Tekstin käärimisen väärentäminen Photoshopissa
On 22 lokakuun, 2021 by admin
Tässä Photoshop-oppaassa opimme luomaan Photoshopin tekstin käärimistehosteen väärentämällä tekstin käärimiseen tarkoitetun ominaisuuden, joka tavallisesti löytyy sivun asetteluohjelmasta ja joka mahdollistaa tekstin käärimisen objektien ympäri. Photoshop saattaa olla maailman suosituin ja tehokkain kuvankäsittelyohjelma, mutta tekstin osalta se ei vedä vertoja InDesignin tai edes Illustratorin kaltaisille ohjelmille (vaikka Photoshopissa onkin enemmän tekstiin liittyviä vaihtoehtoja kuin kuvankäsittelyyn tarkoitetussa ohjelmassa yleensä odotetaan).
Photoshopissa ei ole varsinaista tekstinkäärintätoimintoa, mutta se antaa meille mahdollisuuden käyttää polkua tekstin säilytyspaikkana, ja kuten opimme tässä oppitunnissa, voimme käyttää sitä tekstin käärimiseen kohteiden ympärille. Se ei ole aivan yhtä hyvä tai intuitiivinen kuin varsinainen tekstin käärintäominaisuus, mutta se toimii.
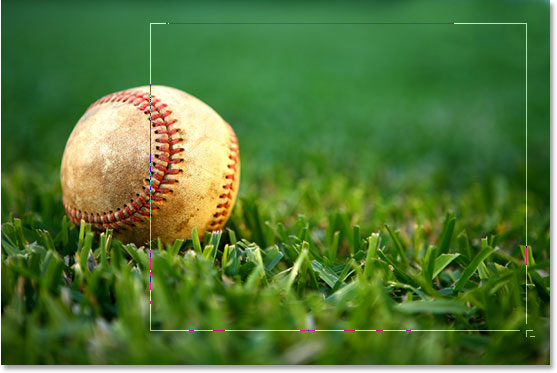
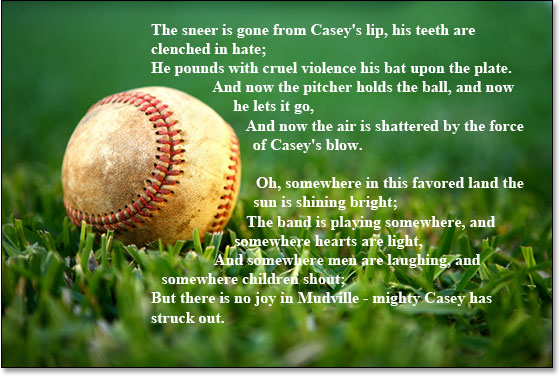
Tässä on kuva ruohikossa makaavasta pesäpallosta:

Haluan lisätä tähän kuvaan tekstiä, ja haluan tekstin kiertyvän pesäpallon ympärille. Kuten sanoin, Photoshopissa ei ole virallista ”text wrap” -vaihtoehtoa, mutta polkujen ja Photoshopin kyvyn käyttää polkua tekstin säiliönä ansiosta tästä tulee helppoa.
Aloitetaan!
Vaihe 1: Valitse Suorakulmio-työkalu
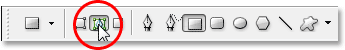
Koska aiomme käyttää polkua tekstin säiliönä, ennen kuin voimme lisätä tekstin, tarvitsemme polun! Käytän Photoshopin Suorakulmio-työkalua (jota ei pidä sekoittaa Suorakulmainen rajaustyökaluun) luodakseni suorakulmaisen polun, josta tulee tekstisäiliöni perusmuoto. Valitsen Työkalut-paletista Suorakulma-työkalun:

Voin myös painaa näppäimistön U-näppäintä valitakseni sen nopeasti.
Vaihe 2: Valitse ”Polut”-vaihtoehto valintariviltä
Photoshop antaa meille kolme tapaa käyttää Suorakulma-työkalua, yhdessä sen muiden muototyökalujen kanssa. Voimme käyttää niitä vektorimuotojen piirtämiseen, voimme käyttää niitä yksinkertaisten polkujen piirtämiseen (mitä teemme tässä) ja voimme käyttää niitä pikselipohjaisten muotojen piirtämiseen. Voit valita näiden kolmen vaihtoehdon välillä napsauttamalla niitä vastaavaa kuvaketta näytön yläreunassa olevassa Valinnat-palkissa. Haluan käyttää Suorakulmio-työkalua suorakulmion muotoisen polun piirtämiseen, joten napsautan Valinnat-palkin Polut-kuvaketta, joka on kolmesta kuvakkeesta keskimmäinen (vasemmalla oleva kuvake on vektorimuodot-vaihtoehto ja oikealla oleva kuvake pikselipohjaisten muotojen piirtämiseen):

