Brug af Inkscape til at konvertere PNG til SVG-format
On november 29, 2021 by adminEt spørgsmål, som ofte stilles af nybegyndere, er, hvordan de kan bruge Inkscape til at konvertere PNG til SVG-format. Dette er dog lidt ligesom at forsøge at vende en omelet tilbage til et æg – rækkefølgen af operationer er omvendt. SVG-filer er det, der bruges til at generere PNG-billeder. At forsøge at opnå det omvendte ville være nyttesløst, men der findes løsninger på dette problem, som jeg vil gennemgå i dette indlæg.
Hvorfor det er nemmere sagt end gjort
Filformater, der ender på .png, er rastergrafik, hvilket betyder, at de udelukkende består af individuelle farvede kasser, der er kendt som pixels. Grafik, der består af pixels, er statisk og indstillet til en bestemt størrelse. Jo mere du zoomer ind på dem eller forsøger at forstørre dem, jo mere synlige bliver de enkelte pixels.

Eksempel på en rastergrafik
Vektorgrafik (i modsætning til rastergrafik) er ikke lavet af pixels; de er lavet af matematiske formler, der dikterer alle egenskaberne for en grafik på en X- og Y-akse. Da disse formler er langt mere dynamiske end en række statiske kasser, giver vektorformater (som SVG) mange flere fordele, f.eks. at de kan redigeres fuldt ud med vektorgrafikprogrammer, og at de kan forstørres uendeligt uden kvalitetstab.

Eksempel på en vektorgrafik
Jeg går ud fra, at grunden til, at du forsøger at bruge Inkscape til at konvertere PNG til SVG-format, er, at du gerne vil drage fordel af disse fordele. Desværre er det simpelthen ikke muligt. Som jeg nævnte tidligere, er SVG-filer det, der bruges til at generere PNG-filer. SVG-filen bruges som en reference til at generere en række statiske pixels, der danner PNG-filen, og når filen er genereret, er resten af oplysningerne fra SVG-filen (de matematiske formler) ikke længere til stede i den. PNG-formatet er i sig selv ikke i stand til at bevare sådanne oplysninger.
Der er derfor ganske enkelt ikke mulighed for at tage et allerede rasteriseret, fladtrykt billede og omdanne det til en række dynamiske matematiske formler.
Konvertering af PNG til SVG: Hvad dine muligheder er
Som tidligere nævnt betyder det ikke, at der ikke findes løsninger på dit problem, bare fordi du ikke kan foretage formatkonverteringen direkte.

For at oprette en ægte vektor-SVG-fil fra en PNG skal du oprette en helt ny SVG-fil ved at tracke over din PNG. Der er to måder at spore en PNG-fil med Inkscape på, og heldigvis kræver ingen af dem, at du er ekspert i softwaren.
Metode 1: Automatisk sporing
Den første måde, du kan spore din PNG-fil på, er ved at bruge funktionen Trace Bitmap i Inkscape. Udvidelsen Trace Bitmap scanner dit billede og bruger det som reference til automatisk at generere en vektorrendering af det.

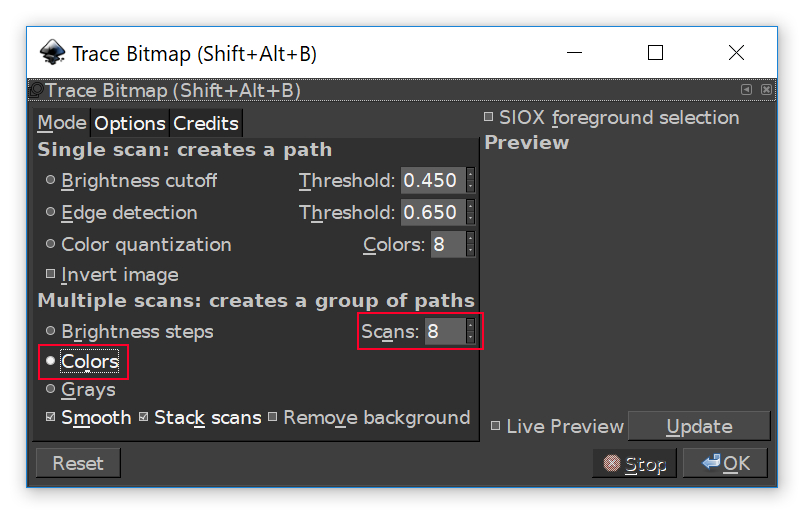
For at bruge funktionen Trace Bitmap skal du blot vælge det objekt, du gerne vil spore, og derefter gå til Sti > Trace Bitmap. Dette vil få den ovenfor afbildede grænseflademenu frem (se min vejledning om Inkscape mørkt tema i Inkscape, hvis du gerne vil have en mørk grænseflade som min.)
Antaget at du gerne vil lave en komplet retrace af billedet og ikke bare en monoton silhuet, skal du vælge Farve i menuen Flere scanninger. Herefter er det tid til at indstille scanningerne. Scans er dybest set det antal farver, der vil blive brugt i sporingen. Hvis du arbejder med en virkelig simpel PNG, der kun bruger 2 eller 3 farver, skal du indstille Scans til 2 eller 3. Hvis den har flere, skal du bruge flere.
Det kan være det værd at eksperimentere med forskellige antal scanninger for at se, hvad der fungerer bedst. Du kan klikke på knappen Opdater for at generere en visning i visningsvinduet, før du færdiggør dit valg.

