Utiliser Inkscape pour convertir un PNG en format SVG
On novembre 29, 2021 by adminUne question fréquemment posée par les nouveaux arrivants est de savoir comment ils peuvent utiliser Inkscape pour convertir un PNG en format SVG. C’est un peu comme essayer de retransformer une omelette en œuf cependant – l’ordre des opérations est inversé. Les fichiers SVG sont utilisés pour générer des images PNG. Essayer d’accomplir l’inverse de cela serait futile, mais il existe des solutions à ce problème que je vais passer en revue dans ce post.
Pourquoi c’est plus facile à dire qu’à faire
Les formats de fichiers se terminant par .png sont des graphiques matriciels, ce qui signifie qu’ils sont entièrement constitués de boîtes colorées individuelles appelées pixels. Les graphiques constitués de pixels sont statiques et fixés à une taille spécifique. Plus vous les zoomez ou essayez de les agrandir, plus les pixels individuels deviennent visibles.

Exemple de graphique matriciel
Les graphiques vectoriels (contrairement aux graphiques matriciels) ne sont pas constitués de pixels ; ils sont constitués de formules mathématiques qui dictent toutes les propriétés d’un graphique sur un axe X et Y. Comme ces formules sont beaucoup plus dynamiques qu’une série de boîtes statiques, les formats vectoriels (comme le SVG) offrent beaucoup plus d’avantages, comme le fait d’être entièrement modifiables avec un logiciel de graphisme vectoriel, et d’avoir la possibilité de les agrandir à l’infini sans perte de qualité.

Exemple de graphique vectoriel
Je suppose que la raison pour laquelle vous essayez d’utiliser Inkscape pour convertir un PNG en format SVG est que vous aimeriez profiter de ces avantages. Malheureusement, ce n’est tout simplement pas possible. Comme je l’ai mentionné précédemment, les fichiers SVG sont utilisés pour générer des fichiers PNG. Le SVG est utilisé comme référence pour générer une série de pixels statiques qui forment le fichier PNG, et une fois que ce fichier est généré, le reste des informations du fichier SVG (les formules mathématiques) en est absent. Le format PNG en lui-même n’est pas capable de conserver de telles informations.
À cause de cela, il n’y a tout simplement aucun moyen de prendre une image déjà tramée et aplatie et de la transformer en une série de formules mathématiques dynamiques.
Conversion de PNG en SVG : quelles sont vos options
Comme mentionné précédemment, ce n’est pas parce que vous ne pouvez pas faire directement la conversion de format qu’il n’y a pas de solutions à votre problème.

Pour créer un véritable fichier SVG vectoriel à partir d’un PNG, vous devrez créer un tout nouveau fichier SVG en traçant sur votre PNG. Il y a deux façons de procéder pour tracer un PNG avec Inkscape, et heureusement, aucune d’entre elles ne nécessite que vous soyez un expert du logiciel.
Méthode 1 : Traçage automatique
La première façon de tracer votre fichier PNG est d’utiliser la fonction Trace Bitmap dans Inkscape. L’extension Trace Bitmap scanne votre image et l’utilise comme référence pour générer automatiquement un rendu vectoriel de celle-ci.

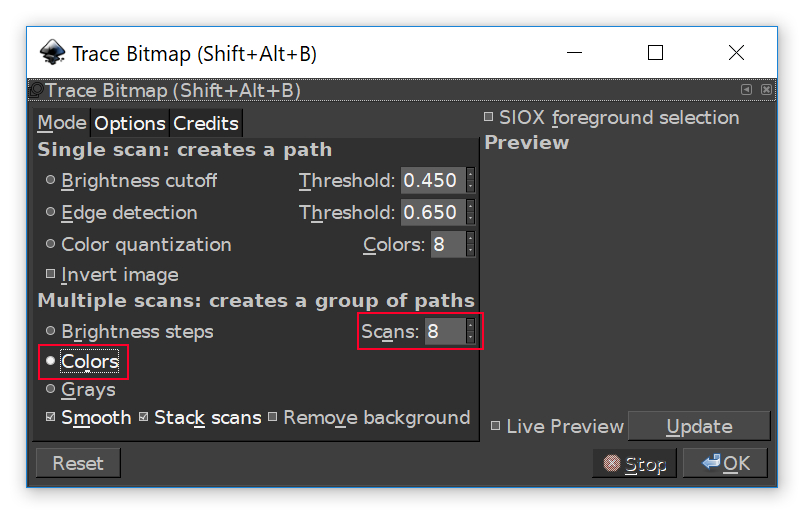
Pour utiliser la fonction Trace Bitmap, il suffit de sélectionner l’objet que vous souhaitez tracer, puis d’aller dans Chemin > Trace Bitmap. Cela fera apparaître le menu d’interface représenté ci-dessus (consultez mon tutoriel Inkscape dark theme si vous souhaitez une interface sombre comme la mienne.)
En supposant que vous souhaitiez créer un retraçage complet de l’image et pas seulement une silhouette monotone, choisissez Color dans le menu Multiple Scans. Après cela, il est temps de définir les Scans. Les balayages sont essentiellement le nombre de couleurs qui seront utilisées dans le traçage. Si vous travaillez avec un PNG très simple qui n’utilise que 2 ou 3 couleurs, réglez les Scans sur 2 ou 3. S’il en a plus, utilisez-en plus.
Il peut être intéressant d’expérimenter avec différents nombres de balayages pour voir ce qui fonctionne le mieux. Vous pouvez cliquer sur le bouton Actualiser pour générer un aperçu dans la fenêtre d’aperçu avant de finaliser votre sélection.

