Inkscapen käyttäminen PNG:n muuntamiseen SVG-muotoon
On 29 marraskuun, 2021 by adminTulokkaat kysyvät usein, miten Inkscapella voi muuntaa PNG:n SVG-muotoon. Tämä on kuitenkin vähän kuin yrittäisi muuttaa munakkaan takaisin kananmunaksi – toimintajärjestys on päinvastainen. SVG-tiedostoja käytetään PNG-kuvien tuottamiseen. Yrittäminen käänteisesti olisi turhaa, mutta tähän ongelmaan on olemassa ratkaisuja, jotka käyn läpi tässä viestissä.
Miksi se on helpommin sanottu kuin tehty
Tiedostomuodot, joiden pääte on .png, ovat rasterigrafiikkaa, eli ne koostuvat kokonaan yksittäisistä värillisistä laatikoista, joita kutsutaan pikseleiksi. Pikseleistä koostuva grafiikka on staattista ja tietyn kokoista. Mitä enemmän zoomaat niitä tai yrität suurentaa niitä, sitä näkyvämmiksi yksittäiset pikselit tulevat.

Esimerkki rasterigrafiikasta
Vektorigrafiikka (toisin kuin rasterigrafiikka) ei koostu pikseleistä, vaan matemaattisista kaavoista, jotka sanelevat kaikki grafiikan ominaisuudet X- ja Y-akselilla. Koska nämä kaavat ovat paljon dynaamisempia kuin sarja staattisia ruutuja, vektorimuodot (kuten SVG) tarjoavat paljon enemmän etuja, kuten sen, että ne ovat täysin muokattavissa vektorigrafiikkaohjelmistolla ja että niitä voidaan suurentaa äärettömästi ilman laadun heikkenemistä.

Esimerkki vektorigrafiikasta
Oletan, että yrität käyttää Inkscapea PNG:n muuntamiseen SVG-formaattiin siksi, että haluaisit hyödyntää näitä etuja. Valitettavasti se ei yksinkertaisesti ole mahdollista. Kuten aiemmin mainitsin, SVG-tiedostoja käytetään PNG-tiedostojen tuottamiseen. SVG-tiedostoa käytetään viitteenä PNG-tiedoston muodostavien staattisten pikselien sarjan luomisessa, ja kun tiedosto on luotu, loput SVG-tiedoston tiedoista (matemaattiset kaavat) puuttuvat siitä. PNG-formaatti itsessään ei kykene säilyttämään tällaista tietoa.
Sen vuoksi ei yksinkertaisesti ole mitään keinoa ottaa jo rasteroitua, litistettyä kuvaa ja muuttaa sitä sarjaksi dynaamisia matemaattisia kaavoja.
PNG:n muuntaminen SVG:ksi: Mitä vaihtoehtoja sinulla on
Kuten aiemmin mainittiin, se, että et voi suoraan tehdä formaattimuunnosta, ei tarkoita, etteikö ongelmaan olisi olemassa ratkaisuja.

Laadaksesi todellisen vektorimuotoisen SVG-tiedoston PNG:stä sinun on luotava kokonaan uusi SVG-tiedosto jäljittämällä PNG:n yli. PNG:n jäljittämiseen Inkscapella on kaksi tapaa, ja onneksi kumpikaan niistä ei edellytä, että olet ohjelmiston asiantuntija.
Menetelmä 1: Automaattinen jäljittäminen
Ensimmäinen tapa jäljittää PNG-tiedostosi on käyttää Inkscapen Trace Bitmap -toimintoa. Trace Bitmap -laajennus skannaa kuvasi ja käyttää sitä viitteenä luodakseen siitä automaattisesti vektorirenderöinnin.

