Guia para iniciantes sobre como adicionar um link no WordPress
On Setembro 22, 2021 by adminDeseja adicionar um hyperlink no WordPress? Recentemente, um de nossos usuários nos perguntou como adicionar um link no WordPress.
Existem várias formas diferentes de adicionar links no WordPress. Você pode adicionar links em seus posts, páginas, menu de navegação, widgets da barra lateral, área de rodapé e muito mais.
Neste abrangente guia para iniciantes, mostraremos como adicionar um link em posts, páginas, widgets, menus de navegação e muito mais no WordPress.

Posto que este é um tutorial detalhado, por favor use a navegação abaixo para saltar rapidamente para a seção que você precisa:
>
- Como Adicionar um Link nos Posts e Páginas do WordPress
- Como Adicionar um Link nos Widgets de Texto do WordPress
- Como Adicionar um Link nos Menus de Navegação do WordPress
- Como Adicionar Título e NoFollow aos Links
- Como Criar um Link de Botão no WordPress
- Como incorporar conteúdo de links no WordPress
- Como adicionar links de afiliados no WordPress
- Como adicionar manualmente um link em HTML
- Como adicionar links de ancoragem no WordPress
- Como adicionar links de compartilhamento social no WordPress
Por que os links são importantes?
Links são a corrente sanguínea da internet, o que os torna realmente importantes.
Basicamente, a maioria dos sites na Internet estão ligados através de links, razão pela qual o termo ‘web’ ou ‘World Wide Web’ foi introduzido em primeiro lugar.
Estes são os textos, botões e outros elementos que você clica para ir de uma página para outra ou de um site para outro.
Imagine visitar uma página web sem link para que você clique. Você não terá outra opção senão clicar no botão voltar do seu navegador.
Para sites individuais, os links dizem aos seus usuários onde clicar para ver mais informações.
A colocação de links no seu website permite-lhe aumentar o tempo que os utilizadores passam no seu website. Também ajuda os utilizadores a descobrir mais conteúdo, fazer uma compra na sua loja online ou subscrever a sua newsletter por e-mail.
Posto isto, vamos dar uma olhada em como adicionar facilmente links em diferentes áreas do seu site WordPress.
Como adicionar links em posts e páginas do WordPress
WordPress torna realmente fácil adicionar links nos posts e páginas do seu blog usando o editor de blocos.
Simplesmente edite o seu post ou página, ou crie um novo.
Próximo, destaque o texto ao qual você quer anexar o link. Este texto selecionado é chamado de texto de âncora para o link. Agora clique no botão ‘Link’:
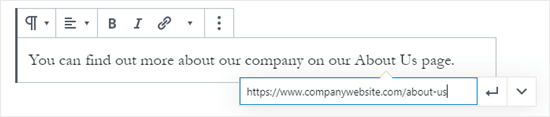
Vai ver uma caixa onde pode inserir um URL. Um URL é um endereço web. Por exemplo, o guia do WPBeginner sobre como iniciar um blog WordPress tem a URL https://www.wpbeginner.com/start-a-wordpress-blog.
Você pode simplesmente copiar e colar a URL do post ou página para a qual você quer criar um link, assim:

Clique no botão Apply (Enter) para inserir o link no seu post.
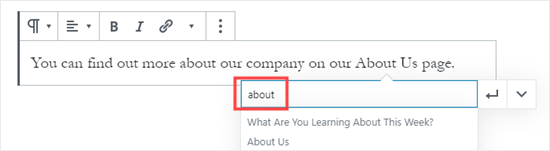
Se você está criando um link para o conteúdo do seu próprio site, então pode ser mais rápido procurá-lo. Digite uma palavra ou duas do seu título de conteúdo, e o WordPress irá encontrá-lo:

Clique no título da página ou post para o qual você deseja fazer o link, e a URL será automaticamente adicionada para você. Novamente, você precisará clicar no botão Aplicar para colocar o link em seu post.
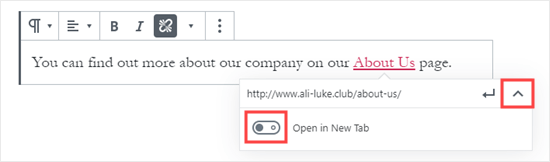
Se você quiser configurar seu link para abrir em uma nova aba, então clique na seta à direita. Você pode então clicar na alternância e definir seu link para abrir em uma nova aba.

