Aloittelijan opas linkin lisäämiseen WordPressissä
On 22 syyskuun, 2021 by adminHaluatko lisätä hyperlinkin WordPressissä? Äskettäin eräs käyttäjämme kysyi meiltä, miten lisätä linkki WordPressissä.
Linkkien lisäämiseen WordPressissä on useita eri tapoja. Voit lisätä linkkejä viesteihin, sivuille, navigointivalikkoon, sivupalkin widgetteihin, alatunnistealueeseen ja paljon muuta.
Tässä kattavassa aloittelijan oppaassa näytämme sinulle, miten lisäät linkin WordPressin viesteihin, sivuille, widgetteihin, navigointivalikoihin ja paljon muuta.

Koska tämä on yksityiskohtainen opetusohjelma, käytä alla olevaa navigointia, jotta voit hypätä nopeasti tarvitsemaasi osioon:
- How to Add a Link in WordPress Posts and Pages
- How to Add a Link in WordPress Text Widgets
- How to Add a Link in WordPress Navigation Menus
- How to Add a Link in WordPress Navigation Menus
- How to Add Title and NoFollow to Links
- How to Create a Button Link in WordPress
- How to Embed Linked Content in WordPress
- How to Add Affiliate Links in WordPress
- How to Manually Add a Link in HTML
- How to Add Anchor Links in WordPress
- How to Add Social Share Links in WordPress
Miksi linkit ovat tärkeitä?
Linkit ovat internetin verenkierto, mikä tekee niistä todella tärkeitä.
Periaatteessa useimmat internetissä olevat sivustot ovat yhteydessä toisiinsa linkkien avulla, minkä vuoksi termi ”web” tai ”World Wide Web” otettiin alun perin käyttöön.
Näillä tarkoitetaan hyperlinkkejä sisältävää tekstiä, painikkeita ja muita elementtejä, joita napsauttamalla siirrytään sivulta toiselle tai verkkosivustolta toiselle.
Kuvittele käyväsi verkkosivulla, jossa ei ole linkkiä, jota voit klikata. Sinulla ei ole muuta vaihtoehtoa kuin klikata selaimesi takaisin-painiketta.
Yksittäisten verkkosivujen osalta linkit kertovat käyttäjillesi, mitä kohtaa klikkaamalla he voivat tarkastella lisätietoja.
Sijoittamalla linkit oikein verkkosivustollasi voit lisätä käyttäjien verkkosivustollasi viettämää aikaa. Se auttaa käyttäjiä myös löytämään lisää sisältöä, tekemään ostoksen verkkokaupassasi tai tilaamaan sähköpostiuutiskirjeesi.
Katsotaan nyt, miten voit helposti lisätä linkkejä WordPress-sivustosi eri alueille.
Linkkien lisääminen WordPressin viesteihin ja sivuihin
WordPress tekee linkkien lisäämisestä blogikirjoituksiin ja -sivuihin todella helppoa lohkoeditorin avulla.
Muokkaa vain viestiä tai sivua tai luo uusi.
Korosta seuraavaksi teksti, johon haluat liittää linkin. Tätä valittua tekstiä kutsutaan linkin ankkuritekstiksi. Napsauta nyt ”Linkki”-painiketta:
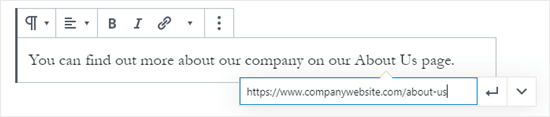
Näkyviin tulee ruutu, johon voit syöttää URL-osoitteen. URL-osoite on verkko-osoite. Esimerkiksi WPBeginnerin opas WordPress-blogin perustamisesta on URL https://www.wpbeginner.com/start-a-wordpress-blog.
Voit yksinkertaisesti kopioida ja liittää sen postauksen tai sivun URL-osoitteen, johon haluat linkittää, esimerkiksi näin:

Klikkaa Käytä (Enter) -painiketta lisätäksesi linkin postaukseesi.
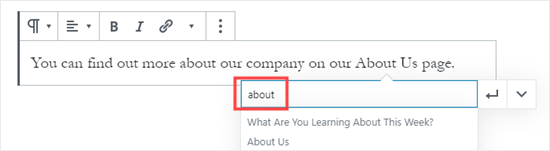
Jos linkität omassa sivustossasi olevaan sisältöön, voi olla nopeampaa hakea se. Kirjoita sana tai kaksi sisällön otsikosta, ja WordPress löytää sen:

Klikkaa sen sivun tai viestin otsikkoa, johon haluat linkittää, ja URL-osoite lisätään automaattisesti puolestasi. Jälleen sinun on napsautettava Käytä-painiketta, jotta linkki lisätään postaukseesi.
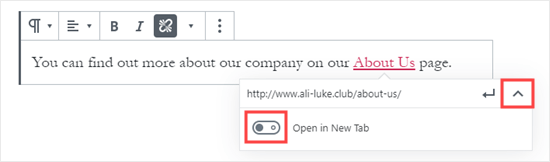
Jos haluat asettaa linkin avautumaan uuteen välilehteen, napsauta oikealla olevaa nuolta. Voit sitten napsauttaa vaihtokytkintä ja asettaa linkkisi avautumaan uuteen välilehteen.

Huomautus: Suosittelemme, että käytät tätä vaihtoehtoa vain linkkeihin kolmansien osapuolten verkkosivustoihin. Näin käyttäjät eivät poistu verkkosivustoltasi vieraillessaan siellä.
Linkin lisääminen vanhassa WordPress-editorissa
Jos käytät vanhempaa klassista editoria lohkoeditorin sijaan, linkin lisääminen on melko samanlainen prosessi.
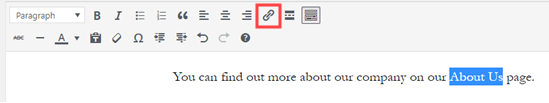
Avaa viesti, jota haluat muokata, tai luo uusi viesti. Etsi teksti, jota haluat käyttää linkin ankkurina, ja korosta se. Napsauta sitten ”Linkki”-painiketta, jonka pitäisi näkyä työkalurivin painikkeiden ensimmäisellä rivillä.

Voit sitten kopioida ja liittää URL-osoitteen, johon haluat linkin, tai etsiä sitä, kuten lohkoeditorissa.
Orlinkkiosoitteen liittäminen suoraan ankkuritekstiin
Muutama vielä nopeampi tapa lisätä linkki sekä lohkoeditoriossa että klassisessa editoriohjelmassa on liittää URL-osoite suoraan ankkuritekstiin.
Kopioi ensin URL-osoite, johon haluat linkittää. Korosta sitten valitsemasi ankkuriteksti postauksessasi.
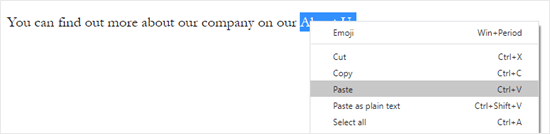
Seuraavaksi voit joko napsauttaa hiiren kakkospainikkeella ja valita ”Liitä” tai yksinkertaisesti painaa Ctrl+V (Windows) tai Command+V (Mac) liittääksesi URL-osoitteen.

WordPress havaitsee automaattisesti, että liität URL-osoitteen, etkä tekstiä, ja muuttaa ankkuritekstin linkiksi.
Katso vinkkejä WordPressin sisältöeditorin hallintaan oppiaksesi lisää lohkoeditorin tehokkaasta käytöstä.
How to Add Links in WordPress Text Widgets
WordPressin avulla voit lisätä widgettejä sivustosi muihin kuin sisältöalueisiin, kuten sivupalkkiin, alatunnisteeseen tai muihin widget-alueisiin.
Joskus nämä widgetit ovat automatisoituja, eikä niissä ole paljon vaihtoehtoja. Esimerkiksi Viimeisimmät viestit -widget näyttää automaattisesti linkit viimeisimpiin viesteihisi. Sinun ei tarvitse tehdä mitään ylimääräistä.
Jos kuitenkin haluat lisätä sivupalkkiin jotain mukautettua tekstiä linkkien kanssa, voit käyttää Teksti-widgettiä.
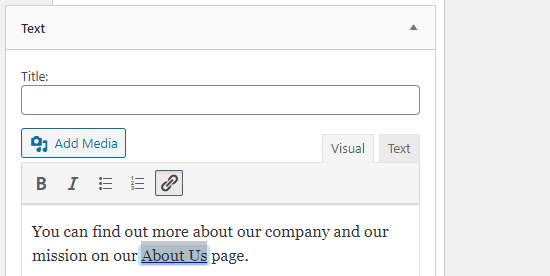
Mene Appearance ” Widgets -sivulle ja vedä sitten ’Teksti’-widget sivupalkkiin tai muuhun widget-alueeseen.
Voit sitten kirjoittaa tekstisi ja lisätä linkin aivan kuten lisäisit linkin postaukseen tai sivulle.

