Die komplette Anleitung zum Erstellen von WooCommerce Coupons
On Januar 23, 2022 by adminDas Anbieten von WooCommerce Coupons an Ihre Kunden kommt immer mit Win-Win-Situationen – Kunden sind eher bereit zu kaufen, so dass Ihr Umsatz steigt. Sie fragen sich, wie Sie Gutscheine in der WooCommerce-Plattform einrichten können? Lesen Sie weiter, um den gesamten Prozess zu erfahren.
Wie aktiviert man WooCommerce Coupons?
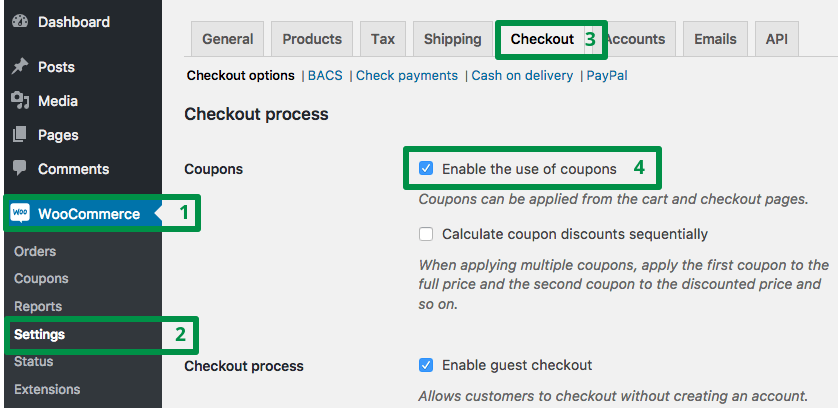
Der Aktivierungsprozess ist kinderleicht. Gehen Sie einfach zu WooCommerce im linken WordPress-Menü, klicken Sie auf Einstellungen und wählen Sie dann die Registerkarte Kasse. Jetzt müssen Sie Coupons aktivieren, indem Sie das Kontrollkästchen anklicken.

WooCommerce Coupons hinzufügen
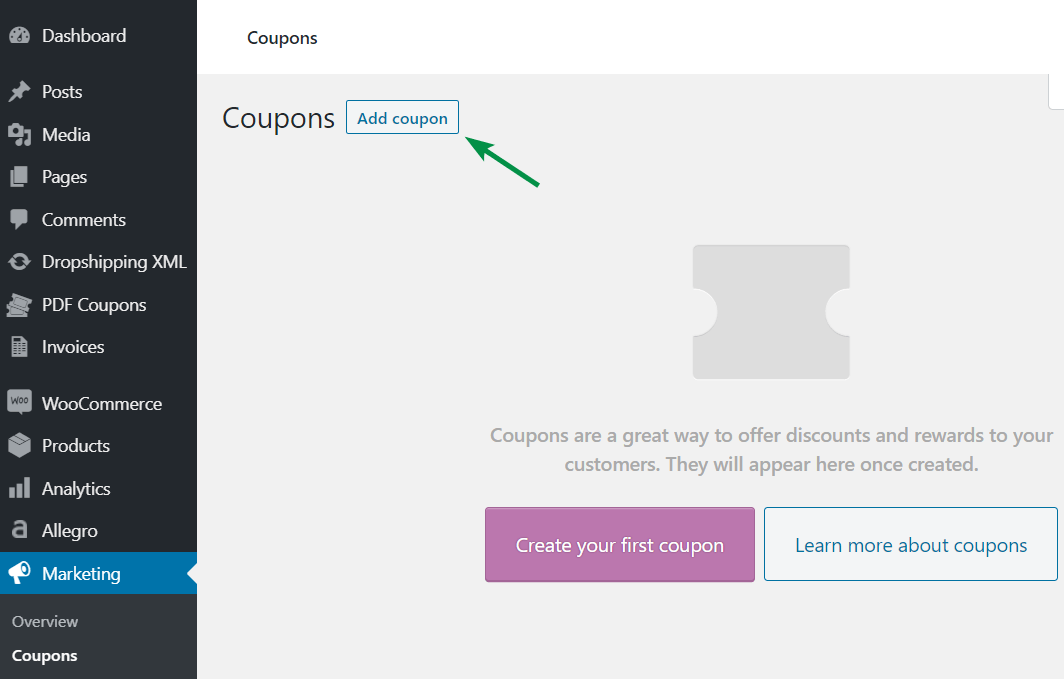
Nachdem Sie Coupons aktiviert haben, können Sie Ihren ersten Coupon hinzufügen. Dazu wählst du einfach Marketing → Coupons und klickst dann auf die Schaltfläche Coupon hinzufügen.

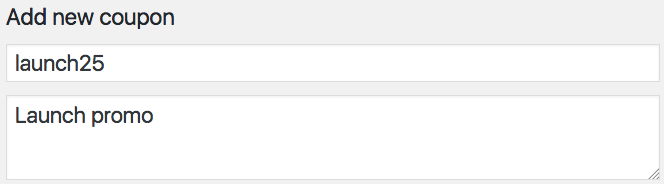
Jetzt ist es an der Zeit, einen neuen Gutschein hinzuzufügen.

