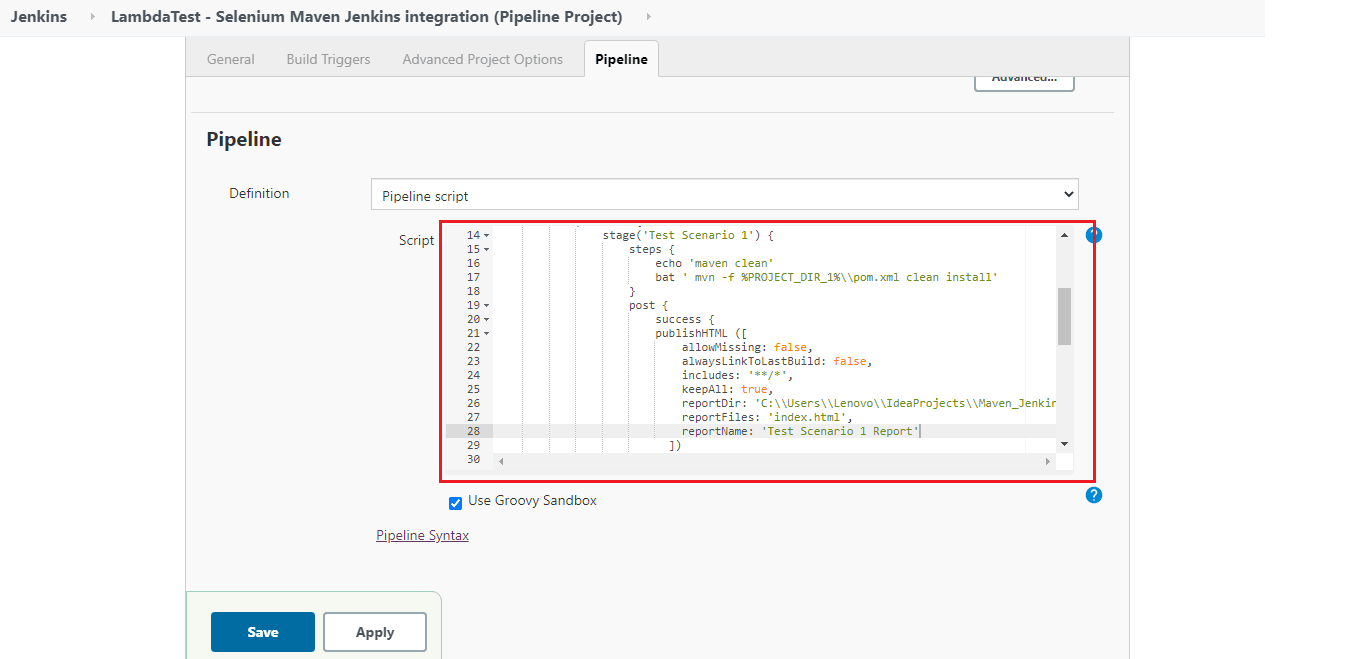
2. lépés: A Pipeline definícióban illessze be a Jenkinsfile tartalmát az alábbiak szerint. Kattintson az Apply (Alkalmazás) és a Save (Mentés) gombra.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
pipeline {
agent any
tools {
maven ‘MAVEN_3.6.3’
jdk ‘JDK_1.8.0_251’
} }
stages {
stage(‘Run Tests’) {
environment {
PROJECT_DIR_1 = “C:\\Users\\Lenovo\\\IdeaProjects\\\Maven_Jenkins”
PROJECT_DIR_2 = “C:\\Users\\Lenovo\\\IdeaProjects\\\\Maven_Jenkins_2”
}
parallel {
stage(‘Test Scenario 1’) {
agent {
label “Slave_1”
}
steps {
echo ‘maven clean’
bat ‘ mvn -f %PROJECT_DIR_1%\\\pom.xml clean install’
}
post {
success {
publishHTML ()
}
}
}
stage(‘Test Scenario 2’) {
agent {
label “Slave_2”
}
steps {
echo ‘maven clean’
bat ‘ mvn -f %PROJECT_DIR_2%\\pom.xml clean install’
}
post {
success {
publishHTML ()
}
}
}
}
}
}
}
|

3. lépés: A post-build szakaszban a HTML Publisher Plugin-t használjuk a két tesztforgatókönyv végrehajtást követő tesztjelentések létrehozására.
