Photoshop Type – Karakterpanelet
On november 3, 2021 by adminAccessing The Character Panel
En måde at få adgang til Karakterpanelet i Photoshop er ved at gå op i menuen Vindue i menulinjen øverst på skærmen, som åbner en liste over alle de paneler, der er tilgængelige for os, og vælge Karakter fra listen. Et flueben til venstre for panelets navn betyder, at det allerede er åbent et sted på skærmen:

En anden måde, med Type Tool valgt, er at klikke på det lille ikon for skift mellem Character- og Paragraph-panelerne i indstillingslinjen:

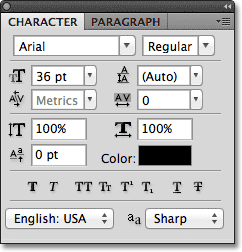
På begge måder åbnes Character-panelet samt Paragraph-panelet, fordi de er grupperet sammen i en enkelt panelgruppe. Vi kan skifte mellem de to paneler ved at klikke på deres navnefaner øverst i gruppen. Karakterpanelet er det, der er valgt og åbent som standard:

Fontvalg og tekstfarve
Karakterpanelet er en slags udvidet version af indstillingslinjen, når det drejer sig om at arbejde med skrifttyper, fordi de fleste af de samme muligheder, som vi finder i indstillingslinjen, også findes i Karakterpanelet (jeg sagde “de fleste”, fordi en af mulighederne fra indstillingslinjen ikke findes i Karakterpanelet, men i Panelet med afsnit, som vi vil se i den næste vejledning). I Optionslinjen kan vi f.eks. vælge vores skrifttype, skrifttypestil og skriftstørrelse:

Disse samme indstillinger for skrifttype, stil og størrelse findes også øverst i Tegnet-panelet. Det gør ingen forskel, om du indstiller dem i Indstillingslinjen eller i Karakterpanelet:

Sådan kan vi også vælge en farve til vores tekst ved at klikke på farveudsnittet i Indstillingslinjen:

Og vi kan klikke på farveudsnittet i Karakterpanelet. Igen gør det ingen forskel, hvilken du vælger. Begge åbner Photoshop’s farvevælger, hvor vi kan vælge den tekstfarve, vi har brug for:

Anti-Aliasing
En indstilling, som vi endnu ikke har set på, og som også er tilgængelig både i Indstillingslinjen og i Karakterpanelet, er Anti-Aliasing. I Indstillingslinjen er den placeret direkte til højre for indstillingen for skriftstørrelse:

I Karakterpanelet findes indstillingen Anti-Aliasing i det nederste højre hjørne:

Anti-aliasing bruges til at holde bogstavernes kanter glatte. Uden nogen form for anti-aliasing ville de fleste bogstaver se blokagtige og takkede ud i kanterne. Her er et indzoomet billede af den øverste halvdel af bogstavet S uden anti-aliasing. Bemærk, hvor blokagtige og ru kanterne er:

Med anti-aliasing virker kanterne dog meget glattere. Photoshop tilføjer faktisk nogle ekstra pixels rundt om kanterne for at hjælpe med at skabe en glattere overgang mellem tekstens farve og farven på baggrunden bag den:

Photoshop giver os et par forskellige anti-aliasingmetoder at vælge imellem (Sharp, Crisp, Strong og Smooth), og hver af dem vil have en lidt forskellig effekt på det overordnede udseende af din skrift. Standardmetoden er Sharp, og jeg ændrer den sjældent til noget andet, men du er velkommen til at prøve hver enkelt af og vælge den, du synes ser bedst ud:

Leading
En af de typeindstillinger, der findes i Tegnepanelet, og som ikke er tilgængelig i Indstillingslinjen, er Leading, som styrer afstanden mellem linjerne i en type. Som standard er Leading indstillet til Auto:

Hvis du lader indstillingen Leading være indstillet til Auto, kan det nogle gange give ordentlige resultater, men du kan justere linjeafstanden ved først at sikre dig, at du har valgt dit Type-lag i panelet Layers, og derefter enten indtaste en ny værdi manuelt i indtastningsfeltet Leading eller ved at klikke på den lille trekant til højre for indtastningsfeltet og vælge fra en liste over forudindstillede leading-værdier, der spænder fra 6 pt op til 72 pt. Her er et eksempel på noget tekst, der bruger Auto leading:

Med Auto leading indstiller Photoshop mængden af leading til 120 % af din skriftstørrelse. Jeg sænker værdien til 36 pt, hvilket er det samme som min skriftstørrelse:

Med den sænkede værdi for Ledning vises tekstlinjerne nu tættere sammen:

Den generelle regel med leading er blot at vælge en værdi, der får din tekst til at se naturlig og letlæselig ud, og det vil afhænge meget af den skrifttype, du har valgt. Hvis der synes at være for meget eller for lidt plads mellem dine tekstlinjer, skal du justere værdien for forspring i overensstemmelse hermed.
Anvendelse af Scrubby-slidere
Hvor vi fortsætter med at se på de andre typeindstillinger i panelet Character, er der en ting, jeg bør påpege, nemlig at hvis du bruger Photoshop CS eller højere, er en nem måde at justere mange af indstillingerne i panelet Character (samt i panelet Paragraph og Options Bar) ved at bruge scrubby-slidere, som giver os mulighed for at ændre en options værdi blot ved at trække med musen!
For at få adgang til en options scrubby-slideren skal du flytte musemarkøren over optionens ikon direkte til venstre for dens indtastningsfelt. Det er ikke alle indstillinger i Photoshop, der kan bruge en scrubby-slideren, men hvis den er tilgængelig, ændres din markør til scrubby-slideren, som ligner en hånd med pegefingeren peget opad og små venstre- og højrepile på hver side af den. Når scubby-skyderikonet er synligt, skal du klikke og holde museknappen nede og derefter trække til venstre eller højre. Når du trækker, vil du se, at værdien i indtastningsfeltet ændres. Det er meget hurtigere og nemmere end at indtaste værdier manuelt, især når du ikke kender den nøjagtige værdi, du har brug for:

Sporing
Sporing, en anden typeindstilling, som kun findes i panelet Tegn, styrer mængden af mellemrum mellem en række bogstaver eller tegn. Den er placeret direkte under indstillingen Leading og er som standard indstillet til 0:
![]()
For at justere sporingsværdien kan du klikke på trekanten til højre for indtastningsfeltet og vælge fra en liste over forudindstillede værdier, du kan indtaste en værdi manuelt, eller du kan klikke og holde museknappen nede på indstillingens ikon og trække til venstre eller højre ved hjælp af den skrubbede skyder, som jeg beskrev for et øjeblik siden. Hvis du bruger en negativ sporingsværdi, flyttes bogstaverne eller tegnene tættere sammen, mens en positiv værdi spreder dem længere fra hinanden.
For at justere sporingen for al teksten på et Type-lag på én gang skal du blot vælge selve Type-laget i panelet Layers (Lag) og derefter justere værdien Tracking (Sporing) i panelet Character (Tegn). Eller du kan først vælge en del af teksten og derefter justere sporingen specifikt for den valgte række af bogstaver. Her valgte jeg ordet “space” i sætningen ved at dobbeltklikke på det med Typeværktøjet, hvorefter jeg øgede sporingsværdien for at tilføje mere afstand mellem bogstaverne i ordet uden at påvirke andre dele af sætningen:
![]()
Kerning
Kerning, en anden indstilling, der er eksklusivt for Tegnet-panelet, findes til venstre for indstillingen Tracking og er som standard indstillet til Metrics (jeg forklarer udtrykket “Metrics” om et øjeblik). Kerning styrer mellemrummet mellem to specifikke bogstaver eller tegn:

Kerning og sporing forveksles ofte med hinanden, fordi de synes at ligne hinanden, men de er faktisk ret forskellige. Mens sporing fastsætter afstanden mellem en række tegn, styrer kerning afstanden mellem to specifikke tegn. Det kan være nyttigt at tænke på sporing som den “globale” indstilling for bogstavernes afstand, mens kerning er den “lokale” indstilling.
Da kerning kun beskæftiger sig med mellemrummet mellem to specifikke tegn, er indstillingen faktisk gråtonet og utilgængelig, indtil vi klikker med Typeværktøjet for at placere vores indsætningsmarkør mellem to tegn i vores tekst (på hvilket tidspunkt indstillingen Tracking bliver utilgængelig, da den kun beskæftiger sig med et område af tegn):