Note: Nós recomendamos que você só use esta opção para links para sites de terceiros. Desta forma os seus utilizadores não saem do seu website enquanto o visitam.
Adicionando link no Editor WordPress antigo
Se você estiver usando o editor clássico antigo em vez do editor de blocos, então o processo para adicionar um link é bastante similar.
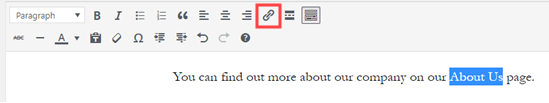
Abrir o post que você quer editar, ou criar um novo. Encontre o texto que você quer usar como âncora do link e realce-o. Depois, clique no botão ‘Link’ que deve aparecer na primeira linha dos botões da barra de ferramentas.
> >
>
Pode então copiar e colar a URL para a qual quer ligar, ou procurá-la, como no editor de blocos.
Colar a URL directamente no texto da âncora
Outra forma, ainda mais rápida, de adicionar um link tanto no editor de blocos como no editor clássico é simplesmente colar a URL no texto da âncora.
Primeiro, copie a URL para a qual você quer criar o link. Depois, destaque o texto de âncora escolhido no seu post.
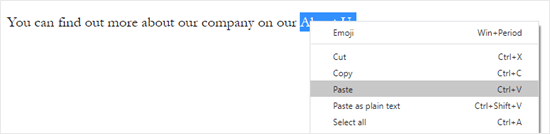
Próximo, você pode clicar com o botão direito do mouse e selecionar ‘Colar’ ou simplesmente pressionar Ctrl+V (Windows) ou Command+V (Mac) para colar a URL.

WordPress detectará automaticamente que você está colando uma URL, não um texto, e transformará o texto de âncora em um link.
Dê uma olhada em nossas dicas para dominar o editor de conteúdo do WordPress para aprender mais sobre como usar o editor de blocos de forma eficaz.
Como adicionar links nos Widgets de texto do WordPress
WordPress permite adicionar widgets às áreas sem conteúdo do seu site, como barra lateral, rodapé ou outras áreas de widgets.
Alguns destes widgets são automatizados e não têm muitas opções. Por exemplo, o widget Posts Recentes mostrará automaticamente links para os seus posts recentes. Você não precisa fazer nada extra.
No entanto, se você quiser adicionar algum texto personalizado com links em sua barra lateral, então você pode usar o Widget de Texto.
Vá para a página Appearance ” Widgets e depois arraste o widget ‘Texto’ para a sua barra lateral ou outra área de widgets.
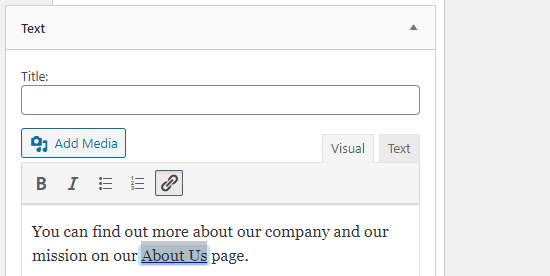
Pode então digitar o seu texto e adicionar um link tal como faria ao adicionar um a um post ou página.

Clique no botão ‘Guardar’ abaixo do seu widget depois de fazer alterações.
Como adicionar links nos menus de navegação do WordPress
Deseja adicionar links ao menu de navegação do seu site? O WordPress vem com um editor de menus de arrastar e soltar incorporado que lhe permite criar e gerir menus de navegação no seu site WordPress.
Vá para a página Aparência ” Menus. Se você ainda não tem um menu configurado, então você pode criar um, digitando um nome de menu.
Próximo, selecione as páginas que você deseja adicionar ao seu menu no lado esquerdo, depois clique no botão ‘Adicionar ao Menu’.
WordPress irá automaticamente fazer um link para as suas postagens e páginas selecionadas. Você pode mover os itens do menu e para cima e para baixo para reordená-los.
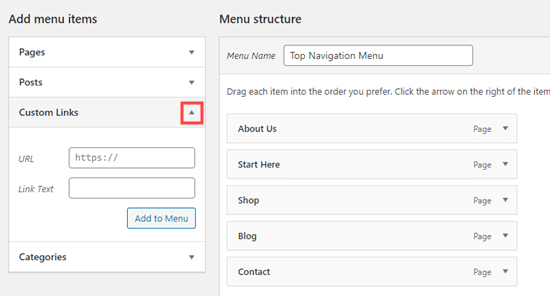
Pode também adicionar qualquer link que queira ao seu menu. Não tem de ser uma página ou um post no seu site. Por exemplo, você pode digitar a URL do seu perfil no Twitter e adicioná-la ao seu menu de navegação.
Para digitar um link, basta clicar na seta ao lado da seção ‘Custom Links’, à esquerda. Você pode então digitar a URL e o texto que você deseja usar para o link.

