Guide du débutant sur comment ajouter un lien dans WordPress
On septembre 22, 2021 by adminVous voulez ajouter un hyperlien dans WordPress ? Récemment, un de nos utilisateurs nous a demandé comment ajouter un lien dans WordPress.
Il existe plusieurs façons différentes d’ajouter des liens dans WordPress. Vous pouvez ajouter des liens dans vos articles, pages, menu de navigation, widgets de la barre latérale, zone de pied de page, et plus encore.
Dans ce guide complet pour débutants, nous vous montrerons comment ajouter un lien dans les articles, pages, widgets, menus de navigation de WordPress, et plus encore.

Comme il s’agit d’un tutoriel détaillé, veuillez utiliser la navigation ci-dessous pour passer rapidement à la section dont vous avez besoin :
- Comment ajouter un lien dans les articles et les pages WordPress
- Comment ajouter un lien dans les widgets de texte WordPress
- Comment ajouter un lien dans les menus de navigation WordPress
- Comment ajouter un titre et un NoFollow aux liens
- Comment créer un bouton de lien dans WordPress
- Comment intégrer du contenu lié dans WordPress
- Comment ajouter des liens d’affiliation dans WordPress
- Comment ajouter manuellement un lien en HTML
- Comment ajouter des liens d’ancrage dans WordPress
- Comment ajouter des liens de partage social dans WordPress
.
Pourquoi les liens sont-ils importants ?
Les liens sont le système sanguin d’internet, ce qui les rend vraiment importants.
Basiquement, la plupart des sites web sur internet sont connectés par des liens, c’est pourquoi le terme « web » ou « World Wide Web » a été introduit en premier lieu.
Ce sont les textes hyperliés, les boutons et autres éléments sur lesquels vous cliquez pour passer d’une page à une autre ou d’un site web à un autre.
Imaginez visiter une page web sans aucun lien sur lequel vous pourriez cliquer. Vous n’aurez d’autre choix que de cliquer sur le bouton retour de votre navigateur.
Pour les sites web individuels, les liens indiquent à vos utilisateurs où cliquer pour voir plus d’informations.
Placer correctement les liens sur votre site web vous permet d’augmenter le temps que les utilisateurs passent sur votre site web. Cela aide également les utilisateurs à découvrir plus de contenu, à effectuer un achat sur votre boutique en ligne ou à s’abonner à votre newsletter électronique.
Cela étant dit, voyons comment ajouter facilement des liens dans différentes zones de votre site Web WordPress.
Comment ajouter des liens dans les articles et les pages WordPress
WordPress rend vraiment facile l’ajout de liens dans vos articles de blog et vos pages en utilisant l’éditeur de bloc.
Il suffit de modifier votre article ou votre page, ou d’en créer un nouveau.
Puis, mettez en surbrillance le texte auquel vous voulez attacher le lien. Ce texte sélectionné est appelé le texte d’ancrage du lien. Cliquez maintenant sur le bouton » Lien » :
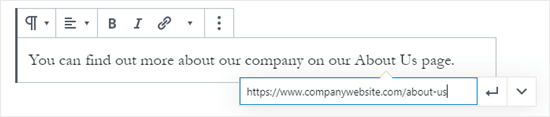
Vous verrez une boîte où vous pouvez entrer une URL. Une URL est une adresse web. Par exemple, le guide de WPBeginner sur la façon de démarrer un blog WordPress a l’URL https://www.wpbeginner.com/start-a-wordpress-blog.
Vous pouvez simplement copier et coller l’URL de l’article ou de la page vers laquelle vous voulez créer un lien, comme ceci :

Cliquez sur le bouton Appliquer (Enter) pour insérer le lien dans votre article.
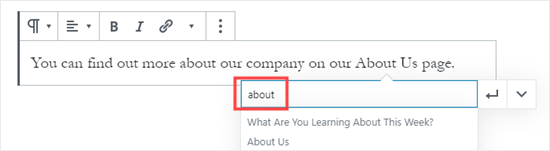
Si vous créez un lien vers un contenu sur votre propre site, alors il pourrait être plus rapide de le rechercher. Tapez un ou deux mots du titre de votre contenu, et WordPress le trouvera :

