Begynderguide om, hvordan du tilføjer et link i WordPress
On september 22, 2021 by adminVil du tilføje et hyperlink i WordPress? For nylig spurgte en af vores brugere os, hvordan man tilføjer et link i WordPress.
Der er flere forskellige måder at tilføje links i WordPress på. Du kan tilføje links i dine indlæg, sider, navigationsmenu, sidebar-widgets, sidefodsområde og meget mere.
I denne omfattende begynderguide viser vi dig, hvordan du tilføjer et link i WordPress-indlæg, sider, widgets, navigationsmenuer og meget mere.

Da dette er en detaljeret vejledning, skal du bruge navigationen nedenfor til hurtigt at springe til det afsnit, du har brug for:
- Sådan tilføjer du et link i WordPress-indlæg og -sider
- Sådan tilføjer du et link i WordPress-tekstwidgets
- Sådan tilføjer du et link i WordPress-navigationsmenuer
- Sådan tilføjer du titel og NoFollow til links
- Sådan opretter du et knaplink i WordPress
- Sådan indlejrer du linket indhold i WordPress
- Sådan tilføjer du affilierede links i WordPress
- Sådan tilføjer du manuelt et link i HTML
- Sådan tilføjer du ankerlinks i WordPress
- Sådan tilføjer du links til social deling i WordPress
Hvorfor er links vigtige?
Links er internettets blodomløb, hvilket gør dem virkelig vigtige.
Grundlæggende er de fleste websteder på internettet forbundet via links, hvilket er grunden til, at udtrykket “web” eller “World Wide Web” blev indført i første omgang.
Det er den tekst, de knapper og andre elementer med hyperlinks, som du klikker på for at gå fra en side til en anden eller fra et websted til et andet.
Forestil dig, at du besøger en webside uden et link, som du kan klikke på. Du har ingen anden mulighed end at klikke på knappen Tilbage i din browser.
For individuelle websteder fortæller links dine brugere, hvor de skal klikke for at se flere oplysninger.
Gennem en korrekt placering af links på dit websted kan du øge den tid, som brugerne bruger på dit websted. Det hjælper også brugerne med at finde mere indhold, foretage et køb i din onlinebutik eller abonnere på dit e-mail-nyhedsbrev.
Det sagt, lad os se på, hvordan du nemt kan tilføje links på forskellige områder af dit WordPress-websted.
Sådan tilføjer du links i WordPress-indlæg og -sider
WordPress gør det virkelig nemt at tilføje links i dine blogindlæg og sider ved hjælp af blokredigeringsprogrammet.
Du skal blot redigere dit indlæg eller din side, eller oprette et nyt indlæg eller en ny side.
Næst skal du fremhæve den tekst, som du vil vedhæfte linket til. Denne markerede tekst kaldes ankerteksten for linket. Klik nu på knappen “Link”:
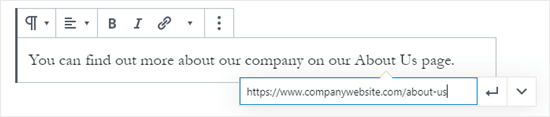
Du får vist et felt, hvor du kan indtaste en URL-adresse. En URL er en webadresse. WPBeginners vejledning om, hvordan man starter en WordPress-blog, har f.eks. URL https://www.wpbeginner.com/start-a-wordpress-blog.
Du kan simpelthen kopiere og indsætte URL’en for det indlæg eller den side, du vil linke til, som her:

Klik på knappen Anvend (Enter) for at indsætte linket i dit indlæg.
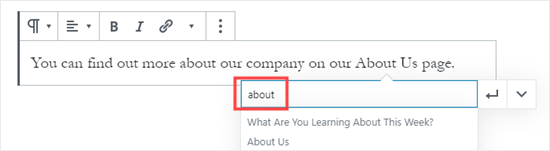
Hvis du linker til indhold på dit eget websted, er det måske hurtigere at søge efter det. Skriv et ord eller to fra titlen på dit indhold, og WordPress finder det:

Klik på titlen på den side eller det indlæg, du vil linke til, og URL’en bliver automatisk tilføjet for dig. Igen skal du klikke på knappen Anvend for at indsætte linket i dit indlæg.
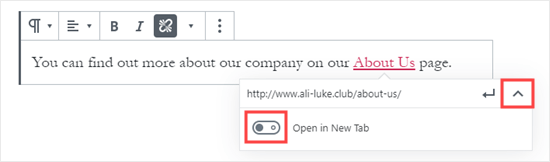
Hvis du ønsker at indstille dit link til at åbne i en ny fane, skal du klikke på pilen til højre. Du kan derefter klikke på skifteknappen og indstille dit link til at åbne i en ny fane.

Bemærk: Vi anbefaler, at du kun bruger denne indstilling til links til tredjepartswebsteder. På denne måde forlader dine brugere ikke dit websted, mens de besøger det.
Indførelse af link i den gamle WordPress-editor
Hvis du bruger den ældre klassiske editor i stedet for blokeditoren, er processen for tilføjelse af et link ret ens.
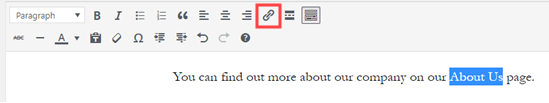
Åbn det indlæg, som du vil redigere, eller opret et nyt indlæg. Find den tekst, du ønsker at bruge som linkets anker, og fremhæv den. Klik derefter på knappen “Link”, som skal vises i den første række af knapper på værktøjslinjen.

Du kan derefter kopiere og indsætte den URL, du vil linke til, eller søge efter den, ligesom i blokeditoren.
Indsæt din URL direkte på ankerteksten
En anden, endnu hurtigere måde at tilføje et link på i både blokeditoren og den klassiske editor er ved blot at indsætte URL’en på ankerteksten.
Først skal du kopiere den URL, du vil linke til. Derefter markerer du den valgte ankertekst i dit indlæg.
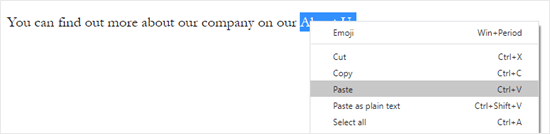
Næst kan du enten højreklikke og vælge “Indsæt” eller blot trykke på Ctrl+V (Windows) eller Command+V (Mac) for at indsætte URL’en.

WordPress registrerer automatisk, at du indsætter en URL-adresse og ikke tekst, og forvandler ankerteksten til et link.
Se vores tips til at mestre WordPress-indholdseditoren for at lære mere om effektiv brug af blokredigeringsprogrammet.
Sådan tilføjer du links i WordPress-tekstwidgets
WordPress giver dig mulighed for at tilføje widgets til dit websteds ikke-indholdsområder som sidebar, sidefod eller andre widgetområder.
Som nogle af disse widgets er automatiserede og har ikke mange muligheder. For eksempel vil widgeten Seneste indlæg automatisk vise links til dine seneste indlæg. Du behøver ikke at gøre noget ekstra.
Hvis du imidlertid ønsker at tilføje noget brugerdefineret tekst med links i din sidebar, kan du bruge tekstwidgetten.
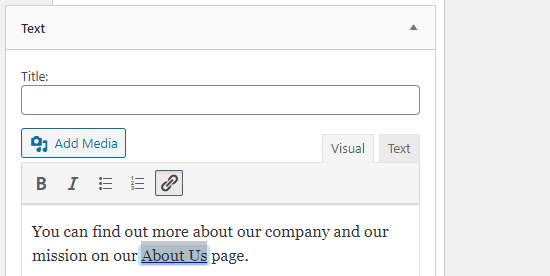
Gå til siden Udseende ” Widgets, og træk derefter widgeten ‘Tekst’ ind i din sidebar eller et andet widgetområde.
Du kan derefter skrive din tekst og tilføje et link, ligesom du ville gøre, når du tilføjer et link til et indlæg eller en side.