Vaihe 3: Vedä suorakulmion muotoinen polku
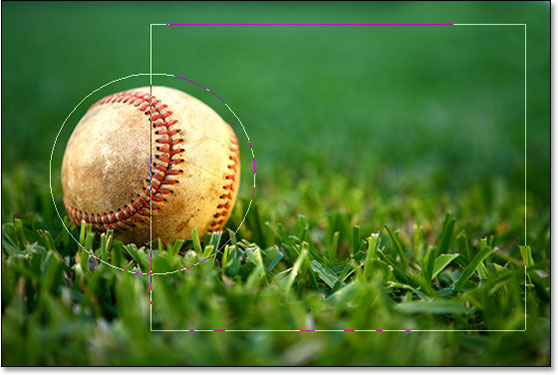
Kun suorakulmio-työkaluni on valittuna ja asetettu piirtämään polkuja, vedän yksinkertaisesti suorakulmion muotoisen polun samalla tavalla kuin vetäisin valinnan suorakulmaisella rajaustyökalulla, ja tästä polusta tulee tekstini säiliö:

Kuten yllä olevasta kuvasta näkyy, polkuni kulkee tällä hetkellä suoraan pesäpallon läpi, mikä ei auta minua paljon, kun oikeastaan haluan, että tekstini kiertyy pesäpallon oikean puolen ympärille eikä virtaa sen päälle. Tarvitsen keinon muuttaa polkuni muotoa niin, että itse polku kiertyy pallon ympäri. Teemme sen seuraavaksi.
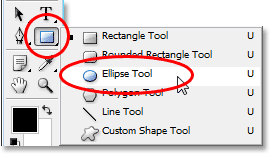
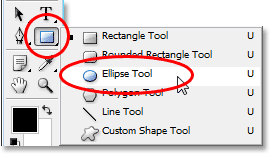
Vaihe 4: Valitse Ellipse-työkalu
Polkua voi muokata Photoshopissa muutamalla tavalla, mutta tässä tapauksessa helpoin tapa, koska pallo on pyöreä, on käyttää Photoshopin Ellipse-työkalua vähentämään osa polusta pallon ympäriltä. Tätä varten valitsen Ellipse-työkalun, joka on oletusarvoisesti piilossa Työkalut-paletin Suorakulma-työkalun takana, joten minun on napsautettava Suorakulma-työkalua, pidettävä hiiren painiketta alaspainettuna sekunnin tai kaksi ja valittava sitten Ellipse-työkalu avautuvasta esiin nousevasta fly out -valikosta:


Vaihe 5: Aseta Ellipse-työkalu ”Subtract”-tilaan
Kun Ellipse-työkalu on valittuna, jos katsot ylöspäin Asetukset-palkkiin, näet neljän kuvakkeen ryhmän, jotka näyttävät eri tavoin toisiinsa liitetyiltä neliöiltä. Nämä neljä kuvaketta edustavat neljää vaihtoehtoa, jotka määrittävät, miten piirtämäsi polku käyttäytyy. Haluamamme vaihtoehto on toinen vasemmalta, joka on Subtract from path area (Vähennä polusta) -kuvake. Napsautan sitä valitakseni sen:

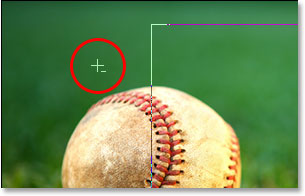
Tämän vaihtoehdon ollessa valittuna, jos vedän ellipsinmuotoisen polun Ellipse-työkalulla, minkä teen hetken kuluttua, mikä tahansa osa uudesta polusta, joka on päällekkäin alkuperäisen suorakaiteen muotoisen polkuni kanssa, vähennetään alkuperäisestä polusta. Katsotaanpa, mitä tarkoitan. Vedän ellipsinmuotoisen polun pesäpallon ympärille. Ennen kuin aloitan, jos katson tarkkaan kohdistinta, näen sen oikeassa alakulmassa pienen miinusmerkin (”-”), joka kertoo minulle, että olen ”Subtract”-tilassa:

Voit käyttää ”Subtract”-tilaa myös yksinkertaisesti pitämällä Alt (Win) / Option-näppäintä alhaalla ennen kuin aloitat polun vetämisen, mikä on hieman nopeampaa kuin vaihtoehdon valitseminen valintariviltä (voit vapauttaa Alt/Option-näppäimen heti, kun aloitat polun vetämisen). Vedän polun pesäpallon ympärille. Jos minun täytyy muuttaa polun paikkaa vetäessäni, mikä on melkein aina tarpeen, voin pitää välilyöntinäppäintä alhaalla ja siirtää polkua näytöllä hiirellä, jolloin se saa uuden paikan, vapauttaa välilyöntinäppäimen ja jatkaa polun vetämistä. Tässä on kuva, jossa on toinen polku pesäpallon ympärillä:

