Tutoriel React Native – Construire votre première application iOS avec JavaScript (1ère partie)
On novembre 24, 2021 by adminA propos de l’auteur
Nash Vail est passionné par la conception de la construction d’interfaces utilisateur. Il est actuellement en licence d’informatique et recherche activement des opportunités de stage. …En savoir plus surNash↬
- 22 min de lecture
- Mobile,JavaScript,Apps,iOS,React,Swift
- Enregistré pour une lecture hors ligne
- Partager sur Twitter, LinkedIn


L’idée de construire des applications mobiles avec JavaScript n’est pas nouvelle. Nous avons vu des frameworks comme Ionic et PhoneGap relever le défi et, dans une certaine mesure, réussir à obtenir un soutien assez important des développeurs et de la communauté. A la partie 2 du tutoriel.
Ces frameworks et toute l’idée de construire des applications mobiles avec JavaScript ne m’ont jamais attiré, cependant. J’ai toujours pensé, pourquoi ne pas simplement apprendre Swift/Objective-C ou Java et construire de vraies applications ? Cela nécessite certainement une quantité importante d’apprentissage, mais n’est-ce pas ce que les développeurs font et devraient faire ? Apprendre rapidement de nouveaux langages et frameworks ? Quel est l’intérêt, alors ? Pour moi, les avantages ne l’ont jamais emporté sur les doutes.
Jusqu’à ce que je lise cet article de Chalk + Chisel, la ligne suivante en particulier :
Avance rapide de quelques mois, et je suis assez confiant pour dire que je n’écrirai peut-être plus jamais une application iOS en Objective-C ou Swift.
Quoi ? Êtes-vous, comme … sérieux ?
Lectures complémentaires sur SmashingMag:
- Pourquoi vous devriez envisager React Native pour votre application mobile
- Rendu côté serveur avec React, Node et Express
- Comment faire évoluer les applications React
- Internationalisation des applications React
Lire une affirmation aussi audacieuse m’a poussé à aller de l’avant et à donner une chance à React Native. Pourquoi pas ? J’utilisais déjà React et je l’adorais. React Native est tellement similaire à React (duh !) que vous vous sentirez comme chez vous si vous êtes déjà un développeur React. Même si vous ne l’êtes pas, React se trouve heureusement être très facile à envelopper votre tête.
Ce que nous allons construire
Je n’ai jamais eu de chance de trouver l’application de papier peint parfaite pour mon iPhone dans l’App store. Sur le bureau, Unsplash est le guichet unique pour tous mes besoins en papier peint. Sur le téléphone : Réglages → Fond d’écran 🙁
Donc, contrairement à certains autres tutoriels où vous construisez des compteurs et les utilisez à peine, dans ce tutoriel, nous allons construire ensemble une application qui tirera des fonds d’écran étonnants aléatoires d’Unsplash, les affichera d’une manière esthétiquement agréable et vous permettra d’enregistrer les fonds d’écran de votre choix dans le Camera Roll. Croyez-moi, je me suis retrouvé à utiliser cette application plus que je ne le pensais au départ. Même si à la fin de ce tutoriel, React Native ne parvient pas à vous impressionner, vous finirez quand même par avoir une application de papier peint vraiment cool. N’est-ce pas génial ?
Avant de commencer, voici quelques éléments avec lesquels vous devriez être familier :
- JavaScript
- Certaines fonctionnalités de l’ES2015, à savoir les classes, les fonctions flèches, la restructuration et les chaînes modèles
- Terminal Mac OS X
- CSS (yup !)
- React (facultatif)
Une dernière chose. Comme le titre l’indique clairement, dans ce tutoriel, nous allons construire une application iOS. Ce qui nécessite, oui, même avec React Native, que vous soyez sur un Mac. Avec React Native, vous pouvez certainement créer des applications Android sur Windows et Linux, mais pas des applications iOS. Par conséquent, à partir de maintenant, ce tutoriel suppose que vous exécutez Mac OS X.
Takeaways
À la fin de ce tutoriel, vous serez suffisamment familier avec React Native pour commencer à écrire vos propres applications tout de suite. Nous passerons en revue la configuration d’un projet dans Xcode, l’installation de modules et de composants tiers, la liaison de bibliothèques, le style avec flexbox, la création d’un écouteur de gestes personnalisé, et bien d’autres choses.
Si vous n’avez pas utilisé React auparavant, ce tutoriel vous mettra également en place avec React. React est la nouvelle bibliothèque JS chaude avec beaucoup de potentiel, et je ne le vois pas aller nulle part dans un avenir proche.
Ce tutoriel a été divisé en deux parties pour votre commodité. Chaque partie comporte cinq sections. Dans chaque section, nous accomplissons un objectif qui nous rapproche de la finition de notre application. Je conseillerais qu’une fois commencé, vous devriez terminer cette section entière en une seule fois puisqu’elles sont courtes, et de cette façon, vous connaîtrez l’ensemble du concept que j’essaie d’introduire sans casser votre flux.
Pour votre référence, le code final de l’app que nous construisons peut être trouvé dans ce repo GitHub.
Mise en place d’un projet React Native vierge
Vérifiez que vous avez installé Xcode 7.0 ou une version supérieure. il peut être téléchargé gratuitement sur l’App Store.
Il y a de fortes chances (si vous êtes un développeur web et que vous lisez ceci en 2016) que vous ayez déjà installé Node. Mais si ce n’est pas le cas, allez-y et installez également Node. Un autre outil important dont nous aurons besoin est npm. Node est livré avec npm installé ; vous devrez cependant le mettre à jour, car il est mis à jour assez fréquemment. Suivez ce guide d’installation.
C’est tout ce dont nous aurons besoin. Maintenant, à partir du terminal, exécutez npm install -g react-native-cli. Cela installera React Native globalement sur votre système.
Si tout vous semble bien trop nouveau, ou si vous vous sentez juste un peu perdu dans tout le processus d’installation, le guide officiel de démarrage est toujours là pour vous aider.
Trouvez un bon emplacement sur votre ordinateur où vous voudriez mettre en place le projet. Une fois là, à partir du terminal, exécutez react-native init SplashWalls.
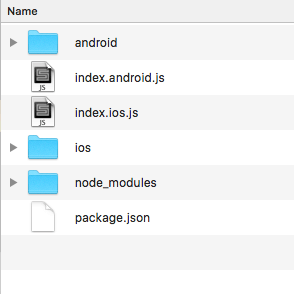
Cela devrait aller chercher et installer tous les modules requis et créer un nouveau dossier appelé SplashWalls.