Varmista, että napsautat ’Tallenna’-painiketta widgetin alapuolella muutosten tekemisen jälkeen.
Kuinka lisäät linkkejä WordPressin navigointivalikoihin
Haluatko lisätä linkkejä sivustosi navigointivalikkoon? WordPressissä on sisäänrakennettu vedä ja pudota -valikkoeditori, jonka avulla voit luoda ja hallita WordPress-sivuston navigointivalikoita.
Mene Appearance ” Menus -sivulle. Jos sinulla ei ole vielä valikkoa määritetty, voit luoda sellaisen syöttämällä valikon nimen.
Valitse seuraavaksi vasemmalla puolella olevat sivut, jotka haluat lisätä valikkoon, ja napsauta sitten ”Lisää valikkoon”-painiketta.
WordPress linkittää automaattisesti valitsemiisi viesteihin ja sivuihin. Voit siirtää valikon kohteita ja ylös ja alas järjestellä niitä uudelleen.
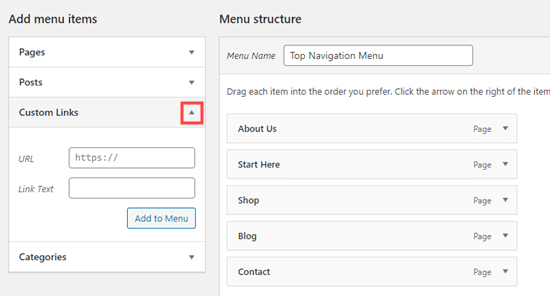
Voit myös lisätä haluamasi linkin valikkoon. Sen ei tarvitse olla sivu tai viesti sivustossasi. Voit esimerkiksi syöttää Twitter-profiilisi URL-osoitteen ja lisätä sen navigointivalikkoon.
Linkin syöttämiseksi napsauta vasemmalla olevaa nuolta ’Mukautetut linkit’ -osion vieressä. Voit sitten kirjoittaa URL-osoitteen ja tekstin, jota haluat käyttää linkissä.

Jos haluat lisäapua valikon luomiseen, tutustu aloittelijan oppaaseen navigointivalikoiden lisäämisestä WordPressissä.
How to Add Title and Nofollow in WordPress Links
On usein hyödyllistä antaa linkeille otsikko. Tämä on teksti, joka tulee näkyviin, kun joku vie hiiren kursorin linkin päälle, esimerkiksi näin:

Otsikon lisääminen tekee usein selväksi, mihin linkki johtaa. Se voi olla hyödyllistä tai jopa rauhoittavaa lukijoillesi.
WordPress ei kuitenkaan salli otsikon lisäämistä linkkeihin oletuseditorilla. Voit silti lisätä sen, ja näytämme kohta, miten se tehdään.
Voit myös lisätä ulkoisiin linkkeihin nofollow-tunnisteen. Tämä kertoo hakukoneille, etteivät ne välitä sivustosi SEO-pistemäärää kyseiseen linkkiin, koska et omista tai hallitse kyseisen verkkosivuston sisältöä.
WordPress ei myöskään tue oletusarvoisesti nofollow-merkkiä.
Menetelmä 1. Käytä AIOSEO-lisäosaa Gutenbergissä
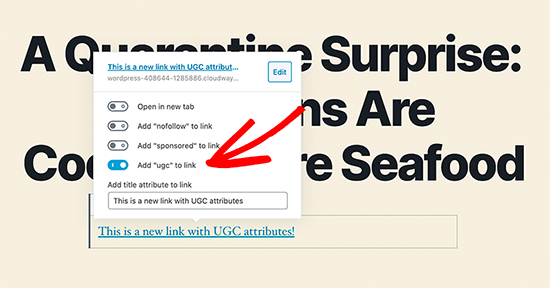
All in One SEO -lisäosa (AIOSEO) WordPressille lisää automaattisesti linkkisi title-, nofollow-, sponsoroitu- ja UGC-attribuutit.