Sørg for at klikke på knappen “Gem” under din widget, når du har foretaget ændringer.
Sådan tilføjer du links i WordPress-navigationsmenuer
Ønsker du at tilføje links til navigationsmenuen på dit websted? WordPress leveres med en indbygget træk og slip menu editor, som giver dig mulighed for at oprette og administrere navigationsmenuer på dit WordPress-websted.
Gå til siden Udseende ” Menuer. Hvis du ikke allerede har en menu oprettet, kan du oprette en ved at indtaste et menunavn.
Dernæst skal du vælge de sider, du vil tilføje til din menu i venstre side, og derefter klikke på knappen “Tilføj til menu”.
WordPress vil automatisk linke til dine valgte indlæg og sider. Du kan flytte menupunkter og op og ned for at omarrangere dem.
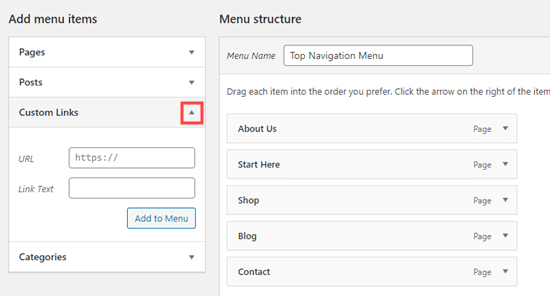
Du kan også tilføje et hvilket som helst link, du vil, til din menu. Det behøver ikke at være en side eller et indlæg på dit websted. Du kan f.eks. indtaste URL’en til din Twitter-profil og tilføje den til din navigationsmenu.
For at indtaste et link skal du blot klikke på pilen ved siden af afsnittet “Brugerdefinerede links” til venstre. Du kan derefter indtaste URL’en og den tekst, du vil bruge til linket.

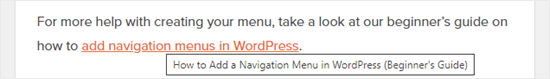
For mere hjælp til at oprette din menu kan du se vores guide for begyndere om, hvordan du tilføjer navigationsmenuer i WordPress.
Hvordan du tilføjer titel og Nofollow i WordPress-links
Det er ofte nyttigt at give dine links en titel. Dette er den tekst, der vises, når en person kører musemarkøren over linket, som her:

Gennem at tilføje en titel bliver det ofte tydeligt, hvor linket fører hen. Det kan være nyttigt eller endda betryggende for dine læsere.
Men WordPress giver dig ikke mulighed for at tilføje en titel til links med standardeditoren. Du kan stadig tilføje det, og vi vil vise dig, hvordan du gør det om lidt.
Du vil måske også gerne tilføje et nofollow-tag til eksterne links. Dette fortæller søgemaskinerne, at de ikke skal videregive dit websteds SEO-score til det pågældende link, fordi du ikke ejer eller kontrollerer indholdet på det pågældende websted.
WordPress understøtter heller ikke nofollow som standard.
Metode 1. Brug AIOSEO-plugin i Gutenberg
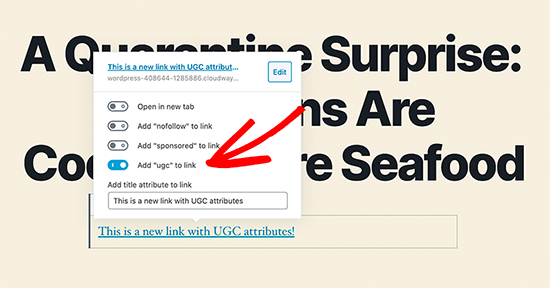
All in One SEO-plugin (AIOSEO) til WordPress tilføjer automatisk titlen, nofollow, sponsoreret og UGC-attributterne til dine links.

