Anleitung für Anfänger zum Hinzufügen eines Links in WordPress
On September 22, 2021 by adminSie möchten einen Hyperlink in WordPress hinzufügen? Kürzlich fragte uns einer unserer Benutzer, wie man einen Link in WordPress hinzufügt.
Es gibt verschiedene Möglichkeiten, Links in WordPress hinzuzufügen. Sie können Links in Ihren Beiträgen, Seiten, im Navigationsmenü, in den Widgets der Seitenleiste, im Fußbereich und mehr hinzufügen.
In dieser umfassenden Anleitung für Anfänger zeigen wir Ihnen, wie Sie einen Link in WordPress-Beiträge, Seiten, Widgets, Navigationsmenüs und mehr einfügen.

Da es sich hier um ein ausführliches Tutorial handelt, nutzen Sie bitte die Navigation unten, um schnell zu dem gewünschten Abschnitt zu springen:
- Wie man einen Link in WordPress Posts und Seiten hinzufügt
- Wie man einen Link in WordPress Text Widgets hinzufügt
- Wie man einen Link in WordPress Navigationsmenüs hinzufügt
- Wie man Titel und NoFollow zu Links hinzufügt
- Wie man einen Button Link in WordPress erstellt
- Wie man verlinkte Inhalte in WordPress einbettet
- Wie man Affiliate-Links in WordPress hinzufügt
- Wie man manuell einen Link in HTML hinzufügt
- Wie man Ankerlinks in WordPress hinzufügt
- Wie man Social Share Links in WordPress hinzufügt
Warum sind Links wichtig?
Links sind der Blutkreislauf des Internets, was sie wirklich wichtig macht.
Grundsätzlich sind die meisten Webseiten im Internet über Links verbunden, weshalb der Begriff „Web“ oder „World Wide Web“ überhaupt erst eingeführt wurde.
Das sind die mit Hyperlinks versehenen Texte, Schaltflächen und anderen Elemente, die man anklickt, um von einer Seite zur anderen oder von einer Website zur anderen zu gelangen.
Stellen Sie sich vor, Sie besuchen eine Webseite, auf der es keinen Link gibt, auf den Sie klicken können. Es bleibt Ihnen nichts anderes übrig, als auf die Schaltfläche „Zurück“ in Ihrem Browser zu klicken.
Bei individuellen Webseiten sagen Links Ihren Nutzern, wo sie klicken müssen, um weitere Informationen zu erhalten.
Durch die richtige Platzierung von Links auf Ihrer Website können Sie die Verweildauer der Nutzer auf Ihrer Website erhöhen. Außerdem hilft es den Nutzern, weitere Inhalte zu entdecken, in Ihrem Online-Shop einzukaufen oder Ihren E-Mail-Newsletter zu abonnieren.
Werfen wir also einen Blick darauf, wie Sie ganz einfach Links in verschiedenen Bereichen Ihrer WordPress-Website einfügen können.
Wie man Links in WordPress-Beiträge und -Seiten einfügt
WordPress macht es wirklich einfach, mit dem Block-Editor Links in Ihre Blogbeiträge und Seiten einzufügen.
Bearbeiten Sie einfach Ihren Beitrag oder Ihre Seite, oder erstellen Sie einen neuen Beitrag.
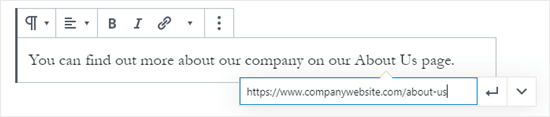
Als Nächstes markieren Sie den Text, an den Sie den Link anhängen möchten. Dieser markierte Text wird als Ankertext für den Link bezeichnet. Klicken Sie nun auf die Schaltfläche „Link“:
Sie sehen ein Feld, in das Sie eine URL eingeben können. Eine URL ist eine Webadresse. Der WPBeginner-Leitfaden zum Starten eines WordPress-Blogs hat zum Beispiel die URL https://www.wpbeginner.com/start-a-wordpress-blog.
Sie können die URL des Beitrags oder der Seite, auf die Sie verlinken möchten, einfach kopieren und einfügen, etwa so:

Klicken Sie auf die Schaltfläche Übernehmen (Enter), um den Link in Ihren Beitrag einzufügen.
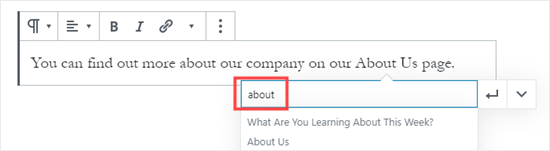
Wenn Sie auf Inhalte auf Ihrer eigenen Website verlinken, ist es vielleicht schneller, danach zu suchen. Geben Sie ein oder zwei Wörter aus dem Titel Ihres Inhalts ein, und WordPress wird ihn finden:

Klicken Sie auf den Titel der Seite oder des Beitrags, zu dem Sie verlinken möchten, und die URL wird automatisch für Sie hinzugefügt. Auch hier müssen Sie auf die Schaltfläche „Übernehmen“ klicken, um den Link in Ihren Beitrag einzufügen.
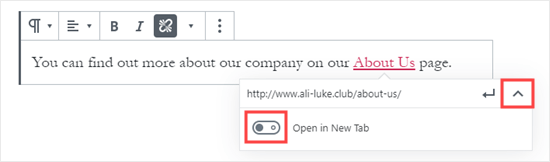
Wenn Sie den Link in einem neuen Tab öffnen möchten, klicken Sie auf den Pfeil auf der rechten Seite. Sie können dann auf den Kippschalter klicken und Ihren Link so einstellen, dass er in einem neuen Tab geöffnet wird.

Hinweis: Wir empfehlen Ihnen, diese Option nur für Links zu Websites Dritter zu verwenden. Auf diese Weise verlassen Ihre Nutzer Ihre Website nicht, während sie sie besuchen.
Link im alten WordPress-Editor hinzufügen
Wenn Sie den älteren klassischen Editor anstelle des Block-Editors verwenden, dann ist der Prozess zum Hinzufügen eines Links ganz ähnlich.
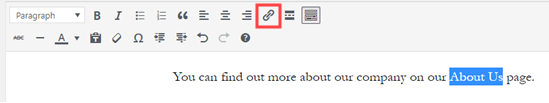
Öffnen Sie den Beitrag, den Sie bearbeiten möchten, oder erstellen Sie einen neuen Beitrag. Suchen Sie den Text, den Sie als Anker für den Link verwenden möchten, und markieren Sie ihn. Klicken Sie dann auf die Schaltfläche „Link“, die in der ersten Reihe der Symbolleistenschaltflächen erscheinen sollte.

Sie können dann die URL, zu der Sie verlinken möchten, kopieren und einfügen oder wie im Block-Editor danach suchen.
Die URL direkt in den Ankertext einfügen
Eine andere, noch schnellere Möglichkeit, einen Link sowohl im Block-Editor als auch im klassischen Editor hinzuzufügen, besteht darin, die URL einfach in den Ankertext einzufügen.
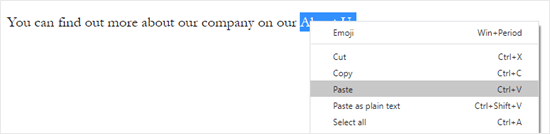
Kopieren Sie zunächst die URL, zu der Sie verlinken möchten. Dann markieren Sie den gewählten Ankertext in Ihrem Beitrag.
Dann können Sie entweder mit der rechten Maustaste klicken und „Einfügen“ wählen oder einfach Strg+V (Windows) bzw. Befehl+V (Mac) drücken, um die URL einzufügen.

WordPress erkennt automatisch, dass Sie eine URL und keinen Text einfügen, und verwandelt den Ankertext in einen Link.
Werfen Sie einen Blick auf unsere Tipps zur Beherrschung des WordPress-Inhaltseditors, um mehr über die effektive Nutzung des Blockeditors zu erfahren.
Links in WordPress-Text-Widgets einfügen
WordPress ermöglicht es Ihnen, Widgets zu den Nicht-Inhaltsbereichen Ihrer Website wie Sidebar, Footer oder anderen Widget-Bereichen hinzuzufügen.
Einige dieser Widgets sind automatisiert und haben nicht viele Optionen. Das Widget „Neueste Beiträge“ zeigt zum Beispiel automatisch Links zu Ihren neuesten Beiträgen an. Sie müssen nichts weiter tun.
Wenn Sie jedoch einen benutzerdefinierten Text mit Links in Ihrer Seitenleiste hinzufügen möchten, können Sie das Text-Widget verwenden.
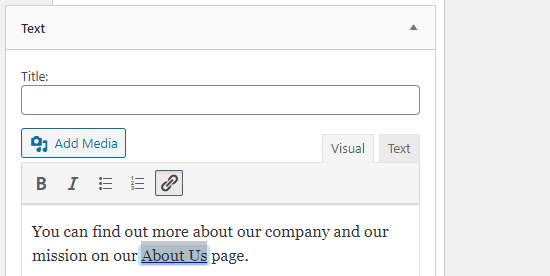
Gehen Sie auf die Seite Erscheinungsbild “ Widgets und ziehen Sie dann das Widget „Text“ in Ihre Seitenleiste oder einen anderen Widget-Bereich.
Geben Sie dann Ihren Text ein und fügen Sie einen Link hinzu, so wie Sie es bei einem Beitrag oder einer Seite tun würden.