Um Ihren Gutschein hinzuzufügen, füllen Sie die folgenden Felder aus:
Gutscheincode – dies ist ein Rabattcode, der vom Kunden im Warenkorb eingegeben wird.
Beschreibung – in diesem Feld können Sie einige Informationen über Ihren Gutschein hinzufügen, mit so vielen Details wie Sie benötigen. Die Beschreibung ist nur in der Verwaltungskonsole sichtbar. Obwohl die Beschreibung optional ist, ist es sinnvoll, sie zu verwenden. Wenn Sie mehrere Werbeaktionen oder Marketingkampagnen haben, wird es Ihnen helfen, den Gutschein nach einigen Wochen oder Monaten zu identifizieren.
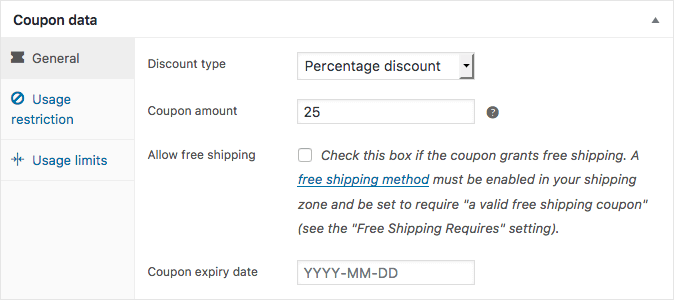
Allgemeine Einstellungen

Rabatttyp
- Prozentualer Rabatt – ein Rabatttyp, der verwendet wird, wenn der Artikel um einen Prozentsatz des ursprünglichen Preises reduziert wird (z. B. ein 20 % Rabattgutschein).
- Festgelegter Warenkorb-Rabatt – es handelt sich um einen Rabatt mit einem festen Wert für den gesamten Warenkorb. Zum Beispiel könnte es ein Gutschein im Wert von 100 $ sein.
- Fester Produktrabatt – ein fester Rabatt nur für ein ausgewähltes Produkt.
Gutscheinbetrag – geben Sie den Gutscheinwert als Betrag oder als Prozentsatz ein, je nachdem, welchen Gutscheintyp Sie wählen. Verwenden Sie ein Dezimalsystem, das für das Gebiet Ihres Shops geeignet ist. Verwenden Sie weder das Währungs- noch das Prozentzeichen – geben Sie einfach die Zahl ein.
Kostenlosen Versand zulassen – aktivieren Sie dieses Feld, wenn Sie Ihren Kunden einen Gutschein für kostenlosen Versand anbieten möchten. Denken Sie jedoch daran, die Option Kostenloser Versand-Gutschein in WooCommerce → Einstellungen → Kostenloser Versand → Kostenloser Versand zu aktivieren. Erfahren Sie mehr über WooCommerce Versand →
Ablaufdatum des Gutscheins – wählen Sie optional den Tag, an dem der Gutschein nicht mehr aktiv ist.
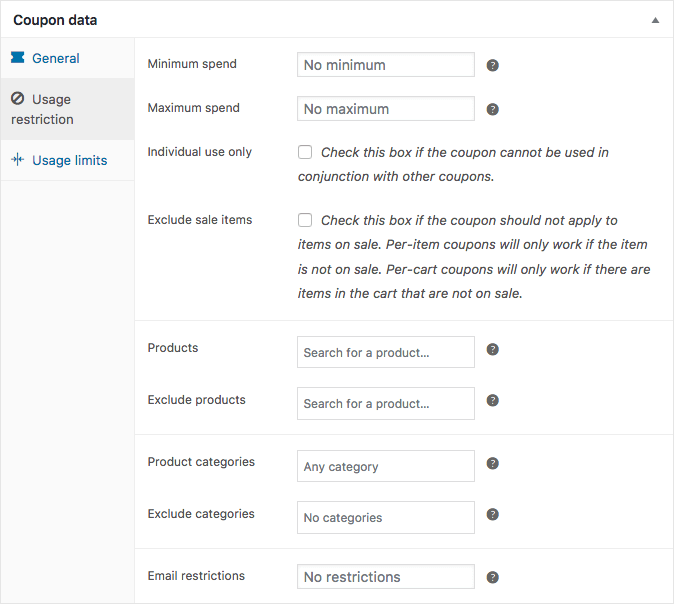
Nutzungsbeschränkung
Hier können Sie eine Beschränkung für ausgewählte Produkte, Kategorien oder E-Mail-Adressen festlegen. Diese Konfiguration ist optional, so dass Sie die Nutzung der Gutscheine nicht einschränken müssen.