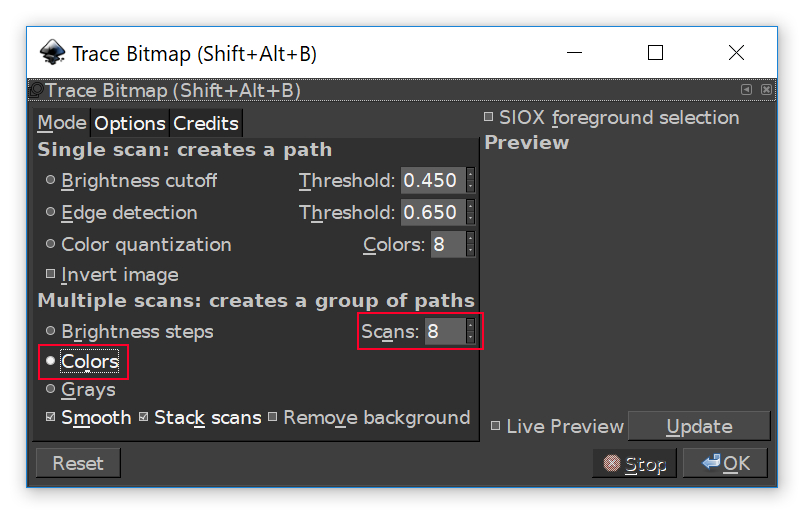
Käyttääksesi Trace Bitmap -toimintoa valitse yksinkertaisesti kohde, jonka haluat jäljittää, ja siirry sitten kohtaan Path > Trace Bitmap. Tämä tuo esiin yllä kuvatun käyttöliittymävalikon (tutustu Inkscapen tumma teema -oppaaseeni, jos haluat samanlaisen tumman käyttöliittymän kuin omani.)
Edellyttäen, että haluat luoda kuvan täydellisen jäljityksen etkä vain yksivärisen siluetin, valitse Color (Väri) Multiple Scans (Useita skannauksia) -valikosta. Sen jälkeen on aika asettaa Skannaukset. Skannaukset ovat periaatteessa jäljityksessä käytettävien värien määrä. Jos työskentelet todella yksinkertaisen PNG-kuvan kanssa, jossa käytetään vain kahta tai kolmea väriä, aseta Scans-arvoksi 2 tai 3. Jos siinä on enemmän, käytä enemmän.
Voi olla kannattavaa kokeilla eri skannausmääriä, jotta näet, mikä toimii parhaiten. Voit napsauttaa Päivitä-painiketta luodaksesi esikatselun esikatseluikkunaan ennen valintasi viimeistelyä.

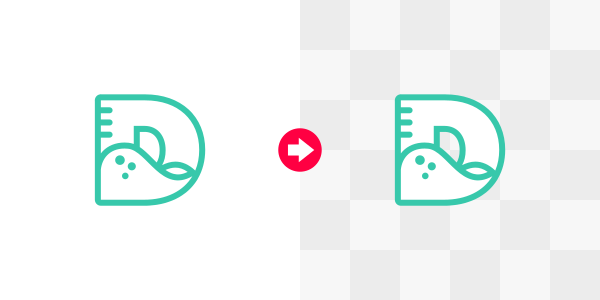
Toiminto Trace Bitmap (Jäljennä bittikartta) käsittelee yksinkertaista grafiikkaa melko hyvin
Kun olet viimeistellyt jäljennöksesi ja napsauttanut OK-painiketta luodaksesi sen, varmista, että poistat ryhmittelyn (CTRL + SHIFT + G) useaan kertaan, jotta voit vapauttaa kaikki mallin yksittäiset elementit.
Automaattisen jäljennöksen mahdollisia ongelmia
Menetelmäsi ei ole läheskään täydellinen. Kuten on odotettavissa, ohjelmisto ei voi mitenkään ymmärtää rasterikuvan kaikkia vivahteita ja renderöidä niitä virheettömällä tarkkuudella. Jos jäljitettävä PNG-kuva on hyvin yksinkertaista grafiikkaa korkealla resoluutiolla ja käyttää vain kourallista värejä, tämä menetelmä voi olla käyttökelpoinen vaihtoehto sinulle.
Jos kuitenkin käytät monimutkaisempaa, yksityiskohtaisempaa kuvaa (tai todella pientä kuvaa), se ei todennäköisesti anna hyväksyttäviä tuloksia.

