Použití programu Inkscape k převodu formátu PNG do formátu SVG
On 29 listopadu, 2021 by adminZačátečníci se často ptají, jak mohou použít program Inkscape k převodu formátu PNG do formátu SVG. Je to však něco jako snažit se přeměnit omeletu zpět na vejce – pořadí operací je obrácené. Soubory SVG jsou to, co se používá ke generování obrázků PNG. Snažit se dosáhnout opačného postupu by bylo marné, ale existuje řešení tohoto problému, kterému se budu věnovat v tomto příspěvku.
Proč se to snadněji řekne, než udělá
Soubory s koncovkou .png jsou rastrové grafiky, což znamená, že jsou tvořeny výhradně jednotlivými barevnými políčky známými jako pixely. Grafika tvořená pixely je statická a má nastavenou určitou velikost. Čím více je přiblížíte nebo se je pokusíte zvětšit, tím více jsou jednotlivé pixely viditelné.

Příklad rastrové grafiky
Vektorová grafika (na rozdíl od rastrové grafiky) není tvořena pixely; je tvořena matematickými vzorci, které diktují všechny vlastnosti grafiky na ose X a Y. Vektorová grafika se skládá z pixelů. Protože tyto vzorce jsou mnohem dynamičtější než řada statických políček, nabízejí vektorové formáty (jako SVG) mnohem více výhod, například možnost plných úprav pomocí vektorového grafického softwaru a možnost jejich nekonečného zvětšování bez ztráty kvality.

Příklad vektorové grafiky
Předpokládám, že důvodem, proč se snažíte použít program Inkscape k převodu PNG do formátu SVG, je to, že byste rádi využili těchto výhod. Bohužel to prostě není možné. Jak jsem se již zmínil, soubory SVG jsou to, co se používá pro generování souborů PNG. Soubor SVG se používá jako reference pro generování řady statických pixelů, které tvoří soubor PNG, a jakmile je tento soubor vygenerován, zbytek informací ze souboru SVG (matematické vzorce) v něm chybí. Formát PNG sám o sobě není schopen tyto informace uchovat.
Z tohoto důvodu jednoduše neexistuje způsob, jak vzít již rastrovaný, zploštělý obrázek a transformovat jej na řadu dynamických matematických vzorců.
Konverze PNG do SVG: jaké máte možnosti
Jak již bylo zmíněno, to, že nemůžete přímo provést převod formátu, neznamená, že neexistuje řešení vašeho problému.

Chcete-li z PNG vytvořit skutečný vektorový soubor SVG, budete muset vytvořit zcela nový soubor SVG trasováním přes PNG. Existují dva způsoby, jak postupovat při trasování PNG pomocí aplikace Inkscape, a naštěstí ani jeden z nich nevyžaduje, abyste byli odborníky na tento software.
Způsob 1: Automatické trasování
Prvním způsobem, jak můžete trasovat soubor PNG, je použití funkce Trace Bitmap v aplikaci Inkscape. Rozšíření Trace Bitmap naskenuje váš obrázek a použije jej jako referenci k automatickému vygenerování jeho vektorového vykreslení.

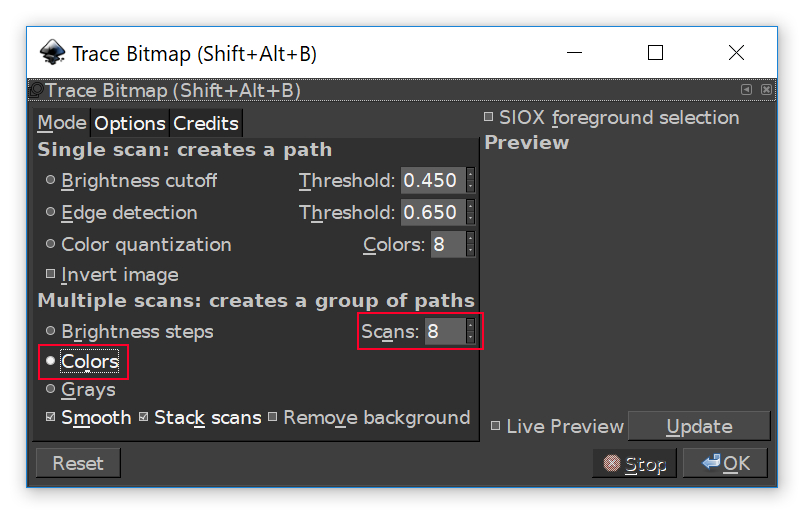
Chcete-li použít funkci Trace Bitmap, jednoduše vyberte objekt, který chcete trasovat, a poté přejděte na Path > Trace Bitmap. Tím se zobrazí nabídka rozhraní vyobrazená výše (pokud chcete mít tmavé rozhraní jako já, podívejte se na můj návod na tmavé téma Inkscape).
Předpokládejte, že chcete vytvořit kompletní stopu obrázku, a ne jen monotónní siluetu, vyberte z nabídky Vícenásobné skenování možnost Barva. Poté je čas nastavit Skeny. Skeny jsou v podstatě počet barev, které budou použity při trasování. Pokud pracujete s opravdu jednoduchým PNG, který používá pouze 2 nebo 3 barvy, nastavte hodnotu Skeny na 2 nebo 3. Pokud jich má více, použijte jich více.
Možná se vyplatí experimentovat s různými počty skenů a zjistit, co se osvědčí nejlépe. Před dokončením výběru můžete klepnutím na tlačítko Aktualizovat vygenerovat náhled v okně náhledu.