Cliquez sur le titre de la page ou de l’article vers lequel vous voulez créer un lien, et l’URL sera automatiquement ajoutée pour vous. Encore une fois, vous devrez cliquer sur le bouton Appliquer pour mettre le lien dans votre post.
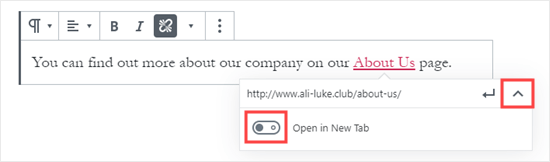
Si vous voulez définir votre lien pour qu’il s’ouvre dans un nouvel onglet, alors cliquez sur la flèche à droite. Vous pouvez ensuite cliquer sur le basculeur et définir votre lien pour qu’il s’ouvre dans un nouvel onglet.

Note : Nous vous recommandons de n’utiliser cette option que pour les liens vers des sites Web tiers. De cette façon, vos utilisateurs ne quittent pas votre site Web tout en le visitant.
Ajouter un lien dans l’ancien éditeur WordPress
Si vous utilisez l’ancien éditeur classique au lieu de l’éditeur de bloc, alors le processus pour ajouter un lien est assez similaire.
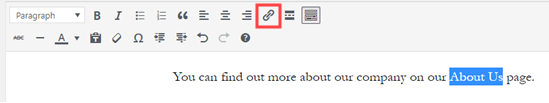
Ouvrez l’article que vous voulez modifier, ou créez-en un nouveau. Trouvez le texte que vous voulez utiliser comme ancre du lien et mettez-le en surbrillance. Ensuite, cliquez sur le bouton « Lien » qui devrait apparaître dans la première rangée de boutons de la barre d’outils.

Vous pouvez ensuite copier et coller l’URL vers laquelle vous voulez créer un lien, ou la rechercher, comme dans l’éditeur de bloc.
Coller votre URL directement sur le texte d’ancrage
Une autre façon, encore plus rapide, d’ajouter un lien dans l’éditeur de bloc et l’éditeur classique est de simplement coller l’URL sur le texte d’ancrage.
D’abord, copiez l’URL vers laquelle vous voulez créer un lien. Ensuite, mettez en surbrillance le texte d’ancrage que vous avez choisi dans votre post.
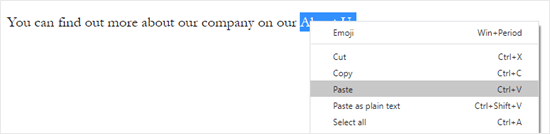
Puis, vous pouvez soit faire un clic droit et sélectionner ‘Coller’ ou simplement appuyer sur Ctrl+V (Windows) ou Command+V (Mac) pour coller l’URL.

WordPress détectera automatiquement que vous collez une URL, et non du texte, et transformera le texte d’ancrage en lien.
Regardez nos conseils pour maîtriser l’éditeur de contenu WordPress pour en savoir plus sur l’utilisation efficace de l’éditeur de bloc.
Comment ajouter des liens dans les widgets texte de WordPress
WordPress vous permet d’ajouter des widgets aux zones hors contenu de votre site comme la barre latérale, le pied de page ou d’autres zones de widgets.
Certains de ces widgets sont automatisés et n’ont pas beaucoup d’options. Par exemple, le widget Messages récents affichera automatiquement les liens vers vos messages récents. Vous n’avez pas besoin de faire quoi que ce soit de supplémentaire.
Cependant, si vous voulez ajouter un texte personnalisé avec des liens dans votre barre latérale, alors vous pouvez utiliser le widget Texte.
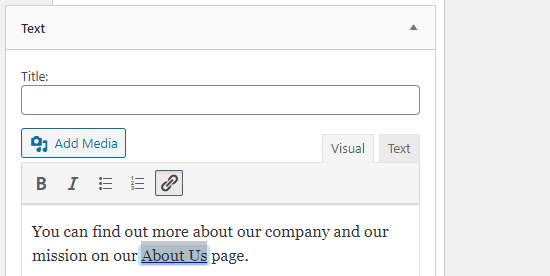
Allez à la page Apparence » Widgets, puis faites glisser le widget ‘Texte’ dans votre barre latérale ou dans une autre zone de widgets.
Vous pouvez alors taper votre texte et ajouter un lien comme vous le feriez en en ajoutant un à un article ou à une page.