Metodi 2. Käytä HTML-koodia Gutenbergissä
Jos käytät Gutenberg-editoria etkä halua käyttää AIOSEOa, sinun on muokattava HTML-koodia manuaalisesti lisätäksesi title- ja nofollow-attribuutit linkkeihisi.
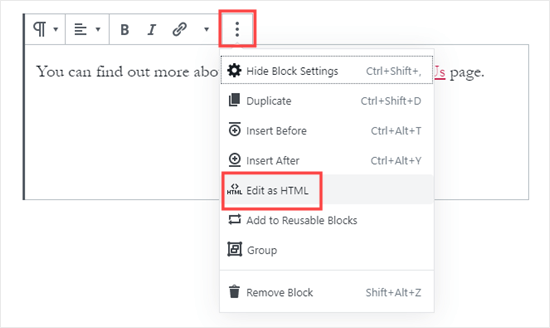
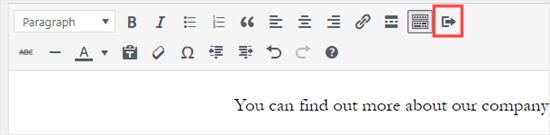
Lisää ensin linkkisi kappaleen lohkoon tavalliseen tapaan. Napsauta seuraavaksi kolmea pystysuoraa pistettä ja valitse ’Muokkaa HTML:nä’, kuten tässä näkyy:

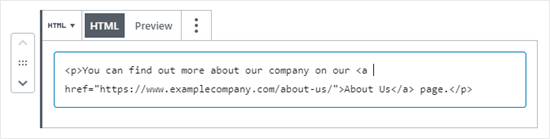
Näet nyt lohkosi HTML-koodin.

Voit lisätä linkkiin otsikon ja/tai nofollow-attribuutin näin:
<p>You can find out more about our company on our <a href="https://www.examplecompany.com/about-us/" title="About Us" rel="nofollow">About Us</a> page.</p>
Ohjeeksi voit vaihtaa ”Tietoa meistä” haluamallasi tavalla. Nofollow-attribuutin kanssa tämän pitäisi aina olla rel="nofollow". Älä unohda kaksinkertaisia lainausmerkkejä otsikon ja ”nofollow”-attribuutin ympärillä, sillä linkkisi ei toimi oikein ilman niitä.
Menetelmä 3. Käytä lisäosaa klassisen editorin kanssa
Jos käytät klassista editoria, voit asentaa ja aktivoida Title and Nofollow for Links -lisäosan.
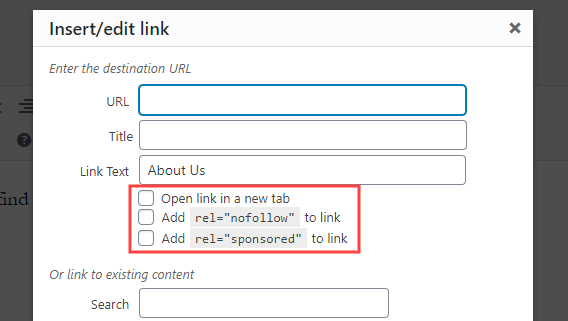
Tämä lisäosa lisää linkin lisääminen -ponnahdusikkunaan otsikko-, nofollow- ja sponsoroidun valintaruudun vaihtoehdot.
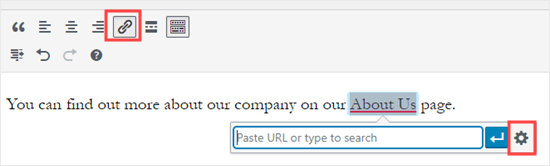
Korosta ankkuritekstisi ja napsauta ”Linkki”-painiketta ja napsauta sitten hammasratasta:

Näet sitten lisävaihtoehdot:

Lisäapua saat lisäoppaastamme otsikon ja nofollow-toiminnon lisäämisestä linkin lisäämisen ponnahdusikkunaan WordPressissä, jossa on lisätietoa tästä laajennuksesta.
Linkkipainikkeiden lisääminen WordPressissä
Haluatko lisätä painikkeen WordPressin viesteihin tai sivuihin? Voit tehdä sen monella tavalla. Helpointa on käyttää WordPressin sisäänrakennettua Button-lohkoa.
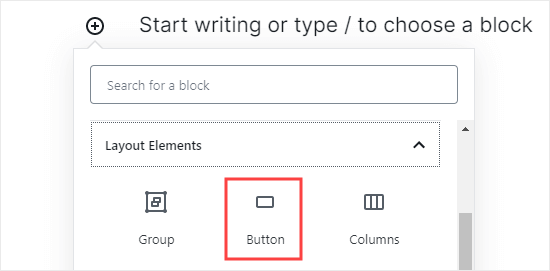
Luo uusi viesti tai sivu tai muokkaa olemassa olevaa. Luo sitten uusi lohko napsauttamalla (+)-kuvaketta. Valitse ’Button’ (Painike) ’Layout Elements’ (Asetteluelementit) -vaihtoehdoista tai yksinkertaisesti etsi Button block (Painike-lohko).