Achten Sie darauf, dass Sie auf die Schaltfläche „Speichern“ unter Ihrem Widget klicken, nachdem Sie Änderungen vorgenommen haben.
Wie man Links in WordPress-Navigationsmenüs hinzufügt
Möchten Sie dem Navigationsmenü Ihrer Website Links hinzufügen? WordPress verfügt über einen integrierten Drag-and-Drop-Menü-Editor, mit dem Sie Navigationsmenüs auf Ihrer WordPress-Website erstellen und verwalten können.
Gehen Sie auf die Seite Erscheinungsbild “ Menüs. Wenn Sie noch kein Menü eingerichtet haben, dann können Sie eines erstellen, indem Sie einen Menünamen eingeben.
Wählen Sie anschließend auf der linken Seite die Seiten aus, die Sie Ihrem Menü hinzufügen möchten, und klicken Sie dann auf die Schaltfläche „Zum Menü hinzufügen“.
WordPress verlinkt dann automatisch mit den ausgewählten Beiträgen und Seiten. Sie können die Menüpunkte nach oben und unten verschieben, um sie neu anzuordnen.
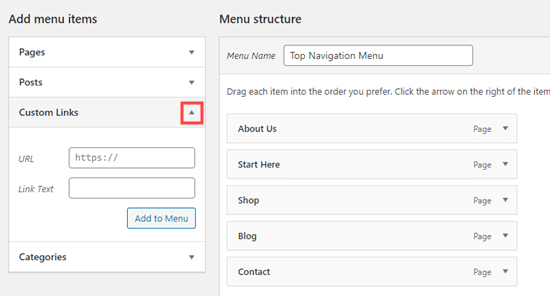
Sie können auch jeden beliebigen Link zu Ihrem Menü hinzufügen. Dabei muss es sich nicht um eine Seite oder einen Beitrag auf Ihrer Website handeln. Sie können z. B. die URL Ihres Twitter-Profils eingeben und sie zu Ihrem Navigationsmenü hinzufügen.
Um einen Link einzugeben, klicken Sie einfach auf den Pfeil neben dem Abschnitt „Benutzerdefinierte Links“ auf der linken Seite. Sie können dann die URL und den Text eingeben, den Sie für den Link verwenden möchten.

Wenn Sie weitere Hilfe bei der Erstellung Ihres Menüs benötigen, werfen Sie einen Blick auf unseren Leitfaden für Anfänger zum Hinzufügen von Navigationsmenüs in WordPress.
Wie man Titel und Nofollow in WordPress-Links hinzufügt
Es ist oft sinnvoll, Ihren Links einen Titel zu geben. Das ist der Text, der erscheint, wenn jemand mit dem Mauszeiger über den Link fährt, etwa so:

Das Hinzufügen eines Titels macht oft deutlich, wohin der Link führt. Das kann hilfreich oder sogar beruhigend für Ihre Leser sein.
WordPress erlaubt es Ihnen jedoch nicht, mit dem Standard-Editor Titel zu den Links hinzuzufügen. Sie können ihn dennoch hinzufügen, und wir zeigen Ihnen gleich, wie Sie das tun.
Sie können auch ein nofollow-Tag zu externen Links hinzufügen. Damit teilen Sie den Suchmaschinen mit, dass sie den SEO-Wert Ihrer Website nicht an diesen Link weitergeben sollen, weil Sie den Inhalt dieser Website nicht besitzen oder kontrollieren.
WordPress unterstützt nofollow standardmäßig ebenfalls nicht.
Methode 1. Verwenden Sie das AIOSEO-Plugin in Gutenberg
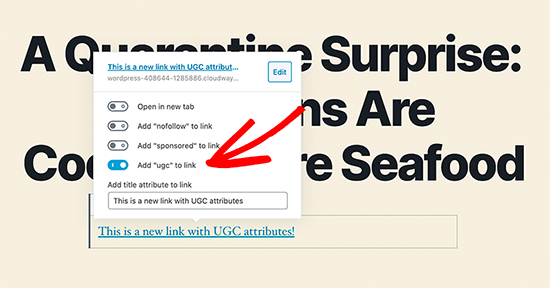
Das All in One SEO-Plugin (AIOSEO) für WordPress fügt automatisch die Attribute title, nofollow, sponsored und UGC zu Ihren Links hinzu.