Une grande chose à propos de React Native est que vous pouvez écrire des applications Android et iOS ensemble avec une majorité de code JavaScript partagé entre eux. Dans le dossier nouvellement créé, vous trouverez deux fichiers .js : index.android.js et index.ios.js – les noms sont explicites. Si vous construisez une application iOS, vous travaillerez avec index.ios.js ; avec index.android.js pour une application Android ; et les deux pour, vous savez, les deux plateformes.
Puisque nous construisons une application iOS, pour le bien de ce tutoriel et pour garder les choses propres, nous allons nous débarrasser complètement de index.android.js et du dossier android. index.ios.js est le fichier avec lequel nous allons travailler. C’est le fichier qui est exécuté en premier lorsque l’application est lancée.
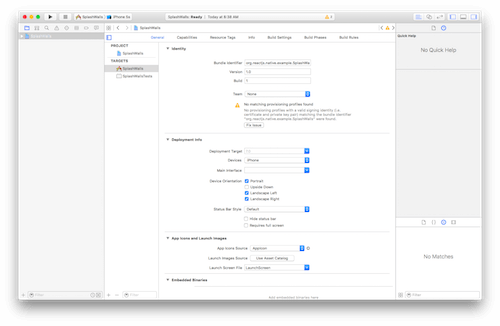
Puis, allez dans le dossier ios et lancez SplashWalls.xcodeproj.
Vous devriez voir une fenêtre Xcode s’ouvrir comme celle montrée ci-dessous.

Notez l’avertissement dans l’image ci-dessus qui dit « Aucun profil de provisionnement correspondant trouvé. » Corrigeons cela.
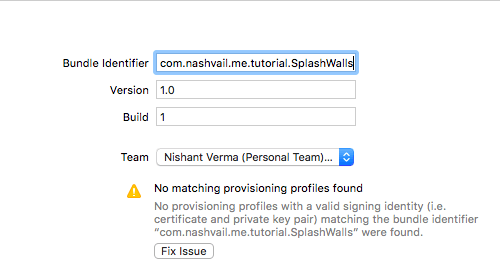
D’abord, changez le texte dans le champ Bundle Identifier par quelque chose de personnalisé. Vous devez vous assurer que ce que vous saisissez respecte la convention DNS inverse, dans laquelle le nom de domaine de votre organisation est inversé et suffixé par d’autres identifiants. Cette convention permet de distinguer votre application des autres sur un appareil et sur l’App Store. J’utiliserai com.nashvail.me.tutorial.SplashWalls ; remplacez simplement votre nom par le mien si vous n’arrivez pas à inventer quelque chose.
Puis, choisissez votre nom dans la liste déroulante de l’équipe.

Cliquez sur Fix Issue.
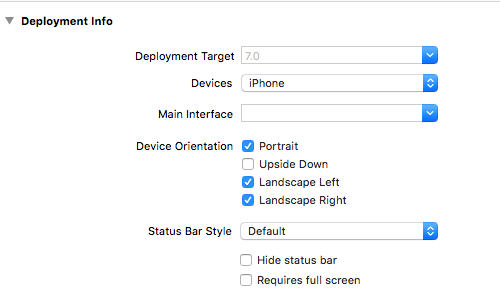
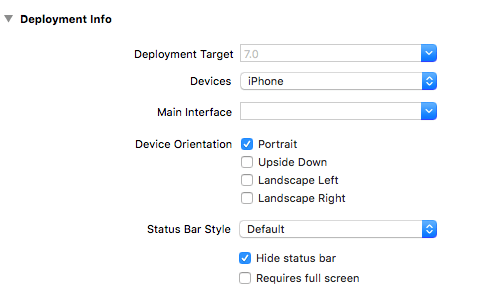
Pendant que nous y sommes, remarquez la section Deployment Info. Certains paramètres par défaut y sont appliqués.