Metode 2. Brug HTML-kode i Gutenberg
Hvis du bruger Gutenberg-redigeringsprogrammet og ikke ønsker at bruge AIOSEO, skal du manuelt redigere HTML-koden for at tilføje title- og nofollow-attributter til dine links.
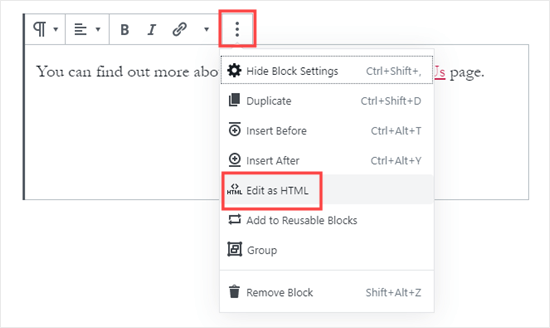
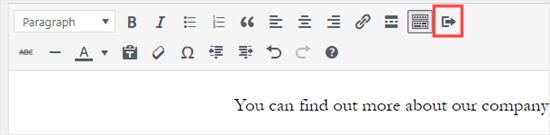
Først skal du tilføje dit link i din paragrafblok på den sædvanlige måde. Klik derefter på de tre lodrette prikker, og vælg “Rediger som HTML” som vist her:

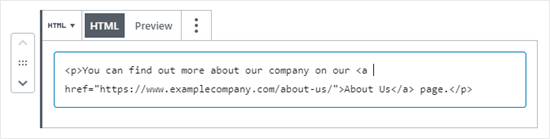
Du vil nu se HTML-koden for din blok.

Du kan tilføje en titel og/eller en nofollow-attribut til linket som her:
<p>You can find out more about our company on our <a href="https://www.examplecompany.com/about-us/" title="About Us" rel="nofollow">About Us</a> page.</p>
Til titlen kan du ændre “Om os” til at være hvad du vil. Med nofollow-attributten skal det altid være rel="nofollow". Glem ikke de dobbelte anførselstegn omkring titlen og “nofollow”, da dit link ikke vil fungere korrekt uden dem.
Metode 3. Brug et plugin med den klassiske editor
Hvis du bruger den klassiske editor, kan du installere og aktivere plugin’et Title and Nofollow for Links.
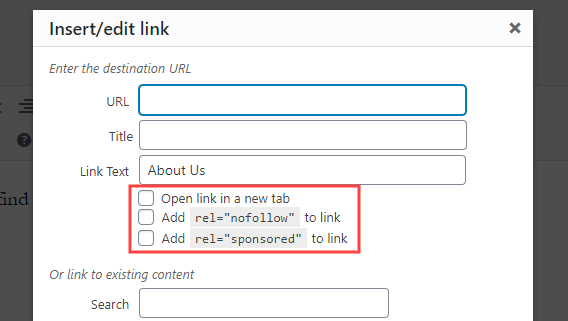
Dette plugin tilføjer titel-, nofollow- og sponsorerede afkrydsningsmuligheder til popupvinduet Indsæt link.
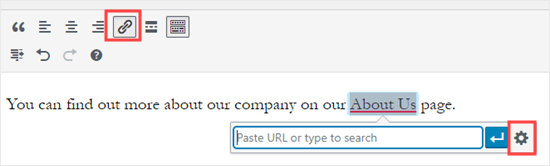
Hæv din ankertekst, og klik på knappen “Link”, og klik derefter på tandhjulet:

Du vil derefter se de ekstra muligheder:

For mere hjælp kan du se vores vejledning om, hvordan du tilføjer title og nofollow til indsæt link-popupen i WordPress for at få flere oplysninger om dette plugin.
Sådan tilføjer du linkknapper i WordPress
Ønsker du at tilføje en knap til dine WordPress-indlæg eller sider? Der er mange måder, du kan gøre dette på. Den nemmeste er at bruge WordPress’ indbyggede knapblok.
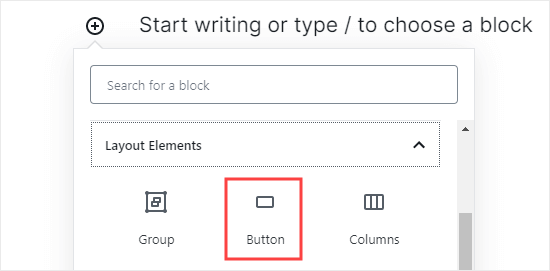
Opret et nyt indlæg eller en ny side, eller rediger et eksisterende indlæg eller en eksisterende side. Klik derefter på ikonet (+) for at oprette en ny blok. Vælg “Knap” i indstillingerne for “Layoutelementer”, eller søg blot efter blokken Knap.