Methode 2. HTML-Code in Gutenberg verwenden
Wenn du den Gutenberg-Editor verwendest und AIOSEO nicht nutzen möchtest, musst du den HTML-Code manuell bearbeiten, um die Attribute title und nofollow zu deinen Links hinzuzufügen.
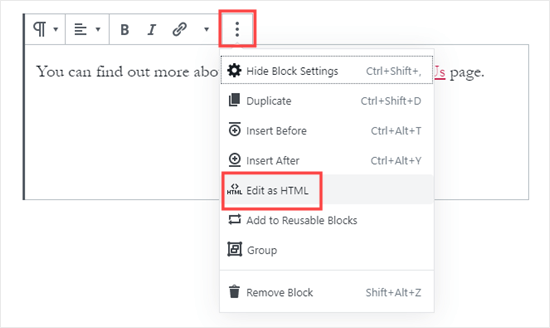
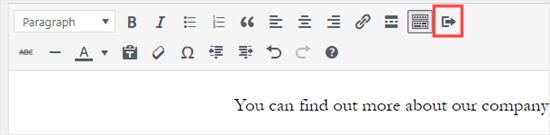
Zuerst fügst du deinen Link wie gewohnt in deinen Absatzblock ein. Klicken Sie dann auf die drei vertikalen Punkte und wählen Sie „Als HTML bearbeiten“, wie hier gezeigt:

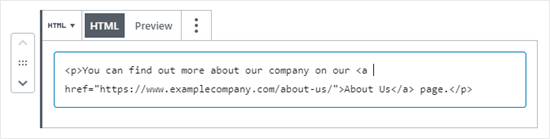
Sie sehen nun den HTML-Code für Ihren Block.

Sie können dem Link einen Titel und/oder ein nofollow-Attribut wie folgt hinzufügen:
<p>You can find out more about our company on our <a href="https://www.examplecompany.com/about-us/" title="About Us" rel="nofollow">About Us</a> page.</p>
Für den Titel können Sie „Über uns“ so ändern, wie Sie möchten. Mit dem nofollow-Attribut sollte er immer rel="nofollow" lauten. Vergessen Sie nicht die doppelten Anführungszeichen um den Titel und das „nofollow“, da Ihr Link ohne sie nicht korrekt funktioniert.
Methode 3. Verwenden Sie ein Plugin mit dem Classic Editor
Wenn Sie den Classic Editor verwenden, können Sie das Plugin Titel und Nofollow für Links installieren und aktivieren.
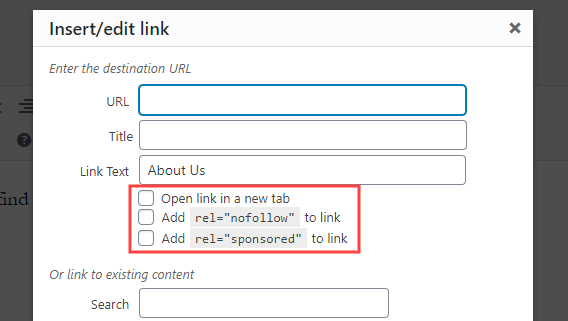
Dieses Plugin fügt dem Popup-Fenster zum Einfügen von Links die Optionen Titel, Nofollow und gesponserte Checkboxen hinzu.
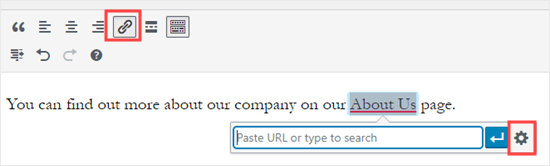
Hervorheben Sie Ihren Ankertext und klicken Sie auf die Schaltfläche „Link“, dann klicken Sie auf das Zahnrad:

Sie sehen dann die zusätzlichen Optionen:

Weitere Informationen zu diesem Plugin finden Sie in unserem Leitfaden zum Hinzufügen von Titel und Nofollow zum Popup für Links in WordPress.
Wie man Link-Buttons in WordPress hinzufügt
Möchten Sie einen Button zu Ihren WordPress-Beiträgen oder -Seiten hinzufügen? Es gibt viele Möglichkeiten, wie Sie dies tun können. Am einfachsten ist es, den in WordPress eingebauten Button-Block zu verwenden.
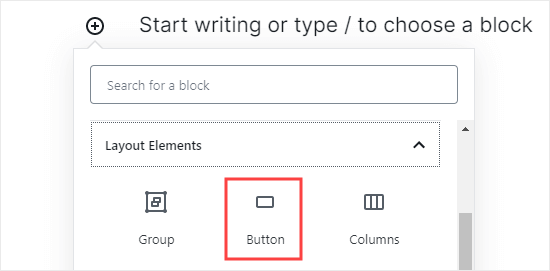
Erstellen Sie einen neuen Beitrag oder eine neue Seite, oder bearbeiten Sie einen bestehenden Beitrag. Klicken Sie dann auf das Symbol (+), um einen neuen Block zu erstellen. Wählen Sie „Schaltfläche“ aus den „Layout-Elemente“-Optionen aus, oder suchen Sie einfach nach dem Schaltflächenblock.

