Uso de Inkscape para convertir PNG a formato SVG
On noviembre 29, 2021 by adminUna pregunta que suelen hacer los recién llegados es cómo pueden utilizar Inkscape para convertir PNG a formato SVG. Esto es algo así como tratar de convertir una tortilla de nuevo en un huevo sin embargo – el orden de las operaciones es al revés. Los archivos SVG son los que se utilizan para generar imágenes PNG. Tratando de lograr la inversa de eso sería inútil, pero hay soluciones a este problema que voy a ir sobre en este post.
Por qué es más fácil decirlo que hacerlo
Los formatos de archivo que terminan en .png son gráficos rasterizados, lo que significa que están hechos completamente de cajas individuales de color conocidas como píxeles. Los gráficos hechos de píxeles son estáticos y tienen un tamaño específico. Cuanto más se acerque a ellos o intente ampliarlos, más visibles serán los píxeles individuales.

Ejemplo de un gráfico rasterizado
Los gráficos vectoriales (a diferencia de los gráficos rasterizados) no están hechos de píxeles; están hechos de fórmulas matemáticas que dictan todas las propiedades de un gráfico en un eje X e Y. Dado que estas fórmulas son mucho más dinámicas que una serie de cajas estáticas, los formatos vectoriales (como SVG) ofrecen muchos más beneficios, como ser totalmente editable con el software de gráficos vectoriales, y tener la capacidad de ampliarlos infinitamente sin pérdida de calidad.

Ejemplo de un gráfico vectorial
Supongo que la razón por la que está tratando de utilizar Inkscape para convertir PNG a formato SVG es porque le gustaría tomar ventaja de estos beneficios. Por desgracia, simplemente no es posible. Como he mencionado antes, los archivos SVG son los que se utilizan para generar los archivos PNG. El SVG se utiliza como referencia para generar una serie de píxeles estáticos que forman el archivo PNG, y una vez generado ese archivo, el resto de la información del archivo SVG (las fórmulas matemáticas) está ausente del mismo. El formato PNG en sí mismo no es capaz de retener dicha información.
Por ello, simplemente no hay forma de tomar una imagen ya rasterizada y aplanada y transformarla en una serie de fórmulas matemáticas dinámicas.
Conversión de PNG a SVG: cuáles son sus opciones
Como se mencionó anteriormente, sólo porque usted no puede hacer directamente la conversión de formato, eso no significa que no hay soluciones a su problema.

Con el fin de crear un verdadero archivo SVG vectorial a partir de un PNG, tendrá que crear un archivo SVG completamente nuevo trazando sobre su PNG. Hay dos maneras de trazar un PNG con Inkscape, y por suerte ninguna de ellas requiere que usted sea un experto con el software.
Método 1: Trazado automático
La primera manera de trazar su archivo PNG es mediante el uso de la función Trazar mapa de bits en Inkscape. La extensión Trace Bitmap escanea su imagen y la utiliza como referencia para generar automáticamente una representación vectorial de la misma.

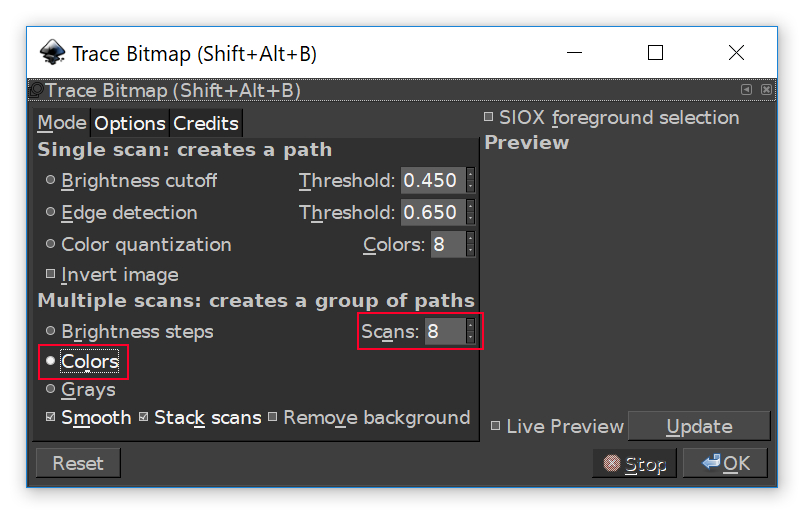
Para utilizar la función Trace Bitmap, simplemente seleccione el objeto que le gustaría trazar, luego vaya a Path > Trace Bitmap. Esto hará que aparezca el menú de la interfaz que se muestra arriba (echa un vistazo a mi tutorial sobre el tema oscuro de Inkscape si quieres una interfaz oscura como la mía.)
Suponiendo que quieras crear un trazado completo de la imagen y no sólo una silueta monótona, elige Color en el menú Múltiples escaneos. Después de eso es el momento de establecer los escaneos. Los escaneos son básicamente el número de colores que se utilizarán en el calco. Si está trabajando con un PNG realmente simple que sólo utiliza 2 o 3 colores, establezca los Escaneos a 2 o 3. Si tiene más, utilice más. Si tiene más, use más.
Puede valer la pena experimentar con diferentes números de escaneos para ver qué funciona mejor. Puede hacer clic en el botón Actualizar para generar una vista previa en la ventana de vista previa antes de finalizar su selección.

