Simuler un habillage de texte dans Photoshop
On octobre 22, 2021 by admin
Dans ce tutoriel Photoshop, nous allons apprendre à créer un effet d’habillage de texte Photoshop en simulant la fonction d’habillage de texte que l’on trouve normalement dans un programme de mise en page, ce qui nous permet d’habiller le texte autour des objets. Photoshop est peut-être l’éditeur d’images le plus populaire et le plus puissant au monde, mais il n’est pas tout à fait à la hauteur de programmes comme InDesign ou même Illustrator lorsqu’il s’agit de texte (bien que Photoshop offre plus d’options liées au texte que vous vous attendez normalement à trouver dans un programme construit pour l’édition de photos).
Photoshop n’est pas livré avec une véritable fonctionnalité d’enveloppement de texte, mais il nous donne la possibilité d’utiliser un chemin comme conteneur pour notre texte, et comme nous allons l’apprendre dans ce tutoriel, nous pouvons l’utiliser pour envelopper du texte autour d’objets. Ce n’est pas tout à fait aussi bon ou aussi intuitif que d’avoir une véritable fonctionnalité d’enveloppement de texte, mais cela fonctionne.
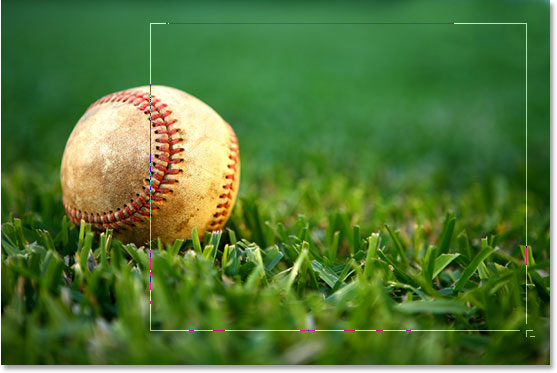
Ici j’ai l’image d’une balle de baseball couchée dans l’herbe :

Je veux ajouter du texte à cette image, et je veux que le texte s’enroule autour de la balle de baseball. Comme je l’ai dit, Photoshop ne vient pas avec une option officielle « d’enveloppement de texte », mais grâce aux chemins et à la capacité de Photoshop d’utiliser un chemin comme conteneur pour le texte, cela va être facile.
Commençons!
Étape 1 : Sélectionnez l’outil Rectangle
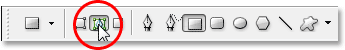
Puisque nous allons utiliser un chemin comme conteneur pour notre texte, avant de pouvoir ajouter notre texte, nous avons besoin d’un chemin ! Je vais utiliser l’outil Rectangle de Photoshop (à ne pas confondre avec l’outil Marqueur rectangulaire) pour créer un chemin rectangulaire, qui deviendra la forme de base de mon conteneur de texte. Je vais sélectionner l’outil Rectangle dans la palette d’outils :

Je pourrais aussi appuyer sur U sur mon clavier pour le sélectionner rapidement.
Étape 2 : Sélectionnez l’option « Chemins » dans la barre d’options
Photoshop nous donne trois façons d’utiliser l’outil Rectangle, ainsi que ses autres outils de forme. Nous pouvons les utiliser pour dessiner des formes vectorielles, nous pouvons les utiliser pour dessiner des chemins simples (ce que nous ferons ici), et nous pouvons les utiliser pour dessiner des formes basées sur des pixels. Vous pouvez choisir entre ces trois options en cliquant sur l’icône correspondante dans la barre d’options en haut de l’écran. Je veux utiliser l’outil Rectangle pour dessiner un chemin de forme rectangulaire, donc je vais cliquer sur l’icône Chemins dans la barre d’options, qui est l’icône au milieu des trois (celle de gauche est l’option des formes vectorielles et celle de droite est pour dessiner des formes à base de pixels) :

Étape 3 : Faire glisser un chemin de forme rectangulaire
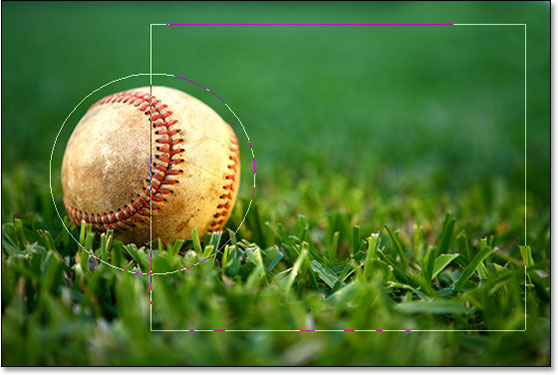
Avec mon outil Rectangle sélectionné et réglé pour dessiner des chemins, je vais simplement faire glisser un chemin de forme rectangulaire, de la même manière que je ferais glisser une sélection avec l’outil Marqueur rectangulaire, et ce chemin deviendra le conteneur de mon texte :