Veillez à cliquer sur le bouton » Enregistrer » sous votre widget après avoir effectué des modifications.
Comment ajouter des liens dans les menus de navigation de WordPress
Vous voulez ajouter des liens au menu de navigation de votre site ? WordPress est livré avec un éditeur de menu intégré par glisser-déposer qui vous permet de créer et de gérer les menus de navigation sur votre site WordPress.
Allez sur la page Apparence » Menus. Si vous n’avez pas déjà un menu configuré, alors vous pouvez en créer un en entrant un nom de menu.
Puis, sélectionnez les pages que vous voulez ajouter à votre menu sur le côté gauche, puis cliquez sur le bouton » Ajouter au menu « .
WordPress créera automatiquement des liens vers vos articles et pages sélectionnés. Vous pouvez déplacer les éléments du menu et monter et descendre pour les réorganiser.
Vous pouvez également ajouter n’importe quel lien que vous voulez à votre menu. Il n’est pas nécessaire que ce soit une page ou un post de votre site. Par exemple, vous pouvez entrer l’URL de votre profil Twitter et l’ajouter à votre menu de navigation.
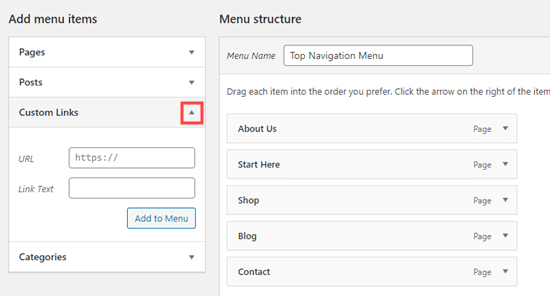
Pour entrer un lien, il suffit de cliquer sur la flèche à côté de la section » Liens personnalisés » sur la gauche. Vous pouvez ensuite saisir l’URL et le texte que vous souhaitez utiliser pour le lien.

Pour plus d’aide sur la création de votre menu, jetez un œil à notre guide du débutant sur la façon d’ajouter des menus de navigation dans WordPress.
Comment ajouter un titre et un Nofollow dans les liens WordPress
Il est souvent utile de donner un titre à vos liens. Il s’agit du texte qui apparaît lorsque quelqu’un passe le curseur de sa souris sur le lien, comme ceci :

Ajouter un titre permet souvent de savoir clairement où mène le lien. Cela peut être utile ou même rassurant pour vos lecteurs.
Cependant, WordPress ne vous permet pas d’ajouter un titre aux liens avec l’éditeur par défaut. Vous pouvez tout de même l’ajouter, et nous vous montrerons comment le faire dans un instant.
Vous pouvez également vouloir ajouter une balise nofollow aux liens externes. Cela indique aux moteurs de recherche de ne pas transmettre le score SEO de votre site à ce lien parce que vous ne possédez pas ou ne contrôlez pas le contenu de ce site Web.
WordPress ne prend pas non plus en charge le nofollow par défaut.
Méthode 1. Utiliser le plugin AIOSEO dans Gutenberg
Le plugin All in One SEO (AIOSEO) pour WordPress ajoute automatiquement les attributs title, nofollow, sponsored et UGC à vos liens.

Méthode 2. Utilisez le code HTML dans Gutenberg
Si vous utilisez l’éditeur Gutenberg, et que vous ne voulez pas utiliser AIOSEO, alors vous devrez modifier manuellement le HTML pour ajouter les attributs title et nofollow à vos liens.
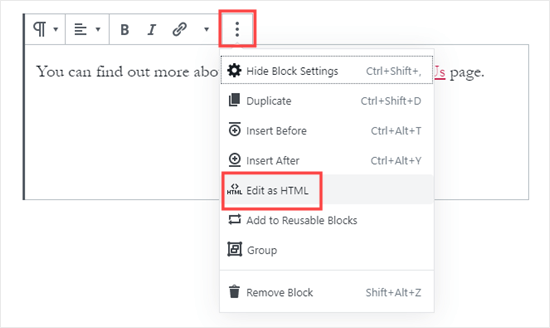
D’abord, ajoutez votre lien dans votre bloc de paragraphe de la manière habituelle. Ensuite, cliquez sur les trois points verticaux et sélectionnez ‘Edit as HTML’ comme indiqué ici :

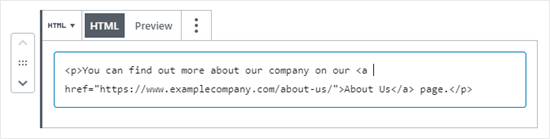
Vous verrez maintenant le code HTML de votre bloc.