Changez les paramètres pour qu’ils correspondent à ce qui suit:

Nous allons faire en sorte que l’application soit uniquement en portrait et cacher également la barre d’état.
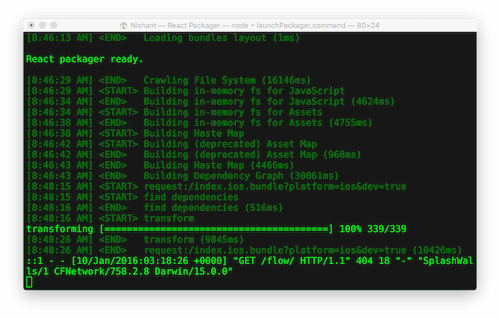
Allez-y et cliquez sur le bouton Run en haut à gauche dans Xcode. Ce faisant, vous lancerez une fenêtre de terminal comme celle montrée ci-dessous. La transformation initiale prend un peu de temps.

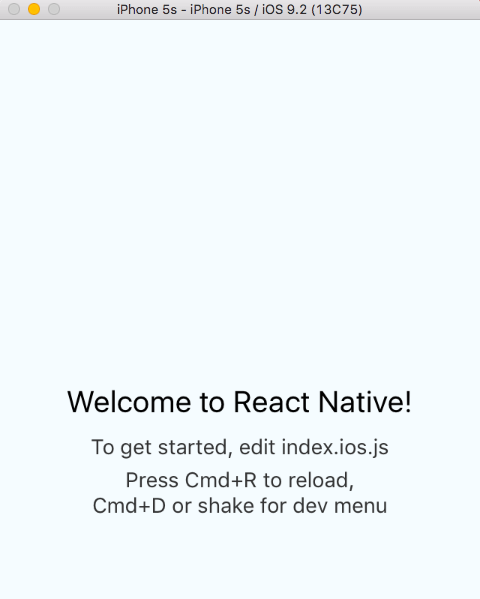
Une fois fait, vous devriez voir la sortie suivante dans le simulateur:

Et avec cela, nous avons terminé notre toute première section.
Récupérer des données de papier peint à partir de l’API
Dans cette section, nous allons faire des appels à l’API Unsplash.it demandant des données de papier peint. Mais avant de commencer à faire tout le travail intéressant, il y a une certaine configuration à faire.
Commutation vers la syntaxe de classe ES2015
En ouvrant le fichier index.ios.js, vous remarquerez un code initial déjà présent. C’est le code responsable de la sortie dans le simulateur (image précédente).
Dans index.ios.js remarquez la ligne de code qui dit var SplashWalls = React.createClass({ … }). Nous allons la modifier. Nous allons utiliser la syntaxe class de ES2015 pour ce tutoriel.
Nous, développeurs, sommes des âmes curieuses. Je sais que vous devez vous demander : « Pourquoi ? Pourquoi passer à la syntaxe class ?
C’est une question de préférence personnelle. J’ai beaucoup programmé dans des langages orientés objet auparavant et class me semble tout simplement plus familier. De plus, en utilisant class, vous choisissez également de garder le code un peu plus propre, car vous n’avez pas à ajouter de virgules après chaque déclaration de méthode.
D’un autre côté, lorsque vous choisissez class, vous n’obtenez pas de fonctionnalités comme l’autobinding ou l’accès à la méthode isMounted, ce qui n’est pas une mauvaise chose du tout, car vous n’allez pas vraiment vous retrouver à la peine en ne les utilisant pas.
Quoi que vous fassiez, vous créez une classe après tout. Mon conseil serait d’utiliser class. C’est une nouvelle fonctionnalité et tôt ou tard, vous vous retrouverez à utiliser ES2015. Et si vous suivez ce tutoriel, vous devrez utiliser class – vous n’avez pas vraiment le choix !
Pour en savoir plus sur ce sujet, envisagez de lire « React.Component vs React.createClass » par Naman Goel et Zach Silveira.
Une fois que vous avez fait les changements nécessaires, le bloc de code devrait maintenant être comme indiqué:
class SplashWalls extends Component{ render() { return ( . <View style={styles.container}> <Text style={styles.welcome}> Welcome to React Native! </Text> <Text style={styles.instructions}> To get started, edit index.ios.js </Text> <Text style={styles.instructions}> Press Cmd+R to reload,{'\n'} Cmd+D or shake for dev menu </Text> .</View> ); }};Pour les gens nouveaux à React, le code à l’intérieur des parens return peut sembler un peu farfelu, mais ce n’est pas de la science de la fusée, juste une bonne vieille syntaxe de type XML appelée JSX. Lisez plus à ce sujet ici.
Par rapport à l’implémentation pré-class, la syntaxe var a disparu. De même, render: function(){… est maintenant juste render(){….
Hey ! Mais quel est ce Component que vous étendez ? Et vous avez raison de demander. Si vous exécutez le projet dans Xcode maintenant, vous obtiendrez une erreur disant que Component n’est pas défini. Vous pouvez faire deux choses ici : remplacer Component par React.Component ; ou ajouter une nouvelle ligne à l’intérieur du bloc (montré ci-dessous) en haut du fichier.
Dans cet exemple de code et les suivants, j’entoure les lignes nouvellement ajoutées avec // afin qu’il soit plus facile pour vous de comparer le code que vous écrivez avec ce qui est montré ici. Assurez-vous simplement que si vous copiez du code à partir des exemples, vous ne finissez pas par copier // avec le code réel. Comme JSX ne supporte pas les commentaires /***/, vous finirez par planter l’application si vous les incluez dans votre code JSX.
var { AppRegistry, StyleSheet, Tex .t, View, /***/ Component /***/} = React;Tout le bloc de code ci-dessus vous permet d’économiser quelques frappes. Par exemple, si vous n’aviez pas inclus ces lignes de code en haut, vous auriez dû écrire React.AppRegistry au lieu de seulement AppRegistry chaque fois que vous vouliez le faire. Plutôt cool ! N’est-ce pas ? OK, pas tant que ça.
Retournez dans Xcode et exécutez le projet une fois de plus pour vous assurer que vous n’avez rien cassé dans le processus.
Tout est bon ? Super ! Passons à autre chose.
Dans la classe SplashWalls, la première chose que nous devons faire est d’ajouter un constructeur. À l’intérieur du constructeur, nous allons initialiser nos variables d’état. Les deux seules variables d’état dont nous aurons besoin à ce stade sont un tableau – wallsJSON – qui va stocker toutes les données JSON récupérées à partir de l’API, et isLoading, qui est une variable booléenne, ce qui signifie qu’elle va contenir une valeur soit vraie, soit fausse. Avoir cette variable d’état nous aidera à afficher et à masquer l’écran de chargement selon que les données ont été chargées ou non.
Dans la classe SplashWalls, ajoutez le constructor comme indiqué ci-dessous.
class SplashWalls extends Component{/***/ constructor(props) { super(props); this.state = { wallsJSON: , isLoading: true }; }/***/...}Puis, nous allons définir une méthode fetchWallsJSON, qui, eh bien, fait ce qu’elle dit. Laissez quelques lignes en dessous de l’accolade fermante du constructeur et ajoutez les lignes de code suivantes :
fetchWallsJSON() { console.log('Wallpapers will be fetched');}Nous aimerions que cette fonction se déclenche une fois que notre composant a été monté avec succès. Ajoutez la méthode componentDidMount. La plupart des méthodes décrites vont à l’intérieur de la classe SplashWalls – je n’oublierai pas de mentionner quand elles ne le font pas.
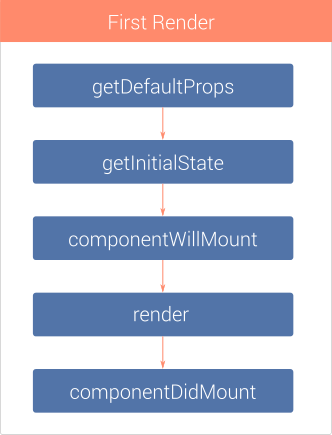
componentDidMount est une méthode du cycle de vie qui est déclenchée immédiatement après le premier rendu.

Voici une bonne explication de toutes les méthodes de cycle de vie du composant React. Rappelez-vous simplement que, puisque nous utilisons la nouvelle syntaxe class, nous pouvons omettre la méthode getInitialState. Elle est remplacée par une déclaration de variable this.state dans la constructor.
C’est une bonne idée d’organiser les méthodes à l’intérieur de votre classe de manière propre. J’aime garder toutes les méthodes personnalisées séparées des méthodes du cycle de vie. Vous devriez aussi.
Déclarons componentDidMount:
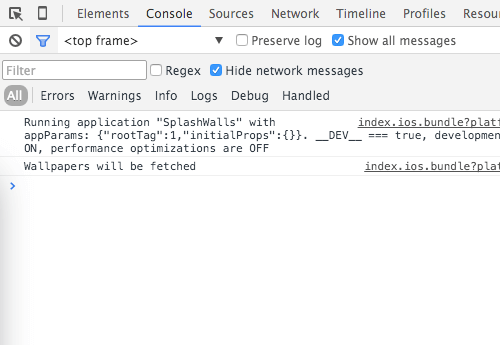
componentDidMount() { this.fetchWallsJSON();}Notez qu’à l’intérieur de la méthode fetchWallsJSON nous avons enregistré un message à la console – mais où est la console ? Tenez bon.
Assurez-vous que la fenêtre du simulateur est sélectionnée et appuyez sur Cmd + Control + Z. Dans le menu qui s’affiche, sélectionnez Debug in Chrome. Cela ouvre un nouvel onglet. Dans le même onglet, allez dans Dev Tools (Option + Cmd + J). Dans la console, vous trouverez le message « Wallpapers will be fetched ».

