Inkscape zum Konvertieren von PNG in das SVG-Format verwenden
On November 29, 2021 by adminEine Frage, die häufig von Neueinsteigern gestellt wird, ist, wie sie Inkscape verwenden können, um PNG in das SVG-Format zu konvertieren. Das ist in etwa so, als würde man versuchen, ein Omelett wieder in ein Ei zu verwandeln – die Reihenfolge der Operationen ist genau umgekehrt. SVG-Dateien werden verwendet, um PNG-Bilder zu erzeugen. Der Versuch, die umgekehrte Reihenfolge zu erreichen, wäre aussichtslos, aber es gibt Lösungen für dieses Problem, auf die ich in diesem Beitrag eingehen werde.
Warum es leichter gesagt als getan ist
Dateiformate mit der Endung .png sind Rastergrafiken, d. h. sie bestehen ausschließlich aus einzelnen farbigen Kästchen, die als Pixel bezeichnet werden. Grafiken, die aus Pixeln bestehen, sind statisch und auf eine bestimmte Größe festgelegt. Je mehr man in sie hineinzoomt oder versucht, sie zu vergrößern, desto deutlicher werden die einzelnen Pixel sichtbar.

Beispiel für eine Rastergrafik
Vektorgrafiken bestehen (im Gegensatz zu Rastergrafiken) nicht aus Pixeln, sondern aus mathematischen Formeln, die alle Eigenschaften einer Grafik auf einer X- und Y-Achse festlegen. Da diese Formeln viel dynamischer sind als eine Reihe statischer Kästchen, bieten Vektorformate (wie SVG) viele weitere Vorteile, z. B. die Möglichkeit, sie mit Vektorgrafiksoftware vollständig zu bearbeiten und ohne Qualitätsverlust unendlich zu vergrößern.

Beispiel für eine Vektorgrafik
Ich nehme an, dass Sie mit Inkscape versuchen, PNG in das SVG-Format zu konvertieren, weil Sie diese Vorteile nutzen möchten. Leider ist das einfach nicht möglich. Wie ich bereits erwähnt habe, werden SVG-Dateien verwendet, um PNG-Dateien zu erzeugen. Die SVG-Datei wird als Referenz verwendet, um eine Reihe von statischen Pixeln zu erzeugen, die die PNG-Datei bilden, und sobald diese Datei erzeugt ist, sind die restlichen Informationen aus der SVG-Datei (die mathematischen Formeln) nicht mehr vorhanden. Das PNG-Format an sich ist nicht in der Lage, solche Informationen zu speichern.
Aus diesem Grund gibt es einfach keine Möglichkeit, ein bereits gerastertes, abgeflachtes Bild in eine Reihe von dynamischen mathematischen Formeln zu verwandeln.
Konvertierung von PNG in SVG: Ihre Möglichkeiten
Wie bereits erwähnt, bedeutet die Tatsache, dass Sie das Format nicht direkt konvertieren können, nicht, dass es keine Lösungen für Ihr Problem gibt.

Um eine echte Vektor-SVG-Datei aus einer PNG-Datei zu erstellen, müssen Sie eine völlig neue SVG-Datei erstellen, indem Sie Ihre PNG-Datei nachzeichnen. Es gibt zwei Möglichkeiten, eine PNG-Datei mit Inkscape zu verfolgen, und glücklicherweise muss man für keine davon ein Experte in der Software sein.
Methode 1: Automatisches Verfolgen
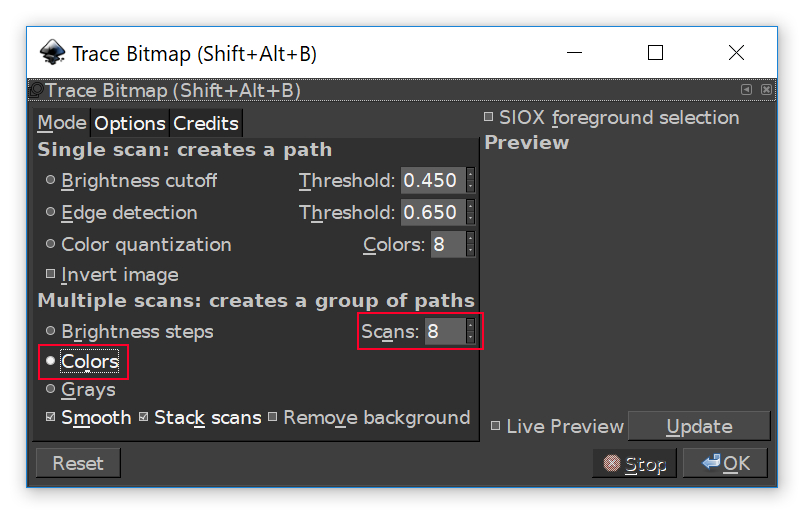
Die erste Möglichkeit, Ihre PNG-Datei zu verfolgen, ist die Verwendung der Funktion „Bitmap verfolgen“ in Inkscape. Die Trace Bitmap-Erweiterung scannt Ihr Bild und verwendet es als Referenz, um automatisch ein Vektor-Rendering davon zu erzeugen.

