Textumbruch in Photoshop vortäuschen
On Oktober 22, 2021 by admin
In diesem Photoshop-Tutorial lernen wir, wie man einen Photoshop-Textumbruch-Effekt erzeugt, indem wir die Textumbruch-Funktion vortäuschen, die man normalerweise in einem Seitenlayout-Programm findet und die es uns ermöglicht, Text um Objekte herumzuschneiden. Photoshop ist zwar das beliebteste und leistungsstärkste Bildbearbeitungsprogramm der Welt, kann aber nicht ganz mit Programmen wie InDesign oder sogar Illustrator mithalten, wenn es um Text geht (obwohl Photoshop mehr textbezogene Optionen bietet, als man normalerweise in einem Programm für die Fotobearbeitung erwarten würde).
Photoshop verfügt zwar nicht über eine eigentliche Textumbruch-Funktion, aber es bietet die Möglichkeit, einen Pfad als Container für unseren Text zu verwenden, und wie wir in diesem Tutorial lernen werden, können wir diesen nutzen, um Text um Objekte herumzuschlagen. Es ist nicht ganz so gut oder so intuitiv wie eine echte Textumbruch-Funktion, aber es funktioniert.
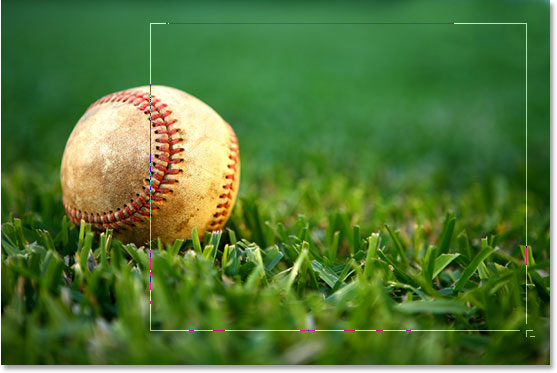
Hier habe ich ein Bild von einem Baseball, der im Gras liegt:

Ich möchte diesem Bild einen Text hinzufügen, und ich möchte, dass der Text den Baseball umschließt. Wie gesagt, Photoshop verfügt nicht über eine offizielle Option für den Textumbruch, aber dank der Pfade und der Fähigkeit von Photoshop, einen Pfad als Container für Text zu verwenden, wird dies ganz einfach sein.
Lassen Sie uns anfangen!
Schritt 1: Wählen Sie das Rechteck-Werkzeug
Da wir einen Pfad als Container für unseren Text verwenden werden, brauchen wir einen Pfad, bevor wir unseren Text hinzufügen können! Ich verwende das Rechteck-Werkzeug von Photoshop (nicht zu verwechseln mit dem Rechteck-Markierungs-Werkzeug), um einen rechteckigen Pfad zu erstellen, der die Grundform meines Text-Containers bilden wird. Ich wähle das Rechteck-Werkzeug aus der Werkzeugpalette:

Ich kann auch die Taste U auf meiner Tastatur drücken, um es schnell auszuwählen.
Schritt 2: Wählen Sie die Option „Pfade“ in der Optionsleiste
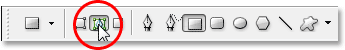
Photoshop bietet uns drei Möglichkeiten, das Rechteckwerkzeug zusammen mit den anderen Formwerkzeugen zu verwenden. Wir können mit ihnen Vektorformen zeichnen, wir können mit ihnen einfache Pfade zeichnen (was wir hier tun werden), und wir können mit ihnen pixelbasierte Formen zeichnen. Sie können zwischen diesen drei Optionen wählen, indem Sie auf das entsprechende Symbol in der Optionsleiste am oberen Rand des Bildschirms klicken. Ich möchte mit dem Rechteck-Werkzeug einen rechteckigen Pfad zeichnen, also klicke ich auf das Symbol „Pfade“ in der Optionsleiste, das Symbol in der Mitte der drei Optionen (die linke ist die Vektorform-Option und die rechte ist für das Zeichnen von pixelbasierten Formen):

Schritt 3: Ziehen Sie einen rechteckigen Pfad auf
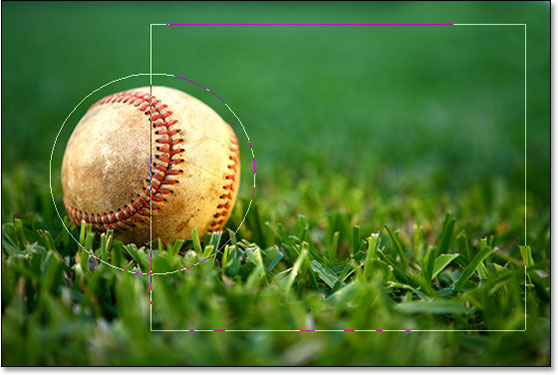
Wenn das Rechteckwerkzeug ausgewählt und auf das Zeichnen von Pfaden eingestellt ist, ziehe ich einfach einen rechteckigen Pfad auf, genauso wie ich eine Auswahl mit dem Rechteckmarkierungswerkzeug aufziehen würde, und dieser Pfad wird der Container für meinen Text:

Wie im Bild oben zu sehen ist, verläuft mein Pfad gerade durch den Baseball, was mir nicht viel nützt, wenn ich eigentlich möchte, dass mein Text die rechte Seite des Baseballs umschließt und nicht über ihn hinwegfließt. Ich brauche eine Möglichkeit, meinen Pfad so umzugestalten, dass der Pfad selbst den Ball umschließt. Das machen wir als Nächstes.
Schritt 4: Wählen Sie das Ellipse-Werkzeug
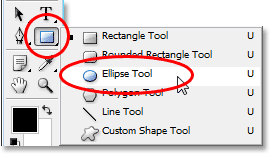
Es gibt mehrere Möglichkeiten, einen Pfad in Photoshop umzugestalten, aber in diesem Fall ist es am einfachsten, da der Ball rund ist, das Ellipse-Werkzeug von Photoshop zu verwenden, um einen Teil des Pfades um den Ball herum abzuziehen. Dazu wähle ich das Ellipse-Werkzeug, das sich standardmäßig hinter dem Rechteck-Werkzeug in der Werkzeugpalette verbirgt. Ich muss also auf das Rechteck-Werkzeug klicken, die Maustaste ein oder zwei Sekunden lang gedrückt halten und dann das Ellipse-Werkzeug aus dem eingeblendeten Menü auswählen:

Schritt 5: Das Ellipse-Werkzeug auf den Modus „Subtrahieren“ einstellen
Wenn Sie das Ellipse-Werkzeug ausgewählt haben, sehen Sie in der Optionsleiste eine Gruppe von vier Symbolen, die wie Quadrate aussehen, die auf unterschiedliche Weise miteinander verbunden sind. Diese vier Symbole stehen für vier Optionen, die bestimmen, wie sich der Pfad, den Sie zeichnen möchten, verhalten wird. Die gewünschte Option ist die zweite von links, nämlich das Symbol Vom Pfadbereich abziehen. Klicken Sie darauf, um es auszuwählen:

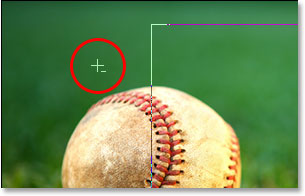
Wenn ich mit dieser Option einen ellipsenförmigen Pfad mit dem Ellipse-Werkzeug ziehe, was ich gleich tun werde, wird jeder Teil des neuen Pfades, der meinen ursprünglichen rechteckigen Pfad überlappt, vom ursprünglichen Pfad subtrahiert. Sehen wir uns an, was ich meine. Ich werde einen elliptischen Pfad um den Baseball ziehen. Wenn ich mir meinen Cursor genau ansehe, sehe ich in der rechten unteren Ecke ein kleines Minuszeichen („-„), das mir anzeigt, dass ich mich im Modus „Subtrahieren“ befinde:

Sie können den „Subtrahieren“-Modus auch einfach aufrufen, indem Sie die Alt- (Win) / Optionstaste gedrückt halten, bevor Sie mit dem Ziehen des Pfades beginnen, was etwas schneller ist als die Auswahl der Option in der Optionsleiste (Sie können die Alt-/Optionstaste loslassen, sobald Sie mit dem Ziehen des Pfades beginnen). Ich fange an und ziehe einen Pfad um den Baseball herum. Wenn ich den Pfad während des Ziehens neu positionieren muss, was fast immer der Fall ist, kann ich die Leertaste gedrückt halten und den Pfad mit der Maus auf dem Bildschirm verschieben, um ihn neu zu positionieren, dann die Leertaste loslassen und mit dem Ziehen des Pfades fortfahren. Hier ist das Bild mit dem zweiten Pfad um den Baseball:

Es sieht so aus, als hätte ich an dieser Stelle zwei separate Pfade im Bild – einen rechteckigen und einen elliptischen. Aber der einzige aktive Pfad ist der ursprüngliche rechteckige, der jetzt nicht mehr ganz so rechteckig ist, weil der elliptische Pfad jetzt einen Teil des rechteckigen Pfades um den Baseball herum subtrahiert (oder „herausschneidet“, wenn Sie so wollen)
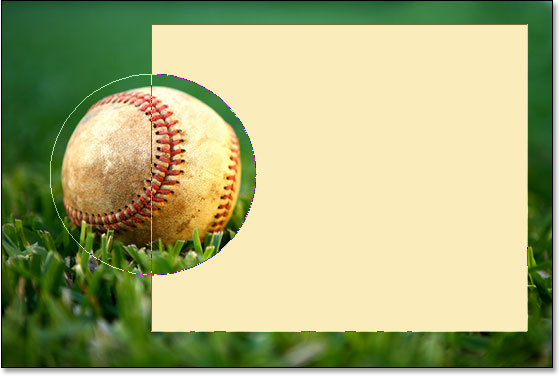
, auch wenn Photoshop keine visuellen Hinweise darauf gibt, was wirklich passiert. Um das zu verdeutlichen, habe ich den verbleibenden aktiven Pfadbereich im Bild unten ausgefüllt. Dies ist der Bereich, in dem mein Text erscheinen wird. Beachten Sie, wie sich der rechteckige Pfad jetzt schön um den Baseball legt, was bedeutet, dass sich auch mein Text um den Baseball legen wird:

Nun, da wir unseren Pfad platziert haben, können wir unseren Text hinzufügen.
Schritt 6: Fügen Sie Ihren Text hinzu
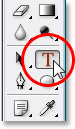
Alles, was jetzt noch zu tun ist, ist das Hinzufügen meines Textes, und dafür brauche ich das Textwerkzeug von Photoshop, also wähle ich es aus der Palette „Werkzeuge“ aus:

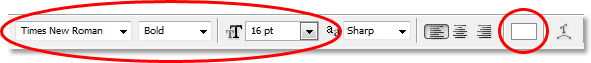
Ich kann auch schnell auf das Textwerkzeug zugreifen, indem ich T auf meiner Tastatur drücke. Wenn ich das Textwerkzeug ausgewählt habe, gehe ich zur Optionsleiste am oberen Rand des Bildschirms und wähle meine Schriftart, Schriftgröße und Textfarbe aus. Ich halte es hier einfach und wähle Times New Roman Bold mit einer Größe von 16pt und einer weißen Textfarbe:

Um den Pfad, den ich als Container für meinen Text erstellt habe, zu verwenden, muss ich nur meinen Cursor irgendwo innerhalb des aktiven Pfadbereichs bewegen. Wenn ich das tue, ändert sich der Cursor des Textwerkzeugs von einem gepunkteten quadratischen Umriss zu einem gepunkteten elliptischen Umriss, was anzeigt, dass der Pfad zu meinem Textcontainer wird, wenn ich hier klicke und anfange zu tippen:
![]()
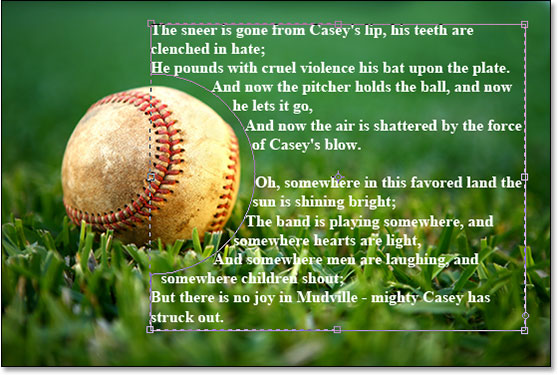
Ich habe bereits einen Text in meiner Zwischenablage gespeichert, den ich aus dem Ende des berühmten Baseball-Gedichts „Casey At The Bat“ von Ernest Lawrence Thayer kopiert habe, und ich dachte, er würde gut zu diesem Bild passen. Wie wir sehen können, bleibt der Text nicht nur innerhalb des Pfades, sondern wird auch schön um den Baseball herumgezogen:

Um den Text zu akzeptieren und den Textbearbeitungsmodus zu verlassen, klicke ich auf das Häkchen oben in der Optionsleiste:

Um den Pfad schließlich auszublenden, so dass er in meinem Bild nicht mehr sichtbar ist, klicke ich einfach auf die Hintergrundebene in der Ebenenpalette:

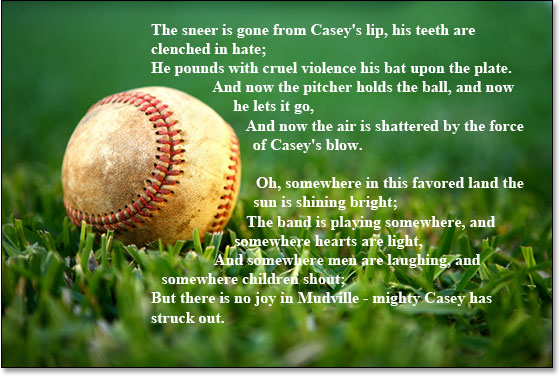
Da die Pfadumrisse mein Bild nicht mehr verunstalten, ist hier das Endergebnis:

Weiter geht’s…
Und da haben wir’s! Das sind die Grundlagen dafür, wie man den Textumbruch eines Seitenlayoutprogramms in Photoshop fälscht! Weitere Tutorials zu Photoshop-Effekten findest du in unseren Rubriken Texteffekte oder Fotoeffekte!
Schreibe einen Kommentar