Para mais ajuda na criação do seu menu, dê uma olhada no nosso guia para iniciantes sobre como adicionar menus de navegação no WordPress.
Como adicionar título e Nofollow em links do WordPress
É muitas vezes útil dar um título aos seus links. Este é o texto que aparece quando alguém passa o cursor do mouse sobre o link, assim:

Adicionar um título muitas vezes deixa claro para onde o link leva. Pode ser útil ou mesmo tranquilizador para seus leitores.
No entanto, o WordPress não permite que você adicione título aos links com o editor padrão. Você ainda pode adicioná-lo, e nós mostraremos a você como fazer isso em breve.
Você também pode querer adicionar uma tag nofollow aos links externos. Isto diz aos motores de busca para não passarem a pontuação SEO do seu site para esse link porque não é dono nem controla o conteúdo desse site.
WordPress também não suporta nofollow por defeito.
Método 1. Use o plugin AIOSEO no Gutenberg
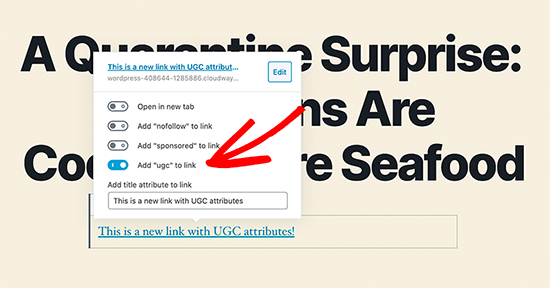
Todos num plugin SEO (AIOSEO) para WordPress adiciona automaticamente o título, nofollow, patrocinado, e atributos UGC às suas ligações.

Método 2. Use código HTML no Gutenberg
Se está a usar o editor do Gutenberg, e não quer usar o AIOSEO, então terá de editar manualmente o HTML para adicionar o título e atributos nofollow às suas ligações.
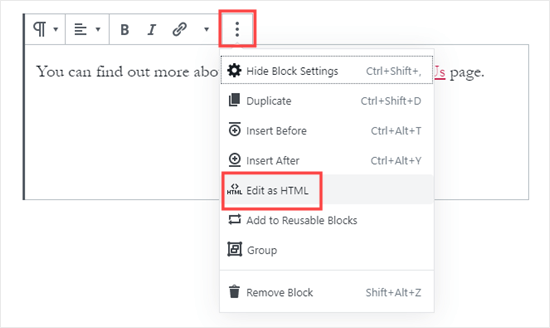
Primeiro, adicione a sua ligação dentro do seu bloco de parágrafos da forma habitual. Em seguida, clique nos três pontos verticais e selecione ‘Editar como HTML’ como mostrado aqui:

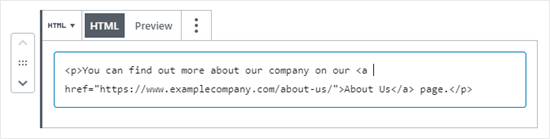
Vai ver agora o código HTML do seu bloco.