Vous pouvez ajouter un titre et/ou un attribut nofollow au lien comme ceci:
<p>You can find out more about our company on our <a href="https://www.examplecompany.com/about-us/" title="About Us" rel="nofollow">About Us</a> page.</p>
Pour le titre, vous pouvez changer « A propos de nous » pour être ce que vous voulez. Avec l’attribut nofollow, cela devrait toujours être rel="nofollow". N’oubliez pas les guillemets autour du titre et du « nofollow » car votre lien ne fonctionnera pas correctement sans eux.
Méthode 3. Utilisez un plugin avec l’éditeur classique
Si vous utilisez l’éditeur classique, vous pouvez installer et activer le plugin Title and Nofollow for Links.
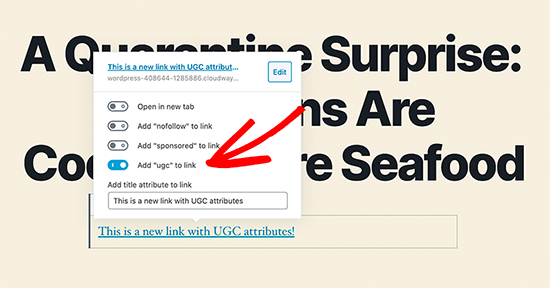
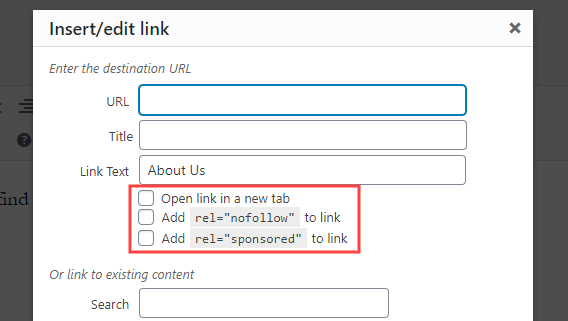
Ce plugin ajoutera des options de titre, de nofollow et de case à cocher sponsorisée à la popup d’insertion de lien.
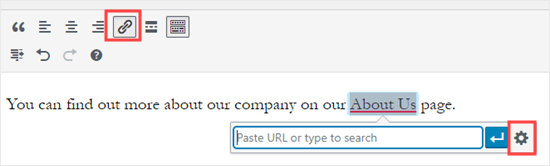
Mettez en évidence votre texte d’ancrage et cliquez sur le bouton » Lien « , puis cliquez sur le rouage :

Vous verrez alors les options supplémentaires :

Pour plus d’aide, jetez un œil à notre guide sur la façon d’ajouter un titre et un nofollow à la popup d’insertion de lien dans WordPress pour plus d’informations sur ce plugin.
Comment ajouter des boutons de liens dans WordPress
Vous voulez ajouter un bouton à vos articles ou pages WordPress ? Il y a plusieurs façons de le faire. La plus simple est d’utiliser le bloc de boutons intégré à WordPress.
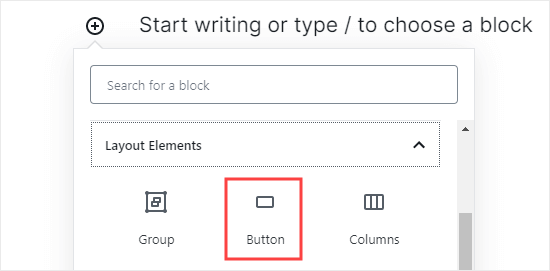
Créer un nouvel article ou une nouvelle page, ou modifier un article existant. Ensuite, cliquez sur l’icône (+) pour créer un nouveau bloc. Sélectionnez » Bouton » dans les options » Éléments de mise en page « , ou recherchez simplement le bloc Bouton.