Pipeline Walkthrough
1. lépés: Ez a konkrét Jenkins feladat bármelyik Agent-en futhat. A tools direktívát tartalmazó szakasz tartalmazza az összes automatikusan telepítendő eszközt. Ezután ugyanezek kerülnek a PATH környezeti változóba is.
|
1
2
3
4
5
6
|
pipeline {
agent any
tools {
maven ‘MAVEN_3.6.3’
jdk ‘JDK_1.8.0_251’
} }
|
A gépen, ahol a tesztek végrehajtásra kerülnek, a JDK 1.8.0_251 és a Maven 3.6.3 telepítve van. Az alias maven és jdk a megfelelő Maven és JDK verzióra mutat.
2. lépés: A környezeti utasítás a PROJECT_DIR_1 és PROJECT_DIR_2 környezeti változók meghatározására szolgál, amelyek arra a helyre mutatnak, ahol a Java projektek vannak. Ezek a környezeti változók az összes lépéshez vagy szakasz-specifikus lépésekhez használhatók, mivel a főszakaszban a ‘Run Tests.’

|
1
2
3
4
5
6
|
stages {
stage(‘Run Tests’) {
environment {
PROJECT_DIR_1 = “C:\\Users\\Lenovo\\\IdeaProjects\\\Maven_Jenkins”
PROJECT_DIR_2 = “C:\\Users\\Lenovo\\\IdeaProjects\\\\Maven_Jenkins_2”
}
|
3. lépés: A Jenkinsben a párhuzamos direktíva a Pipeline szakaszok párhuzamos végrehajtására szolgál. Esetünkben a Jenkins Pipeline két szakaszból áll – az 1. és a 2. tesztforgatókönyvből.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
stages {
stage(‘Run Tests’) {
environment {
PROJECT_DIR_1 = “C:\\Users\\Lenovo\\\IdeaProjects\\\Maven_Jenkins”
PROJECT_DIR_2 = “C:\\Users\\Lenovo\\\IdeaProjects\\\\Maven_Jenkins_2”
}
parallel {
stage(‘Test Scenario 1’) {
…………………………………..
…………………………………..
}
stage(‘Test Scenario 2’) {
…………………………………..
…………………………………..
}
}
}
}
|
4. lépés: A két szakaszban végrehajtott műveletek pontosan hasonlóak, kivéve, hogy különböző projekteken hajtják végre őket. A “Test Scenario 1” szakasz a “Slave_1” csomóponton, a “Test Scenario 2” szakasz pedig a “Slave_2” csomóponton kerül végrehajtásra.
|
1
2
3
4
5
6
7
8
9
10
11
|
parallel {
stage(‘Test Scenario 1’) {
agent {
label “Slave_1”
}
………….
………….
stage(‘Test Scenario 2’) {
agent {
label “Slave_2”
}
|
Ha a csővezetéket bármelyik ügynökön kívánja végrehajtani, kihagyhatja bármelyik konkrét ügynök nevének használatát ezekben a szakaszokban. A csomópontok létrehozásának megértéséhez a Mi a Jenkins blogon olvashat a Mi a Jenkins.