Um die Trace Bitmap-Funktion zu verwenden, wählen Sie einfach das Objekt aus, das Sie nachzeichnen möchten, und gehen Sie dann auf Pfad > Trace Bitmap. Daraufhin erscheint das oben abgebildete Interface-Menü (siehe mein Tutorial zum dunklen Inkscape-Thema, wenn Sie ein dunkles Interface wie meines haben möchten)
Angenommen, Sie möchten eine vollständige Nachzeichnung des Bildes und nicht nur eine eintönige Silhouette erstellen, wählen Sie Farbe aus dem Menü „Mehrere Scans“. Danach ist es an der Zeit, die Scans einzustellen. Die Abtastungen sind im Grunde die Anzahl der Farben, die für die Nachzeichnung verwendet werden. Wenn Sie mit einem sehr einfachen PNG arbeiten, das nur 2 oder 3 Farben verwendet, setzen Sie die Scans auf 2 oder 3. Wenn es mehr hat, verwenden Sie mehr.
Es kann sich lohnen, mit verschiedenen Anzahlen von Scans zu experimentieren, um zu sehen, was am besten funktioniert. Sie können auf die Schaltfläche Aktualisieren klicken, um eine Vorschau im Vorschaufenster zu erstellen, bevor Sie Ihre Auswahl abschließen.

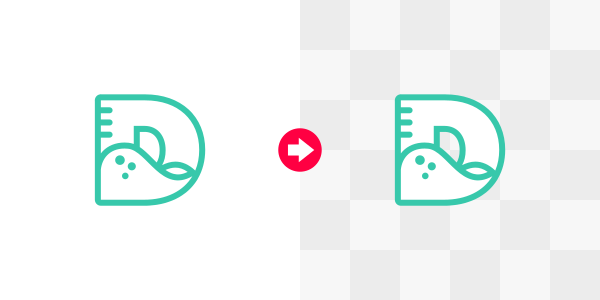
Die Funktion „Bitmap nachzeichnen“ verarbeitet einfache Grafiken recht gut
Nachdem Sie Ihre Nachzeichnung abgeschlossen und auf OK geklickt haben, um sie zu generieren, stellen Sie sicher, dass Sie die Gruppierung mehrmals aufheben (STRG + UMSCHALT + G), um alle einzelnen Elemente des Entwurfs freizugeben.
Potenzielle Probleme mit der automatischen Nachzeichnung
Diese Methode ist alles andere als perfekt. Wie zu erwarten, gibt es keine Möglichkeit für die Software, alle Nuancen eines Rasterbildes zu verstehen und sie mit makelloser Präzision zu rendern. Wenn es sich bei dem PNG-Bild, das Sie nachzeichnen wollen, um eine sehr einfache Grafik mit hoher Auflösung handelt und nur eine Handvoll Farben verwendet wird, kann diese Methode eine brauchbare Option für Sie sein.
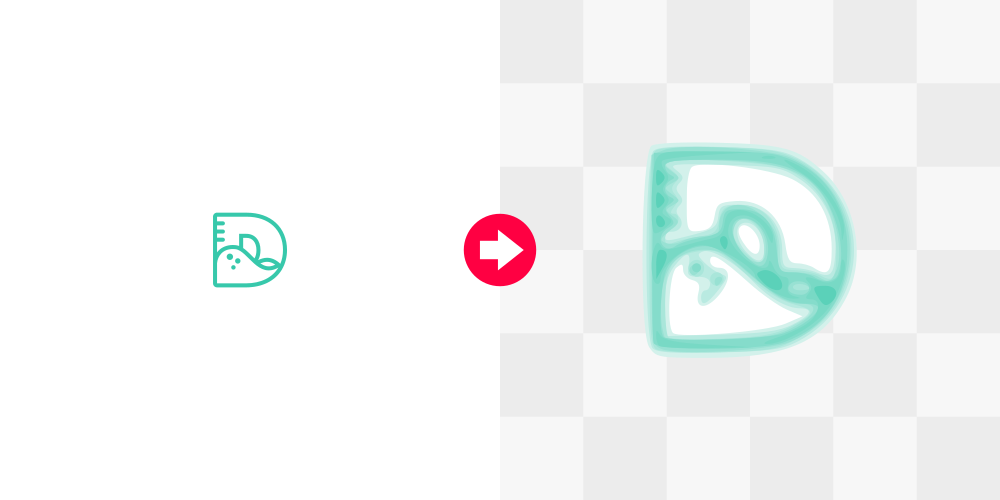
Wenn Sie jedoch ein komplexeres, detailliertes Bild (oder ein wirklich kleines Bild) verwenden, wird diese Methode wahrscheinlich keine akzeptablen Ergebnisse liefern.