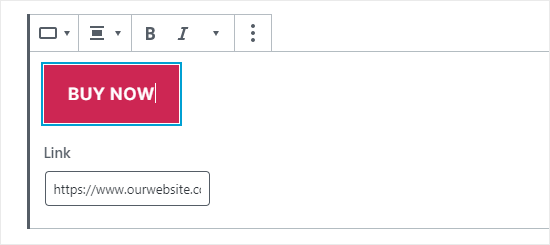
Voit kirjoittaa painikkeen tekstin napsauttamalla värillistä aluetta. Kirjoita URL-osoite, johon painikkeen pitäisi mennä ’Linkki’-kenttään.

Muuttaaaksesi painikkeen tasausta tai tehdäksesi tekstistä lihavoitua tai kursivoitua, käytä vain itse lohkon yläosassa olevia säätimiä.
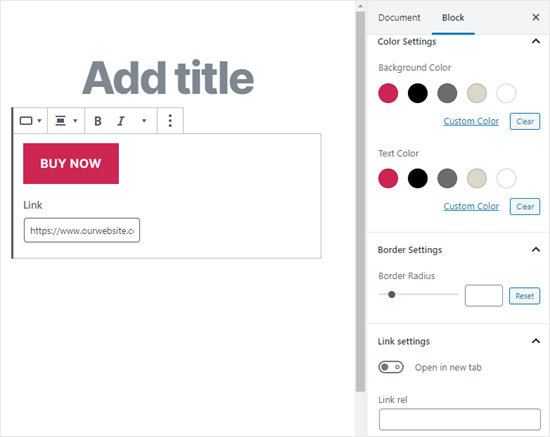
Voit tehdä lisää muutoksia siihen, miltä painike näyttää, näytön oikealla puolella olevissa lohkon asetuksissa. Voit esimerkiksi muuttaa väriä tai lisätä leveämmän reunuksen.
Täällä voit myös muuttaa linkkiasetuksia. Voit asettaa linkin avautumaan uuteen välilehteen, ja halutessasi voit myös lisätä linkkiin ”nofollow”-attribuutin kirjoittamalla sen ”Link rel”-kenttään.

Mitä jos käytät vielä vanhaa WordPressin klassista editoria? Voit asentaa ”Forget About Shortcode Buttons” -lisäosan, jolla voit helposti luoda painikkeita, kun muokkaat viestiä tai sivua.
Asenna ja aktivoi vain Forget About Shortcode Buttons -lisäosa. Luo sitten uusi viesti tai muokkaa olemassa olevaa.
Näet ’Lisää painike’ -kuvakkeen työkalupalkissa, oikealla puolella:

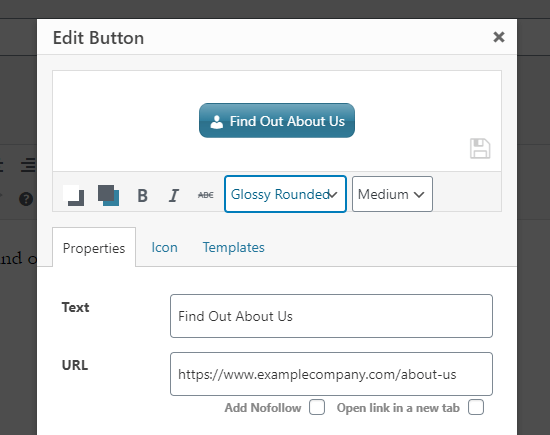
Klikkaa painiketta, niin näet ponnahdusikkunan. Tässä voit muokata painikettasi, valita värit, rajaukset, lisätä tekstiä, lisätä kuvakkeen ja sisällyttää itse linkin samalla kun näet live-esikatselun.