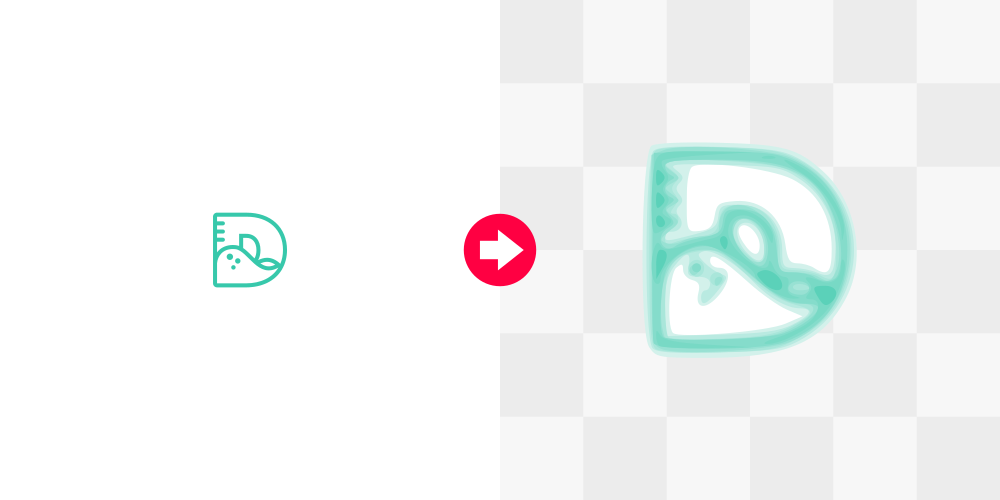
Klikkaa suurentaaksesi
Kuten näet, Trace Bitmap -toiminto tuottaa melko alkeellisia tuloksia, kun sitä sovelletaan yksityiskohtaisempaan kuvaan. Alkuperäisen kuvan gradienttitausta johti siihen, että jäljityksessä oli paljon värikaistoja, ja hienommat yksityiskohdat – kuten hahmon kirjaimet ja varjostukset – hävisivät täysin käännöksessä. Sama tapahtuu myös, jos käytät liian pientä kuvaa…

Klikkaa suurentaaksesi
Ohjelmisto ei yksinkertaisesti pysty käsittelemään tarpeeksi informaatiota, kun se työskentelee niin pienen kuvan kanssa, mikä johtaa epäselvään kuvaan, jossa on paljon värikaistoja.
Jos laajennusta kokeiltuasi et saa aikaan haluamaasi tulosta, voi olla aika harkita muita vaihtoehtoja.
Menetelmä 2: Manuaalinen jäljitys
Kuten otsikosta voi päätellä, tässä menetelmässä jäljität kuvan manuaalisesti käyttäen erilaisia muotoja ja Bezier-kynää. Tämä saattaa ensivaikutelmalta tuntua pelottavalta – varsinkin jos olet uusi ohjelmiston käyttäjä – mutta ensikertalainenkin voisi oppia sen suhteellisen lyhyessä ajassa.
Miksi tämä on suosikkimenetelmäni
Ammattimaisena suunnittelijana pidän manuaalista menetelmää parempana, koska se yksinkertaisesti tuottaa ammattimaisimmat tulokset.

Manuaalisesti piirretty SVG on aina paras vaihtoehto
Kun piirrät kuvan manuaalisesti, olet kuljettajan paikalla – voit hallita lopputulosta täysin. Saat sanella rajat, viivat, kaaret, muodot, värit ja kaikki muutkin seikat. Inhimillisen elementin ansiosta voit määrittää, miten käsitellä parhaiten niitä vivahteita, joita automatisoidut ohjelmistot eivät yksinkertaisesti pysty tulkitsemaan.
Automaattisella jäljitysmenetelmällä voi saada työn tehtyä, mutta jos haluat tehdä sen oikein ja haluat, että jäljityksesi vaikuttaa ammattimaiselta, suosittelen, että jäljität sen käsin.
Video-opetusohjelma
Tämän menetelmän selittäminen kirjoitetun tekstin avulla kestäisi paljon kauemmin kuin haluaisit lukea, joten kokosin vaiheittaisen video-opastuksen, jossa on äänikommentointi, jonka avulla pääset oikealle tielle ja saat PNG-kuvasi jäljitettyä manuaalisesti hetkessä.
Potentiaalisia ongelmia manuaalisessa jäljittämisessä
Kuten olettaa saattaa, yksi manuaalisen jäljittämisen huonoista puolista on se, että siihen sisältyy – vaikkakin vähäisessä määrin – jonkinlainen oppimiskäyrä. Et luultavasti onnistu siinä ensimmäisellä yritykselläsi. Se vaatii hieman harjoittelua.
Toinen haittapuoli on se, että se voi olla kuvasta riippuen melko aikaa vievää.
Tule Inkscapen mestariksi!

Haluatko oppia lisää Inkscapen toiminnasta? Tutustu Inkscapen mestariluokkaan – kattavaan, yli 50 videon sarjaan, jossa käyn läpi Inkscapen jokaisen työkalun, ominaisuuden ja toiminnon ja selitän, mikä se on, miten se toimii ja miksi se on hyödyllinen.

Vastaa