Comme nous pouvons le voir dans l’image ci-dessus, mon chemin passe actuellement tout droit à travers la balle de baseball, ce qui ne va pas m’aider beaucoup quand ce que je veux vraiment est que mon texte s’enroule autour du côté droit de la balle de baseball, et non qu’il coule par-dessus. J’ai besoin d’un moyen de remodeler mon chemin pour que le chemin lui-même s’enroule autour de la balle. Nous allons le faire maintenant.
Étape 4 : Sélectionnez l’outil Ellipse
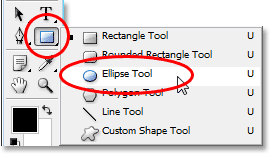
Il y a plusieurs façons de remodeler un chemin dans Photoshop, mais dans ce cas, la façon la plus simple, puisque la balle est ronde, est d’utiliser l’outil Ellipse de Photoshop pour soustraire une partie du chemin autour de la balle. Pour ce faire, je vais sélectionner mon outil Ellipse, qui par défaut se cache derrière l’outil Rectangle dans la palette d’outils, donc je vais devoir cliquer sur l’outil Rectangle, maintenir le bouton de ma souris enfoncé pendant une seconde ou deux, puis sélectionner l’outil Ellipse dans le menu déroulant qui apparaît :

Étape 5 : Régler l’outil Ellipse au mode « soustraction »
Avec l’outil Ellipse sélectionné, si vous regardez vers le haut dans la barre d’options, vous verrez un groupe de quatre icônes qui ressemblent à des carrés reliés entre eux de différentes manières. Ces quatre icônes représentent quatre options qui déterminent comment le chemin que vous allez dessiner va se comporter. Celle qui nous intéresse est la deuxième en partant de la gauche, c’est l’icône Soustraire de la zone du chemin. Je vais cliquer dessus pour la sélectionner :

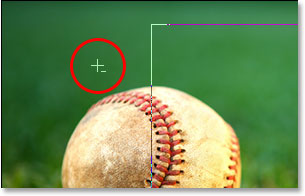
Avec cette option sélectionnée, si je fais glisser un chemin de forme elliptique avec l’outil Ellipse, ce que je ferai dans un moment, toute partie du nouveau chemin qui chevauche mon chemin rectangulaire original sera soustraite du chemin original. Voyons ce que je veux dire. Je vais tracer un chemin elliptique autour de la balle de baseball. Avant de commencer, si je regarde attentivement mon curseur, je peux voir un petit signe moins (« -« ) dans le coin inférieur droit de celui-ci, ce qui m’indique que je suis en mode « Soustraction » :

Vous pouvez également accéder au mode « Soustraire » simplement en maintenant votre touche Alt (Win) / Option avant de commencer à faire glisser votre chemin, ce qui est un peu plus rapide que de sélectionner l’option dans la barre d’options (vous pouvez relâcher la touche Alt/Option juste après avoir commencé à faire glisser votre chemin). Je vais continuer et tracer un chemin autour de la balle. Si je dois repositionner mon chemin pendant que je le fais glisser, ce qui est presque toujours le cas, je peux maintenir la barre d’espacement enfoncée et déplacer le chemin sur l’écran avec ma souris pour le repositionner, puis relâcher la barre d’espacement et continuer à faire glisser le chemin. Voici l’image avec le deuxième chemin autour de la balle de baseball:

Il semble que j’ai deux chemins séparés dans l’image à ce stade – un rectangulaire et un elliptique. Mais le seul chemin actif est le chemin rectangulaire d’origine, qui n’est maintenant plus tout à fait aussi rectangulaire parce que, même si Photoshop ne nous donne aucun indice visuel de ce qui se passe réellement, le chemin elliptique soustrait maintenant (ou « coupe », si vous préférez)
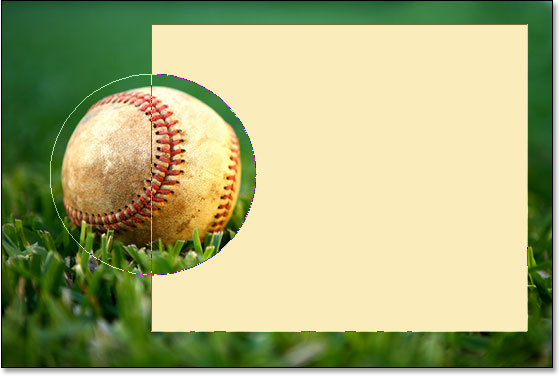
une partie du chemin rectangulaire autour de la balle de baseball. Pour que ce soit plus facile à voir, j’ai rempli la zone de chemin actif restante dans l’image ci-dessous. C’est la zone où mon texte apparaîtra. Remarquez comment le chemin rectangulaire s’enroule maintenant joliment autour de la balle de baseball, ce qui signifie que mon texte va également s’enrouler autour :