Zum Vergrößern anklicken
Wie Sie sehen können, liefert die Funktion „Bitmap nachzeichnen“ recht rudimentäre Ergebnisse, wenn sie auf ein detaillierteres Bild angewendet wird. Der Gradientenhintergrund des Originalbildes führte zu vielen Farbstreifen in der Durchzeichnung, und die feineren Details – wie die Beschriftung und die Schattierung der Figur – gingen bei der Übersetzung völlig verloren. Dasselbe passiert auch, wenn man ein zu kleines Bild verwendet…

Klick zum Vergrößern
Die Software kann bei einem so kleinen Bild einfach nicht genug Informationen verarbeiten, was zu einem unscharfen Bild mit vielen Farbstreifen führt.
Wenn Sie nach dem Experimentieren mit der Erweiterung nicht in der Lage sind, das gewünschte Ergebnis zu erzielen, ist es vielleicht an der Zeit, andere Optionen in Betracht zu ziehen.
Methode 2: Manuelles Nachzeichnen
Wie der Titel schon sagt, handelt es sich hierbei um eine Methode, bei der Sie manuell mit verschiedenen Formen und dem Bezier-Stift über Ihr Bild fahren. Das mag auf den ersten Blick abschreckend wirken – vor allem, wenn Sie neu in der Software sind – aber es ist nichts, was ein Erstanwender nicht innerhalb relativ kurzer Zeit in den Griff bekommen könnte.
Warum ich diese Methode bevorzuge
Als professioneller Designer bevorzuge ich die manuelle Methode, weil sie einfach die professionellsten Ergebnisse liefert.

Ein manuell gezeichnetes SVG wird immer die beste Option sein
Wenn Sie ein Bild manuell zeichnen, sitzen Sie auf dem Fahrersitz – Sie haben die volle Kontrolle über das Ergebnis. Sie können Grenzen, Linien, Kurven, Formen, Farben und jeden anderen Aspekt bestimmen. Das menschliche Element ermöglicht es Ihnen, zu bestimmen, wie Sie am besten mit den Nuancen umgehen, die von automatisierter Software einfach nicht interpretiert werden können.
Die automatische Nachverfolgungsmethode mag die Arbeit erledigen, aber wenn Sie wollen, dass es richtig gemacht wird und Ihre Nachverfolgung ein professionelles Aussehen hat, empfehle ich, sie manuell nachzuzeichnen.
Video-Tutorial
Diese Methode in schriftlicher Form zu erklären, würde viel mehr Zeit in Anspruch nehmen, als Sie lesen möchten. Deshalb habe ich ein Schritt-für-Schritt-Video-Tutorial mit Sprachausgabe zusammengestellt, das Sie auf den richtigen Weg bringen sollte und mit dem Sie Ihre PNG-Bilder in kürzester Zeit manuell nachzeichnen können.
Potenzielle Probleme mit der manuellen Nachverfolgung
Wie Sie sich denken können, besteht einer der Nachteile der manuellen Nachverfolgung darin, dass sie – wenn auch in geringem Maße – eine gewisse Lernkurve aufweist. Sie werden es wahrscheinlich nicht gleich beim ersten Versuch schaffen. Es braucht ein bisschen Übung.
Ein weiterer Nachteil ist, dass es je nach Bild ziemlich zeitaufwendig sein kann.
Werden Sie ein Meister von Inkscape!

Wollen Sie mehr darüber erfahren, wie Inkscape funktioniert? Schau dir die Inkscape Master Class an – eine umfassende Serie von über 50 Videos, in denen ich jedes Werkzeug, jede Funktion und jedes Feature von Inkscape vorstelle und erkläre, was es ist, wie es funktioniert und warum es nützlich ist.

Schreibe einen Kommentar