Funkce Trace Bitmap si s jednoduchou grafikou poradí docela dobře
Po dokončení trasování a kliknutí na tlačítko OK pro jeho vygenerování nezapomeňte několikrát zrušit seskupení (CTRL + SHIFT + G), aby se odblokovaly všechny jednotlivé prvky návrhu.
Potenciální problémy s automatickým trasováním
Tato metoda má k dokonalosti daleko. Jak se dá očekávat, neexistuje způsob, jak by software pochopil všechny nuance rastrového obrázku a vykreslil je s bezchybnou přesností. Pokud je PNG, který chcete trasovat, velmi jednoduchá grafika ve vysokém rozlišení a používá pouze několik barev, může pro vás být tato metoda přijatelnou možností.
Pokud však používáte složitější, detailní obrázek (nebo opravdu malý obrázek), pravděpodobně vám nepřinese přijatelné výsledky.

Klikněte pro zvětšení
Jak vidíte, funkce Trace Bitmap poskytuje při použití na detailnější obrázek zcela primitivní výsledky. Výsledkem gradientního pozadí původního obrázku je spousta barevných pruhů v trasování a jemnější detaily – například písmo a stínování postavy – se při převodu zcela ztratily. Totéž se stane i v případě, že použijete příliš malý obrázek…

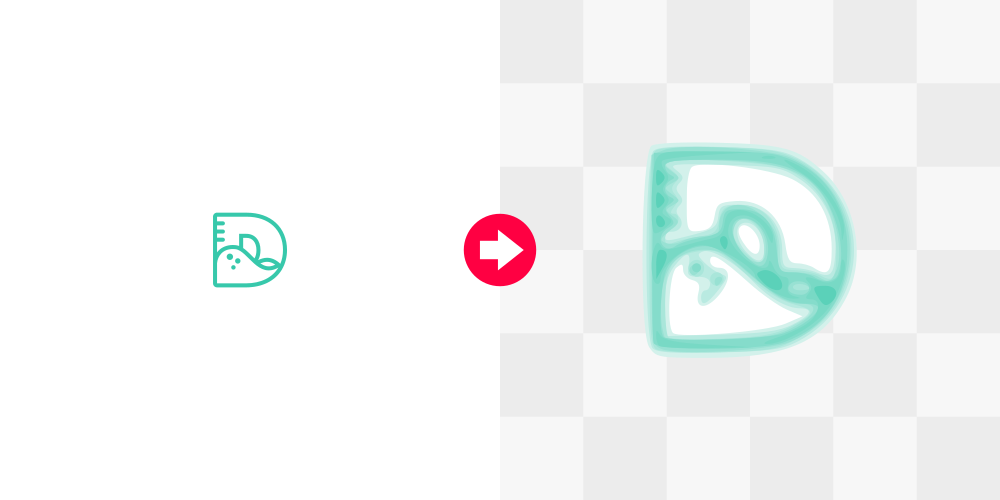
Klikněte pro zvětšení
Při práci s tak malým obrázkem software jednoduše nemá dostatek informací, které by mohl zpracovat, a výsledkem je rozmazaný obrázek se spoustou barevných pruhů.
Pokud se vám po experimentování s rozšířením nepodaří dosáhnout požadovaného výsledku, je možná načase zvážit jiné možnosti.
Metoda 2: Ruční obkreslování
Jak název napovídá, jedná se o metodu, při které ručně obkreslujete obrázek pomocí různých tvarů a Bezierova pera. Na první dojem to může působit skličujícím dojmem – zejména pokud se softwarem teprve začínáte – ale není to nic, co by začínající uživatel nezvládl během relativně krátké doby.
Proč tuto metodu preferuji
Jako profesionální designér dávám přednost ruční metodě, protože jednoduše přináší nejprofesionálnější výsledky.

Ručně trasovaný SVG bude vždy tou nejlepší volbou
Při ručním trasování obrázku jste na místě řidiče – výsledek máte plně pod kontrolou. Můžete diktovat hranice, linie, křivky, tvary, barvy a všechny ostatní aspekty. Lidský prvek vám umožní určit, jak nejlépe zvládnout ty nuance, které automatický software jednoduše nedokáže interpretovat.
Metoda automatického trasování sice práci odvede, ale pokud ji chcete provést správně a chcete, aby vaše trasování působilo profesionálně, doporučuji trasovat ručně.
Video tutoriál
Vysvětlení této metody prostřednictvím psaného textu by trvalo mnohem déle, než byste chtěli číst, proto jsem sestavil video tutoriál krok za krokem s hlasovým komentářem, který by vás měl nasměrovat na správnou cestu a ruční obkreslování obrázků PNG zvládnete během chvilky.
Potenciální problémy s ručním trasováním
Jak asi předpokládáte, jednou z nevýhod ručního trasování je, že zahrnuje – i když v malé míře – určitou křivku učení. Pravděpodobně se vám to nepodaří na první pokus. Bude to chtít trochu cviku.
Další nevýhodou je, že to může být v závislosti na obrázku poměrně časově náročné.
Staňte se mistrem Inkscape!

Chcete se dozvědět více o tom, jak Inkscape funguje? Podívejte se na Mistrovskou třídu Inkscape – ucelenou sérii více než 50 videí, ve kterých probírám všechny nástroje, funkce a vlastnosti Inkscape a vysvětluji, co to je, jak to funguje a proč je to užitečné.

.
Napsat komentář