Maintenant que nous avons notre chemin en place, ajoutons notre texte.
Étape 6 : Ajouter votre texte
Tout ce qui reste à faire maintenant est d’ajouter mon texte, et pour cela, j’ai besoin de l’outil Type de Photoshop, donc je vais le sélectionner dans la palette d’outils :

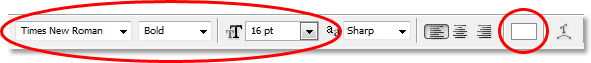
Je pourrais aussi accéder rapidement à l’outil Type en appuyant sur T sur mon clavier. Ensuite, avec l’outil Type sélectionné, je vais monter dans la barre d’options en haut de l’écran et sélectionner ma police, la taille de la police et la couleur du texte. Je vais garder les choses simples ici et aller avec Times New Roman Bold réglé sur une taille de 16pt, avec ma couleur de texte réglée sur le blanc:

Pour utiliser le chemin que j’ai créé comme un conteneur pour mon texte, tout ce que je dois faire est de déplacer mon curseur n’importe où à l’intérieur de la zone active du chemin. Lorsque je fais cela, le curseur de mon outil de type passe d’un contour carré pointillé autour de lui à un contour elliptique pointillé, indiquant que le chemin deviendra mon conteneur de texte si je clique ici et commence à taper :
![]()
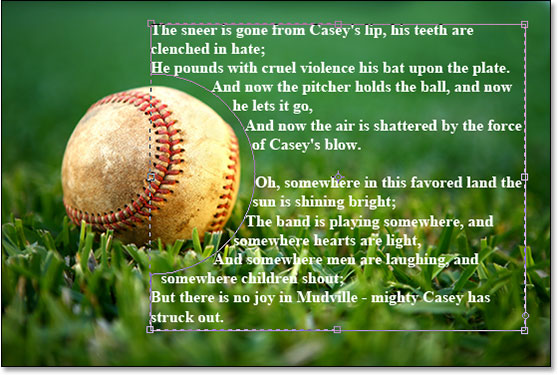
J’ai déjà du texte enregistré dans mon presse-papiers que j’ai copié de la fin du célèbre poème de baseball « Casey At The Bat » d’Ernest Lawrence Thayer, que j’ai pensé être approprié pour cette image, donc pour ajouter le texte à mon image, je vais simplement cliquer à l’intérieur du chemin et ensuite utiliser le raccourci clavier Ctrl+V (Win) / Command+V (Mac) pour coller le texte à l’intérieur du chemin. Comme nous pouvons le voir, non seulement le texte reste à l’intérieur du chemin, mais il s’enroule aussi joliment autour de la balle de baseball :

Pour accepter le texte et sortir du mode d’édition de texte, je vais cliquer sur la coche en haut dans la barre d’options :

Enfin, pour cacher le chemin afin qu’il ne soit plus visible dans mon image, je vais simplement cliquer sur le calque d’arrière-plan dans la palette des calques :

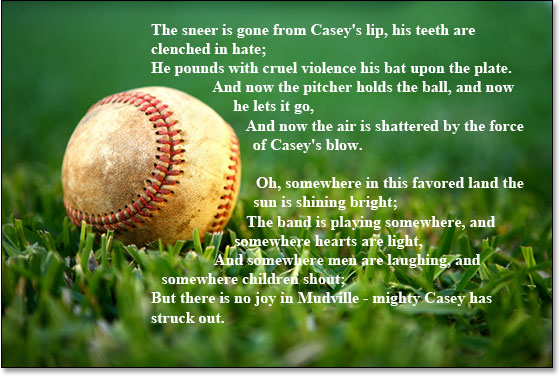
Avec mes contours de chemin qui n’encombrent plus mon image, voici mon résultat final:

Où aller ensuite…
Et voilà ! C’est l’essentiel de la façon de simuler la fonction « enveloppement de texte » d’un programme de mise en page dans Photoshop ! Consultez nos sections Effets de texte ou Effets photo pour d’autres tutoriels d’effets Photoshop !
Laisser un commentaire