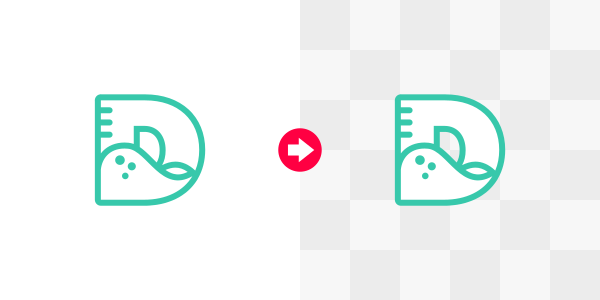
Funktionen Trace Bitmap håndterer simpel grafik ganske godt
Når du har færdiggjort din sporing og klikket på OK for at generere den, skal du sørge for at afgruppere den (CTRL + SHIFT + G) flere gange for at låse alle de enkelte elementer i designet op.
Potentielle problemer med automatisk sporing
Denne metode er langt fra perfekt. Som det kan forventes, er der ingen måde, hvorpå softwaren kan forstå alle nuancerne i et rasterbillede og gengive dem med fejlfri præcision. Hvis den PNG, du ønsker at spore, er en meget simpel grafik i en høj opløsning og kun bruger en håndfuld farver, kan denne metode være en brugbar mulighed for dig.
Hvis du bruger et mere komplekst, detaljeret billede (eller et virkelig lille billede), vil det sandsynligvis ikke give dig acceptable resultater.

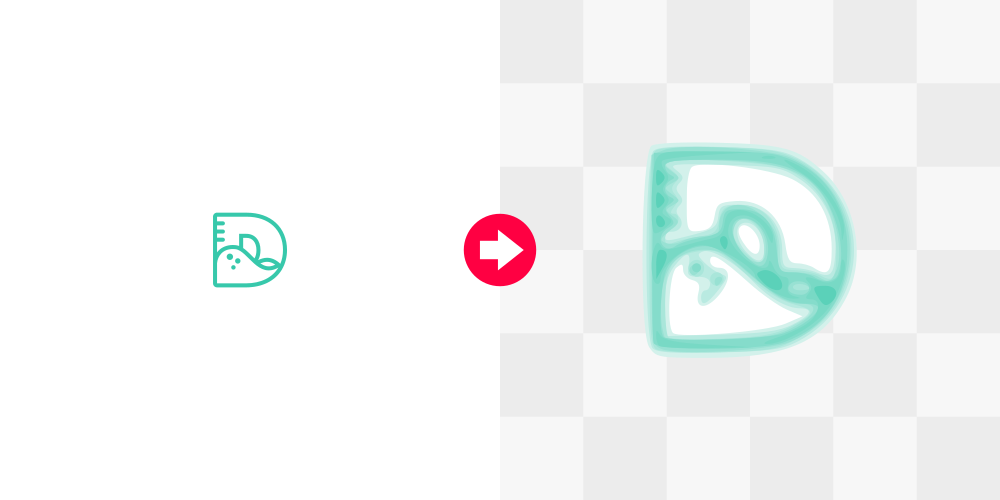
Klik for at forstørre
Som du kan se, giver funktionen Trace Bitmap resultater, der er ret rudimentære, når du anvender den på et mere detaljeret billede. Gradientbaggrunden i det oprindelige billede resulterede i masser af farvebånd i sporingen, og de finere detaljer – som f.eks. bogstaver og skygger på karakteren – gik helt tabt i oversættelsen. Det samme vil også ske, hvis du bruger et for lille billede…

Klik for at forstørre
Der er simpelthen ikke nok oplysninger til, at softwaren kan behandle, når den arbejder med et så lille billede, hvilket resulterer i et sløret billede med masser af farvebånd.
Hvis du efter at have eksperimenteret med udvidelsen ikke kan opnå det ønskede resultat, er det måske på tide at overveje andre muligheder.
Metode 2: Manuel sporing
Som titlen antyder, er dette en metode, hvor du manuelt sporer over dit billede ved hjælp af forskellige former og Bezier-pennen. Dette kan virke skræmmende ved første indtryk – især hvis du er ny i softwaren – men det er ikke noget, som en førstegangsbruger ikke kunne få styr på i løbet af relativt kort tid.
Hvorfor dette er min foretrukne metode
Som professionel designer foretrækker jeg den manuelle metode, fordi den simpelthen giver de mest professionelle resultater.

En SVG, der er sporet manuelt, vil altid være den bedste løsning
Når du sporer et billede manuelt, er du i førersædet – du har fuld kontrol over resultatet. Du får lov til at diktere grænser, linjer, kurver, former, farver og alle andre aspekter. Det menneskelige element giver dig mulighed for at bestemme, hvordan du bedst håndterer de nuancer, der simpelthen ikke kan fortolkes af automatiseret software.
Den automatiske sporingsmetode kan måske få arbejdet gjort, men hvis du vil have det gjort rigtigt, og hvis du vil have, at din sporing skal have en professionel appel, anbefaler jeg, at du sporer den manuelt.
Video-vejledning
Forklaring af denne metode gennem skriftlig tekst ville tage langt længere tid, end du har lyst til at læse, så jeg har sammensat en trinvis video-vejledning med stemmefortælling, der skulle sætte dig på rette vej og få dig til manuelt at tracke dine PNG-billeder på ingen tid.
Potentielle problemer med manuel sporing
Som du kan antage, er en af ulemperne ved manuel sporing, at det omfatter – om end i mindre grad – en vis indlæringskurve. Du kommer sandsynligvis ikke til at slå det ud af parken i dit første forsøg. Det kræver lidt øvelse.
En anden ulempe er, at det kan være ret tidskrævende, afhængigt af billedet.
Bliv en mester i Inkscape!

Vil du lære mere om, hvordan Inkscape fungerer? Tjek Inkscape Master Class – en omfattende serie på over 50 videoer, hvor jeg gennemgår alle værktøjer, funktioner og features i Inkscape og forklarer, hvad det er, hvordan det fungerer, og hvorfor det er nyttigt.

Skriv et svar