Minimaler/maximaler Umsatz – mit dieser Option können Sie den minimalen oder maximalen Wert Ihrer Gutscheinbestellung eingeben (dies ist eine Zwischensumme, die für die Verwendung des Gutscheins erforderlich ist). Denken Sie daran, dass der Betrag vor der Steuerberechnung festgelegt wird.
Nur zur individuellen Verwendung – aktivieren Sie diese Option, wenn Sie nicht möchten, dass der Rabatt in Kombination mit anderen Gutscheinen verwendet wird.
Ausverkaufsartikel ausschließen – aktivieren Sie dieses Kontrollkästchen, wenn der Coupon nicht auf Produkte im Verkauf angewendet werden kann.
Produkte – wählen Sie eine Liste von Produkten aus, auf die der Gutschein angewendet werden soll.
Produkte ausschließen – wählen Sie die Produkte aus, auf die der Rabatt nicht angewandt werden soll.
Produktkategorien – wählen Sie die gesamten Kategorien aus, für die der Rabatt gelten soll.
Kategorien ausschließen – mit dieser Option können Sie die Kategorien auswählen, auf die der Rabatt nicht angewendet werden soll.
E-Mail-Einschränkungen – geben Sie die E-Mail-Adressen ein, die die Gutscheine verwenden können. Wenn Sie mehrere E-Mail-Adressen hinzufügen möchten, trennen Sie diese durch ein Komma.
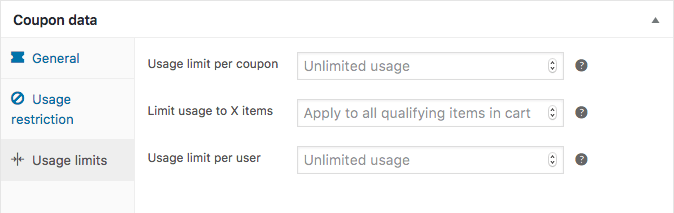
Nutzungsbeschränkungen
Hier können Sie Nutzungsbeschränkungen für Ihren Gutschein festlegen. Auch diese Konfiguration ist optional, entscheiden Sie also selbst, ob Sie sie nutzen wollen oder nicht.

Nutzungsbeschränkung pro Gutschein – geben Sie an, wie oft der Gutschein genutzt werden kann, bevor er abläuft.
Nutzung auf X Artikel beschränken – geben Sie die maximale Anzahl der Artikel an, auf die der Gutschein angewendet werden kann (für Produktrabatte).
Gebrauchslimit pro Benutzer – geben Sie an, wie oft jeder Kunde den Gutschein verwenden kann.
Wie Sie sehen, ist die Konfiguration gar nicht so kompliziert. Aber wenn Sie Fragen haben oder meine Hilfe benötigen, zögern Sie nicht, in den Kommentaren zu fragen. Wir helfen Ihnen immer gerne weiter!
Wenn WooCommerce Coupons nicht ausreichen
WooCommerce Coupons sind eine großartige, aber begrenzte Funktion. Sie bieten Kategorie-Rabatte, Zeitplanung und Einschränkungen für E-Mails, um nur einige großartige Ergänzungen zu nennen.
Aber sie erfordern, dass der Kunde den Coupon eingibt (sie funktionieren nicht automatisch auf der Grundlage ausgewählter Bedingungen), bieten keine BOGOF (buy one get one free), BOGOHO (buy one get one half off) oder Rabatte für Kundengruppen.
Dies sind große Nachteile, wenn Sie flexible Aktionen erstellen und um mehr Umsatz kämpfen wollen. Aber um ein berühmtes Zitat von Steve Jobs zu paraphrasieren: Es gibt ein Plugin dafür 🙂
Brauchst du mehr Funktionen, um eine Promotion zu erstellen?
Flexible Preisgestaltung WooCommerce €79
Kunden lieben Verkäufe und Preisaktionen. Nutzen Sie dies! Erstellen Sie Aktionen wie Buy One Get One Free, um mehr Verkäufe in Ihrem Shop zu erzielen.
In den Warenkorb oder Details anzeigen
WP Desk
Mit flexibler Preisgestaltung erhalten Sie sofort:
- Preis-, Prozent- oder feste Rabatte.
- Rabatte für ausgewählte Kategorien.
- Rabatte für ausgewählte Rollen oder Kundengruppen.
- Rabatte pro Produkt oder Variation.
- Rabatte auf der Grundlage von Bestellsummen, Summen in ausgewählten Kategorien oder der Bestellhistorie des Kunden.
- Verschiedene Arten von BOGOF (buy one, get one free) oder BOGOHO (buy one get one half off) Aktionen. Zum Beispiel: Kaufen Sie X Artikel eines Produkts, um einen Rabatt für Y Artikel dieses oder eines anderen Produkts zu erhalten.
- Kaufen Sie ein Produkt aus einer ausgewählten Kategorie und erhalten Sie einen Rabatt für ein anderes Produkt aus dieser oder einer anderen Kategorie.
Schreibe einen Kommentar