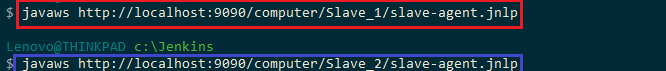
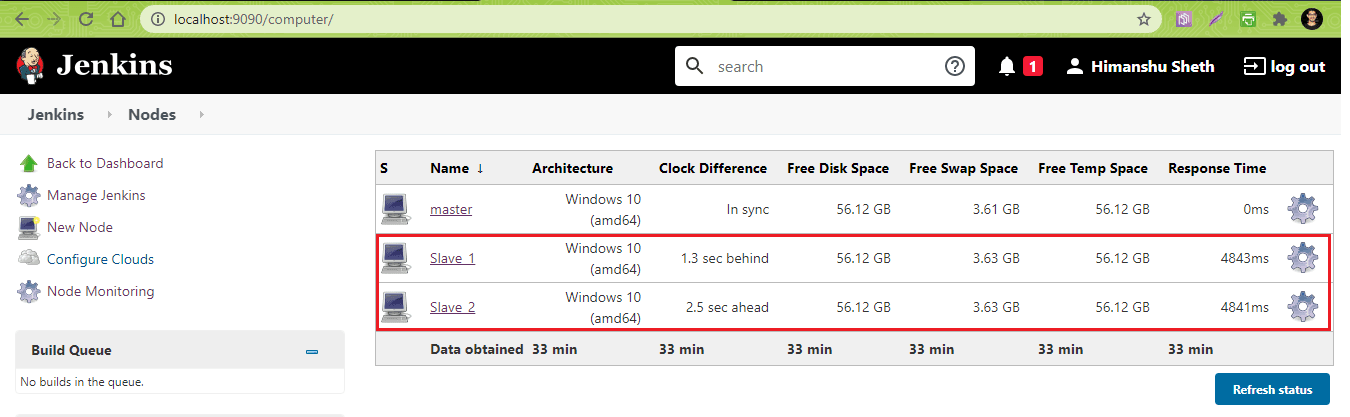
A mi esetünkben két csomópontot hoztunk létre (Slave_1 és Slave_2), és online állapotba hoztuk őket a tesztek futtatása előtt.


5. lépés: A következő lépésben a build elindul. Ezután az mvn clean install parancsot hajtjuk végre a projektkönyvtárban található pom.xml-re. Mi egy Windows gépet használunk a végrehajtáshoz, ezért a bat (vagy batch) parancsot használtuk a Maven build elindításához.
|
1
2
3
4
|
steps {
echo ‘maven clean’
bat ‘ mvn -f %PROJECT_DIR_1%\\\pom.xml clean install’
}
|
6. lépés: A post-build művelet az egyes szakaszokra vonatkozó HTML-jelentések közzétételére szolgál. Az akciókat a ‘post’ direktíva alatt adjuk hozzá. A tesztjelentés létrehozását csak akkor akarjuk meghívni, ha a build sikeres. Ezért az akciók a success direktíva alatt vannak.