Maintenez le débogueur ouvert pour le moment. Visitez unsplash.it/list dans un nouvel onglet. Vous devriez voir l’ensemble de la fenêtre d’affichage remplie d’un tableau JSON. Chaque élément de ce tableau est un objet JavaScript contenant les données d’un seul papier peint. Ce sont les données que nous allons filtrer et à partir desquelles nous allons attraper des fonds d’écran aléatoires.
Faisons d’abord en sorte que fetchWallsJSON fasse plus que simplement enregistrer un message dans la console.
fetchWallsJSON() { /***/ var url = 'http://unsplash.it/list'; fetch(url) .then( response => response.json() ) .then( jsonData => { console.log(jsonData); }) .catch( error => console.log('Fetch error ' + error) ); /***/ }Rafraîchir le simulateur (Cmd + R) ou, mieux, activer le rechargement en direct en appuyant sur Cmd + Ctrl + Z et en choisissant Enable live reload. En activant le rechargement en direct, vous n’avez pas besoin de rafraîchir le simulateur à chaque fois que vous apportez une modification à votre code. Il suffit de sauvegarder dans l’IDE et le simulateur sera automatiquement rafraîchi. Si vous avez déjà développé une application dans Xcode ou Android Studio, vous trouverez cette fonctionnalité particulièrement étonnante, car vous n’avez pas besoin d’appuyer sur le bouton Run et de recompiler l’application à chaque fois que vous faites un changement. Ces petits détails rendent React Native tellement plus attrayant.
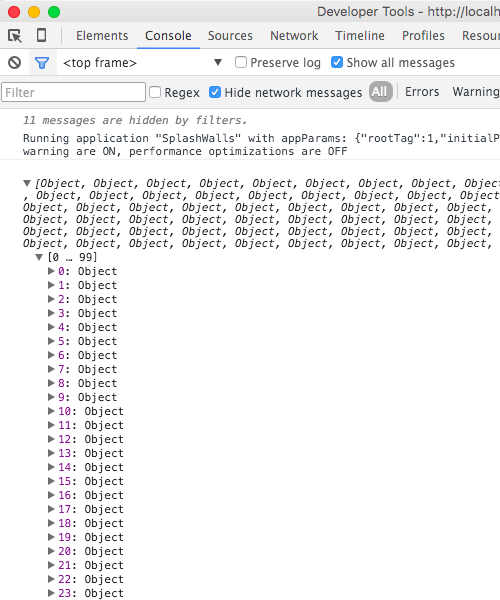
Sur le rafraîchissement, après avoir attendu quelques secondes, vous devriez voir la sortie suivante dans la console:

Bien, maintenant nous sommes en mesure de récupérer les données JSON des papiers peints à partir de l’API. Comme vous avez pu le remarquer, il y a un petit délai avant que les données soient enregistrées dans la console. C’est parce qu’en arrière-plan, les données sont téléchargées depuis les serveurs, ce qui prend du temps.
Cela semble être le moment idéal pour ajouter un écran de chargement.
Ajouter un écran de chargement
À la fin de cette section, nous aurons un écran de chargement qui s’affichera pendant que les données JSON seront téléchargées.
D’abord, débarrassez-vous de tout ce qui se trouve à l’intérieur de la méthode render de la classe SplashWall et ajoutez ces lignes de code :
render() { var {isLoading} = this.state; if(isLoading) return this.renderLoadingMessage(); else return this.renderResults(); }Nous avons deux nouvelles méthodes. Déclarons-les aussi, tant que nous y sommes
renderLoadingMessage() { return ( . <View style={styles.loadingContainer}> <ActivityIndicatorIOS animating={true} color={'#fff'} size={'small'} style={{margin: 15}} /> <Text style={{color: '#fff'}}>Contacting Unsplash</Text> .</View> ); } renderResults() { return ( . <View> <Text> Data loaded </Text> .</View> ); }Selon la valeur que détient la variable d’état isLoading, deux composants View différents seront rendus. Si isLoading est vrai, nous montrons un spinner de chargement suivi du texte « Contacter Unsplash » ; lorsque isLoading est faux (impliquant que les données ont été chargées), nous montrons les résultats, qui pour l’instant sont juste un composant Text qui dit « Données chargées ».
Mais il nous manque quelque chose ici : nous ne changeons pas la valeur de isLoading une fois que nos données ont été téléchargées. Faisons justement cela. Dirigez-vous vers la méthode fetchWallsJSON et sous la ligne qui enregistre jsonData dans la console, ajoutez une ligne supplémentaire pour mettre à jour isLoading.
fetchWallsJSON() { var url = 'http://unsplash.it/list'; fetch(url) .then( response => response.json() ) .then( jsonData => { console.log(jsonData); /***/ this.setState({isLoading: false}); //update isLoading /***/ }) .catch( error => console.log('Fetch error ' + error) ); }setState est l’une des méthodes de l’API de composants de React. C’est la principale méthode utilisée pour déclencher les mises à jour de l’interface utilisateur.
Note, dans renderLoadingMessage nous avons un nouveau composant : ActivityIndicatorIOS (mis simplement, le spinner). Nous devons importer ce composant avant de pouvoir l’utiliser. Vous vous souvenez que lorsque nous avons importé Component, nous avons économisé quelques frappes de clavier ? Nous aurons besoin de faire exactement cela.
var { AppRegistry, StyleSheet, Tex .t, View, Component,/***/ ActivityIndicatorIOS // Add new component/***/} = React;Nous devons faire une dernière chose avant de pouvoir voir les résultats. Remarquez que le View contenant ActivityIndicatorIOS a un style défini à styles.loadingContainer. Nous allons devoir le définir. Trouvez la ligne qui dit var styles = StyleSheet.create({…. Ici, vous verrez qu’il y a quelques styles déjà définis. Ces styles sont responsables du style du message initial « Welcome to React Native » dans le simulateur. Débarrassez-vous de tous les styles prédéfinis et ajoutez-en un seul pour le loadingContainer comme indiqué.
var styles = StyleSheet.create({/***/ loadingContainer: { flex: 1, flexDirection: 'row', justifyContent: 'center', alignItems: 'center', backgroundColor: '#000' }/***/});Tous les styles que vous appliquez sur les composants dans React Native sont déclarés de la manière indiquée ci-dessus. StyleSheet.create prend en argument un objet JavaScript contenant des styles, puis on peut accéder aux styles en utilisant l’opérateur dot. Comme nous avons appliqué le style au wrapper View de la manière suivante.
<View style={styles.loadingContainer}/>Vous êtes également autorisé à déclarer des styles en ligne:
<View style={{ flex: 1, flexDirection: 'row', justifyContent: 'center', alignItems: 'center', backgroundColor: '#000' }} />Cela rend notre code un peu encombré, cependant. Lorsque vous avez un certain nombre de styles appliqués à un composant, c’est toujours une bonne idée de les stocker dans une variable.
Les styles ressemblent beaucoup aux CSS, n’est-ce pas ? Vous savez pourquoi ? Parce qu’ils sont censés le faire – ils ne sont pas différents. Cela rend React Native encore plus facile à prendre en main pour les développeurs web. Lorsque vous construisez une application dans un IDE dédié (Xcode, par exemple), vous disposez d’un StoryBoard pour faire glisser et positionner directement les éléments de l’interface utilisateur, comme les boutons et les étiquettes, sur l’écran. Vous ne pouvez pas faire cela dans React Native, ce qui – croyez-moi – n’est pas une mauvaise chose du tout.
React Native fait un usage intensif de flexbox pour positionner les éléments sur l’écran. Une fois que vous êtes à l’aise avec flexbox, le positionnement des éléments autour est un jeu d’enfant. Je vais sur n’importe quel jour préférer la mise en page flexbox sur StoryBoard, période. C’est juste une de ces choses que vous devez essayer vous-même pour faire la différence.
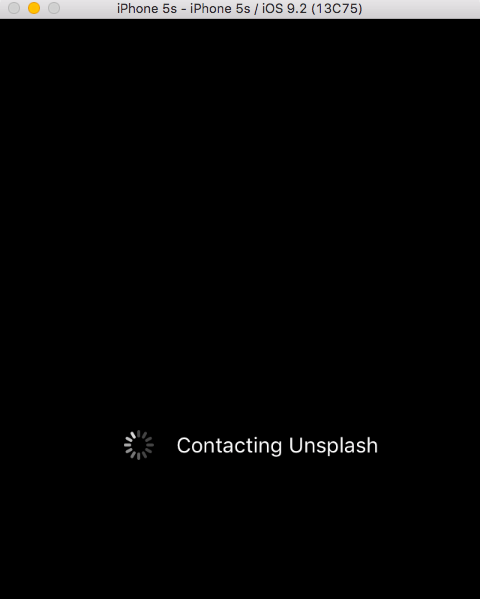
Enregistrez les changements, dirigez-vous vers le simulateur et appuyez sur Cmd + R. Vous devriez voir l’écran de chargement.

Après quelques secondes, vous devriez voir l’écran qui dit « Données chargées ».