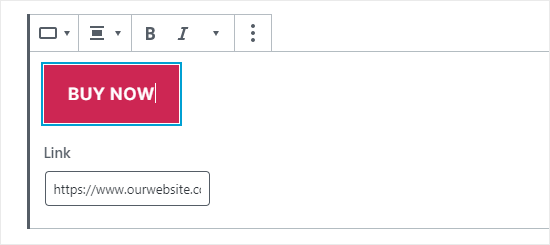
Vous pouvez saisir le texte de votre bouton en cliquant dans la zone colorée. Saisissez l’URL vers laquelle le bouton doit aller dans la zone ‘Lien’.

Pour modifier l’alignement du bouton, ou pour rendre le texte en gras ou en italique, il suffit d’utiliser les contrôles en haut du bloc lui-même.
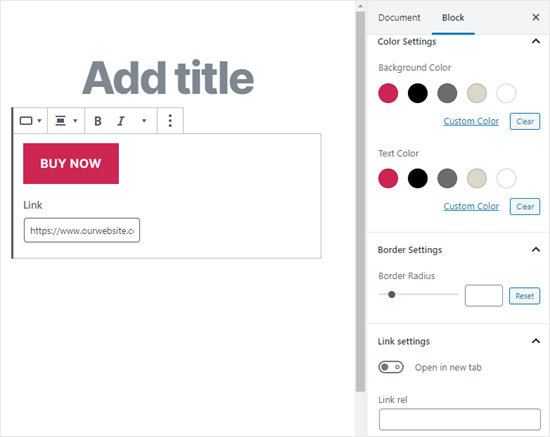
Vous pouvez apporter d’autres modifications à l’apparence du bouton dans les options du bloc à droite de votre écran. Par exemple, vous pourriez vouloir changer la couleur ou ajouter une bordure plus large.
Vous pouvez également modifier les paramètres du lien ici. Vous pouvez définir votre lien pour qu’il s’ouvre dans un nouvel onglet, et si vous le souhaitez, vous pouvez également ajouter l’attribut » nofollow » au lien en le tapant dans la case » Link rel « .

Et si vous utilisez toujours l’ancien éditeur classique de WordPress ? Vous pouvez installer le plugin » Forget About Shortcode Buttons » pour créer facilement des boutons pendant que vous éditez un article ou une page.
Il suffit d’installer et d’activer le plugin Forget About Shortcode Buttons. Ensuite, créez un nouveau post ou modifiez un post existant.
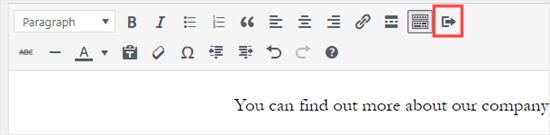
Vous verrez l’icône ‘Insérer un bouton’ dans la barre d’outils, sur le côté droit :

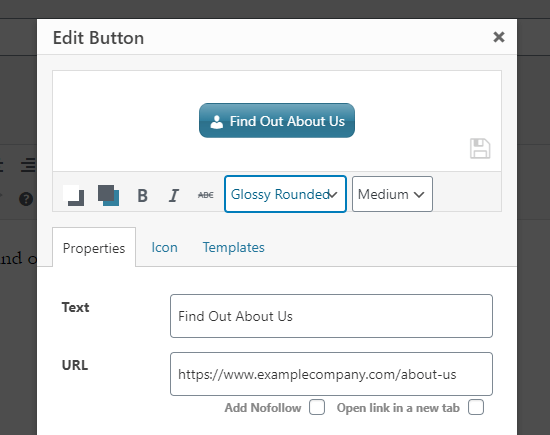
Cliquez sur le bouton, et vous verrez une popup. Ici, vous pouvez personnaliser votre bouton, choisir des couleurs, des bordures, ajouter du texte, ajouter une icône, et inclure le lien lui-même tout en voyant un aperçu en direct.