Mint a FreeStyle projektet használó demonstrációban látható, a reportDir-t arra a helyre állítjuk be, ahol a surefire jelentések generálódnak (azaz ${project_dir}/target/surefire-reports). A reportFiles mező index.html-re van állítva (azaz ${project_dir}/target/surefire-reports/index.html).
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
post {
success {
publishHTML ()
}
}
|
Mihelyt a Pipeline hozzá lett adva a Jenkinsfile-hoz, kattintson a ‘Build Now’ gombra a build folyamat elindításához.

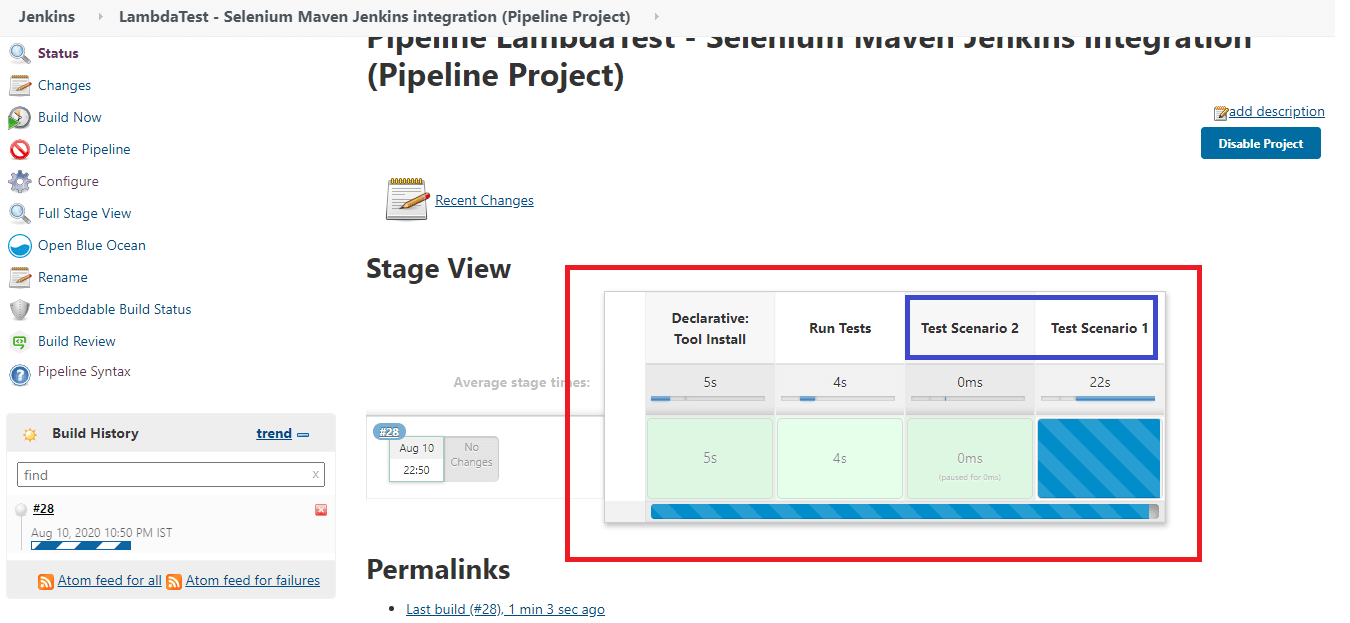
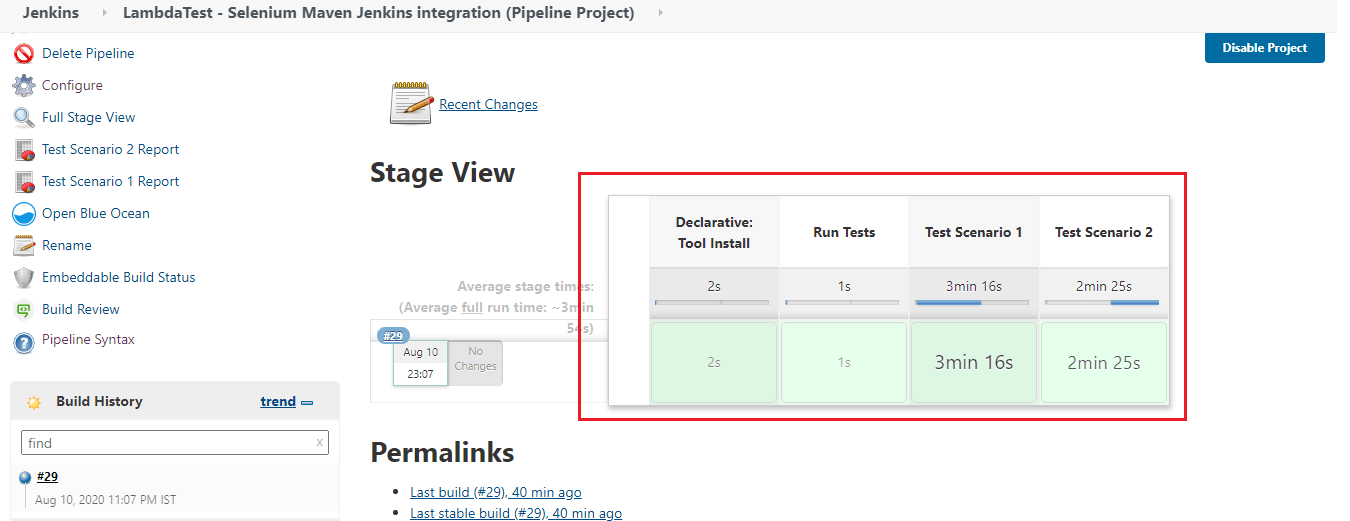
Elmozdulhat bármelyik Stage-re és a ‘Logs’ gombra, hogy megnézze az adott Stage végrehajtási folyamatát. Ahogy a Stage pillanatképen látható, a két Stage párhuzamosan fut.