Filtrer et choisir des fonds d’écran aléatoires
Dans cette section, nous allons filtrer les données de fonds d’écran et choisir un nombre spécifié de fonds d’écran aléatoires.
Cette section se concentrera plus sur JavaScript que sur React Native. Nous allons passer par la création d’un nouveau module (fichier) qui va gérer la génération de nombres aléatoires. Si les modules en JavaScript vous semblent nouveaux, envisagez de parcourir les docs des modules de Node.js.
Allez à la ligne au-dessus de la déclaration class et déclarez une nouvelle constante qui indiquera à l’application le nombre de papiers peints aléatoires à choisir ; disons cinq.
const NUM_WALLPAPERS = 5;Maintenant, nous allons créer un module qui nous aidera avec la génération de nombres aléatoires. Ce module va exporter deux fonctions. Regardons un peu chacune d’entre elles.
-
uniqueRandomNumbers: Cette fonction prend trois arguments. Le premier est le nombre de nombres aléatoires qui doivent être retournés. Les deux arguments suivants définissent la plage dans laquelle les nombres aléatoires doivent être retournés, à savoirlowerLimitetupperLimit. Si vous appelez la fonctionuniqueRandomNumbers(5, 10, 20), vous obtiendrez un tableau de cinq nombres aléatoires uniques compris entre 10 et 20. -
randomNumberInRange: Cette fonction prend en compte deux arguments définissant respectivement la limite inférieure et supérieure entre lesquelles un seul nombre aléatoire est renvoyé. Par exemple, si vous appelezrandomNumberInRange(2, 10), un nombre aléatoire unique entre 2 et 10 est retourné.
Nous aurions pu fusionner ces deux fonctions en une seule, mais comme je suis un prédicateur de code de bonne qualité, je suis le principe de responsabilité unique. Le PRS stipule, plus ou moins, que chaque fonction doit faire une chose bien et ne pas faire autre chose. Suivre de bons principes de programmation vous épargne un certain nombre de maux de tête futurs.
Créer un nouveau fichier dans le même répertoire que index.ios.js. Si nous le voulions, nous pourrions mettre ces fonctions dans index.ios.js, mais pensez-y : pour le type d’objectif de ce nouveau fichier, nous pouvons simplement copier ce fichier et le coller dans n’importe lequel de nos nouveaux projets qui nécessite la génération de nombres aléatoires et l’utiliser à partir de là. De plus, cela permet de garder le code dans index.ios.js d’autant plus propre.
Nous appellerons le fichier RandManager.js. Voici son contenu :
module.exports = { uniqueRandomNumbers(numRandomNumbers, lowerLimit, upperLimit) { var uniqueNumbers = ; while( uniqueNumbers.length != numRandomNumbers ) { var currentRandomNumber = this.randomNumberInRange(lowerLimit, upperLimit); if( uniqueNumbers.indexOf(currentRandomNumber) === -1 ) uniqueNumbers.push(currentRandomNumber); } return uniqueNumbers; }, randomNumberInRange(lowerLimit, upperLimit) { return Math.floor( Math.random() * (1 + upperLimit - lowerLimit) ) + lowerLimit; }};N’oubliez pas de requérir le module RandManager dans index.ios.js. Il suffit d’ajouter : var RandManager = require('./RandManager.js'); en dessous de l’instruction use strict;. Une fois que nous avons RandManager prêt, nous ferons les changements suivants à notre fonction fetchWallsJSON:
fetchWallsJSON() { var url = 'http://unsplash.it/list'; fetch(url) .then( response => response.json() ) .then( jsonData => { /***/ var randomIds = RandManager.uniqueRandomNumbers(NUM_WALLPAPERS, 0, jsonData.length); var walls = ; randomIds.forEach(randomId => { walls.push(jsonData); }); this.setState({ isLoading: false, wallsJSON: .concat(walls) }); /***/ }) .catch( error => console.log('JSON Fetch error : ' + error) );}Une fois que nous avons le jsonData, nous récupérons des nombres aléatoires uniques de RandManager et les stockons dans le tableau randomIds. Nous bouclons ensuite dans ce tableau, récupérant les objets de données de papier peint présents à un randomId particulier et les stockant dans le tableau walls.
Puis nous mettons à jour nos variables d’état : isLoading à false car les données ont été téléchargées ; et wallsJSON à walls.
Pour voir les résultats, modifiez la fonction renderResults pour qu’elle ressemble à ce qui suit :
renderResults() {/***/ var {wallsJSON, isLoading} = this.state; if( !isLoading ) { return ( . <View> {wallsJSON.map((wallpaper, index) => { return( <Text key={index}> {wallpaper.id} </Text> ); })} .</View> ); }/***/}Dans la toute première ligne à l’intérieur de renderResults, nous utilisons une nouvelle fonctionnalité ES2015 appelée destructuration. Avec la déstructuration, nous avons réussi à substituer:
var wallsJSON = this.state.wallsJSON, isLoading = this.state.isLoading;par:
var {wallsJSON, isLoading} = this.state;L’ES2015 est plutôt cool, je vous le dis.
Puis, à l’intérieur du View, nous bouclons sur les données wallsJSON récupérées en utilisant map. Chaque fois que vous voulez boucler à travers une collection en JSX, vous utilisez la construction map.
De plus, lorsque vous bouclez à travers un tableau ou une collection et que vous rendez un composant, React Native exige que vous donniez un key, un ID unique à chacun des composants enfants qui rend. C’est pourquoi vous voyez une propriété clé dans
<Text key={index}>Une fois que le simulateur se rafraîchit…

Nous voyons cinq différents ID de fond d’écran aléatoires s’afficher. Changez {wallpaper.id} en {wallpaper.author} dans renderResults et vous devriez voir quelque chose comme ce qui suit.