Lisätietoa ja lisätietoja saat oppaastamme siitä, miten lisätä painikkeita WordPressissä ilman shortcodeja.
How to Embed Linked Content in WordPress
Voit helposti upottaa tietynlaista sisältöä WordPressiin lisäämällä yksinkertaisesti sen URL-osoitteen postaukseesi. Tätä kutsutaan joskus ”sisältökortin” luomiseksi postaukseesi.
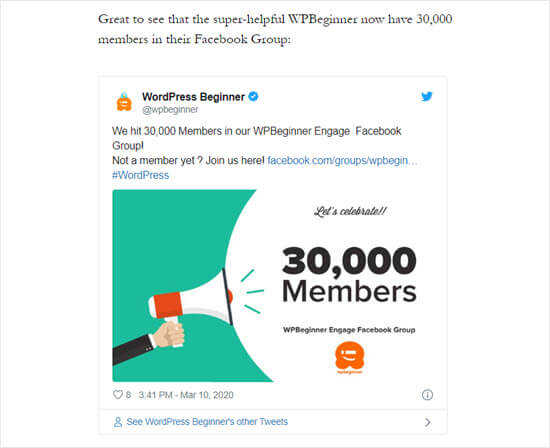
Liitä vain koko URL-osoite omaan kappaleen lohkoonsa. Koko twiitti, mukaan lukien kuvat, tykkäykset, aikaleima ja muut, upotetaan näin:

Prosessi on sama YouTube-videoille. Etsi vain haluamasi video YouTubesta ja kopioi URL-osoite selainikkunan yläreunasta:
![]()
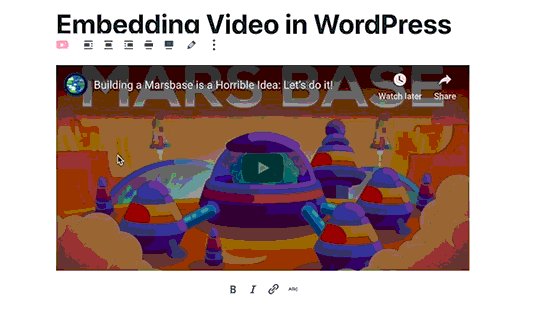
Seuraavaksi liitä linkki viestiin tai sivulle. Se upottaa videon automaattisesti:

Tämä menetelmä sopii mainiosti Twitter-viesteihin ja YouTube-videoihin, mutta se toimii myös monen muunlaiseen sisältöön. Lisätietoa saat WordPressin tukiartikkelista ’Embeds’.
How to Add Affiliate Links in WordPress
Haluatko lisätä sivustosi tuloja käyttämällä affiliate-linkkejä? Kumppanuusmarkkinointi tarjoaa tasaista tuloa monille blogeille ja verkkosivustoille.
Ainut mitä sinun tarvitsee tehdä, on lisätä erityisiä suosittelemiesi tuotteiden ja palveluiden suosittelulinkkejä. Kun kävijäsi ostavat näitä tuotteita klikattuaan linkkiäsi, saat provision.
Ongelma, jonka useimmat aloittelijat kohtaavat, on se, että jokaisella tuotteella tai verkkosivustolla, jota he haluavat suositella, on eri URL-osoite. Niiden seuraaminen on hankalaa, varsinkin jos suosittelet paljon tuotteita.
Paras tapa lisätä ja hallita affiliate-linkkejä on käyttää affiliate-hallintapluginia. Suosittelemme käyttämään joko Pretty Linksia tai Thirsty Affiliatesia.
Kumpikin näistä liitännäisistä toimii luomalla uudelleenohjauslinkkejä, kuten www.yoursite.com/refer/partnersitename, jotka lähettävät ihmiset erityiseen affiliate-linkkiisi.
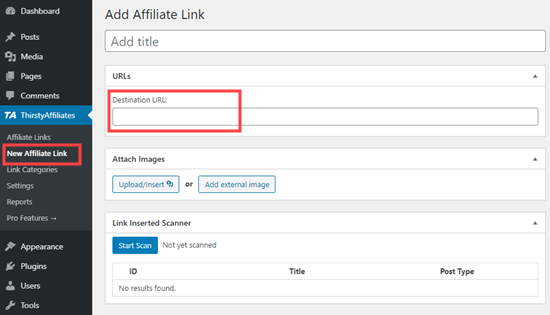
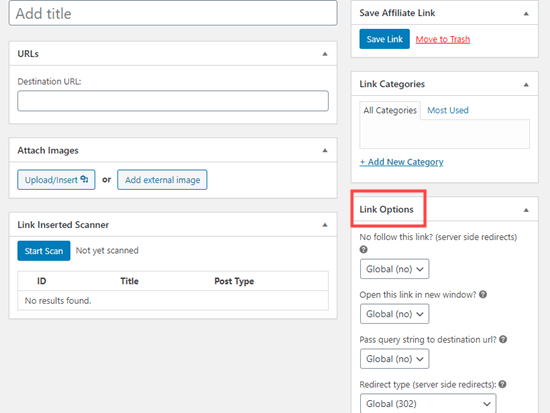
Liitännäiset lisäävät WordPress-valikkoosi uuden vaihtoehdon, johon voit lisätä affiliate-linkkisi. Tältä se näyttää ThirstyAffiliatesin kanssa. Voit yksinkertaisesti kopioida ja liittää erityisen affiliate-linkkisi ’Destination URL’-kenttään.