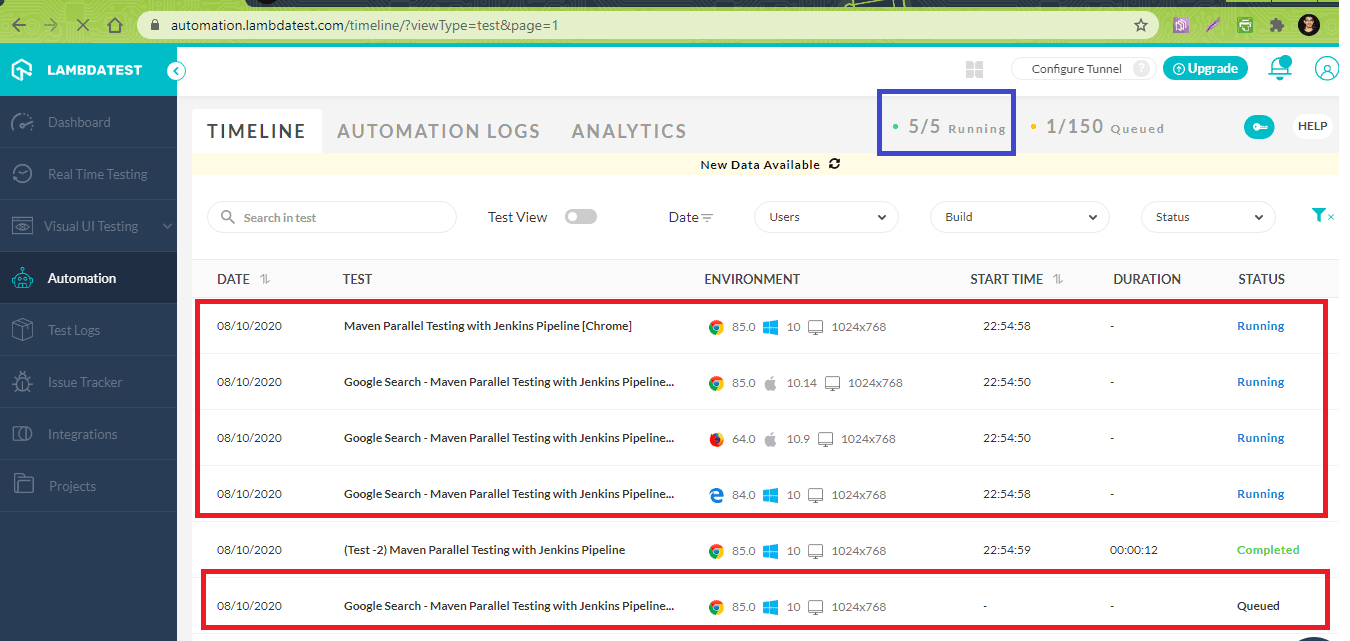
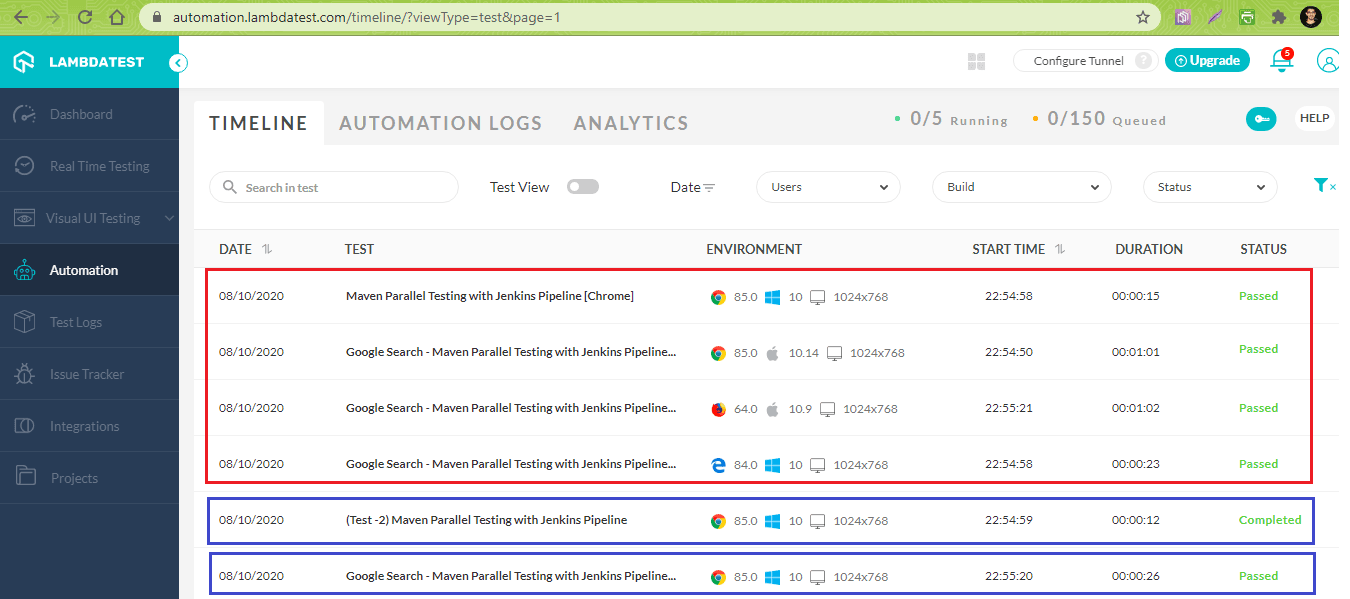
Mivel a Jenkinsben párhuzamos Stage-eket használunk deklaratív Pipeline-nal, a megfelelő teszteseteket párhuzamosan hajtjuk végre a LambdaTest felhőalapú Selenium gridjén. Amint az alább látható, a LambdaTest-en lévő tervünk maximum öt teszt párhuzamos végrehajtását támogatja.

Amint az alább látható, a tesztek sikeresen végrehajtódtak.

A teljes végrehajtási idő körülbelül 6 perc volt. Bármelyik szakaszra rá tud mozdulni, hogy megtekintse az adott szakaszhoz tartozó naplókat.

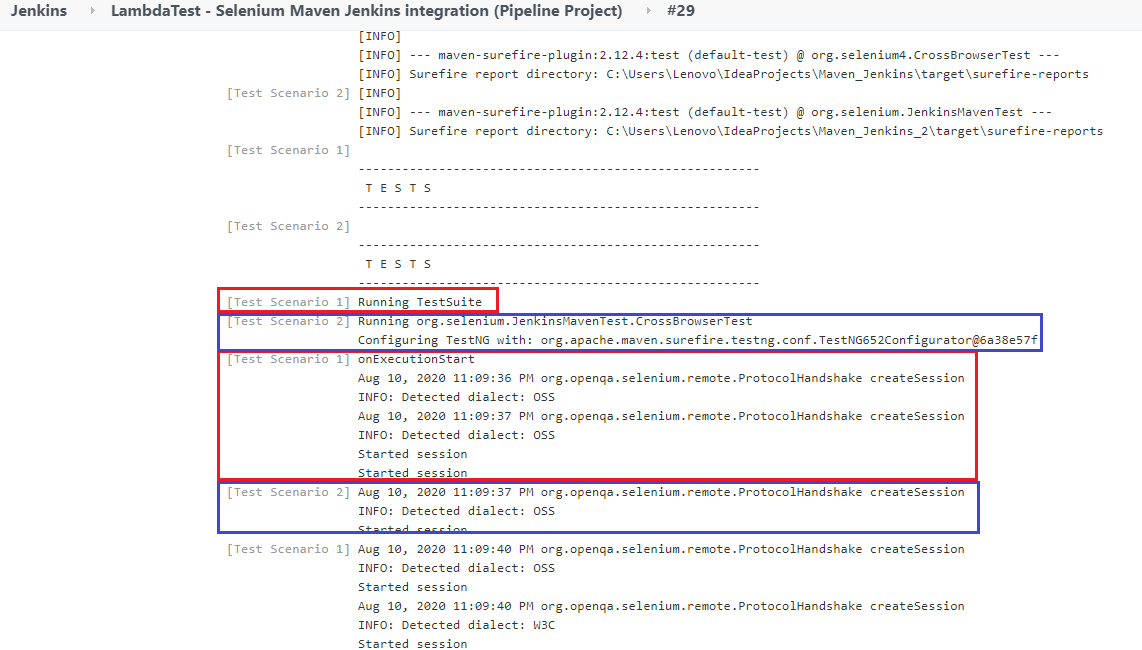
A csonka naplókból látható, hogy a két szakasz lépései párhuzamosan futottak:

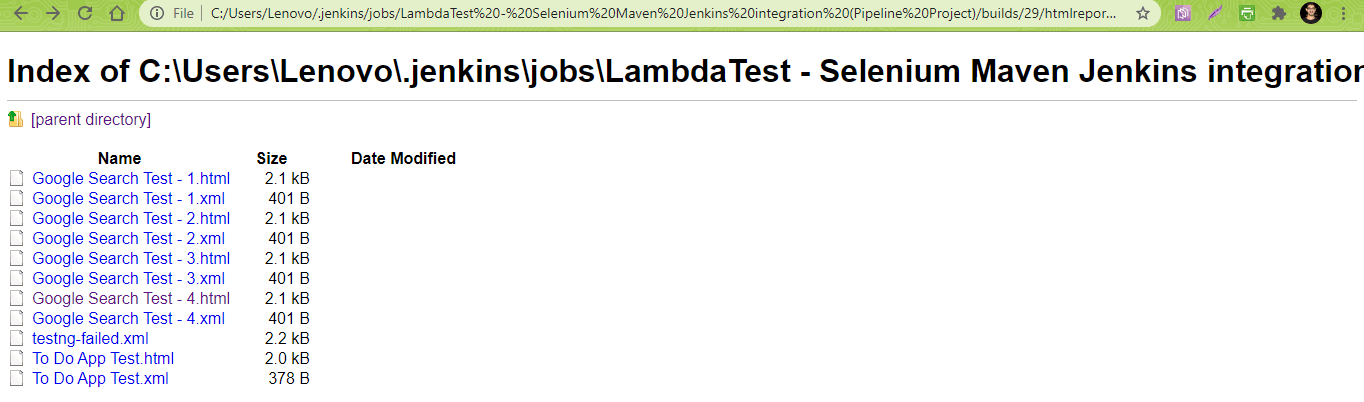
Itt a képernyőkép a HTML-jelentésekről, amelyek az építés utáni művelet részeként generálódnak:



Becsomagolás

A Selenium tesztek futtatása a Jenkinsben rugalmasságot biztosít a tesztek futtatásához minden egyes szoftverváltozáskor, és ezeket a változásokat különböző bemeneti kombinációkkal kell tesztelni. A Maven a Java-projektekben használatos, mivel megkönnyíti a függőségek kezelését a pom.xml fájlon keresztül.
A Jenkinsben a szabad stílusú projekteket a nem túl bonyolult projekteknél érdemes használni. A Jenkins Pipeline-t akkor kell használni, ha a telepítési Pipeline-t kódként szeretnénk definiálni. A Jenkins Pipeline párhuzamos direktíváját a szakaszok párhuzamos végrehajtásának kihasználására kell használni a Jenkinsben. A Jenkins Pipeline integrálható egy felhőalapú Selenium Griddel, például a LambdaTesttel, amely szintén lehetővé teszi a Maven és a Jenkins hatékonyabb integrálását a Seleniummal.
Reméljük, hogy ezt a bemutatót követve könnyedén integrálhatja a Maven és a Jenkins-t a Seleniummal. Köszönjük, hogy elolvastad!
Himanshu Sheth
Himanshu Sheth több mint 7 éves tapasztalattal rendelkezik a teszt automatizálás, BDD, TDD területén, és automatizálási mérnökként dolgozik a LambdaTestnél. Emellett lelkes blogger.
Az
írta.
Vélemény, hozzászólás?