Faking Text Wrap In Photoshop
On oktober 22, 2021 by admin
I denne Photoshop-vejledning lærer vi at skabe en Photoshop-tekstindpakningseffekt ved at efterligne tekstindpakningsfunktionen, som du normalt finder i et side layoutprogram, så vi kan vikle tekst omkring objekter. Photoshop er måske nok verdens mest populære og mest kraftfulde billedredigeringsprogram, men det kan ikke helt måle sig med programmer som InDesign eller endda Illustrator, når det gælder tekst (selv om Photoshop tilbyder flere tekstrelaterede muligheder, end du normalt ville forvente at finde i et program, der er bygget til fotoredigering).
Photoshop leveres ikke med en egentlig tekstindpakningsfunktion, men det giver os mulighed for at bruge en sti som en container for vores tekst, og som vi lærer i denne vejledning, kan vi bruge det til at indpakke tekst omkring objekter. Det er ikke helt så godt eller intuitivt som at have en egentlig tekstindpakningsfunktion, men det virker.
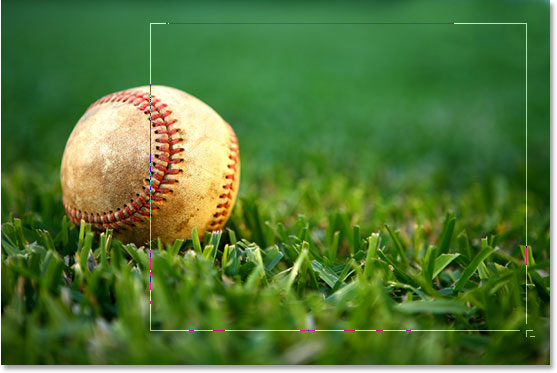
Her har jeg et billede af en baseball, der ligger i græsset:

Jeg vil gerne tilføje noget tekst til dette billede, og jeg vil gerne have, at teksten skal ombrydes omkring baseball. Som sagt har Photoshop ikke en officiel mulighed for “tekstindpakning”, men takket være stier og Photoshop’s evne til at bruge en sti som en beholder for tekst, bliver dette nemt.
Lad os komme i gang!
Trin 1: Vælg rektangelværktøjet
Da vi skal bruge en sti som en beholder for vores tekst, skal vi have en sti, før vi kan tilføje vores tekst! Jeg vil bruge Photoshop’s Rectangle Tool (ikke at forveksle med Rectangular Marquee Tool) til at oprette en rektangulær sti, som vil blive grundformen for min tekstbeholder. Jeg vælger Rektangelværktøjet fra værktøjspaletten:

Jeg kan også trykke på U på mit tastatur for hurtigt at vælge det.
Trin 2: Vælg indstillingen “Paths” (stier) i indstillingslinjen
Photoshop giver os tre måder at bruge rektangelværktøjet på, sammen med de andre formværktøjer. Vi kan bruge dem til at tegne vektorformer, vi kan bruge dem til at tegne enkle stier (hvilket er det, vi gør her), og vi kan bruge dem til at tegne pixelbaserede figurer. Du vælger mellem disse tre muligheder ved at klikke på deres tilsvarende ikon oppe i indstillingslinjen øverst på skærmen. Jeg vil bruge rektangelværktøjet til at tegne en rektangelformet sti, så jeg klikker på ikonet Stier i indstillingslinjen, som er ikonet i midten af de tre (det til venstre er indstillingen for vektorformer, og det til højre er til at tegne pixelbaserede former):

Trin 3: Træk en rektangelformet sti ud
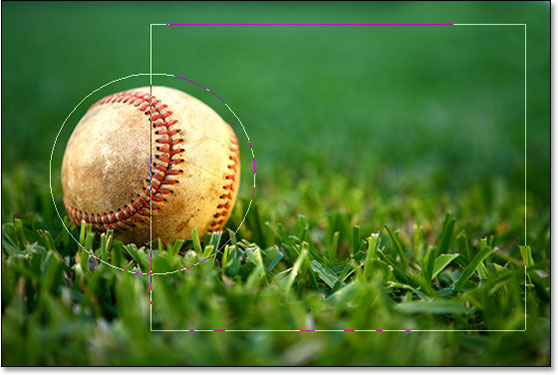
Med mit rektangelværktøj valgt og indstillet til at tegne stier, trækker jeg simpelthen en rektangelformet sti ud på samme måde, som jeg ville trække en markering ud med det rektangulære markeringsværktøj, og denne sti bliver beholderen for min tekst:

Som vi kan se på billedet ovenfor, løber min sti i øjeblikket lige igennem baseball’en, hvilket ikke vil hjælpe mig meget, når det, jeg egentlig ønsker, er, at min tekst skal omslutte baseball’ens højre side og ikke flyde hen over den. Jeg har brug for en måde at omforme min sti på, så selve stien omslutter bolden. Det gør vi nu.
Trin 4: Vælg Ellipse-værktøjet
Der er et par måder, hvorpå vi kan omforme en sti i Photoshop, men i dette tilfælde er den nemmeste måde, da bolden er rund, at bruge Photoshop’s Ellipse-værktøj til at trække en del af stien fra omkring bolden. For at gøre det vælger jeg mit Ellipse-værktøj, der som standard gemmer sig bag Rektangel-værktøjet i værktøjspaletten, så jeg skal klikke på Rektangel-værktøjet, holde museknappen nede i et sekund eller to og derefter vælge Ellipse-værktøjet i den udflyttermenu, der vises:

Trin 5: Indstil Ellipse-værktøjet til “Subtraheringstilstand”
Med Ellipse-værktøjet valgt vil du, hvis du kigger op i indstillingslinjen, se en gruppe af fire ikoner, der ligner firkanter, som er forbundet med hinanden på forskellige måder. Disse fire ikoner repræsenterer fire indstillinger, der bestemmer, hvordan den sti, du skal til at tegne, skal opføre sig. Den, vi vil have, er den anden fra venstre, som er ikonet Subtrahere fra stiområdet. Jeg klikker på det for at vælge det:

Med denne indstilling valgt, vil enhver del af den nye sti, der overlapper min oprindelige rektangulære sti, blive trukket fra den oprindelige sti, hvis jeg trækker en ellipseformet sti ud med Ellipse-værktøjet, hvilket jeg gør om lidt, og den del af den nye sti, der overlapper min oprindelige rektangulære sti, vil blive trukket fra den oprindelige sti. Lad os se, hvad jeg mener. Jeg trækker en ellipseformet bane rundt om baseballspillet. Før jeg begynder, kan jeg, hvis jeg kigger nærmere på min markør, se et lille minustegn (“-“) i det nederste højre hjørne af den, hvilket fortæller mig, at jeg er i “Subtrahere”-tilstand:

Du kan også få adgang til tilstanden “Træk fra” ved blot at holde Alt (Win)/Optionstasten nede, før du begynder at trække stien ud, hvilket er lidt hurtigere end at vælge indstillingen i indstillingslinjen (du kan slippe Alt/Optionstasten, lige efter du begynder at trække stien ud). Jeg går i gang og trækker en sti ud omkring baseballspillet. Hvis jeg har brug for at flytte min sti, mens jeg trækker, hvilket jeg næsten altid har brug for, kan jeg holde min mellemrumstast nede og flytte stien rundt på skærmen med musen for at flytte den, og derefter slippe mellemrumstasten og fortsætte med at trække stien ud. Her er billedet med den anden bane rundt om baseball’en:

Det ser ud som om, jeg har to separate baner i billedet på dette tidspunkt – en rektangulær og en elliptisk. Men den eneste aktive sti er den oprindelige rektangulære sti, som nu ikke er helt så rektangulær, fordi den elliptiske sti nu trækker (eller “skærer ud”, hvis du foretrækker det)
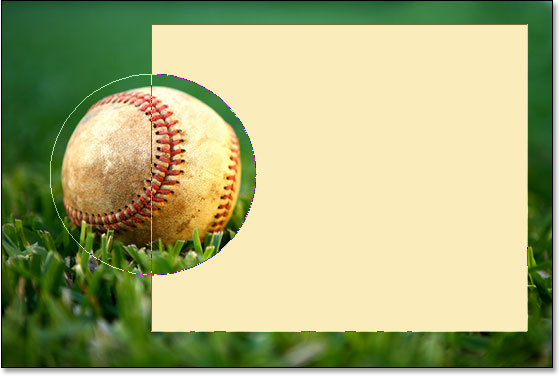
en del af den rektangulære sti rundt om baseball-billedet fra, selv om Photoshop ikke giver os nogen visuelle spor af, hvad der egentlig sker. For at gøre det lettere at se, har jeg udfyldt det resterende aktive stiområde i billedet nedenfor. Dette er det område, hvor min tekst vil blive vist. Læg mærke til, hvordan den rektangulære sti nu slutter fint omkring baseball, hvilket betyder, at min tekst også kommer til at slutte omkring den:

Nu, hvor vi har vores sti på plads, kan vi tilføje vores tekst.
Trin 6: Tilføj din tekst
Det eneste, der er tilbage nu, er at tilføje min tekst, og til det har jeg brug for Photoshop’s Typeværktøj, så jeg vælger det fra paletten Værktøjer:

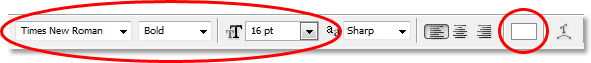
Jeg kan også hurtigt få adgang til Typeværktøjet ved at trykke på T på mit tastatur. Når jeg har valgt Typeværktøjet, går jeg op på indstillingslinjen øverst på skærmen og vælger skrifttype, skriftstørrelse og tekstfarve. Jeg holder det simpelt her og vælger Times New Roman Bold med en størrelse på 16 pt. og tekstfarven er indstillet til hvid:

For at bruge den sti, jeg har oprettet som en beholder for min tekst, skal jeg blot flytte markøren et sted inden for det aktive stiområde. Når jeg gør det, ændres min markør for Type Tool fra at have en stiplet firkantet omrids omkring sig til et stiplet elliptisk omrids, hvilket indikerer, at stien bliver min tekstbeholder, hvis jeg klikker her og begynder at skrive:
![]()
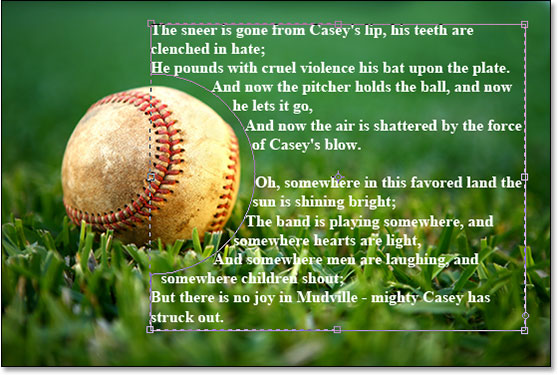
Jeg har allerede gemt noget tekst i udklipsholderen, som jeg har kopieret fra slutningen af det berømte baseballdigt “Casey At The Bat” af Ernest Lawrence Thayer, som jeg mente ville passe godt til dette billede, så for at tilføje teksten til mit billede klikker jeg blot inde i stien og bruger derefter tastaturgenvejen Ctrl+V (Win) / Command+V (Mac) til at indsætte teksten inde i stien. Som vi kan se, bliver teksten ikke kun inden for stien, den vikler sig også pænt rundt om baseball’en:

For at acceptere teksten og forlade tekstredigeringstilstanden, klikker jeg på fluebenet oppe i indstillingslinjen:

Finalt, for at skjule stien, så den ikke længere er synlig i mit billede, klikker jeg blot på laget Baggrund i paletten Lag:

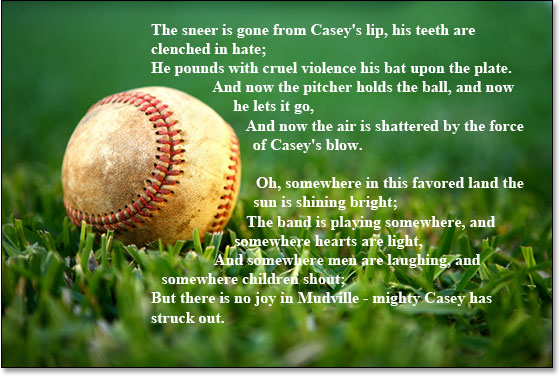
Da mine stikonturer ikke længere roder mit billede til, er her mit endelige resultat:

Hvor skal jeg gå hen næste gang…
Og der har vi det! Det er det grundlæggende i, hvordan man forfalsker et sideopsætningsprograms “text wrap”-funktion i Photoshop! Tjek vores afsnit om teksteffekter eller fotoeffekter for flere Photoshop-effektvejledninger!
Skriv et svar