La fonction Trace Bitmap gère assez bien les graphiques simples
Après avoir finalisé votre traçage et cliqué sur OK pour le générer, assurez-vous de le dégrouper (CTRL + SHIFT + G) plusieurs fois pour débloquer tous les éléments individuels du dessin.
Potential Problems With Auto-Tracing
Cette méthode est loin d’être parfaite. Comme on peut s’y attendre, il n’y a aucun moyen pour le logiciel de comprendre toutes les nuances d’une image matricielle et de les restituer avec une précision sans faille. Si le PNG que vous cherchez à tracer est un graphique très simple à haute résolution et n’utilise qu’une poignée de couleurs, cette méthode peut être une option viable pour vous.
En revanche, si vous utilisez une image plus complexe et détaillée (ou une image vraiment petite), elle ne vous donnera probablement pas de résultats acceptables.

Cliquez pour agrandir
Comme vous pouvez le constater, la fonction Trace Bitmap produit des résultats assez rudimentaires lorsqu’on l’applique à une image plus détaillée. Le fond en dégradé de l’image d’origine a entraîné beaucoup de bandes de couleur dans le traçage, et les détails les plus fins – comme les lettres et l’ombrage du personnage – ont été complètement perdus dans la traduction. La même chose se produira également si vous utilisez une image trop petite…

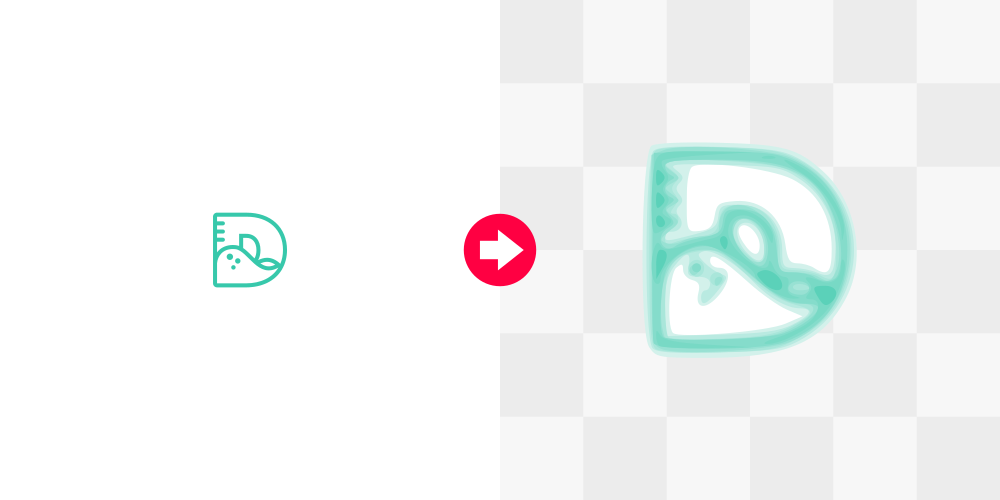
Cliquez pour agrandir
Il n’y a tout simplement pas assez d’informations à traiter par le logiciel lorsqu’il travaille avec une si petite image, ce qui donne une image floue avec beaucoup de bandes de couleur.
Si, après avoir expérimenté l’extension, vous ne parvenez pas à produire le résultat que vous souhaitez, il est peut-être temps d’envisager d’autres options.
Méthode 2 : Traçage manuel
Comme le titre le suggère, il s’agit d’une méthode dans laquelle vous tracez manuellement sur votre image en utilisant différentes formes et le stylo de Bézier. Cela peut sembler intimidant à première vue – surtout si vous êtes nouveau dans le logiciel – mais ce n’est pas quelque chose qu’un utilisateur novice ne pourrait pas maîtriser en relativement peu de temps.
Pourquoi c’est ma méthode préférée
En tant que concepteur professionnel, je préfère la méthode manuelle car elle produit tout simplement les résultats les plus professionnels.

Un SVG tracé manuellement sera toujours la meilleure option
Lorsque vous tracez manuellement une image, vous êtes à la place du conducteur – vous avez le contrôle total du résultat. Vous pouvez dicter les limites, les lignes, les courbes, les formes, les couleurs et tous les autres aspects. L’élément humain vous permet de déterminer la meilleure façon de traiter ces nuances qui ne peuvent tout simplement pas être interprétées par un logiciel automatisé.
La méthode de traçage automatique peut faire le travail, mais si vous voulez que ce soit bien fait et que votre traçage ait un attrait professionnel, je recommande de le tracer manuellement.
Tutoriel vidéo
Expliquer cette méthode par un texte écrit prendrait beaucoup plus de temps que vous ne voudriez le lire, alors j’ai mis au point un tutoriel vidéo étape par étape avec une narration vocale qui devrait vous mettre sur la bonne voie et vous faire tracer manuellement vos images PNG en un rien de temps.
Problèmes potentiels du traçage manuel
Comme vous pouvez le supposer, l’un des inconvénients du traçage manuel est qu’il comprend – bien qu’à un faible degré – une certaine courbe d’apprentissage. Vous n’allez probablement pas réussir du premier coup. Il faudra un peu de pratique.
Un autre inconvénient est que cela peut prendre beaucoup de temps, selon l’image.
Devenez un maître d’Inkscape !

Vous voulez en savoir plus sur le fonctionnement d’Inkscape ? Jetez un coup d’œil à l’Inkscape Master Class – une série complète de plus de 50 vidéos où je passe en revue chaque outil, caractéristique et fonction d’Inkscape et explique ce que c’est, comment ça fonctionne et pourquoi c’est utile.

Laisser un commentaire