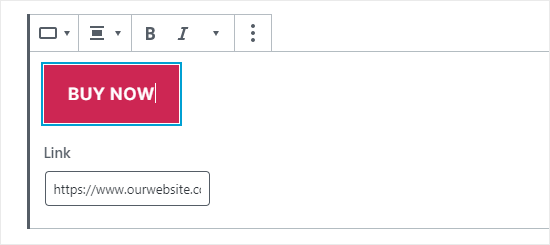
Sie können den Text für Ihre Schaltfläche eingeben, indem Sie in den farbigen Bereich klicken. Geben Sie die URL, zu der die Schaltfläche führen soll, in das Feld „Link“ ein.

Um die Ausrichtung der Schaltfläche zu ändern oder den Text fett oder kursiv zu machen, verwenden Sie einfach die Steuerelemente oben im Block selbst.
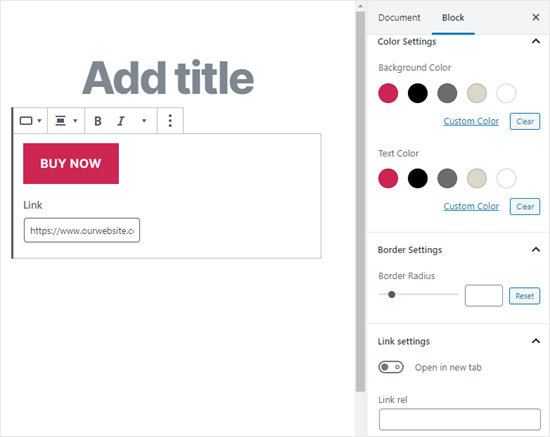
Sie können weitere Änderungen am Aussehen der Schaltfläche in den Blockoptionen auf der rechten Seite Ihres Bildschirms vornehmen. Sie können zum Beispiel die Farbe ändern oder einen breiteren Rahmen hinzufügen.
Sie können hier auch die Einstellungen für den Link ändern. Sie können festlegen, dass Ihr Link in einem neuen Tab geöffnet wird, und wenn Sie möchten, können Sie dem Link auch das Attribut „nofollow“ hinzufügen, indem Sie es in das Feld „Link rel“ eingeben.

Was ist, wenn Sie noch den alten klassischen WordPress-Editor verwenden? Sie können das Plugin „Forget About Shortcode Buttons“ installieren, um ganz einfach Schaltflächen zu erstellen, während Sie einen Beitrag oder eine Seite bearbeiten.
Installieren und aktivieren Sie einfach das Plugin Forget About Shortcode Buttons. Erstellen Sie dann einen neuen Beitrag oder bearbeiten Sie einen bestehenden Beitrag.
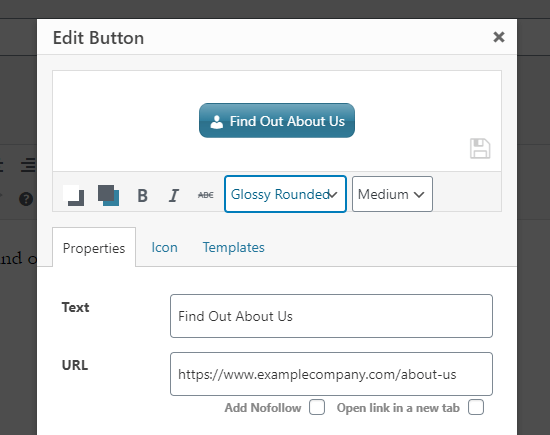
In der Symbolleiste auf der rechten Seite sehen Sie das Symbol „Schaltfläche einfügen“:

Klicken Sie auf die Schaltfläche, und es erscheint ein Popup. Hier können Sie Ihre Schaltfläche anpassen, Farben und Rahmen auswählen, Text hinzufügen, ein Symbol hinzufügen und den Link selbst einfügen, während Sie eine Live-Vorschau sehen.

Weitere Informationen und Details finden Sie in unserer Anleitung zum Hinzufügen von Schaltflächen in WordPress ohne Shortcodes.
Wie man verlinkte Inhalte in WordPress einbettet
Sie können bestimmte Arten von Inhalten leicht in WordPress einbetten, indem Sie einfach die URL in Ihren Beitrag einfügen. Dies wird manchmal als „Inhaltskarte“ in Ihrem Beitrag bezeichnet.
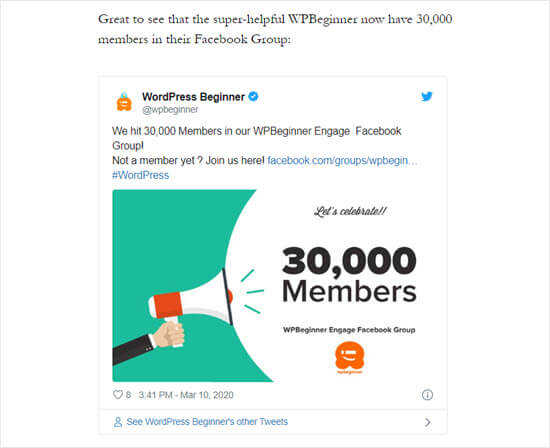
Fügen Sie einfach die gesamte URL in einen eigenen Absatzblock ein. Der gesamte Tweet, einschließlich Bilder, Likes, Zeitstempel und mehr, wird wie folgt eingebettet:

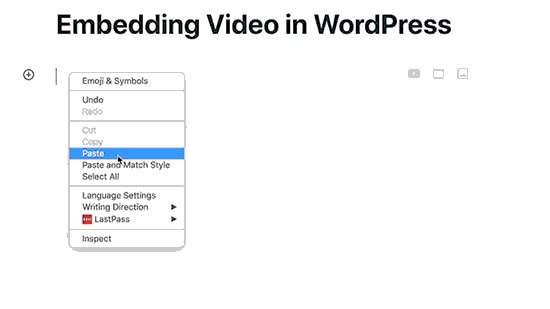
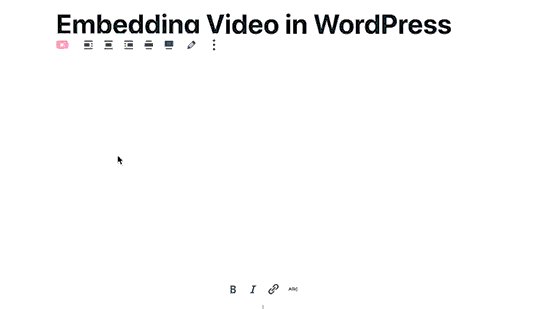
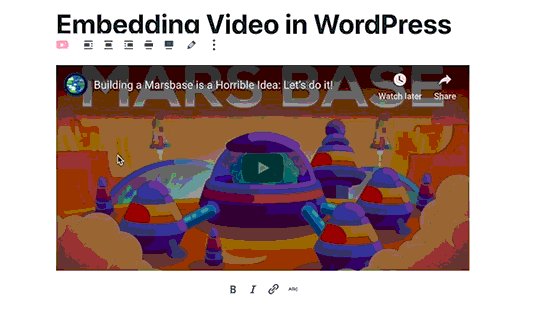
Das Verfahren ist für YouTube-Videos dasselbe. Suchen Sie einfach das gewünschte Video auf YouTube und kopieren Sie die URL oben in Ihrem Browserfenster:
![]()
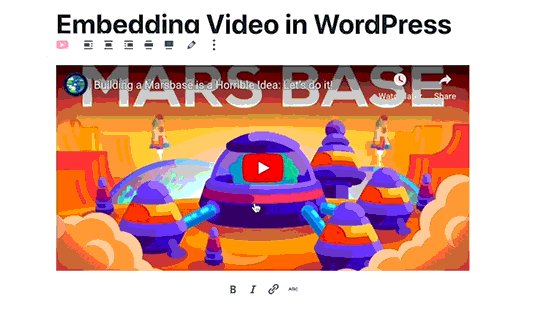
Fügen Sie anschließend den Link in Ihren Beitrag oder Ihre Seite ein. Das Video wird automatisch eingebettet:

Diese Methode eignet sich nicht nur für Twitter-Beiträge und YouTube-Videos, sondern auch für viele andere Arten von Inhalten. Weitere Informationen finden Sie im WordPress-Support-Artikel über „Einbettungen“.
Wie man Affiliate-Links in WordPress einfügt
Möchten Sie die Einnahmen Ihrer Website durch Affiliate-Links steigern? Affiliate-Marketing verschafft vielen Blogs und Websites ein regelmäßiges Einkommen.
Sie müssen nur spezielle Empfehlungslinks zu Produkten und Dienstleistungen hinzufügen, die Sie empfehlen. Wenn Ihre Besucher diese Produkte kaufen, nachdem sie auf Ihre Links geklickt haben, erhalten Sie eine Provision.
Das Problem, mit dem die meisten Anfänger konfrontiert sind, ist, dass jedes Produkt oder jede Website, die sie empfehlen wollen, eine andere URL hat. Es ist schwierig, den Überblick zu behalten, vor allem, wenn Sie viele Produkte empfehlen.
Am besten fügen Sie Affiliate-Links hinzu und verwalten sie, indem Sie ein Plugin für die Partnerverwaltung verwenden. Wir empfehlen entweder Pretty Links oder Thirsty Affiliates zu verwenden.
Beide Plugins funktionieren, indem sie Umleitungslinks wie www.yoursite.com/refer/partnersitename erstellen, die die Besucher zu Ihrem speziellen Affiliate-Link weiterleiten.
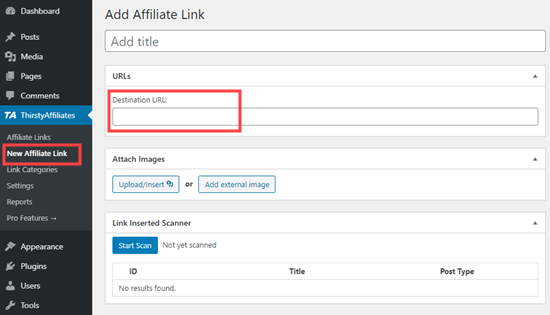
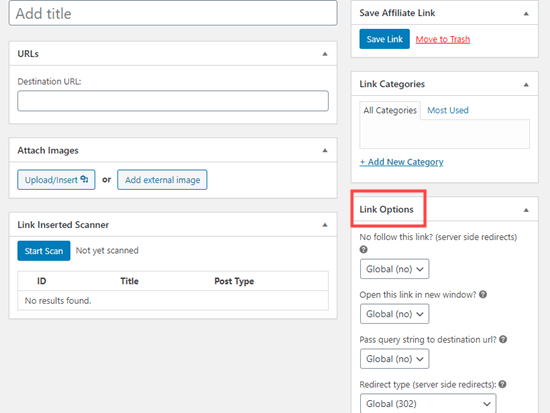
Die Plugins fügen eine neue Option zu Ihrem WordPress-Menü hinzu, in der Sie Ihre Affiliate-Links hinzufügen können. So sieht das mit ThirstyAffiliates aus. Kopieren Sie einfach Ihren speziellen Affiliate-Link und fügen Sie ihn in das Feld „Ziel-URL“ ein.

Auf der rechten Seite können Sie bestimmte Optionen für Ihren Link festlegen und entscheiden, ob er „nofollow“ sein soll, in einem neuen Fenster/Tab geöffnet werden soll und vieles mehr.

Wenn Sie fertig sind, klicken Sie auf „Link speichern“.
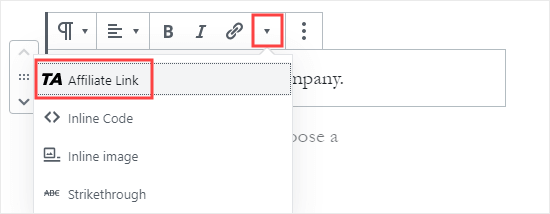
Nachdem Sie Ihre Affiliate-Links eingerichtet haben, können Sie sie ganz einfach in Ihre Beiträge und Seiten einfügen. Klicken Sie in einem Absatzblock auf den Pfeil nach unten und wählen Sie dann die Option „Partnerlink“ aus:

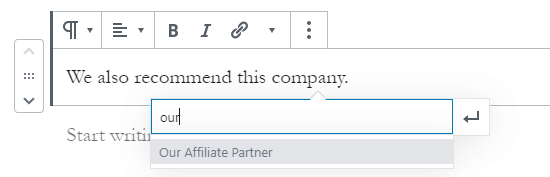
Als Nächstes geben Sie den Anfang des Namens ein, den Sie dem Partnerlink gegeben haben. In unserem Beispiel ist das „Unser Partner“.

Sie können dann auf den Namen und auf „Anwenden“ klicken, um den Partnerlink zu Ihrem Beitrag hinzuzufügen.
Solltest du jemals einen Affiliate-Link ändern müssen (z.B. wenn das Unternehmen, zu dem du verlinkst, zu einem anderen Partnerprogramm wechselt), dann ist das ganz einfach zu erledigen.
Sie ändern ihn einfach einmal in Ihrem Dashboard, unter „ThirstyAffiliates“ oder „Pretty Links“. Der Redirect-Link bleibt derselbe wie vorher, aber er wird nun überall, wo er verwendet wird, auf den neuen Affiliate-Link umgeleitet.
Weitere praktische Affiliate-Plugins finden Sie in unserem Beitrag über die besten Affiliate-Marketing-Tools und -Plugins für WordPress.
Manuelles Hinzufügen eines Links in HTML
Gelegentlich möchten Sie vielleicht einen Link mit HTML-Code zu Ihrer Website hinzufügen. Dies kann der Fall sein, wenn Sie einen benutzerdefinierten HTML-Block oder ein Widget verwenden müssen.
Es kann auch sein, dass Sie einen Link direkt in Ihrer Theme-Datei bearbeiten müssen. Achten Sie nur darauf, dass Sie immer ein untergeordnetes Theme verwenden, damit Ihre Änderungen nicht verloren gehen, wenn Sie das übergeordnete Theme aktualisieren.
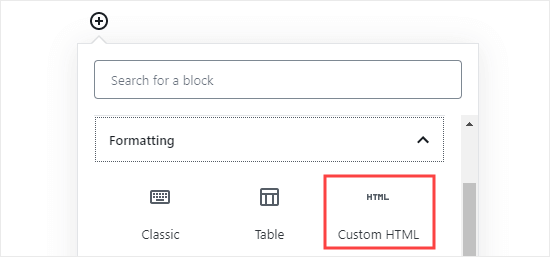
Es ist einfach, einen Link in HTML zu erstellen. Um es auszuprobieren, fügen Sie einen benutzerdefinierten HTML-Block zu einem Beitrag oder einer Seite hinzu. Sie finden diesen Block unter ‚Formatierung‘ oder Sie können ihn über die Suchleiste suchen.