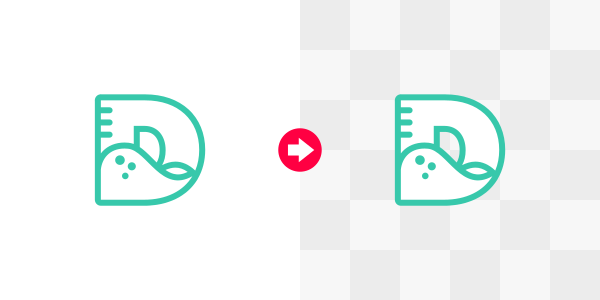
La función Trace Bitmap maneja bastante bien los gráficos simples
Después de que haya finalizado su trazado y haya hecho clic en OK para generarlo, asegúrese de Desagruparlo (CTRL + SHIFT + G) varias veces para desbloquear todos los elementos individuales del diseño.
Potenciales problemas con el trazado automático
Este método está lejos de ser perfecto. Como es de esperar, no hay forma de que el software comprenda todos los matices de una imagen rasterizada y los renderice con una precisión impecable. Si el PNG que desea trazar es un gráfico muy simple a alta resolución y sólo utiliza un puñado de colores, este método puede ser una opción viable para usted.
Sin embargo, si está utilizando una imagen más compleja y detallada (o una imagen realmente pequeña) es probable que no le dé resultados aceptables.

Pulsa para ampliar
Como puedes ver, la función Trazar mapa de bits produce resultados bastante rudimentarios cuando se aplica a una imagen más detallada. El fondo degradado de la imagen original ha dado lugar a muchas bandas de color en el trazado, y los detalles más finos -como las letras y el sombreado del personaje- se han perdido completamente en la traducción. Lo mismo ocurrirá si utilizas una imagen demasiado pequeña…

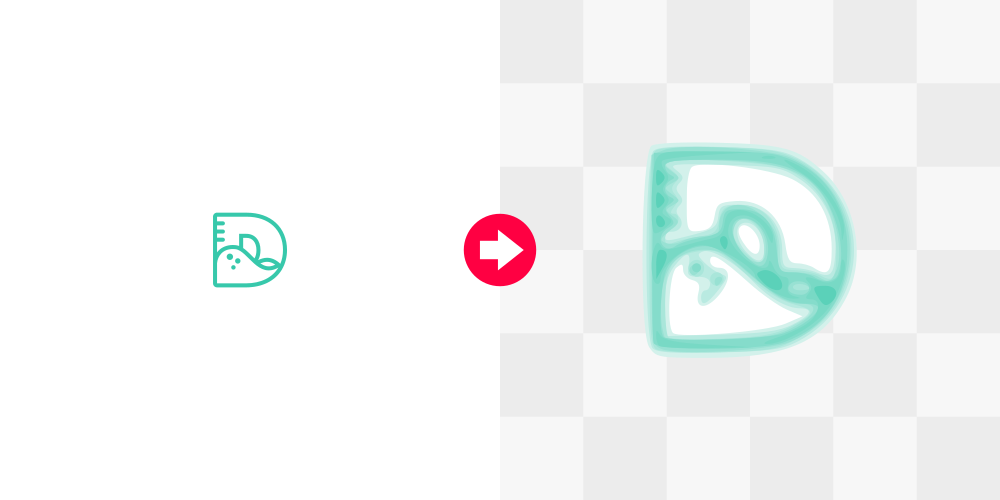
Haz clic para ampliar
Simplemente no hay suficiente información para que el software la procese cuando trabaja con una imagen tan pequeña, lo que resulta en una imagen borrosa con muchas bandas de color.
Si después de experimentar con la extensión no puede producir el resultado que desea, puede ser el momento de considerar otras opciones.
Método 2: Trazado manual
Como sugiere el título, este es un método en el que usted traza manualmente sobre su imagen utilizando varias formas diferentes y la Pluma de Bézier. Esto puede parecer desalentador a primera vista – especialmente si usted es nuevo en el software – pero no es algo que un usuario de primera vez no podía conseguir la caída de en un período relativamente corto de tiempo.
Por qué este es mi método preferido
Como un diseñador profesional prefiero el método manual, ya que simplemente produce los resultados más profesionales.

Un SVG trazado manualmente siempre será la mejor opción
Cuando usted está trazando manualmente una imagen, usted está en el asiento del conductor – usted está en completo control del resultado. Puedes dictar los límites, las líneas, las curvas, las formas, los colores y cualquier otro aspecto. El elemento humano te permite determinar cómo manejar mejor esos matices que simplemente no pueden ser interpretados por el software automatizado.
El método de trazado automático puede hacer el trabajo, pero si quieres hacerlo bien y quieres que tu trazado tenga un atractivo profesional, recomiendo trazarlo manualmente.
Video Tutorial
Explicar este método a través de un texto escrito llevaría mucho más tiempo del que te gustaría leer, así que he preparado un video tutorial paso a paso con narración de voz que debería ponerte en el camino correcto y hacerte trazar manualmente tus imágenes PNG en poco tiempo.
Potenciales problemas con el trazado manual
Como es de suponer, una de las desventajas del trazado manual es que incluye -aunque en un pequeño grado- una cierta curva de aprendizaje. Es probable que no lo consigas en tu primer intento. Se necesita un poco de práctica.
Otra desventaja es que puede ser bastante lento, dependiendo de la imagen.
¡Conviértete en un maestro de Inkscape!

¿Quieres aprender más sobre cómo funciona Inkscape? Echa un vistazo a la Clase Magistral de Inkscape – una serie completa de más de 50 vídeos en los que repaso cada herramienta, característica y función de Inkscape y explico qué es, cómo funciona y por qué es útil.

Deja una respuesta