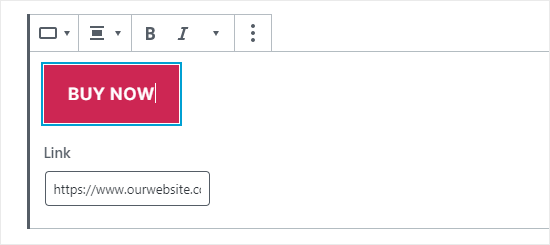
Du kan skrive teksten til din knap ved at klikke i det farvede område. Indtast den URL-adresse, som knappen skal gå til, i feltet ‘Link’.

For at ændre knappens justering eller gøre teksten fed eller kursiv skal du blot bruge kontrolelementerne øverst i selve blokken.
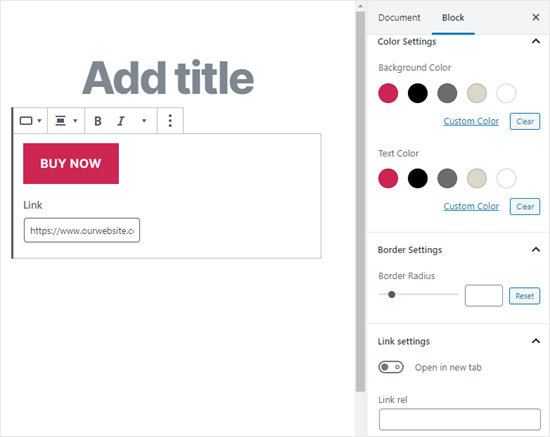
Du kan foretage flere ændringer af knappens udseende i blokindstillingerne i højre side af skærmen. Du kan f.eks. ændre farven eller tilføje en bredere kant.
Du kan også ændre linkindstillingerne her. Du kan indstille dit link til at åbne i en ny fane, og hvis du vil, kan du også tilføje attributten “nofollow” til linket ved at skrive den i feltet “Link rel”.

Hvad sker der, hvis du stadig bruger den gamle klassiske WordPress-editor? Du kan installere plugin’et “Forget About Shortcode Buttons” for nemt at oprette knapper, mens du redigerer et indlæg eller en side.
Du skal blot installere og aktivere plugin’et “Forget About Shortcode Buttons”. Derefter skal du oprette et nyt indlæg eller redigere et eksisterende indlæg.
Du vil se ikonet ‘Indsæt knap’ på værktøjslinjen i højre side:

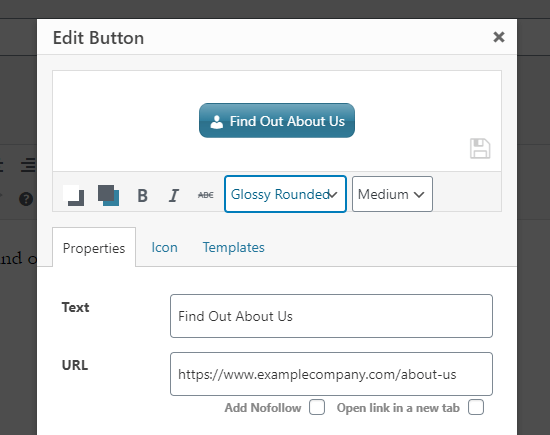
Klik på knappen, og du vil se et popup-vindue. Her kan du tilpasse din knap, vælge farver, rammer, tilføje tekst, tilføje et ikon og inkludere selve linket, mens du kan se et live preview.

