Faking Text Wrap No Photoshop
On Outubro 22, 2021 by admin
>
Neste tutorial do Photoshop, vamos aprender como criar um efeito de embrulho de texto no Photoshop, fingindo o recurso de embrulho de texto que você normalmente encontraria em um programa de layout de página, permitindo-nos embrulhar texto em torno de objetos. O Photoshop pode ser o editor de imagens mais popular e poderoso do mundo, mas não se compara a programas como o InDesign ou mesmo o Illustrator quando se trata de texto (embora o Photoshop ofereça mais opções relacionadas a texto do que você normalmente espera encontrar em um programa construído para edição de fotos).
Photoshop não vem com uma função de embrulho de texto real, mas nos dá a capacidade de usar um caminho como um recipiente para o nosso texto, e como aprenderemos neste tutorial, podemos usar isso para embrulhar texto em torno de objetos. Não é tão bom ou tão intuitivo como ter uma funcionalidade de embrulho de texto real, mas funciona.
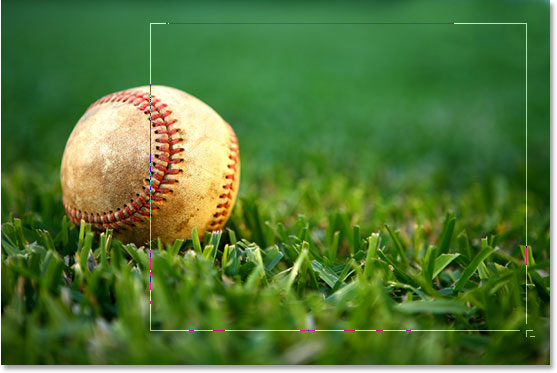
Aqui tenho uma imagem de uma bola de basebol deitada na relva:

Eu quero adicionar algum texto a esta imagem, e quero que o texto se enrole em torno da bola de basebol. Como eu disse, o Photoshop não vem com uma opção oficial de “embrulho de texto”, mas graças aos caminhos e à habilidade do Photoshop de usar um caminho como um recipiente para o texto, isto vai ser fácil.
>
Vamos começar!
Passo 1: Selecione a Ferramenta Retângulo
Desde que vamos usar um caminho como um recipiente para o nosso texto, antes de podermos adicionar o nosso texto, precisamos de um caminho! Vou usar a Ferramenta Retângulo do Photoshop (não confundir com a Ferramenta Marquee Retangular) para criar um caminho retangular, que se tornará a forma básica do meu recipiente de texto. Vou selecionar a Ferramenta Retângulo na paleta Ferramentas:

Eu também poderia pressionar U no meu teclado para selecioná-lo rapidamente.
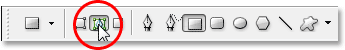
Passo 2: Selecione a opção “Caminhos” na Barra de Opções:
Photoshop nos dá três maneiras de usar a Ferramenta Retângulo, junto com suas outras ferramentas de forma. Podemos usá-las para desenhar formas vectoriais, podemos usá-las para desenhar caminhos simples (que é o que vamos fazer aqui), e podemos usá-las para desenhar formas baseadas em pixels. Você escolhe entre estas três opções clicando no ícone correspondente na barra de opções na parte superior da tela. Eu quero usar a Ferramenta Retângulo para desenhar um caminho retangular, então vou clicar no ícone Caminhos na Barra de Opções, que é o ícone no meio dos três (o da esquerda é a opção de formas vetoriais e o da direita é para desenhar formas baseadas em pixels):

Passo 3: Arraste um caminho rectangular
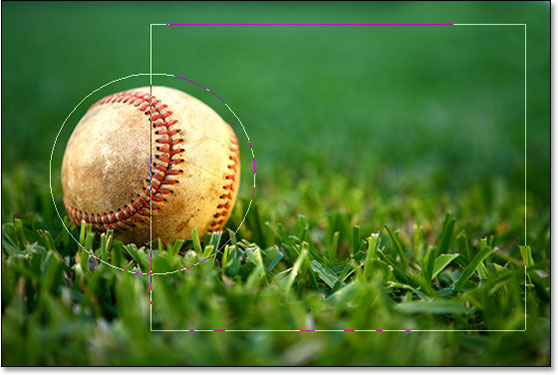
Com a minha ferramenta rectângulo seleccionada e definida para desenhar caminhos, vou simplesmente arrastar um caminho rectangular, da mesma forma que arrastaria uma selecção com a ferramenta rectângulo, e este caminho tornar-se-á o recipiente do meu texto:

Como podemos ver na imagem acima, o meu caminho está actualmente a correr direito através do basebol, o que não me vai ajudar muito quando o que eu realmente quero é que o meu texto se enrole à volta do lado direito do basebol, e não flua por cima dele. Preciso de uma maneira de reformular o meu caminho para que o próprio caminho se enrole à volta da bola. Vamos fazer isso a seguir.
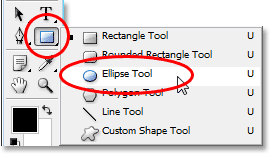
Passo 4: Selecione The Ellipse Tool
Existem algumas maneiras de reformular um caminho no Photoshop, mas neste caso a maneira mais fácil, já que a bola é redonda, é usar a ferramenta Ellipse Tool do Photoshop para subtrair parte do caminho ao redor da bola. Para fazer isso, vou selecionar minha Ferramenta Ellipse, que por padrão está escondida atrás da Ferramenta Retângulo na paleta Ferramentas, então vou precisar clicar na Ferramenta Retângulo, manter o botão do mouse pressionado por um segundo ou dois, e então selecionar a Ferramenta Elipse no menu fly out que aparece:

Passo 5: Ajuste a Ferramenta Elipse para o Modo “Subtrair”
Com a Ferramenta Elipse selecionada, se você olhar para cima na Barra de Opções, você verá um grupo de quatro ícones que se parecem com quadrados conectados de diferentes maneiras. Estes quatro ícones representam quatro opções que determinam como o caminho que você está prestes a desenhar vai se comportar. O que queremos é o segundo da esquerda, que é o ícone Subtrair da área do caminho. Vou clicar sobre ele para selecioná-lo:

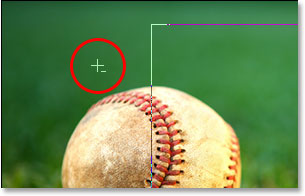
Com esta opção selecionada, se eu arrastar um caminho em forma elíptica com a Ferramenta Elipse, o que farei em um momento, qualquer parte do novo caminho que se sobreponha ao meu caminho retangular original será subtraída do caminho original. Vamos ver o que quero dizer. Vou arrastar um caminho elíptico ao redor do beisebol. Antes de começar, se eu olhar atentamente para o meu cursor, posso ver um pequeno sinal de menos (“-“) no canto inferior direito do mesmo, deixando-me saber que estou no modo “Subtrair”:

Você também pode acessar o modo “Subtrair” simplesmente mantendo pressionada a tecla Alt (Win) / Option antes de começar a arrastar seu caminho, o que é um pouco mais rápido do que selecionar a opção na Barra de Opções (você pode soltar a tecla Alt/Option logo após começar a arrastar seu caminho). Eu vou em frente e arrastarei um caminho ao redor do beisebol. Se eu precisar reposicionar meu caminho enquanto estou arrastando, o que eu quase sempre preciso fazer, eu posso segurar minha Barra de Espaço e mover o caminho na tela com meu mouse para reposicioná-lo, então solte a Barra de Espaço e continue arrastando o caminho para fora. Aqui está a imagem com o segundo caminho à volta do basebol:

Parece que tenho dois caminhos separados na imagem neste ponto – um rectangular e um elíptico. Mas o único caminho ativo é o retangular original, que agora não é tão retangular porque, apesar do Photoshop não nos dar nenhuma pista visual do que realmente está acontecendo, o caminho elíptico está agora subtraindo (ou “cortando”, se preferir)
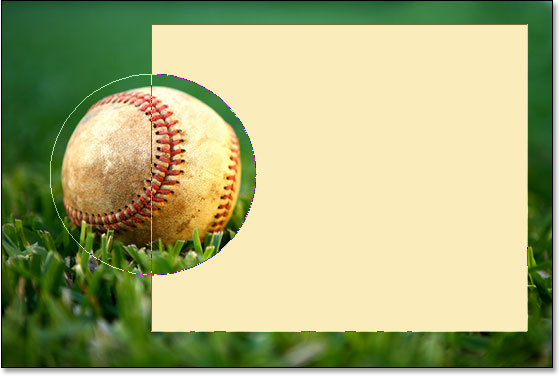
parte do caminho retangular ao redor do beisebol. Para facilitar a visualização, eu preenchi a área do restante caminho ativo na imagem abaixo. Esta é a área onde o meu texto vai aparecer. Repare como o caminho rectangular agora envolve bem o basebol, o que significa que o meu texto também o vai envolver:

Agora temos o nosso caminho no lugar, vamos adicionar o nosso texto.
Passo 6: Adicione seu texto
Tudo o que falta fazer agora é adicionar meu texto, e para isso, eu preciso da Ferramenta Type do Photoshop, então vou selecioná-la na paleta Tools:

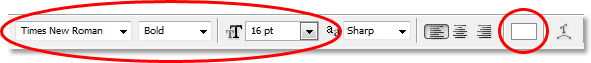
Eu também poderia acessar rapidamente a Ferramenta Type pressionando T no meu teclado. Depois, com a Ferramenta Type seleccionada, vou até à Barra de Opções na parte superior da tela e selecciono a minha fonte, tamanho da fonte e cor do texto. Vou manter as coisas simples aqui e vou com Times New Roman Bold definido para um tamanho de 16pt, com a cor do meu texto definida para branco:

To use the path I’ve created as a container for my text, all I need to do more more my cursor anywhere inside the active path area. Quando eu faço isso, meu cursor da Ferramenta Type muda de ter um contorno quadrado pontilhado em torno dele para um contorno elíptico pontilhado, indicando que o caminho se tornará meu container de texto se eu clicar aqui e começar a digitar:
![]()
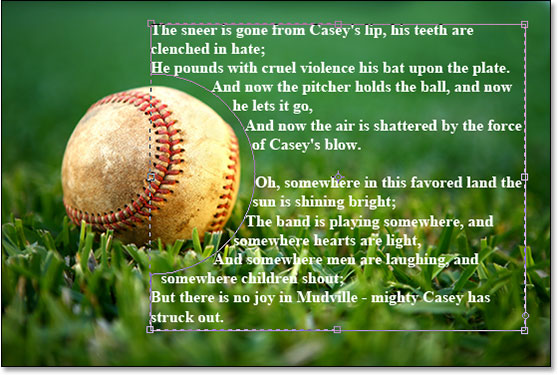
Já tenho algum texto guardado no meu clipboard que copiei do final do famoso poema de basebol “Casey At The Bat” de Ernest Lawrence Thayer, que achei que seria apropriado para esta imagem, então para adicionar o texto à minha imagem, vou simplesmente clicar dentro do caminho e depois usar o atalho de teclado Ctrl+V (Win) / Command+V (Mac) para colar o texto dentro do caminho. Como podemos ver, não só o texto fica dentro do caminho, como também se envolve bem no beisebol:

Para aceitar o texto e sair do modo de edição de texto, clicarei na marca de verificação na Barra de Opções:

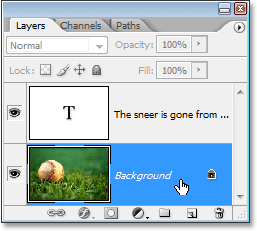
Finalmente, para esconder o caminho para que não seja mais visível na minha imagem, vou simplesmente clicar na camada Background na paleta Layers:

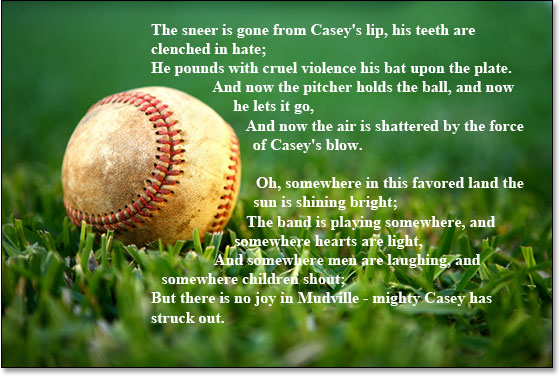
Com os meus contornos de caminho não mais desorganizando a minha imagem, aqui está o meu resultado final:

Aonde ir a seguir…
E lá está! Esse é o básico de como falsificar o recurso “text wrap” de um programa de layout de página no Photoshop! Confira nossas seções de Efeitos de Texto ou Efeitos de Foto para mais tutoriais de efeitos do Photoshop!
Deixe uma resposta