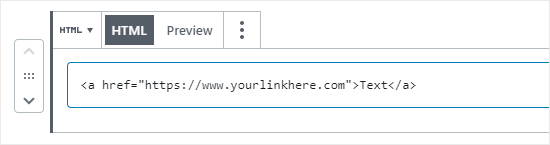
Als nächstes sehen Sie ein Feld, in das Sie HTML schreiben können. Kopieren Sie diesen Code in das Feld:
<a href="https://www.yourlinkhere.com">Text</a>
Es sollte so aussehen:

Klicken Sie auf die Registerkarte „Vorschau“, um zu sehen, wie Ihr Code in Ihrem Beitrag oder auf Ihrer Seite aussehen wird:

Klicken Sie nun wieder auf den „HTML“-Tag. Ändern Sie die URL in die URL, zu der Sie verlinken möchten. Ändern Sie das Wort ‚Text‘ in das Wort oder die Wörter, die Sie für Ihren Link verwenden möchten.
Um Ihrem Link einen Titel hinzuzufügen, müssen Sie ihn wie folgt in den Code einfügen. Sie können „Dies ist der Titel“ nach Belieben ändern.
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a>
Wenn Sie möchten, dass Ihr Link in einer neuen Registerkarte geöffnet wird, fügen Sie einfach target="_blank" in den HTML-Code ein, etwa so:
<a href="https://www.yourlinkhere.com" target="_blank">Text</a>
Wenn Sie möchten, dass Ihr Link „nofollow“ ist, fügen Sie rel="nofollow" ein, etwa so:
<a href="https://www.yourlinkhere.com" rel="nofollow">Text</a>
Sie können alle diese Angaben auf einmal machen. So würde ein Link mit einem Titel aussehen, der sich in einem neuen Tab öffnet und nicht befolgt wird:
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a>
So erstellen Sie einen Link in HTML, falls Sie ihn benötigen.
Wie man einfach Ankerlinks in WordPress hinzufügt
Ein Ankerlink ist eine Art von Link auf der Seite, der Sie zu einer bestimmten Stelle auf derselben Seite führt. Er ermöglicht es den Nutzern, zu dem Abschnitt zu springen, der sie am meisten interessiert.
Werfen Sie einen Blick auf den animierten Screenshot unten:

Diese Art von Links ist sehr hilfreich, wenn Sie längere Anleitungen oder Inhalte schreiben, damit Ihre Nutzer leicht zu dem Abschnitt springen können, der sie am meisten interessiert.
Wir haben eine detaillierte Schritt-für-Schritt-Anleitung zum einfachen Hinzufügen von Ankerlinks in WordPress erstellt.
So fügen Sie ganz einfach Social-Share-Links in WordPress hinzu
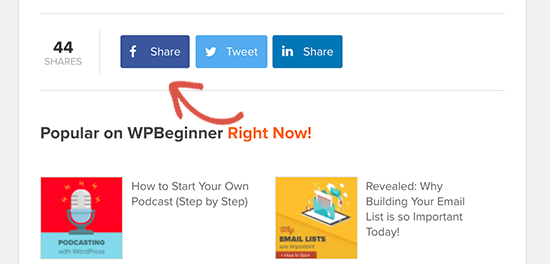
Wollen Sie Social-Share-Links oder -Buttons auf Ihrer Website hinzufügen?
Diese Links machen es Ihren Nutzern leicht, Ihre Inhalte in ihren bevorzugten sozialen Netzwerken zu teilen. Manchmal werden Social-Share-Links oder -Buttons auch von einer Gesamtzahl von Freigaben begleitet.

Wir raten Benutzern nicht, diese Links manuell hinzuzufügen. Stattdessen sollten Sie immer ein Social-Share-Plugin verwenden.
Wir haben eine Schritt-für-Schritt-Anleitung, wie man Social-Share-Buttons in WordPress hinzufügt.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man einen Link in WordPress hinzufügt. Vielleicht interessiert Sie auch unsere Anleitung für Anfänger, wie Sie eine professionelle Geschäfts-E-Mail-Adresse erstellen und wie Sie einen E-Mail-Newsletter starten, um Ihr Publikum zu vergrößern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.
Schreibe einen Kommentar