Som jeg nævnte, er Kerning-indstillingen som standard indstillet til Metrics, hvilket betyder, at Photoshop bruger de oplysninger om bogstavafstand, som skrifttypen blev leveret sammen med skrifttypen af skrifttypens designer. Dette er ofte den indstilling, der giver dig de bedste resultater, selv om det afhænger af kvaliteten af den skrifttype, du bruger. Hvis du klikker på trekanten til højre for indtastningsfeltet Kerning for at få vist listen over forudindstillede værdier, vil du se, at en anden mulighed, som vi kan vælge, lige under Metrics, er Optical (Optisk). I stedet for at stole på skrifttypens indbyggede kerningoplysninger vil Optical forsøge at justere afstanden på baggrund af de to tegns former. Igen vil det i høj grad afhænge af selve skrifttypen, hvilken af disse muligheder, Metrics eller Optical, der vil give det bedste resultat.
Du kan også vælge en af de andre forudindstillede værdier på listen, eller indtaste en værdi manuelt, eller bruge scrubby-skyderen til at justere kerning-værdien.
Vertikal og horisontal skala
Under indstillingerne Kerning og Tracking i Tegnet-panelet findes indstillingerne Vertical Scale (venstre) og Horizontal Scale (højre):

Disse indstillinger kan bruges til at skalere typen enten vertikalt eller horisontalt. Hvis kun selve typelaget er valgt i panelet Lag, vil al teksten på typelaget blive skaleret sammen, eller du kan først vælge individuelle tegn eller ord for at skalere dem uden at påvirke den resterende tekst.
Både disse indstillinger er som standard indstillet til 100 %, og det er generelt ikke en god idé at bruge dem til at skalere din type, fordi de forvrænger skrifttypens oprindelige bogstavformer:

Hvis du har brug for at skalere din tekst, bør du overveje at bruge kommandoen Free Transform i Photoshop i stedet.
Baseline Shift
Optionen Baseline Shift ligger direkte under indstillingen Vertical Scale i panelet Character (tegn):

Baseline Shift giver os mulighed for at flytte udvalgte tegn eller ord over eller under skrifttypens grundlinje. Som standard er den indstillet til 0 pt. Positive værdier vil flytte den valgte tekst over grundlinjen, mens negative værdier vil flytte den under grundlinjen. Der er ingen forudindstillede værdier at vælge imellem denne gang, så vi skal enten indtaste en værdi manuelt i indtastningsfeltet eller trække til venstre eller højre med den skrubbeformede skyder:

Optioner for yderligere typer
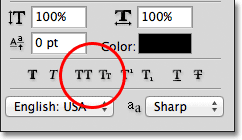
Nærmest nederst i Tegnet-panelet er der en række ikoner, der giver os adgang til yderligere typeindstillinger. Fra venstre til højre har vi Faux Bold og Faux Italic, som kan bruges til at skabe falske fede eller kursive stilarter, når den skrifttype, du bruger, ikke indeholder dem (selv om det er meget bedre at vælge en anden skrifttype, der indeholder rigtige fede og kursive stilarter):

Næst har vi mulighederne All Caps og Small Caps til at konvertere små bogstaver til enten store bogstaver i fuld størrelse eller i mindre størrelse:

Dernæst følger indstillingerne Superscript og Subscript:

Og som afslutning på listen har vi standardindstillingerne Understregning og Gennemstregning:

Sprogvalg
Sidst i det nederste venstre hjørne af Tegnepanelet findes feltet Sprogvalg. Selv om det ville være fedt, hvis Photoshop kunne oversætte vores tekst fra et sprog til et andet, er det desværre ikke det, som denne indstilling er beregnet til. Den er blot til at sikre, at du bruger den korrekte stavemåde og bindestreg for det sprog, som du har valgt at bruge i dit Photoshop-dokument. Normalt kan du lade denne indstilling stå på standardværdien:

Nulstilling af Karakterpanelet
Hvis du har foretaget ændringer i mange af indstillingerne i Karakterpanelet, kan du hurtigt nulstille alting tilbage til standardindstillingerne ved at klikke på menuikonet i øverste højre hjørne af Karakterpanelet:
![]()
Vælg derefter Nulstil karakter i den menu, der vises:

Skriv et svar