For flere oplysninger og detaljer kan du tage et kig på vores vejledning om, hvordan du tilføjer knapper i WordPress uden at bruge shortcodes.
Sådan indlejrer du linket indhold i WordPress
Du kan nemt indlejre visse typer indhold i WordPress ved blot at indsætte dets URL-adresse i dit indlæg. Dette kaldes nogle gange for at oprette et “indholdskort” i dit indlæg.
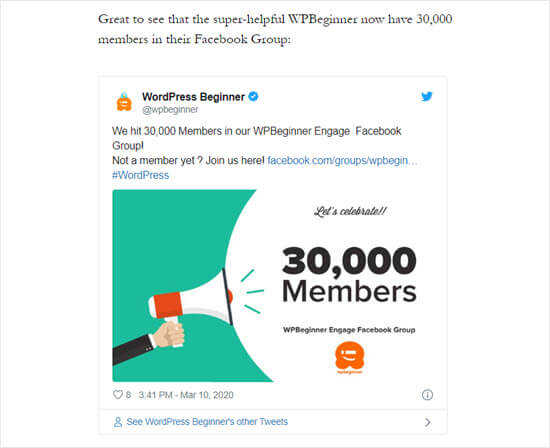
Du skal blot indsætte hele URL-adressen i sin egen afsnitblok. Hele tweetet, herunder billeder, likes, timestamp m.m., vil blive indlejret på denne måde:

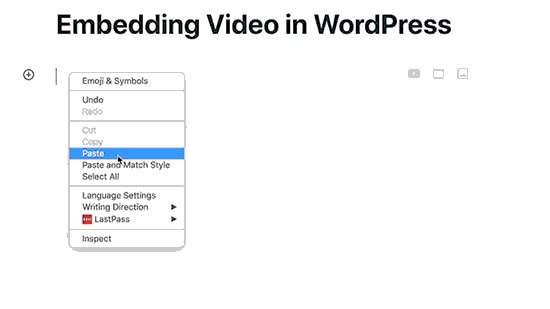
Processen er den samme for YouTube-videoer. Du skal blot finde den video, du vil bruge, på YouTube og kopiere URL’en fra toppen af dit browservindue:
![]()
Næst skal du indsætte linket i dit indlæg eller på din side. Videoen bliver automatisk indlejret:

Selv om denne metode er fantastisk til Twitter-indlæg og YouTube-videoer, så fungerer den også til mange andre typer indhold. Du kan få mere at vide i WordPress’ supportartikel om “Embeds”.
Sådan tilføjer du affilierede links i WordPress
Ønsker du at øge indtægterne på dit websted ved at bruge affilierede links? Affiliate marketing giver en stabil indkomst til mange blogs og websteder.
Det eneste, du skal gøre, er at tilføje særlige henvisningslinks til produkter og tjenester, som du anbefaler. Når dine besøgende køber disse produkter efter at have klikket på dine links, får du en provision.
Det problem, som de fleste begyndere står over for, er, at hvert produkt eller websted, de ønsker at anbefale, har en anden URL-adresse. Det er svært at holde styr på disse, især hvis du anbefaler mange produkter.
Den bedste måde at tilføje og administrere affiliate links på er ved at bruge et affiliate management plugin. Vi anbefaler at bruge enten Pretty Links eller Thirsty Affiliates.
Både disse plugins fungerer ved at oprette omdirigeringslinks som www.yoursite.com/refer/partnersitename, der sender folk til dit specielle affiliate-link.
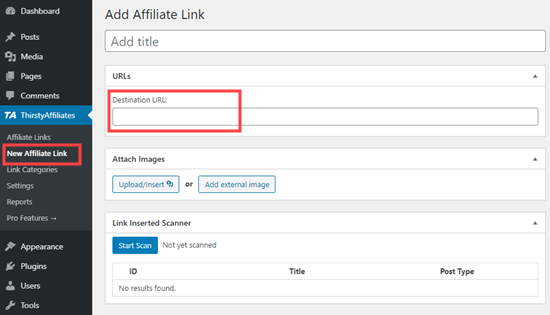
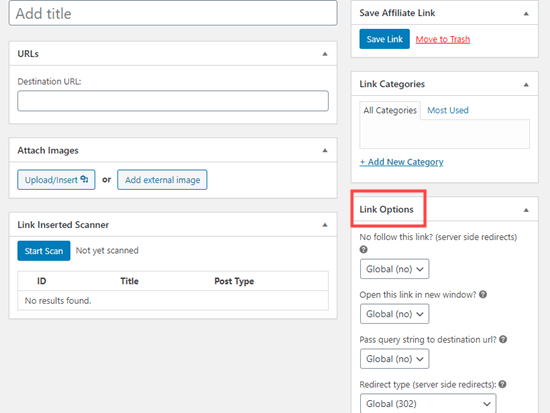
Pluginsene tilføjer en ny mulighed til din WordPress-menu, hvor du kan tilføje dine affiliate-links. Her er hvordan det ser ud med ThirstyAffiliates. Du skal blot kopiere og indsætte dit særlige affiliate-link i feltet ‘Destination URL’.