Voit asettaa linkkisi oikealla puolella erityisiä asetuksia päättämällä, seuraako se linkkiäsi (nofollow), avataanko se uudessa ikkunassa/välilehdessä ja paljon muuta.

Kun olet valmis, napsauta painiketta ’Save Link’ (Tallenna linkki).
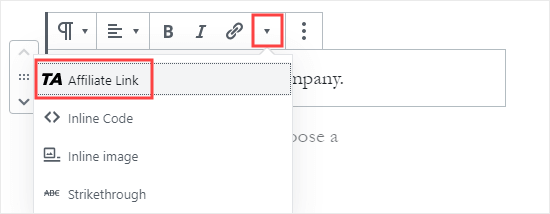
Kun olet määrittänyt affiliate-linkkisi, voit kätevästi liittää ne viesteihisi ja sivuihisi. Napsauta kappaleen lohkossa alaspäin osoittavaa nuolta ja valitse sitten vaihtoehto ’Kumppanilinkki’:

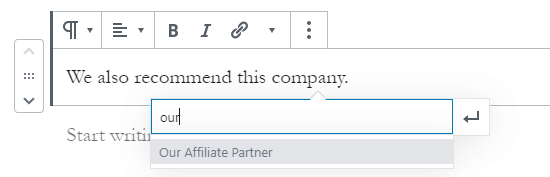
Kirjoita seuraavaksi alkuun se, millä nimellä nimesit kyseisen kumppanilinkin. Esimerkissämme se on ”Kumppanuuskumppanimme”.

Voit sitten napsauttaa nimeä ja napsauttaa ’Käytä’ lisätäksesi kumppanuuslinkin postaukseesi.
Jos sinun on joskus muutettava kumppanilinkkiä (esim. jos yritys, johon linkität, siirtyy toiseen kumppanuusohjelmaan), se on todella helppo tehdä.
Muutat sen vain kerran kojelaudallasi, kohdassa ”ThirstyAffiliates” tai ”Pretty Links”. Uudelleenohjauslinkki pysyy samana kuin ennenkin, mutta se ohjaa nyt uuteen affiliate-linkkiin kaikkialla, missä sitä käytetään.
Lisäksi käteviä affiliate-liitännäisiä löydät postauksestamme parhaista affiliate-markkinointityökaluista ja -liitännäisistä WordPressille.
Miten lisätä linkki manuaalisesti HTML-koodilla
Tällöin saatat haluta lisätä linkin sivustollesi HTML-koodilla. Näin voi käydä, jos sinun on käytettävä mukautettua HTML-lohkoa tai widgettiä.
Voi myös olla tarpeen muokata linkkiä suoraan teematiedostossasi. Varmista vain, että käytät aina lapsiteemaa, jotta et menetä muutoksia, kun päivität vanhemman teeman.
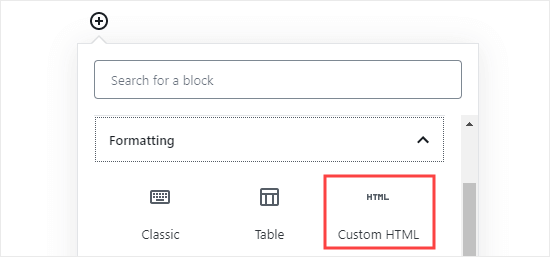
Linkki on helppo luoda HTML-kielellä. Voit kokeilla sitä lisäämällä mukautetun HTML-lohkon viestiin tai sivulle. Löydät tämän lohkon kohdasta ’Muotoilu’ tai voit etsiä sitä hakupalkin avulla.