Pour plus d’informations et de détails, jetez un œil à notre guide sur la façon d’ajouter des boutons dans WordPress sans utiliser de shortcodes.
Comment intégrer un contenu lié dans WordPress
Vous pouvez facilement intégrer certains types de contenu dans WordPress en insérant simplement son URL dans votre article. Ceci est parfois appelé la création d’une » carte de contenu » dans votre article.
Il suffit de coller l’URL entière dans son propre bloc de paragraphes. L’ensemble du tweet, y compris les images, les likes, l’horodatage, et plus encore, sera intégré comme ceci :

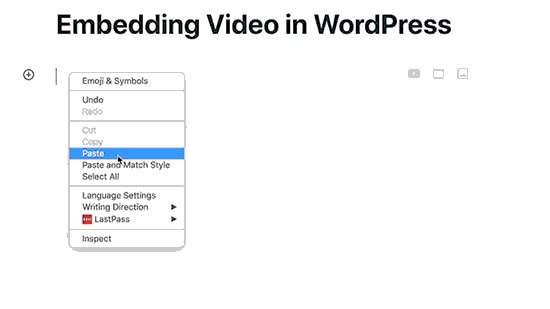
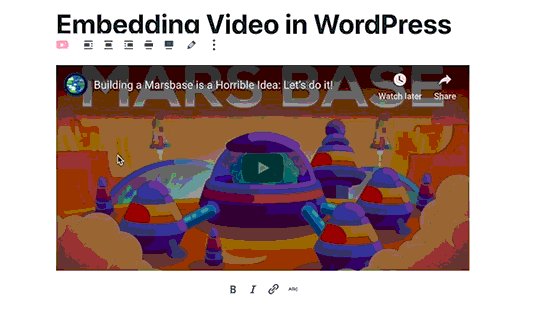
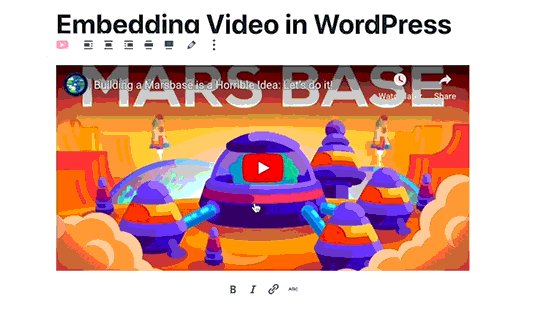
Le processus est le même pour les vidéos YouTube. Il suffit de trouver la vidéo que vous voulez utiliser sur YouTube et de copier l’URL en haut de la fenêtre de votre navigateur:
![]()
Puis, collez le lien dans votre message ou votre page. Il intégrera automatiquement la vidéo :

En plus d’être idéale pour les messages Twitter et les vidéos YouTube, cette méthode fonctionne également pour de nombreux autres types de contenu. Vous pouvez en savoir plus en consultant l’article de support de WordPress sur les » Embeds « .
Comment ajouter des liens d’affiliation dans WordPress
Voulez-vous augmenter les revenus de votre site en utilisant des liens d’affiliation ? Le marketing d’affiliation fournit un revenu régulier à de nombreux blogs et sites Web.
Tout ce que vous avez à faire est d’ajouter des liens de référence spéciaux vers les produits et services que vous recommandez. Lorsque vos visiteurs achètent ces produits après avoir cliqué sur vos liens, vous recevez une commission.
Le problème auquel la plupart des débutants sont confrontés est que chaque produit ou site web qu’ils veulent recommander a une URL différente. Il est délicat d’en garder la trace, surtout si vous recommandez beaucoup de produits.
La meilleure façon d’ajouter et de gérer les liens d’affiliation est d’utiliser un plugin de gestion d’affiliation. Nous recommandons d’utiliser soit Pretty Links, soit Thirsty Affiliates.
Ces deux plugins fonctionnent en créant des liens de redirection tels que www.yoursite.com/refer/partnersitename qui envoient les gens vers votre lien d’affiliation spécial.
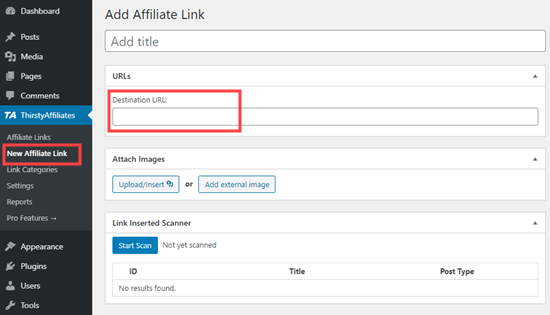
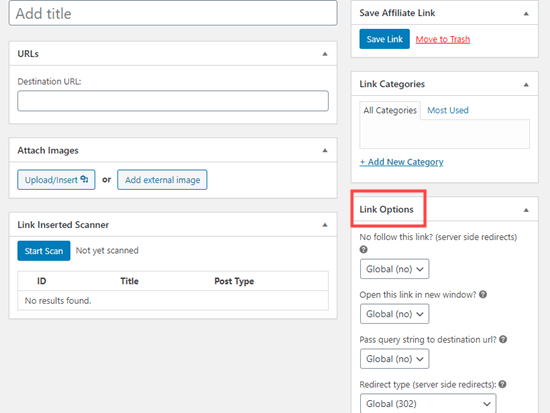
Les plugins ajouteront une nouvelle option à votre menu WordPress où vous pourrez ajouter vos liens d’affiliation. Voici comment cela se présente avec ThirstyAffiliates. Il vous suffit de copier et de coller votre lien d’affiliation spécial dans le champ » URL de destination « .