Génial ! Maintenant nous parlons. Nous sommes maintenant capables de récupérer et de filtrer le nombre spécifié (cinq, dans ce cas) de fonds d’écran aléatoires à partir de l’API. On dirait que nous avons terminé pour cette section. Tope là !
Ajouter le composant Swiper
Dans cette section, nous allons inclure un composant Swiper dans notre application. Ce composant nous permettra d’afficher des fonds d’écran dans un conteneur glissant.
Vous apprendrez comment inclure un composant React Native tiers dans notre application. React Native a un support communautaire incroyable et sur GitHub, il y a une riche collection de toutes sortes de composants tiers différents.
Pour nos besoins, nous utiliserons react-native-swiper.
Dirigez-vous vers le répertoire du projet dans le terminal et exécutez la commande suivante :
npm install react-native-swiper --saveNécessitez maintenant le composant Swiper : ajoutez var Swiper = require('react-native-swiper'); sous use strict.
Essayons notre composant Swiper nouvellement inclus.
Allez à la méthode renderResults et remplacez View par Swiper. Après avoir fait cela, votre renderResults devrait ressembler à ceci:
renderResults() { var {wallsJSON, isLoading} = this.state; if( !isLoading ) { return ( /***/ <Swiper> /***/ {wallsJSON.map((wallpaper, index) => { return( <Text key={index}> {wallpaper.author} </Text> ); })} /***/ </Swiper> /***/ ); }}Ce faisant, vous obtenez ce qui suit:

Au lieu de montrer les noms des auteurs sous forme de liste, nous les avons mis dans un swiper qui donne à chaque fond d’écran son propre écran, sur lequel nous pouvons glisser. Nous devons faire quelques choses de plus ici : ajouter les attributs suivants au composant Swiper comme indiqué.
<Swiper/***/dot.{<View style={{backgroundColor:'rgba(255,255,255,.4)', width: 8, height: 8,borderRadius: 10, marginLeft: 3, marginRight: 3, marginTop: 3, marginBottom: 3,}} />}activeDot.{<View style={{backgroundColor: '#fff', width: 13, height: 13, borderRadius: 7, marginLeft: 7, marginRight: 7}} />}loop={false} {wallsJSON.map((wallpaper, index) => { return( <Text key={index}> {wallpaper.author} </Text> ); })} </Swiper>Faire cela :
- Style les points de pagination (rend les points bleus que vous voyez en bas dans l’image précédente blancs et plus grands).
- Désactive le swiping continu (
loop={false}). C’est-à-dire qu’une fois que vous atteignez la dernière page et que vous glissez plus loin, vous n’êtes pas ramené au premier fond d’écran. - Déclenchera
onMomentumScrollEnd(que nous approfondirons dans la prochaine partie du tutoriel) chaque fois que nous aurons fini de glisser.
Avec ceci, nous sommes arrivés à la fin de la première partie. Quel voyage!
Pour résumer le tutoriel React Native
- Dans la première section, vous avez appris à configurer un projet React Native vierge dans Xcode.
- Dans la deuxième section, nous avons parlé des classes ES2015 et pourquoi vous devriez préférer la nouvelle syntaxe ainsi que la création de variables d’état et la saisie de données brutes à partir de l’API.
- Dans la troisième section, nous sommes allés sur le rendu dynamique de l’application en fonction de la valeur qu’une variable d’état détient. Aussi, nous avons fait un peu de positionnement flexbox léger.
- Dans la quatrième section, nous avons créé un tout nouveau module pour gérer la génération de nombres aléatoires et nous sommes également allés sur son inclusion dans le fichier principal.
- Dans la dernière section, nous avons ajouté le premier composant tiers à notre application, ce qui a été une promenade de santé, grâce à Node.
Jusqu’à présent, pour être honnête, notre application ne semble pas très spéciale. Je sais. Dans la prochaine partie, nous allons ajouter des images réelles au lieu de simples noms d’auteurs. Non seulement cela, mais nous ferons des choses avancées comme créer un détecteur de double-tap personnalisé en utilisant l’API PanHandler. Vous apprendrez comment lier une bibliothèque dans Xcode et accorder à votre application l’accès au Camera Roll. Nous créerons également notre propre composant et bien d’autres choses encore. Cela vous semble intéressant ? Rendez-vous dans la prochaine partie.
Laisser un commentaire