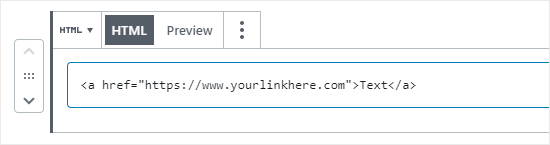
Seuraavaksi näet laatikon, johon voit kirjoittaa HTML:ää. Kopioi tämä koodi ruutuun:
<a href="https://www.yourlinkhere.com">Text</a>
Sen pitäisi näyttää tältä:

Voit napsauttaa ’Esikatselu’-välilehteä nähdäksesi, miltä koodisi näyttää postauksessasi tai sivullasi:

Nyt napsauta takaisin ’HTML’-tunnisteeseen. Muuta URL-osoite URL-osoitteeksi, johon haluat linkittää. Vaihda sana ’Teksti’ siihen sanaan tai niihin sanoihin, joita haluat käyttää linkissäsi.
Voidaksesi lisätä linkkisi otsikon, sinun on sisällytettävä se koodiin näin. Voit vaihtaa ”This is the title” mihin tahansa haluamaasi muotoon.
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a>
Jos haluat linkkisi avautuvan uudessa välilehdessä, lisää HTML-koodiin yksinkertaisesti target="_blank" näin:
<a href="https://www.yourlinkhere.com" target="_blank">Text</a>
Jos haluat linkkisi olevan nofollowed (seuraamaton), lisää rel="nofollow" näin:
<a href="https://www.yourlinkhere.com" rel="nofollow">Text</a>
Voit sisällyttää linkkiin kaikki nämä kerralla. Näin otsikolla varustettu linkki, joka avautuu uuteen välilehteen ja on nofollowed, näyttäisi seuraavalta:
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a>
Siten luot linkin HTML:ssä, jos joskus tarvitset sitä.
How to Easy to Add Anchor Links in WordPress
Anchor linkki on sivulla oleva linkkityyppi, joka vie sinut tiettyyn paikkaan samalla sivulla. Sen avulla käyttäjät voivat hypätä osioon, josta he ovat eniten kiinnostuneita.
Katso alla olevaa animoitua kuvakaappausta:

Tämmöiset linkit ovat todella hyödyllisiä kirjoittaessasi pidempiä oppaita tai sisältöä, jotta käyttäjät voivat helposti hypätä osioon, josta he ovat eniten kiinnostuneita.
Olemme luoneet yksityiskohtaisen vaiheittaisen oppaan siitä, kuinka helposti lisäät ankkurilinkkejä WordPressissä.
How to Easy to Add Social Share Links in WordPress
Haluatko lisätä sivustollesi sosiaalisia jakolinkkejä tai -painikkeita?
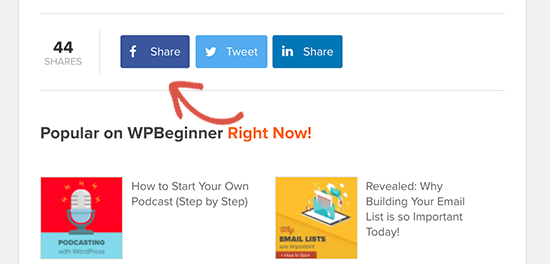
Nämä linkit helpottavat käyttäjiäsi jakamaan sisältösi suosituimmissa sosiaalisissa verkostoissaan. Joskus sosiaalisten jakolinkkien tai -painikkeiden mukana on myös kokonaisjakoluku.

Me emme suosittele käyttäjiä lisäämään näitä linkkejä manuaalisesti. Sen sijaan kannattaa aina käyttää sosiaalisen jakamisen lisäosaa.
Meillä on vaiheittainen opas sosiaalisen jakamisen painikkeiden lisäämisestä WordPressissä.
Toivomme, että tämä artikkeli auttoi sinua oppimaan, miten linkki lisätään WordPressissä. Saatat myös haluta nähdä aloittelijan oppaamme siitä, miten luoda ammattimainen yrityssähköpostiosoite ja miten aloittaa sähköpostiuutiskirje yleisösi kasvattamiseksi.
Jos pidit tästä artikkelista, ole hyvä ja tilaa YouTube-kanavamme WordPress-video-oppaita varten. Löydät meidät myös Twitteristä ja Facebookista.
Vastaa