Pode adicionar um título e/ou um atributo nofollow ao link assim:
<p>You can find out more about our company on our <a href="https://www.examplecompany.com/about-us/" title="About Us" rel="nofollow">About Us</a> page.</p>
Para o título, pode mudar “Sobre Nós” para ser o que quiser. Com o atributo nofollow, este deve ser sempre rel="nofollow". Não se esqueça das aspas duplas ao redor do título e do “nofollow”, pois seu link não funcionará corretamente sem eles.
>
Método 3. Use um Plugin com o Editor Clássico
Se estiver usando o Editor Clássico, você pode instalar e ativar o plugin Título e Nofollow para Links.
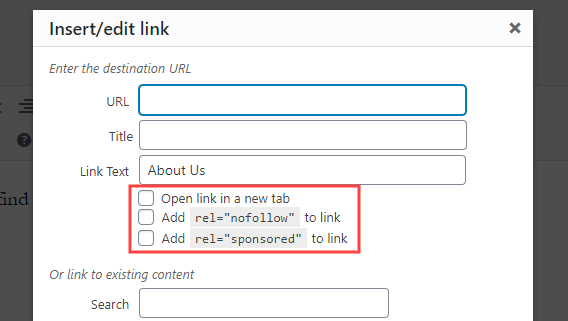
Este plugin adicionará opções de título, nofollow, e caixa de seleção patrocinada ao popup do link de inserção.
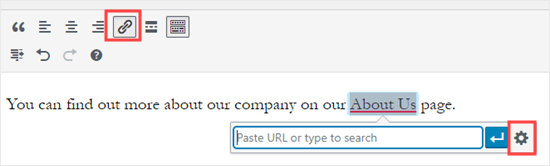
Aclareça o texto da sua âncora e clique no botão ‘Link’, depois clique na cog:

Você verá as opções adicionais:

Para mais ajuda, dê uma olhada no nosso guia sobre como adicionar título e nofollow ao popup de inserção de link no WordPress para mais informações sobre este plugin.
Como adicionar botões de link no WordPress
Deseja adicionar um botão aos seus posts ou páginas no WordPress? Há muitas maneiras de você fazer isso. A mais fácil é usar o bloco de botões embutido do WordPress.
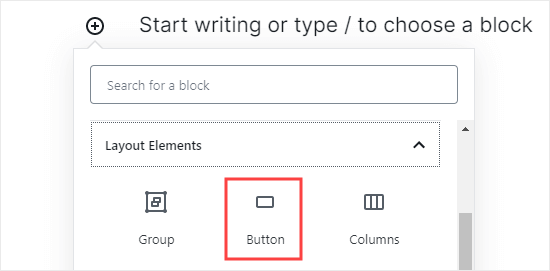
Criar um novo post ou página, ou editar um já existente. Depois, clique no ícone (+) para criar um novo bloco. Selecione ‘Botão’ nas opções ‘Layout Elements’, ou simplesmente procure pelo bloco de Botões.
> >
>
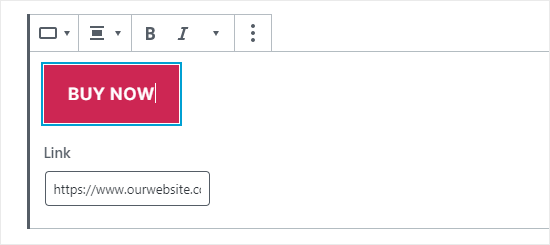
Você pode digitar o texto para o seu botão clicando na área colorida. Digite a URL para onde o botão deve ir na caixa ‘Link’.
>
Para alterar o alinhamento do botão, ou para tornar o texto negrito ou itálico, basta usar os controles no topo do próprio bloco.
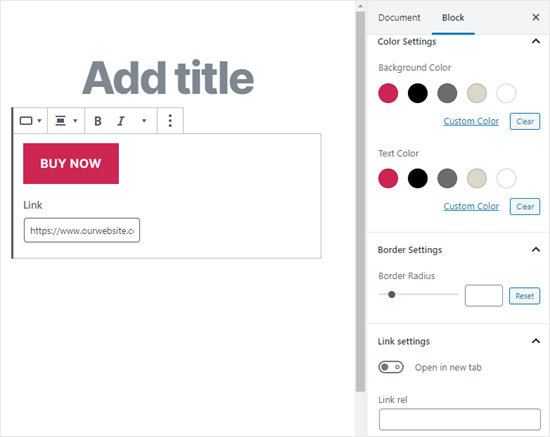
Você pode fazer mais mudanças na aparência do botão nas opções do bloco no lado direito da sua tela. Por exemplo, você pode querer mudar a cor ou adicionar uma borda mais larga.
Você também pode mudar as configurações do link aqui. Você pode configurar seu link para abrir em uma nova aba, e se quiser, você também pode adicionar o atributo ‘nofollow’ ao link digitando-o na caixa ‘Link rel’.