Vous pouvez définir des options spécifiques pour votre lien sur le côté droit, en décidant de le nofuger, de l’ouvrir dans une nouvelle fenêtre/un nouvel onglet, et plus encore.

Une fois que vous avez terminé, cliquez sur » Enregistrer le lien « .
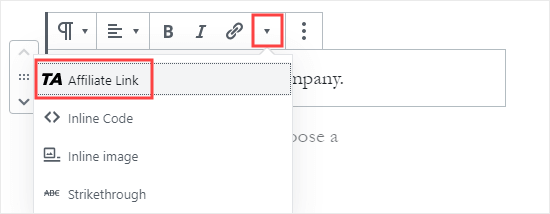
Après avoir configuré vos liens d’affiliation, vous pouvez facilement les ajouter dans vos articles et vos pages. Dans un bloc de paragraphe, cliquez sur la flèche vers le bas puis sélectionnez l’option ‘Lien d’affiliation’ :

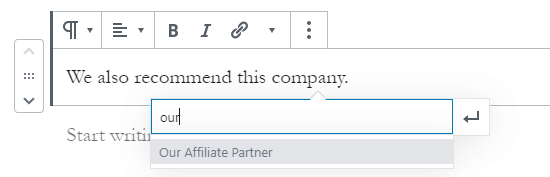
Puis, tapez le début de ce que vous avez nommé ce lien d’affiliation. Dans notre exemple, c’est « Notre partenaire affilié ».

Vous pouvez ensuite cliquer sur le nom et cliquer sur « Appliquer » pour ajouter le lien d’affiliation à votre post.
Si vous avez un jour besoin de modifier un lien d’affiliation (par exemple, si la société à laquelle vous êtes lié passe à un programme d’affiliation différent), alors c’est très facile à faire.
Vous n’avez qu’à le changer une fois dans votre tableau de bord, sous « ThirstyAffiliates » ou « Pretty Links ». Le lien de redirection reste le même qu’avant, mais il va maintenant rediriger vers le nouveau lien d’affiliation partout où il est utilisé.
Pour plus de plugins d’affiliation pratiques, consultez notre article sur les meilleurs outils et plugins de marketing d’affiliation pour WordPress.
Comment ajouter manuellement un lien en HTML
Occasionnellement, vous pourriez vouloir ajouter un lien à votre site en utilisant le code HTML. Cela pourrait se produire si vous devez utiliser un bloc ou un widget HTML personnalisé.
Vous pourriez également avoir besoin de modifier directement un lien dans votre fichier de thème. Assurez-vous simplement de toujours utiliser un thème enfant pour ne pas perdre vos modifications lorsque vous mettez à jour le thème parent.
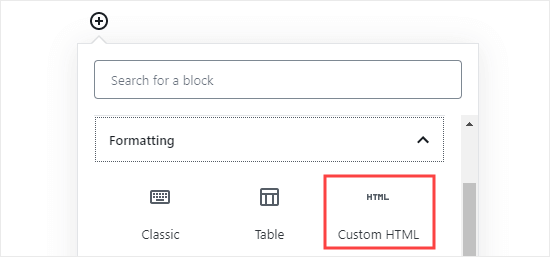
Il est facile de créer un lien en HTML. Pour l’essayer, ajoutez un bloc HTML personnalisé à un article ou une page. Vous pouvez trouver ce bloc sous ‘Formatage’ ou vous pouvez le rechercher en utilisant la barre de recherche.