Näyttää siltä, että minulla on tässä vaiheessa kuvassa kaksi erillistä polkua – suorakulmainen ja elliptinen. Ainoa aktiivinen polku on kuitenkin alkuperäinen suorakulmainen polku, joka ei ole enää aivan yhtä suorakulmainen, koska vaikka Photoshop ei anna mitään visuaalisia vihjeitä siitä, mitä oikeasti tapahtuu, elliptinen polku vähentää (tai ”leikkaa pois”, jos haluat)
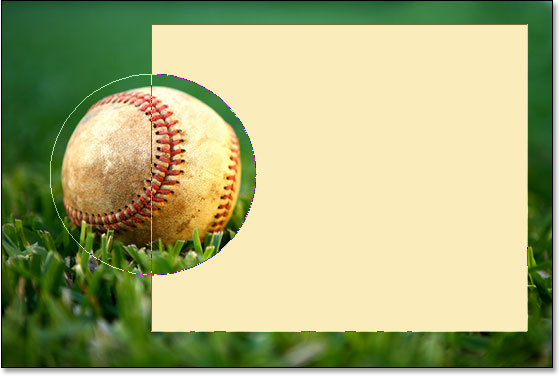
osan suorakulmaisesta polusta pesäpallon ympärillä. Jotta asia olisi helpompi nähdä, olen täyttänyt jäljelle jäävän aktiivisen polun alueen alla olevassa kuvassa. Tämä on alue, jossa tekstini näkyy. Huomaa, kuinka suorakulmainen polku kiertyy nyt kauniisti pesäpallon ympärille, mikä tarkoittaa, että myös tekstini kiertyy sen ympärille:

Nyt kun polkumme on nyt paikoillaan, lisätään teksti.
Vaihe 6: Tekstin lisääminen
Nyt jäljellä on enää tekstin lisääminen, ja siihen tarvitsen Photoshopin Type Tool -työkalua, joten valitsen sen Työkalut-paletista:

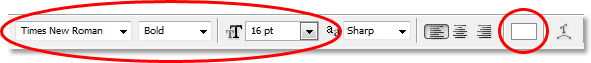
Voin myös nopeasti käyttää Type Tool (Kirjoitustyökalu) -työkalua painamalla näppäimistöni näppäintä T. Sitten, kun Type Tool on valittuna, menen näytön yläreunassa olevaan Options-palkkiin ja valitsen fontin, fonttikoon ja tekstin värin. Pidän asiat tässä yksinkertaisina ja käytän Times New Roman Bold -kirjasinta, jonka kooksi on asetettu 16pt, ja tekstin väriksi valkoista:

Käyttääkseni luomaani polkua tekstini säiliönä minun tarvitsee vain siirtää kursori minne tahansa aktiivisen polun alueen sisällä. Kun teen näin, Type Tool -kirjoitustyökalun kursori muuttuu sen ympärillä olevasta pistemäisestä neliönmuotoisesta ääriviivasta pistemäiseksi elliptiseksi ääriviivaksi, mikä osoittaa, että polusta tulee tekstisäiliöni, jos napsautan tätä ja alan kirjoittaa tekstiä:
![]()
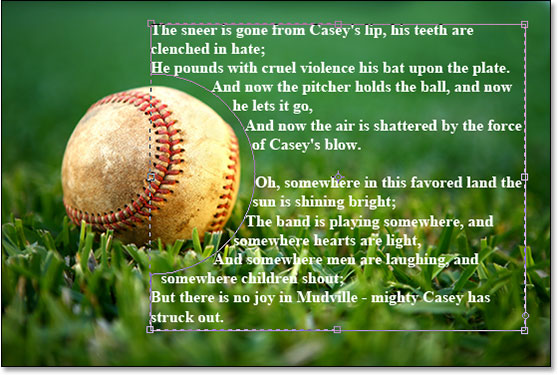
Minulla on jo leikepöydälle tallennettuna teksti, jonka kopioin Ernest Lawrence Thayerin kuuluisan baseball-runon ”Casey At The Bat” lopusta, jonka ajattelin sopivan tähän kuvaan, joten lisätäkseni tekstin kuvaani klikkaan yksinkertaisesti polun sisällä ja käytän sitten pikanäppäinyhdistelmää Ctrl+V (Win) / Command+V (Mac) liittääkseni tekstin polun sisään. Kuten näemme, teksti ei ainoastaan pysy polun sisällä, vaan se myös kietoutuu kauniisti pesäpallon ympärille:

Hyväksyäkseni tekstin ja poistuakseni tekstinmuokkaustilasta napsautan Valinnat-palkin yläpuolella olevaa ruksimerkkiä:

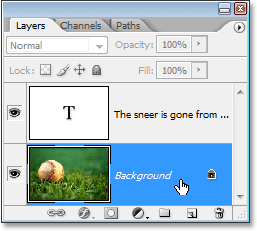
Viimeiseksi piilottaakseni polun, jotta se ei enää näkyisi kuvassani, klikkaan yksinkertaisesti Layers-paletin Background-tasoa:

Kun polun ääriviivat eivät enää sotke kuvaa, tässä on lopputulokseni:

Missä mennään seuraavaksi…
Ja siinä se on! Siinä perusasiat siitä, miten väärennät sivun asetteluohjelman ”text wrap” -ominaisuuden Photoshopissa! Tutustu Tekstitehosteet- tai Valokuvatehosteet-osioihimme saadaksesi lisää Photoshop-efektien opetusohjelmia!
Vastaa