Du kan indstille specifikke indstillinger for dit link i højre side og beslutte, om det skal nofollow det, åbne det i et nyt vindue/tab og meget mere.

Når du er færdig, skal du klikke på ‘Save Link’.
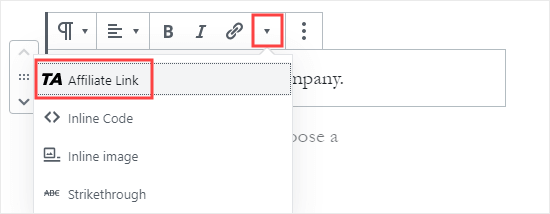
Når du har oprettet dine affiliate-links, kan du nemt tilføje dem i dine indlæg og på dine sider. I en afsnitblok skal du klikke på pil nedad og derefter vælge indstillingen ‘Affiliate Link’:

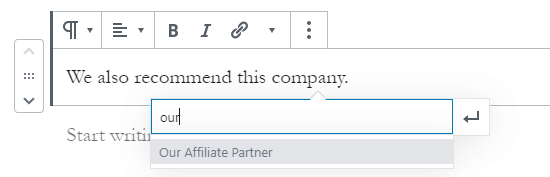
Næst skal du skrive starten på det, du har kaldt det pågældende affilierede link. I vores eksempel er det “Vores affiliatepartner”.

Du kan derefter klikke på navnet og klikke på “Anvend” for at tilføje affiliatelinket til dit indlæg.
Hvis du nogensinde har brug for at ændre et affiliate-link (f.eks. hvis den virksomhed, du linker til, skifter til et andet affiliate-program), er det meget nemt at gøre.
Du ændrer det bare én gang i dit instrumentbræt under “ThirstyAffiliates” eller “Pretty Links”. Omdirigeringslinket forbliver det samme som før, men det vil nu omdirigere til det nye affiliate-link overalt, hvor det bruges.
For flere praktiske affiliate-plugins kan du læse vores indlæg om de bedste affiliate-markedsføringsværktøjer og plugins til WordPress.
Sådan tilføjer du manuelt et link i HTML
For lejlighedsvis ønsker du måske at tilføje et link til dit websted ved hjælp af HTML-kode. Dette kan ske, hvis du har brug for at bruge en brugerdefineret HTML-blok eller widget.
Du kan også have brug for at redigere et link direkte i din temafil. Du skal bare sørge for altid at bruge et undertema, så du ikke mister dine ændringer, når du opdaterer det overordnede tema.
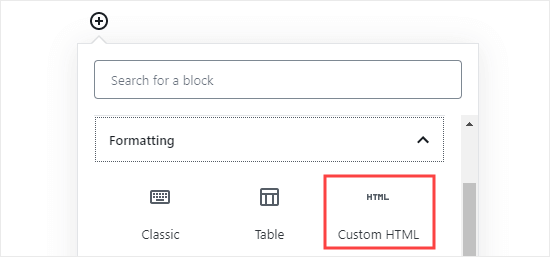
Det er nemt at oprette et link i HTML. Du kan prøve det ved at tilføje en brugerdefineret HTML-blok til et indlæg eller en side. Du kan finde denne blok under ‘Formatering’, eller du kan søge efter den ved hjælp af søgelinjen.