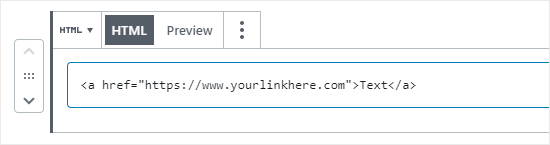
Puis, vous verrez une case où vous pouvez écrire du HTML. Copiez ce code dans la boîte:
<a href="https://www.yourlinkhere.com">Text</a>
Il devrait ressembler à ceci:

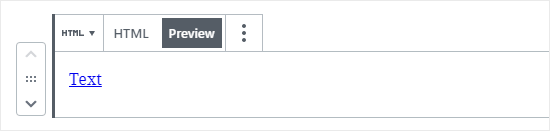
Vous pouvez cliquer sur l’onglet ‘Aperçu’ pour voir comment votre code se présentera dans votre post ou page:

Maintenant, cliquez de nouveau sur la balise ‘HTML’. Remplacez l’URL par l’URL vers laquelle vous voulez créer un lien. Changez le mot ‘Texte’ par le ou les mots que vous voulez utiliser pour votre lien.
Pour ajouter un titre à votre lien, vous devrez l’inclure dans le code comme ceci. Vous pouvez changer « Ceci est le titre » par ce que vous voulez.
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a>
Si vous voulez que votre lien s’ouvre dans un nouvel onglet, il suffit d’ajouter target="_blank" au code HTML, comme ceci:
<a href="https://www.yourlinkhere.com" target="_blank">Text</a>
Si vous voulez que votre lien soit nofollowed, ajoutez rel="nofollow", comme ceci:
<a href="https://www.yourlinkhere.com" rel="nofollow">Text</a>
Vous pouvez inclure tous ces éléments à la fois. Voici à quoi ressemblerait un lien avec un titre, qui s’ouvre dans un nouvel onglet et qui est nofollowed:
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a>
C’est ainsi que vous créez un lien en HTML, si jamais vous en avez besoin.
Comment ajouter facilement des liens d’ancrage dans WordPress
Un lien d’ancrage est un type de lien sur la page qui vous amène à un endroit spécifique de cette même page. Il permet aux utilisateurs de sauter à la section qui les intéresse le plus.
Regardez la capture d’écran animée ci-dessous :

Ce type de liens est vraiment utile lors de la rédaction de tutoriels ou de contenus plus longs, afin que vos utilisateurs puissent facilement sauter à la section qui les intéresse le plus.
Nous avons créé un guide détaillé étape par étape sur la façon d’ajouter facilement des liens d’ancrage dans WordPress.
Comment ajouter facilement des liens de partage social dans WordPress
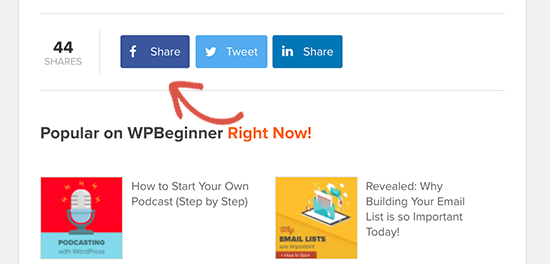
Vous voulez ajouter des liens ou des boutons de partage social sur votre site ?
Ces liens permettent à vos utilisateurs de partager facilement votre contenu sur leurs réseaux sociaux préférés. Parfois, les liens ou les boutons de partage social sont également accompagnés du nombre total de partages.

Nous ne conseillons pas aux utilisateurs d’ajouter ces liens manuellement. Au lieu de cela, vous devriez toujours utiliser un plugin de partage social.
Nous avons un guide étape par étape sur la façon d’ajouter des boutons de partage social dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un lien dans WordPress. Vous voudrez peut-être aussi voir notre guide du débutant sur la façon de créer une adresse email professionnelle d’entreprise, et comment démarrer une newsletter par email pour développer votre audience.
Si vous avez aimé cet article, alors abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Laisser un commentaire