E se você ainda estiver usando o antigo editor WordPress classic? Você pode instalar o plugin “Forget About Shortcode Buttons” para facilmente criar botões enquanto estiver editando um post ou página.
Simplesmente instale e ative o plugin “Forget About Shortcode Buttons”. Em seguida, crie um novo post ou edite um já existente.
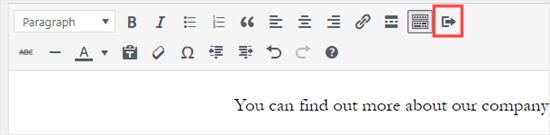
Vai ver o ícone ‘Insert Button’ na barra de ferramentas, do lado direito:

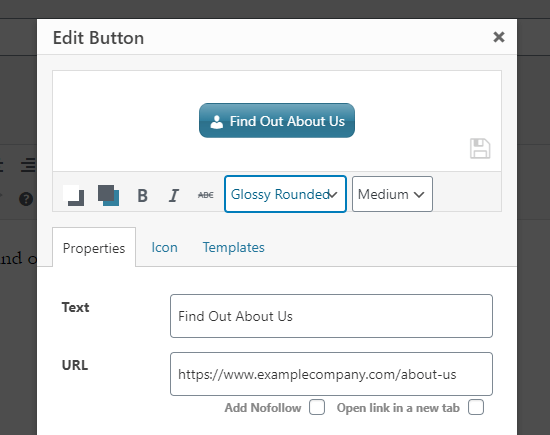
Clique no botão, e verá um popup. Aqui, você pode personalizar seu botão, escolher cores, bordas, adicionar texto, adicionar um ícone, e incluir o próprio link enquanto vê uma visualização ao vivo.

Para mais informações e detalhes dê uma olhada em nosso guia sobre como adicionar botões no WordPress sem usar atalhos.
Como incorporar conteúdo vinculado no WordPress
Você pode facilmente incorporar certos tipos de conteúdo no WordPress simplesmente inserindo sua URL no seu post. Isso às vezes é chamado de criar um “cartão de conteúdo” no seu post.
Apenas cole a URL inteira em seu próprio bloco de parágrafos. Todo o tweet, incluindo imagens, gostos, timestamp, e muito mais será inserido assim:

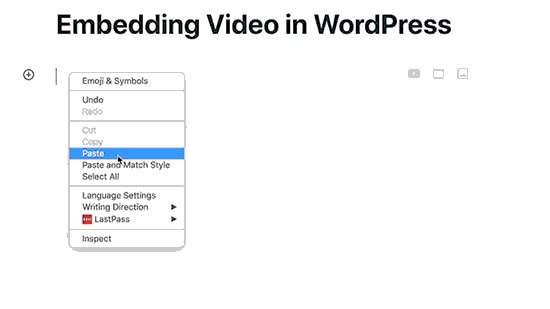
O processo é o mesmo para vídeos do YouTube. Basta encontrar o vídeo que você quer usar no YouTube e copiar a URL do topo da janela do seu navegador:
![]()
Próximo, cole o link no seu post ou página. Ele irá incorporar automaticamente o vídeo:

Além de ser ótimo para posts no Twitter e vídeos do YouTube, esse método também funciona para muitos outros tipos de conteúdo. Você pode descobrir mais no artigo de suporte do WordPress em ‘Embeds’.
Como adicionar links afiliados no WordPress
Você quer aumentar a receita do seu site usando links afiliados? O marketing de afiliados proporciona uma renda estável para muitos blogs e sites.
Tudo o que você precisa fazer é adicionar links especiais de referência para produtos e serviços que você recomenda. Quando os seus visitantes compram estes produtos depois de clicar nos seus links, você recebe uma comissão.
O problema que a maioria dos iniciantes enfrenta é que cada produto ou site que eles querem recomendar tem uma URL diferente. É complicado manter o controle destes, especialmente se você estiver recomendando muitos produtos.
A melhor maneira de adicionar e gerenciar links de afiliados é usando um plugin de gerenciamento de afiliados. Recomendamos o uso de Pretty Links ou Thirsty Affiliates.
>
Bambos destes plugins funcionam criando links redirecionados como www.yoursite.com/refer/partnersitename que enviam pessoas para o seu link especial de afiliados.
>
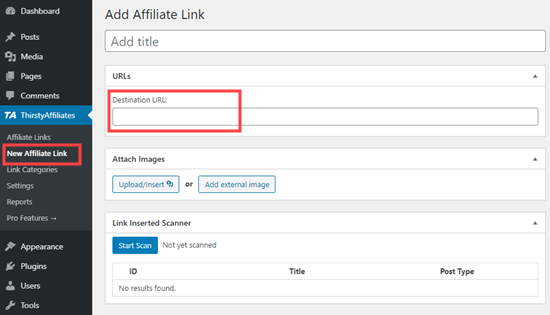
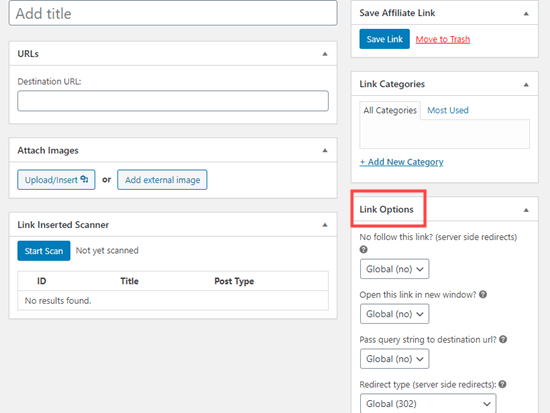
Os plugins irão adicionar uma nova opção ao seu menu WordPress onde você pode adicionar seus links de afiliados. Aqui está como isso se parece com ThirstyAffiliates. Você simplesmente copia e cola seu link especial de afiliado na caixa ‘Destination URL’.

Você pode definir opções específicas para o seu link no lado direito, decidindo se deseja ou não segui-lo, abri-lo em uma nova janela/tab, e mais.
>
Após terminar, clique em ‘Save Link’.
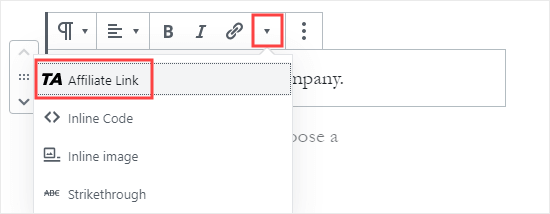
Após configurar seus links de afiliados, você pode facilmente adicioná-los em seus posts e páginas. Em um bloco de parágrafos, clique na seta para baixo e selecione a opção ‘Affiliate Link’:

Próximo, digite o início do que quer que você tenha nomeado aquele link de afiliado. No nosso exemplo, é “Nosso parceiro afiliado”.
>
Você pode então clicar no nome e clicar em ‘Aplicar’ para adicionar o link de afiliado ao seu post.
Se alguma vez precisar de mudar um link de afiliado (por exemplo, se a empresa a que está a fazer o link mudar para um programa de afiliado diferente) então isso é muito fácil de fazer.
Você só muda uma vez no seu dashboard, em “ThirstyAffiliates” ou “Pretty Links”. O link de redirecionamento permanece o mesmo de antes, mas agora ele irá redirecionar para o novo link de afiliado em todos os lugares onde ele é usado.
Para plugins de afiliados mais práticos, confira nosso post sobre as melhores ferramentas de marketing de afiliados e plugins para WordPress.
Como adicionar manualmente um link em HTML
Ocasionalmente, você pode querer adicionar um link para o seu site usando código HTML. Isto pode acontecer se você precisar usar um bloco HTML personalizado ou um widget.
É possível que você também precise editar diretamente um link no seu arquivo temático. Apenas certifique-se de usar sempre um tema infantil para não perder suas alterações quando atualizar o tema pai.
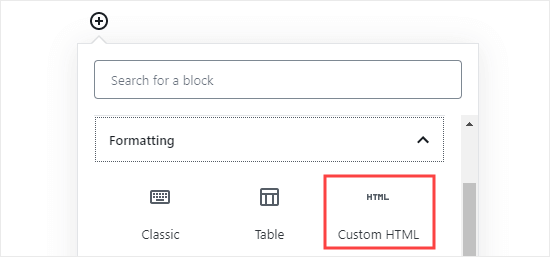
É fácil criar um link em HTML. Para experimentar, adicione um bloco HTML personalizado a um post ou página. Você pode encontrar esse bloco em ‘Formatação’ ou pode procurá-lo usando a barra de busca.
 >
>
Nexterior, você verá uma caixa onde você pode escrever HTML. Copie este código para a caixa:
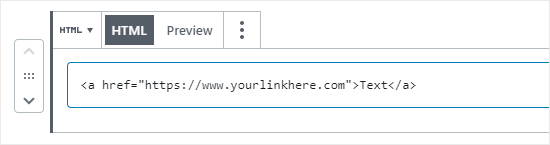
<a href="https://www.yourlinkhere.com">Text</a>
Deve ficar assim:
> >
>
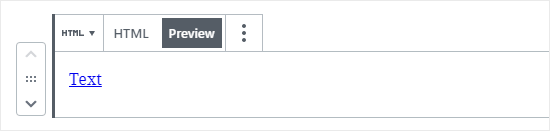
Você pode clicar na aba ‘Preview’ para ver como seu código ficará no seu post ou página:
 >>
>>
Agora clique de volta para a tag ‘HTML’. Mude a URL para a URL para a qual você deseja fazer o link. Mude a palavra ‘Texto’ para qualquer palavra ou palavras que você queira usar no seu link.
Para adicionar um título ao seu link, você precisará incluí-lo no código desta forma. Você pode mudar “Este é o título” para o que você quiser.
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a>
Se você quiser que seu link abra em uma nova aba, simplesmente adicione target="_blank" ao código HTML, assim:
<a href="https://www.yourlinkhere.com" target="_blank">Text</a>
Se você quiser que seu link não seja seguido, adicione rel="nofollow", assim:
<a href="https://www.yourlinkhere.com" rel="nofollow">Text</a>
Você pode incluir tudo isso de uma vez. É assim que um link com um título, que abre em uma nova aba e é nofollowed, ficaria:
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a>
É assim que você cria um link em HTML, se você precisar.
Como adicionar facilmente links de âncora no WordPress
Um link de âncora é um tipo de link na página que o leva a um lugar específico nessa mesma página. Ele permite aos utilizadores saltar para a secção em que estão mais interessados.
Dê uma vista de olhos à imagem de ecrã animada abaixo:
>
Este tipo de links são realmente úteis quando escreve tutoriais ou conteúdos mais longos, para que os seus utilizadores possam facilmente saltar para a secção em que estão mais interessados.
Criamos um guia detalhado passo a passo sobre como adicionar facilmente links de âncora no WordPress.
Como adicionar facilmente links de compartilhamento social no WordPress
Quer adicionar links ou botões de compartilhamento social no seu site?
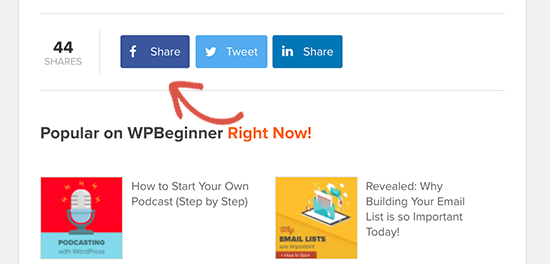
Estes links facilitam a partilha de conteúdos nas suas redes sociais favoritas pelos seus utilizadores. Às vezes os links ou botões de compartilhamento social também são acompanhados pela contagem total de compartilhamento.

Não aconselhamos aos usuários a adicionar esses links manualmente. Em vez disso, você deve sempre usar um plugin de compartilhamento social.
>
Temos um guia passo a passo sobre como adicionar botões de compartilhamento social no WordPress.
>
Esperamos que este artigo o ajude a aprender como adicionar um link no WordPress. Você também pode querer ver o nosso guia para iniciantes sobre como criar um endereço de e-mail profissional e como iniciar um boletim de e-mail para aumentar sua audiência.
Se você gostou deste artigo, então inscreva-se no nosso Canal YouTube para receber tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e Facebook.
Deixe uma resposta