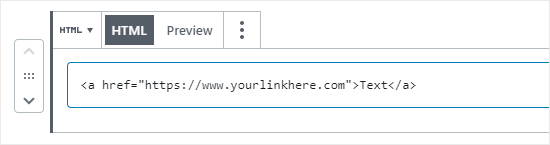
Næst vil du se et felt, hvor du kan skrive HTML. Kopier denne kode ind i feltet:
<a href="https://www.yourlinkhere.com">Text</a>
Den skal se sådan ud:

Du kan klikke på fanen ‘Vis udskrift’ for at se, hvordan din kode vil se ud i dit indlæg eller på din side:

Klik nu tilbage til ‘HTML’-tagget. Ændr URL’en til den URL, du ønsker at linke til. Ændr ordet ‘Text’ til det eller de ord, du ønsker at bruge til dit link.
For at tilføje en titel til dit link skal du inkludere den i koden på følgende måde. Du kan ændre “Dette er titlen” til det, du ønsker.
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a>
Hvis du ønsker, at dit link skal åbnes i en ny fane, skal du blot tilføje target="_blank" til HTML-koden, som her:
<a href="https://www.yourlinkhere.com" target="_blank">Text</a>
Hvis du ønsker, at dit link skal være nofollowed, skal du tilføje rel="nofollow", som her:
<a href="https://www.yourlinkhere.com" rel="nofollow">Text</a>
Du kan inkludere alle disse på én gang. Sådan ville et link med en titel, der åbner i en ny fane og er nofollowed, se ud:
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a>
Sådan opretter du et link i HTML, hvis du nogensinde får brug for det.
Sådan tilføjer du nemt ankerlinks i WordPress
Et ankerlink er en type link på siden, der fører dig til et bestemt sted på den samme side. Det giver brugerne mulighed for at hoppe til det afsnit, de er mest interesserede i.
Se det animerede skærmbillede nedenfor:

Denne type links er virkelig nyttige, når du skriver længere vejledninger eller indhold, så dine brugere nemt kan hoppe til det afsnit, de er mest interesserede i.
Vi har lavet en detaljeret trin for trin-guide om, hvordan du nemt tilføjer ankerlinks i WordPress.
Sådan tilføjer du nemt sociale delingslinks i WordPress
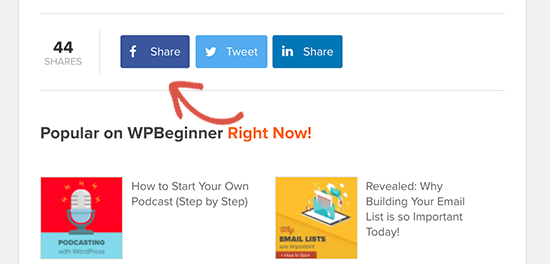
Vil du tilføje sociale delingslinks eller -knapper på dit websted?
Disse links gør det nemt for dine brugere at dele dit indhold på deres foretrukne sociale netværk. Nogle gange er sociale delingslinks eller knapper også ledsaget af det samlede antal delinger.

Vi anbefaler ikke brugere at tilføje disse links manuelt. I stedet bør du altid bruge et plugin til social deling.
Vi har en trin for trin-guide om, hvordan du tilføjer sociale delingsknapper i WordPress.
Vi håber, at denne artikel hjalp dig med at lære, hvordan du tilføjer et link i WordPress. Du vil måske også gerne se vores begynderguide om, hvordan du opretter en professionel virksomheds-e-mailadresse, og hvordan du starter et e-mail-nyhedsbrev for at øge dit publikum.
Hvis du kunne lide denne artikel, så abonnér venligst på vores YouTube-kanal for WordPress-videotutorials. Du kan også finde os på Twitter og Facebook.
Skriv et svar